1.前言
在月初的时候,发了CSS3热身实战--过渡与动画(实现炫酷下拉,手风琴,无缝滚动)。js的代码库也发过两次,两篇文章。之前也写了css3的热身实战,既然热身完了,是时候开始封装css3的代码库了,相比起js的代码库,css3的代码库的逻辑性就更加简单了!可以说只要打上注释和一张效果图就可以让大家明白了其中的原理了!
我写代码库的时候,动画效果主要是参考了三个开源项目,nec,hover.css,animate.css这三个项目的质量非常的高,建议大家去了解。
源码已经放到github上面了,大家可以去看,也欢迎大家star一下!ec-css。
我指出这三个库并不是叫大家去拿别人的代码,稍微修改一下,或者直接拷贝到自己的项目上,然后就说是自己的项目。我是让大家去看别人的代码,学习别人的实现方式或者动画效果,然后再用自己的方式实现,当然如果把别人的项目,增删改查到面目全非的地步,这个我个人觉得可以说是自己的项目了!强调一点,不要直接复制别人的代码,放到自己的项目上,然后说是自己开发的,这是不尊重别人的成果,对自己的技术水平提升的帮助也较少。我写文章,虽然也会给出代码,但是我的目的是提供大家参考的,希望给让大家学习到知识或者发散思维,写出更好的作品。之前也说过,我写文章的目的是授人以渔,不是授人以鱼。声明
1.下面将会看到很多个
span{ cursor: pointer; height: 40px; line-height: 40px; text-align: center; display: inline-block; color: #333; background: #ccc; min-width: 80px; padding: 0 10px; margin: 10px; } 2.关于class命名方式,l代表left,r代表right,t代表top,b代表bottom,c代表center,m代表middle。切记
文章比较长,但是说得就是两点,大家看得也应该会很快
1.写出一些hover动画和预设动画的运行效果,并且贴出代码
2.发现几个动画组合,和加上无限动画,反向动画,会有不一样的效果,并且继续研究,看下能不能研究出不一样的东西!
2.hover动画
说了那么多,是时候进入正文了,
首先是hover动画,关于这个概念,我解释下,就是鼠标移上去触发的动画,就是触发了鼠标的hover事件时能看到的动画!下面,按照类型,一个一个的写!
2-1.简单动画
2-1-1大小变化
html
<span class="ech-big">big</span> <span class="ech-small">small</span>
css
.ech-big,.ech-small { transition: all .4s; } .ech-big:hover{ transform: scale(1.2); } .ech-small:hover{ transform: scale(.9); } 2-1-2形状变化
html
<span class="ech-skew-l">skew-l</span> <span class="ech-skew-r">skew-r</span> <span class="ech-skew-l-t">skew-l-t</span> <span class="ech-skew-r-t">skew-r-t</span> <span class="ech-skew-l-b">skew-l-b</span> <span class="ech-skew-r-b">skew-r-b</span>
css
.ech-skew-l, .ech-skew-r, .ech-skew-l-t, .ech-skew-r-b, .ech-skew-l-b, .ech-skew-r-t{ transition: all .4s; } .ech-skew-r-t, .ech-skew-l-t { transform-origin: 0 100%; } .ech-skew-r-b, .ech-skew-l-b { transform-origin: 100% 0; } .ech-skew-l:hover { transform: skew(-15deg); } .ech-skew-r:hover { transform: skew(15deg); } .ech-skew-l-t:hover { transform: skew(-15deg); } .ech-skew-r-t:hover { transform: skew(15deg); } .ech-skew-l-b:hover { transform: skew(15deg); } .ech-skew-r-b:hover { transform: skew(-15deg); } 2-1-3旋转角度变化
html
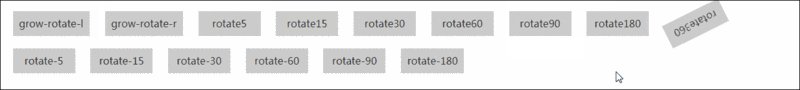
<span class="ech-grow-rotate-l">grow-rotate-l</span> <span class="ech-grow-rotate-r">grow-rotate-r</span> <span class="ech-rotate5">rotate5</span> <span class="ech-rotate15">rotate15</span> <span class="ech-rotate30">rotate30</span> <span class="ech-rotate60">rotate60</span> <span class="ech-rotate90">rotate90</span> <span class="ech-rotate180">rotate180</span> <span class="ech-rotate360">rotate360</span> <span class="ech-rotate-5">rotate-5</span> <span class="ech-rotate-15">rotate-15</span> <span class="ech-rotate-30">rotate-30</span> <span class="ech-rotate-60">rotate-60</span> <span class="ech-rotate-90">rotate-90</span> <span class="ech-rotate-180">rotate-180</span>
css
.ech-grow-rotate-l,.ech-grow-rotate-r, .ech-rotate5, .ech-rotate15, .ech-rotate30, .ech-rotate60, .ech-rotate90, .ech-rotate180, .ech-rotate360, .ech-rotate-5,.ech-rotate-15, .ech-rotate-30, .ech-rotate-60, .ech-rotate-90, .ech-rotate-180{ transition: all .4s; } .ech-grow-rotate-l:hover { transform: scale(1.1) rotate(4deg); } .ech-grow-rotate-r:hover { transform: scale(1.1) rotate(-4deg); } .ech-rotate-5:hover { transform: rotate(-5deg); } .ech-rotate-15:hover { transform: rotate(-15deg); } .ech-rotate-30:hover { transform: rotate(-30deg); } .ech-rotate-60:hover { transform: rotate(-60deg); } .ech-rotate-90:hover { transform: rotate(-90deg); } .ech-rotate-180:hover { transform: rotate(-180deg); } .ech-rotate5:hover { transform: rotate(5deg); } .ech-rotate15:hover { transform: rotate(15deg); } .ech-rotate30:hover { transform: rotate(30deg); } .ech-rotate60:hover { transform: rotate(60deg); } .ech-rotate90:hover { transform: rotate(90deg); } .ech-rotate180:hover { transform: rotate(180deg); } .ech-rotate360:hover { transform: rotate(360deg); } 2-1-4位移变化
html
<span class="ech-t">up</span> <span class="ech-b">bottom</span> <span class="ech-l">left</span> <span class="ech-r">right</span>
css
.ech-t,.ech-bottom,.ech-top,.ech-right{ transition: all .4s; } .ech-t:hover { transform: translate3d(0, -10px, 0); } .ech-b:hover { transform: translate3d(0, 10px, 0); } .ech-l:hover { transform: translate3d(-10px, 0, 0); } .ech-r:hover { transform: translate3d(10px, 0, 0); } 2-1-5边框变化
html
<span class="ech-border">border</span> <span class="ech-border-in">border-in</span>
css
