那些年我们曾用过的++(自增)或--(自减)
首先what(是什么?)
在JavaScript/Java中++和--属于算术运算符,顾名思义用来进行算术运算。 简化代码,方便阅读,就是想偷个懒。你是想用num = num + 1;?还是想用num++;? 1、如果++或--在变量的左边(前面),那么先进行++(自增)或--(自减),再进行其他运算(算术运算(+、-、*、/、%)、赋值运算等);
2、如果++或--在变量的右边(后面),那么先进行其他运算(算术运算(+、-、*、/、%)、赋值运算等),再进行++(自增)或--(自减); //打印1-10
for(var i=1; i<=10; i++) {
document.write("i="+i+"<br />");
} var num =3;
var result = 1;
result = num++;
document.write("num=" + num + ", result=" + result);//结果:num=4,result=3 var num = 3;
num = num++;//结果:3,问什么不是4?不是先进性其他运算num=num,再进行num++吗?下面解释...
//-------------------------------------------------优雅分割线-------------------------------------------------
var num = 3;
num = num++ +1;//结果:4,问什么不是5?不是先进行其他运算num = num+1,再进行num++吗?
//-------------------------------------------------华丽分割线-------------------------------------------------
var num = 3;
num = num++ + num++;//结果:7
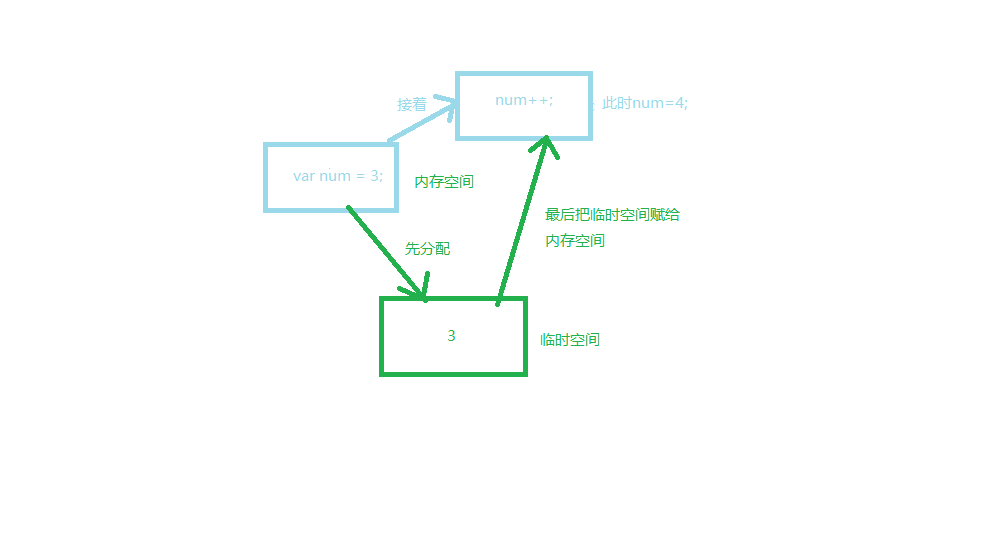
var num = 3; num = num++;
//赋给自身时究竟做了怎样的操作呢?为什么和我们想的不一样?
是这样的,会先分配一个临时空间用来存储原来的num值,也就是3,然后在原来的内存空间中进行num++,结果为4。最后执行赋值,把临时空间的值赋给num(内存空间),产生覆盖,结果就变成了3.
var num = 3; num = num++ +1;可以这样理解,先看右边的表达式num++ +1分配临时空间来存储原来的num值3,然后同样的在原来的内存空间进行num++,此时num为4。接着操作临时空间的值进行+1操作,值仍然为4,最有赋给原来的空间,最终也为4。
第三段:var num = 3; num = num++ + num++;为前一个num++分配临时空间存储原来的num的值3,进行前一个原来的内存空间中num++,此时num为4。接着为后面的一个num++再次分配临时空间,读取原来的内存空间中num的值4,进行后一个原来的内存空间中num++,此时num值为5,按理说应该是前一个num(4)+后一个num(5)为9,但其实是对临时空间中的num进行操作,结果为7。
点击查看更多内容
7人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