.ech-border,.ech-border-in{ transition: all .4s; } .ech-border:hover { box-shadow: 0 0 0 4px #09f, 0 0 1px transparent; } .ech-border-in:hover { box-shadow: inset 0 0 0 4px #09f, 0 0 1px transparent; } 2-1-6阴影变化
(gif图看得效果太难看了,大家可以去github下载看)
html
<span class="ech-shadow">shadow</span> <span class="ech-shadow-in">shadow-in</span> <span class="ech-shadow-write">shadow-write</span> <span class="ech-shadow-big">shadow-big</span>
css
.ech-shadow,.ech-shadow-in,.ech-shadow-write,.ech-shadow-big{ transition: all .4s; } .ech-shadow:hover { box-shadow: 0 0 10px #333; } .ech-shadow-in:hover { box-shadow: inset 0 0 10px #333; } .ech-shadow-write:hover { box-shadow: inset 0 0 20px #fff; } .ech-shadow-big:hover { box-shadow: 0 10px 10px -10px rgba(0, 0, 0, 0.5); transform: scale(1.1); } 2-1-7透明度变化
html
<span class="ech-fade-out">fade-out</span> <span class="ech-fade-in">fade-in</span>
css
.ech-fade-out,.ech-fade-in{ transition: all .4s; } .ech-fade-out:hover { opacity: .6; } .ech-fade-in { opacity: .5; } .ech-fade-in:hover { opacity: 1; } 2-1-8圆角变化
html
<span class="ech-rectangle">rectangle</span> <span class="ech-radius">radius</span>
css
.ech-radius,.ech-rectangle{ transition: all .4s; } .ech-radius { border-radius: 10px; } .ech-radius:hover { border-radius: 0; } .ech-rectangle:hover { border-radius: 10px; } 2-2.颜色动画效果
这部分的动画主要是利用:before和:after进行实现的,所以,大家如果使用的时候,切记:before和:after没有被占用,否则会显示不正常
2-2-1.颜色块变化
因为这块内容很像,我就一大块一起说,大家看代码的时候要留神注意。看代码看不明白,直接在github下载,然后运行文件,边调试边看效果!这样大家就很容易明白了!
html
<span class="ech-fade">fade</span> <span class="ech-fade-t">fade-t</span> <span class="ech-fade-b">fade-b</span> <span class="ech-fade-l">fade-l</span> <span class="ech-fade-r">fade-r</span> <span class="ech-bounce-t">bounce-t</span> <span class="ech-bounce-b">bounce-b</span> <span class="ech-bounce-l">bounce-l</span> <span class="ech-bounce-r">bounce-r</span> <span class="ech-fade-c-out">fade-c-out</span> <span class="ech-fade-c-in">fade-c-in</span> <span class="ech-fade-m-out">fade-m-out</span> <span class="ech-fade-m-in">fade-m-in</span>
css
/*当前元素设置相对定位*/ .ech-fade, .ech-fade-t, .ech-fade-b, .ech-fade-l, .ech-fade-r, .ech-fade-c-in, .ech-fade-m-in, .ech-fade-m-out, .ech-fade-c-out, .ech-bounce-t, .ech-bounce-b, .ech-bounce-r, .ech-bounce-l { position: relative; transition: all .3s; z-index: 1; } /*当前元素的:before和:after设置绝对定位*/ .ech-fade:before, .ech-fade-t:before, .ech-fade-b:before, .ech-fade-l:before, .ech-fade-r:before, .ech-fade-c-in:before, .ech-fade-m-in:before, .ech-fade-m-out:before, .ech-fade-c-in:after, .ech-fade-m-in:after, .ech-fade-c-out:before { position: absolute; transition: all .3s; content: ""; display: block; background: #09f; z-index: -1; width: 100%; height: 100%; } /*弹跳元素:before和:after设置绝对定位和运动曲线*/ .ech-bounce-t:before, .ech-bounce-b:before, .ech-bounce-r:before, .ech-bounce-l:before { transition: all .3s; transition-timing-function: cubic-bezier(0.52, 1.7, 0.5, 0.4); position: absolute; content: ""; display: block; background: #09f; z-index: -1; width: 100%; height: 100%; } /*背景颜色和文字变化*/ .ech-fade:before { top: 0; left: 0; transform: scaleX(1); opacity: 0; } .ech-fade:hover:before { opacity: 1; } /*颜色从左至右变化*/ .ech-fade-l:before, .ech-bounce-l:before { top: 0; right: 0; transform-origin: 0 50%; transform: scaleX(0); } /*颜色从右至左变化*/ .ech-fade-r:before, .ech-bounce-r:before { top: 0; left: 0; transform-origin: 100% 50%; transform: scaleX(0); } /*颜色从上往下变化*/ .ech-fade-t:before, .ech-bounce-t:before { bottom: 0; left: 0; transform-origin: 50% 0; transform: scaleY(0); } /*颜色从下往上变化*/ .ech-fade-b:before, .ech-bounce-b:before { top: 0; left: 0; transform-origin: 50% 100%; transform: scaleY(0); } /*颜色垂直居中出去*/ .ech-fade-m-out:before { top: 0; bottom: 0; left: 0; margin: auto; transform: scaleY(0); } /*水平居中出去*/ .ech-fade-c-out:before { top: 0; right: 0; bottom: 0; left: 0; margin: auto; transform: scaleX(0); } .ech-fade-c-out:hover:before { transform: scaleX(1); } /*水平居中进来*/ .ech-fade-c-in:before { top: 0; left: 0; transform-origin: 0 50%; transform: scaleX(0); } .ech-fade-c-in:after { top: 0; right: 0; transform-origin: 100% 50%; transform: scaleX(0); } /*垂直居中进来*/ .ech-fade-m-in:before { top: 0; left: 0; transform-origin: 50% 0; transform: scaleY(0); } .ech-fade-m-in:after { bottom: 0; left: 0; transform-origin: 50% 100%; transform: scaleY(0); } /*当前元素文字颜色变化*/ .ech-fade:hover, .ech-fade-t:hover, .ech-fade-b:hover, .ech-fade-l:hover, .ech-fade-r:hover, .ech-fade-c-in:hover, .ech-fade-m-in:hover, .ech-fade-m-out:hover, .ech-fade-c-out:hover, .ech-bounce-t:hover, .ech-bounce-b:hover, .ech-bounce-r:hover, .ech-bounce-l:hover { color: #fff; } /*垂直方向进来的:before变化(一半)*/ .ech-fade-m-in:hover:before, .ech-fade-m-in:hover:after { transform: scaleY(.51); } /*垂直方向进来的:before变化*/ .ech-fade-t:hover:before, .ech-fade-b:hover:before, .ech-fade-m-out:hover:before, .ech-bounce-b:hover:before, .ech-bounce-t:hover:before { transform: scaleY(1); } /*水平方向进来的:before变化(一半)*/ .ech-fade-c-in:hover:before, .ech-fade-c-in:hover:after { transform: scaleX(.51); } /*水平方向进来的:before变化*/ .ech-fade-l:hover:before, .ech-fade-r:hover:before,.ech-fade-c-out:hover:before, .ech-bounce-l:hover:before, .ech-bounce-r:hover:before { transform: scaleX(1); } 2-2-2.颜色上下划线变化
这里也是一大块一起说,看代码可能会更乱,所以大家看代码的时候要更加留神注意。看代码看不明白,直接在github下载,然后运行文件,边调试边看效果!这样大家就很容易明白了!
html
<span class="ech-overline-l">overline-l</span> <span class="ech-overline-r">overline-r</span> <span class="ech-underline-l">underline-l</span> <span class="ech-underline-r">underline-r</span> <span class="ech-underline-c">underline-c</span> <span class="ech-underline-c-out">underline-c-out</span> <span class="ech-overline-c">overline-c</span> <span class="ech-overline-c-out">overline-c-out</span>
css
/*上划线和下划线变化 当前元素样式设置相对定位*/ .ech-overline-r, .ech-overline-l, .ech-underline-r, .ech-underline-l, .ech-underline-c, .ech-overline-c, .ech-underline-c-out, .ech-overline-c-out{ position: relative; transition: all .3s; z-index: 1; } /*初始化:after:before大小和绝对定位*/ .ech-overline-r:before, .ech-overline-l:before, .ech-underline-l:before, .ech-underline-r:before, .ech-underline-c:before, .ech-overline-c:before, .ech-underline-c:after, .ech-overline-c:after, .ech-underline-c-out:before, .ech-overline-c-out:before { position: absolute; transition: all .3s; content: ""; display: block; background: #09f; z-index: -1; height: 4px; width: 100%; transform: scaleX(0); } /*上划线 左右出来*/ .ech-overline-r:before { top: 0; left: 0; transform-origin: 100% 50%; } .ech-overline-l:before { top: 0; right: 0; transform-origin: 0 50%; } /*下划线 左右出来*/ .ech-underline-r:before { bottom: 0; left: 0; transform-origin: 100% 50%; } .ech-underline-l:before { bottom: 0; right: 0; transform-origin: 0% 50%; } /**上划线 下划线 居中进来**/ .ech-overline-c:before { top: 0; transform-origin: 0 50%; } .ech-overline-c:after { top: 0; transform-origin: 100% 50%; } .ech-underline-c:before { bottom: 0; transform-origin: 0 50%; } .ech-underline-c:after { bottom: 0; transform-origin: 100% 50%; } .ech-overline-c:before, .ech-underline-c:before { left: 0; } .ech-overline-c:after, .ech-underline-c:after { right: 0; } /*上划线 下划线-居中出去 */ .ech-overline-c-out:before { top: 0; left: 0; right: 0; margin: auto; } .ech-underline-c-out:before { bottom: 0; left: 0; right: 0; margin: auto; } /*hover效果*/ .ech-overline-c:hover:after, .ech-overline-c:hover:before, .ech-underline-c:hover:after, .ech-underline-c:hover:before { transform: scaleX(.51); } .ech-overline-l:hover:before, .ech-overline-r:hover:before, .ech-underline-l:hover:before, .ech-underline-r:hover:before, .ech-underline-c-out:hover:before, .ech-overline-c-out:hover:before { transform: scaleX(1); } 2-2-3箭头动画
html
<span class="ech-arrow-l">arrow-l</span> <span class="ech-arrow-r">arrow-r</span> <span class="ech-arrow-t">arrow-t</span> <span class="ech-arrow-b">arrow-b</span> <span class="ech-arrow-l-move">arrow-l</span> <span class="ech-arrow-r-move">arrow-r</span> <span class="ech-arrow-t-move">arrow-t</span> <span class="ech-arrow-b-move">arrow-b</span>
css
.ech-arrow-l, .ech-arrow-r, .ech-arrow-t, .ech-arrow-b, .ech-arrow-l-move, .ech-arrow-r-move, .ech-arrow-t-move, .ech-arrow-b-move{ position: relative; transition: all .3s; z-index: 1; } /*初始化箭头样式*/ .ech-arrow-l:before, .ech-arrow-r:before, .ech-arrow-t:before, .ech-arrow-b:before, .ech-arrow-l-move:before, .ech-arrow-r-move:before, .ech-arrow-t-move:before, .ech-arrow-b-move:before { position: absolute; transition: all .3s; content: ""; display: block; z-index: -1; border-style: solid; margin: auto; width: 0; height: 0; } .ech-arrow-l:before, .ech-arrow-l-move:before { left: 0; top: 0; bottom: 0; border-width: 10px 10px 10px 0; border-color: transparent #ccc transparent transparent; } .ech-arrow-r:before, .ech-arrow-r-move:before { right: 0; top: 0; bottom: 0; border-width: 10px 0 10px 10px; border-color: transparent transparent transparent #ccc; } .ech-arrow-t:before, .ech-arrow-t-move:before { left: 0; top: 0; right: 0; border-width: 0 10px 10px 10px; border-color: transparent transparent #ccc transparent; } .ech-arrow-b:before, .ech-arrow-b-move:before { left: 0; bottom: 0; right: 0; border-width: 10px 10px 0 10px; border-color: #ccc transparent transparent transparent; } .ech-arrow-l-move, .ech-arrow-r-move, .ech-arrow-t-move, .ech-arrow-b-move { transition: transform .3s; } /*hover效果*/ .ech-arrow-l-move:hover { transform: translateX(10px); } .ech-arrow-r-move:hover { transform: translateX(-10px); } .ech-arrow-t-move:hover { transform: translateY(10px); } .ech-arrow-b-move:hover { transform: translateY(-10px); } .ech-arrow-l-move:hover:before, .ech-arrow-l:hover:before { transform: translateX(-10px); } .ech-arrow-r-move:hover:before, .ech-arrow-r:hover:before { transform: translateX(10px); } .ech-arrow-t-move:hover:before, .ech-arrow-t:hover:before { transform: translateY(-10px); } .ech-arrow-b-move:hover:before, .ech-arrow-b:hover:before { transform: translateY(10px); } 2-3较复杂动画
2-1和2-2的内容,都是利用过渡实现效果,那么这一块就是利用动画来实现效果!区别就是hover的写法是增加一个动画,动画的封装,难度就在于创意。
2-3-1闪烁效果
html
<span class="ech-flash">flash</span>
css
.ech-flash:hover { animation: flash .5s ease; } @keyframes flash { 0%, 50%, 100% { opacity: 1; } 25%, 75% { opacity: 0; } } 2-3-2闹钟振铃效果
html
<span class="ech-shake-time">shake-time</span>
css
/*仿闹钟振铃效果*/ .ech-shake-time:hover { animation: shake-time 1s ease; } @keyframes shake-time { 0% { transform: scale(1); } 10%, 20% { transform: scale(0.9) rotate(-3deg); } 30%, 50%, 70%, 90% { transform: scale(1.1) rotate(3deg); } 40%, 60%, 80% { transform: scale(1.1) rotate(-3deg); } 100% { transform: scale(1) rotate(0); } } 2-3-3摇摆效果
html
<span class="ech-wobble-c">wobble-c</span> <span class="ech-wobble-t">wobble-t</span> <span class="ech-wobble-b">wobble-b</span>
css
.ech-wobble-t, .ech-skew-r-t, .ech-skew-l-t { transform-origin: 0 100%; } .ech-wobble-b, .ech-skew-r-b, .ech-skew-l-b { transform-origin: 100% 0; } .ech-wobble-c:hover, .ech-wobble-t:hover,.ech-wobble-b:hover { animation: wobble-x 1s ease-in-out; } @keyframes wobble-x { 16.65% { -webkit-transform: skew(-12deg); transform: skew(-12deg); } 33.3% { -webkit-transform: skew(10deg); transform: skew(10deg); } 49.95% { -webkit-transform: skew(-6deg); transform: skew(-6deg); } 66.6% { -webkit-transform: skew(4deg); transform: skew(4deg); } 83.25% { -webkit-transform: skew(-2deg); transform: skew(-2deg); } 100% { -webkit-transform: skew(0); transform: skew(0); } } 2-3-4摇晃效果
html
<span class="ech-swing">swing</span>
css
.ech-swing:hover { animation: swing .5s ease alternate; } @keyframes swing { 20% { transform: rotate(15deg); } 40% { transform: rotate(-10deg); } 60% { transform: rotate(5deg); } 80% { transform: rotate(-5deg); } 100% { transform: rotate(0); } } 2-3-5抖动效果
html
<span class="ech-shake">shake</span>
css
.ech-shake:hover { animation: shake .5s ease; } @keyframes shake { 0%, 100% { transform: translateX(0); } 10%, 30%, 50%, 70%, 90% { transform: translateX(-10px); } 20%, 40%, 60%, 80% { transform: translateX(10px); } } 2-3-6弹跳效果
html
<span class="ech-bounce">bounce</span>
css
.ech-bounce:hover { animation: bounce 1s ease; } @keyframes bounce { 0%, 20%, 50%, 80%, 100% { transform: translateY(0); } 40% { transform: translateY(-30px); } 60% { transform: translateY(-15px); } } 3.预设动画
受限于篇幅的长度,我也不想分开两篇文章写。关于这个预设动画,我就简单的说一下,写一下,我直接给一个大概的操作演示,和完整的代码!反正写法这个也是比较单一,无非就是改一个类名而已。难的是动画的一些编写,这个需要创意,大家可以上网参考。
(不知道为什么,gif截大图放不上来,就放了张小的,大家结果下面的jpg一起看把,就是通过下面的按钮,展示动画,大家也可以在github下面下载代码看下)
(完整代码比较多,这里贴出,但是建议大家稍微看一下,过一下就好,因为这个只看代码是会懵逼的,要在浏览器打开文件,一看调试一边看,这样会很简单,很容易的明白)
html代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>demo</title> <link rel="stylesheet" href="reset.css"> <link rel="stylesheet" href="ec-css2.css"> <style> .big { width: 500px; height: 500px; border: 1px solid #ccc; margin: 100px auto 0 auto; } #demo { width: 200px; height: 100px; margin: 200px auto; background: #09f; } .btn-box { margin: 0 auto 100px auto; max-width: 1200px; font-size: 0; } .btn-box a { font-size: 16px; display: inline-block; height: 40px; line-height: 40px; padding: 0 6px; color: #333; background: #ccc; margin: 0 0 10px 10px; } .btn-box .cur{ background: #09f; color: #fff; } .an-type{ width: 500px; height: 100px; margin: 0 auto; } .an-type a{ font-size: 16px; display: inline-block; height: 40px; line-height: 40px; padding: 0 6px; color: #333; background: #ccc; margin: 0 10px 10px 0; } .an-type .cur{ background: #09f; color: #fff; } </style> </head> <body> <div class="big"> <div class="" id="demo"></div> </div> <div class="an-type"> <a href="javascripr:;" data-class="ec-infinite" id="infinite">infinite</a> <a href="javascripr:;" data-class="ec-alternate" id="alternate">alternate</a> <a href="javascripr:;" id="stop">stop</a> </div> <div class="btn-box"> <a href="javascripr:;" data-class="ec-bounce" class="an-a">bounce</a> <a href="javascripr:;" data-class="ec-bounce-in-b" class="an-a">bounce-in-b</a> <a href="javascripr:;" data-class="ec-bounce-in-l" class="an-a">bounce-in-l</a> <a href="javascripr:;" data-class="ec-bounce-in-t" class="an-a">bounce-in-t</a> <a href="javascripr:;" data-class="ec-bounce-in-r" class="an-a">bounce-in-r</a> <a href="javascripr:;" data-class="ec-bounce-out-b" class="an-a">bounce-out-b</a> <a href="javascripr:;" data-class="ec-bounce-out-l" class="an-a">bounce-out-l</a> <a href="javascripr:;" data-class="ec-bounce-out-t" class="an-a">bounce-out-t</a> <a href="javascripr:;" data-class="ec-bounce-out-r" class="an-a">bounce-out-r</a> <br/> <a href="javascripr:;" data-class="ec-wobble" class="an-a">wobble</a> <a href="javascripr:;" data-class="ec-wobble-t" class="an-a">wobble-t</a> <a href="javascripr:;" data-class="ec-wobble-b" class="an-a">wobble-b</a> <br/> <a href="javascripr:;" data-class="ec-fade-in" class="an-a">fade-in</a> <a href="javascripr:;" data-class="ec-fade-in-t" class="an-a">fade-in-t</a> <a href="javascripr:;" data-class="ec-fade-in-b" class="an-a">fade-in-b</a> <a href="javascripr:;" data-class="ec-fade-in-l" class="an-a">fade-in-l</a> <a href="javascripr:;" data-class="ec-fade-in-r" class="an-a">fade-in-r</a> <a href="javascripr:;" data-class="ec-fade-out" class="an-a">fade-out</a> <a href="javascripr:;" data-class="ec-fade-out-t" class="an-a">fade-out-t</a> <a href="javascripr:;" data-class="ec-fade-out-b" class="an-a">fade-out-b</a> <a href="javascripr:;" data-class="ec-fade-out-l" class="an-a">fade-out-l</a> <a href="javascripr:;" data-class="ec-fade-out-r" class="an-a">fade-out-r</a> <br/> <a href="javascripr:;" data-class="ec-rotate-in" class="an-a">rotate-in</a> <a href="javascripr:;" data-class="ec-rotate-in-rb" class="an-a">rotate-in-rb</a> <a href="javascripr:;" data-class="ec-rotate-in-rt" class="an-a">rotate-in-rt</a> <a href="javascripr:;" data-class="ec-rotate-in-lb" class="an-a">rotate-in-lb</a> <a href="javascripr:;" data-class="ec-rotate-in-lt" class="an-a">rotate-in-lt</a> <a href="javascripr:;" data-class="ec-rotate-out" class="an-a">rotate-out</a> <a href="javascripr:;" data-class="ec-rotate-out-rb" class="an-a">rotate-out-rb</a> <a href="javascripr:;" data-class="ec-rotate-out-rt" class="an-a">rotate-out-rt</a> <a href="javascripr:;" data-class="ec-rotate-out-lb" class="an-a">rotate-out-lb</a> <a href="javascripr:;" data-class="ec-rotate-out-lt" class="an-a">rotate-out-lt</a> <br/> <a href="javascripr:;" data-class="ec-flip-in-x" class="an-a">flip-in-x</a> <a href="javascripr:;" data-class="ec-flip-in-y" class="an-a">flip-in-y</a> <a href="javascripr:;" data-class="ec-flip-out-x" class="an-a">flip-out-x</a> <a href="javascripr:;" data-class="ec-flip-out-y" class="an-a">flip-out-y</a> <br/> <a href="javascripr:;" data-class="ec-light-speed-in" class="an-a">light-speed-in</a> <a href="javascripr:;" data-class="ec-light-speed-out" class="an-a">light-speed-out</a> <br/> <a href="javascripr:;" data-class="ec-shake-time" class="an-a">shake-time</a> <a href="javascripr:;" data-class="ec-flash" class="an-a">flash</a> <a href="javascripr:;" data-class="ec-rubber-band" class="an-a">rubber-band</a> <a href="javascripr:;" data-class="ec-rubber-band-fast" class="an-a">rubber-band-fast</a> <a href="javascripr:;" data-class="ec-swing" class="an-a">swing</a> <a href="javascripr:;" data-class="ec-shake" class="an-a">shake</a> <a href="javascripr:;" data-class="ec-pulse-shrink" class="an-a">pulse-shrink</a> <a href="javascripr:;" data-class="ec-pulse" class="an-a">pulse</a> </div> </body> <script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="ec-do.js"></script> <script type="text/javascript"> window. = function () { var oDivDemo = document.getElementById("demo"), oDivBox = document.getElementsByClassName("btn-box")[0], oAan=oDivBox.getElementsByTagName("a"), oInfinite=document.getElementById("infinite"),_infinite=false, oAlternate=document.getElementById("alternate"),_alternate=false, oStop=document.getElementById("stop"); oStop.addEventListener("click",function(){ oDivDemo.className=""; _infinite=false; _alternate=false; ecDo.removeClass(oInfinite,"cur"); ecDo.removeClass(oAlternate,"cur"); ecDo.removeClass(oAan,"cur"); }) oInfinite.addEventListener("click",function(){ _infinite=!_infinite; if(_infinite){ ecDo.addClass(oInfinite,"cur") ecDo.addClass(oDivDemo,"ec-infinite"); } else{ ecDo.removeClass(oInfinite,"cur") ecDo.removeClass(oDivDemo,"ec-infinite"); } }) oAlternate.addEventListener("click",function(){ _alternate=!_alternate; if(_alternate){ ecDo.addClass(oAlternate,"cur") ecDo.addClass(oDivDemo,"ec-alternate"); } else{ ecDo.removeClass(oAlternate,"cur") ecDo.removeClass(oDivDemo,"ec-alternate"); } }) oDivBox.addEventListener("click", function (e) { var e = e || window.event; var target = e.target || e.srcElement, _class = ""; if (target.nodeName.toLowerCase() === 'a') { ecDo.addClass(target,"cur"); ecDo.removeClass(ecDo.siblings(target,"a"),"cur") _class =target.getAttribute("data-class"); oDivDemo.className = ""; setTimeout(function () { ecDo.addClass(oDivDemo,_class); if(_infinite){ ecDo.addClass(oDivDemo,"ec-infinite"); } else{ ecDo.removeClass(oDivDemo,"ec-infinite"); } if(_alternate){ ecDo.addClass(oDivDemo,"ec-alternate"); } else{ ecDo.removeClass(oDivDemo,"ec-alternate"); } }, 50) } }) } </script> </html> css
/*动画效果*/ .ec-bounce-in-l { animation: bounce-in-l 1s ease; } @keyframes bounce-in-l { 0%, 60%, 75%, 90%, to { animation-timing-function: cubic-bezier(.215, .61, .355, 1) } 0% { opacity: 0; transform: translate3d(-3000px, 0, 0) } 60% { opacity: 1; transform: translate3d(25px, 0, 0) } 75% { transform: translate3d(-10px, 0, 0) } 90% { transform: translate3d(5px, 0, 0) } to { -webkit-transform: none; transform: none } } .ec-bounce-in-r { animation: bounce-in-r 1s ease; } @keyframes bounce-in-r { 0%, 60%, 75%, 90%, to { animation-timing-function: cubic-bezier(.215, .61, .355, 1) } 0% { opacity: 0; transform: translate3d(3000px, 0, 0) } 60% { opacity: 1; transform: translate3d(-25px, 0, 0) } 75% { transform: translate3d(10px, 0, 0) } 90% { transform: translate3d(-5px, 0, 0) } to { -webkit-transform: none; transform: none } } .ec-bounce-in-b{ animation: bounce-in-b 1s; } .ec-bounce-in-t{ animation: bounce-in-t 1s; } @keyframes bounce-in-t { from, 60%, 75%, 90%, to { animation-timing-function: cubic-bezier(0.215, 0.610, 0.355, 1.000); } 0% { opacity: 0; transform: translate3d(0, -3000px, 0); } 60% { opacity: 1; transform: translate3d(0, 25px, 0); } 75% { transform: translate3d(0, -10px, 0); } 90% { transform: translate3d(0, 5px, 0); } to { transform: none; } } @keyframes bounce-in-b{ from, 60%, 75%, 90%, to { animation-timing-function: cubic-bezier(0.215, 0.610, 0.355, 1.000); } 0% { opacity: 0; transform: translate3d(0, 3000px, 0); } 60% { opacity: 1; transform: translate3d(0, -25px, 0); } 75% { transform: translate3d(0, 10px, 0); } 90% { transform: translate3d(0, -5px, 0); } to { transform: none; } } @keyframes bounce-out-b { 20% { transform: translate3d(0, 10px, 0); } 40%, 45% { opacity: 1; transform: translate3d(0, -20px, 0); } to { opacity: 0; transform: translate3d(0, 2000px, 0); } } .ec-bounce-out-b { animation: bounce-out-b 1s; } @keyframes bounce-out-l { 20% { opacity: 1; transform: translate3d(20px, 0, 0); } to { opacity: 0; transform: translate3d(-2000px, 0, 0); } } .ec-bounce-out-l { animation: bounce-out-l 1s; } @keyframes bounce-out-r { 20% { opacity: 1; transform: translate3d(-20px, 0, 0); } to { opacity: 0; transform: translate3d(2000px, 0, 0); } } .ec-bounce-out-r { animation: bounce-out-r 1s; } @keyframes bounce-out-t { 20% { transform: translate3d(0, -10px, 0); } 40%, 45% { opacity: 1; transform: translate3d(0, 20px, 0); } to { opacity: 0; transform: translate3d(0, -2000px, 0); } } .ec-bounce-out-t { animation: bounce-out-t 1s; } /*心跳效果*/ .ec-pulse { animation: pulse 1s linear; } .ec-pulse-shrink { animation: pulse .5s linear; } @keyframes pulse { 25% { transform: scale(1.1); } 75% { transform: scale(0.9); } } .ec-flash { animation: flash .5s ease; } /*摇摆*/ .ec-swing { animation: swing .5s ease; } @keyframes swing { 20% { transform: rotate(15deg); } 40% { transform: rotate(-10deg); } 60% { transform: rotate(5deg); } 80% { transform: rotate(-5deg); } 100% { transform: rotate(0); } } /*摇摆*/ .ec-wobble-t{ transform-origin: 0 100%; } .ec-wobble-b{ transform-origin: 100% 0; } .ec-wobble,.ec-wobble-t,.ec-wobble-b { animation: wobblex 1s ease-in-out; } @keyframes wobblex { 16.65% { -webkit-transform: skew(-12deg); transform: skew(-12deg); } 33.3% { -webkit-transform: skew(10deg); transform: skew(10deg); } 49.95% { -webkit-transform: skew(-6deg); transform: skew(-6deg); } 66.6% { -webkit-transform: skew(4deg); transform: skew(4deg); } 83.25% { -webkit-transform: skew(-2deg); transform: skew(-2deg); } 100% { -webkit-transform: skew(0); transform: skew(0); } } /*闪烁*/ @keyframes flash { 0%, 50%, 100% { opacity: 1; } 25%, 75% { opacity: 0; } } .ec-rubber-band { animation: rubber-band 1s; } .ec-rubber-band-fast { animation: rubber-band .5s; } @keyframes rubber-band { from { transform: scale3d(1, 1, 1); } 30% { transform: scale3d(1.25, 0.75, 1); } 40% { transform: scale3d(0.75, 1.25, 1); } 50% { transform: scale3d(1.15, 0.85, 1); } 65% { transform: scale3d(.95, 1.05, 1); } 75% { transform: scale3d(1.05, .95, 1); } to { transform: scale3d(1, 1, 1); } } /*仿闹钟振铃效果*/ .ec-shake-time{ animation: shake-time 1s ease; } @keyframes shake-time { 0% { transform: scale(1); } 10%, 20% { transform: scale(0.9) rotate(-3deg); } 30%, 50%, 70%, 90% { transform: scale(1.1) rotate(3deg); } 40%, 60%, 80% { transform: scale(1.1) rotate(-3deg); } 100% { transform: scale(1) rotate(0); } } /*弹跳变化*/ .ec-bounce{ animation: bounce 1s ease; } @keyframes bounce { 0%, 20%, 50%, 80%, 100% { transform: translateY(0); } 40% { transform: translateY(-30px); } 60% { transform: translateY(-15px); } } /*震动*/ .ec-shake { animation: shake .5s ease; } @keyframes shake { 0%, 100% { transform: translateX(0); } 10%, 30%, 50%, 70%, 90% { transform: translateX(-10px); } 20%, 40%, 60%, 80% { transform: translateX(10px); } } /*透明度进入*/ @keyframes fade-in { from { opacity: 0; } to { opacity: 1; } } .ec-fade-in { animation: fade-in 1s; } @keyframes ec-fade-in-b { from { opacity: 0; transform: translate3d(0, -100%, 0); } to { opacity: 1; transform: none; } } .ec-fade-in-b { animation: ec-fade-in-b 1s; } @keyframes ec-fade-in-l { from { opacity: 0; transform: translate3d(-100%, 0, 0); } to { opacity: 1; transform: none; } } .ec-fade-in-l { animation: ec-fade-in-l 1s; } @keyframes ec-fade-in-r { from { opacity: 0; transform: translate3d(100%, 0, 0); } to { opacity: 1; transform: none; } } .ec-fade-in-r { animation: ec-fade-in-r 1s; } @keyframes ec-fade-in-t { from { opacity: 0; transform: translate3d(0, 100%, 0); } to { opacity: 1; transform: none; } } .ec-fade-in-t { animation: ec-fade-in-t 1s; } @keyframes ec-fade-out { from { opacity: 1; } to { opacity: 0; } } .ec-fade-out { animation: ec-fade-out 1s; } @keyframes ec-fade-out-b { from { opacity: 1; } to { opacity: 0; transform: translate3d(0, 100%, 0); } } .ec-fade-out-b { animation: ec-fade-out-b 1s; } @keyframes ec-fade-out-l { from { opacity: 1; } to { opacity: 0; transform: translate3d(-100%, 0, 0); } } .ec-fade-out-l { animation: ec-fade-out-l 1s; } @keyframes ec-fade-out-r { from { opacity: 1; } to { opacity: 0; transform: translate3d(100%, 0, 0); } } .ec-fade-out-r { animation: ec-fade-out-r 1s; } @keyframes ec-fade-out-t { from { opacity: 1; } to { opacity: 0; transform: translate3d(0, -100%, 0); } } .ec-fade-out-t { animation: ec-fade-out-t 1s; } /*旋转进出*/ @keyframes rotate-in{ 0%{opacity:0;transform:rotate(-200deg);} 100%{opacity:1;transform:rotate(0);} } .ec-rotate-in { animation: rotate-in 1s; } @keyframes rotate-in-lt{ 0%{transform-origin:left bottom;transform:rotate(-90deg);opacity:0;} 100%{transform-origin:left bottom;transform:rotate(0);opacity:1;} } .ec-rotate-in-lt { animation: rotate-in-lt 1s; } @keyframes rotate-in-lb{ 0%{transform-origin:left bottom;transform:rotate(90deg);opacity:0;} 100%{transform-origin:left bottom;transform:rotate(0);opacity:1;} } .ec-rotate-in-lb { animation: rotate-in-lb 1s; } @keyframes rotate-in-rt{ 0%{transform-origin:right bottom;transform:rotate(90deg);opacity:0;} 100%{transform-origin:right bottom;transform:rotate(0);opacity:1;} } .ec-rotate-in-rt { animation: rotate-in-rt 1s; } @keyframes rotate-in-rb{ 0%{transform-origin:right bottom;transform:rotate(-90deg);opacity:0;} 100%{transform-origin:right bottom;transform:rotate(0);opacity:1;} } .ec-rotate-in-rb { animation: rotate-in-rb 1s; } .ec-rotate-out { animation: rotate-out 1s; } @keyframes rotate-out{ 0%{transform-origin:center center;transform:rotate(0);opacity:1;} 100%{transform-origin:center center;transform:rotate(200deg);opacity:0;} } .ec-rotate-out-lt { animation: rotate-out-lt 1s; } @keyframes rotate-out-lt{ 0%{transform-origin:left bottom;transform:rotate(0);opacity:1;} 100%{transform-origin:left bottom;transform:rotate(-90deg);opacity:0;} } .ec-rotate-out-lb { animation: rotate-out-lb 1s; } @keyframes rotate-out-lb{ 0%{transform-origin:left bottom;transform:rotate(0);opacity:1;} 100%{transform-origin:left bottom;transform:rotate(90deg);opacity:0;} } .ec-rotate-out-rt { animation: rotate-out-rt 1s; } @keyframes rotate-out-rt{ 0%{transform-origin:right bottom;transform:rotate(0);opacity:1;} 100%{transform-origin:right bottom;transform:rotate(90deg);opacity:0;} } .ec-rotate-out-rb { animation: rotate-out-rb 1s; } @keyframes rotate-out-rb{ 0%{transform-origin:right bottom;transform:rotate(0);opacity:1;} 100%{transform-origin:right bottom;transform:rotate(-90deg);opacity:0;} } /*翻转进出*/ @keyframes flip-in-x { from { transform: perspective(400px) rotate3d(1, 0, 0, 90deg); animation-timing-function: ease-in; opacity: 0; } 40% { transform: perspective(400px) rotate3d(1, 0, 0, -20deg); animation-timing-function: ease-in; } 60% { transform: perspective(400px) rotate3d(1, 0, 0, 10deg); opacity: 1; } 80% { transform: perspective(400px) rotate3d(1, 0, 0, -5deg); } to { transform: perspective(400px); } } .ec-flip-in-x { animation: flip-in-x 1s; } @keyframes flip-in-y { from { transform: perspective(400px) rotate3d(0, 1, 0, 90deg); animation-timing-function: ease-in; opacity: 0; } 40% { transform: perspective(400px) rotate3d(0, 1, 0, -20deg); animation-timing-function: ease-in; } 60% { transform: perspective(400px) rotate3d(0, 1, 0, 10deg); opacity: 1; } 80% { transform: perspective(400px) rotate3d(0, 1, 0, -5deg); } to { transform: perspective(400px); } } .ec-flip-in-y { animation: flip-in-y 1s; } @keyframes flip-out-x { from { transform: perspective(400px); } 30% { transform: perspective(400px) rotate3d(1, 0, 0, -20deg); opacity: 1; } to { transform: perspective(400px) rotate3d(1, 0, 0, 90deg); opacity: 0; } } .ec-flip-out-x { animation: flip-out-x 1s; } @keyframes flip-out-y { from { transform: perspective(400px); } 30% { transform: perspective(400px) rotate3d(0, 1, 0, -15deg); opacity: 1; } to { transform: perspective(400px) rotate3d(0, 1, 0, 90deg); opacity: 0; } } .ec-flip-out-y { animation: flip-out-y 1s; } @keyframes light-speed-in { from { transform: translate3d(100%, 0, 0) skewX(-30deg); opacity: 0; } 60% { transform: skewX(20deg); opacity: 1; } 80% { transform: skewX(-5deg); opacity: 1; } to { transform: none; opacity: 1; } } .ec-light-speed-in { animation: light-speed-in 1s ease-out; } @keyframes light-speed-out { from { opacity: 1; } to { transform: translate3d(100%, 0, 0) skewX(30deg); opacity: 0; } } .ec-light-speed-out { animation: light-speed-out ease-in 1s; } /*无限次数执行动画*/ .ec-infinite{ animation-iteration-count: infinite; } .ec-alternate { animation-direction: alternate; } 4.未知探索
好了,说完了hover动画和预设动画,我开发的时候,发现了这样一些好玩的东西,我也准备继续研究,也建议大家玩下,说不定哪天做出了了不起的东西!如下面的栗子!
下面说的动画,不分hover动画和预设动画,大家注意
4-1.无限执行动画
一个普通的动画,加上无限执行,一般会出现很友好的效果,
但是有些时候的效果差强人意
4-2.反向动画
在4-1的基础上,加上方向执行动画,也会有不一样的效果
没加反向动画效果
加上反向动画效果
4-3.组合效果
阴影效果和其它效果的组合,(gif看不出阴影效果,哎。。)
上面的几个的栗子
css代码不变,区别是html代码,多加了一些类名
上面几个是我在开发时候发现的栗子,这个我会继续研究,也希望大家能研究,研究出什么好玩的效果,或者动画写法,欢迎分享!
5.鸡肋选择
在写css3代码库的时候,我也发现封装css3的一个鸡肋情况。
1.css3的效果太过于灵活,多样,封装非常容易出现众口难调的情况,以及每个项目的效果可能出现效果差不多,但就是不一样,这样就是说封装的库并不适合用在项目上。
2.还有一点在于,css3效果基本上每一个项目都是有用到,并且是常用,但是平常项目要用到的css3效果最多也就10个,而且也不难,手写很快可以实现,根本没必要去引一个插件或者库。
但是最后我还是坚持写下去了,原因如下
1.如果项目开发,对动画效果的要求基本不会达到非常的严格的地步,我完全可以多引一个文件,增加我的开发效率,压缩过后的文件可能只有10K左右,可以接受。
2.就算在项目用不上,我也可以当作是练手,学习的作用。如果以后项目需要动画效果,即使动画效果跟我封装的不一样,我也可以看着来进行修改。
3.就算开发的时候没使用上这个库,万一有些动画,我写过,但是忘了怎么写,也可以回头看怎么实现!
4.如果开发的时候,不知道放什么效果好,这个库,也能起到一定的参考作用!
5.现在多写几个,说不定起到一个发散思维的作用,写了这些效果,想到了另一些效果怎么写,或者想到还有什么效果可以写,这个也是非常好的一个结果和收获!
6.小结
好了,css3的代码库封装到这里就差不多了,如果你能看完全篇,你已经是勇士了,证明你很有耐心,看完马上掌握,这个对于大家来说问题不大,毕竟不是什么逻辑性强的代码。我想要的效果虽然都实现了,不过以后肯定也是要修改完善的(至少看源码的话,我自己看得都有点乱,但是一时之间又不知道该如果整理,就先放上去了)。话说回来,通过以上的案例,希望能帮到大家,最理想就是能起到发散思维的作用,就是通过我的案例,能让大家知道其它的一些动画怎么做,或者想到有什么好看动画效果。web前端这一行,最重要的就是多练,大家除了看别人的项目,博客之外,一定要多练,多写,这样进步才会更快,知识才会记得更牢。
最后,如果大家觉得我哪里写得不好或者写错了,欢迎指出。有什么好的想法,随时给您宝贵的建议我!项目我也放到github上面了!有需要的可以去看下,star下ec-css!
共同学习,写下你的评论
评论加载中...
作者其他优质文章