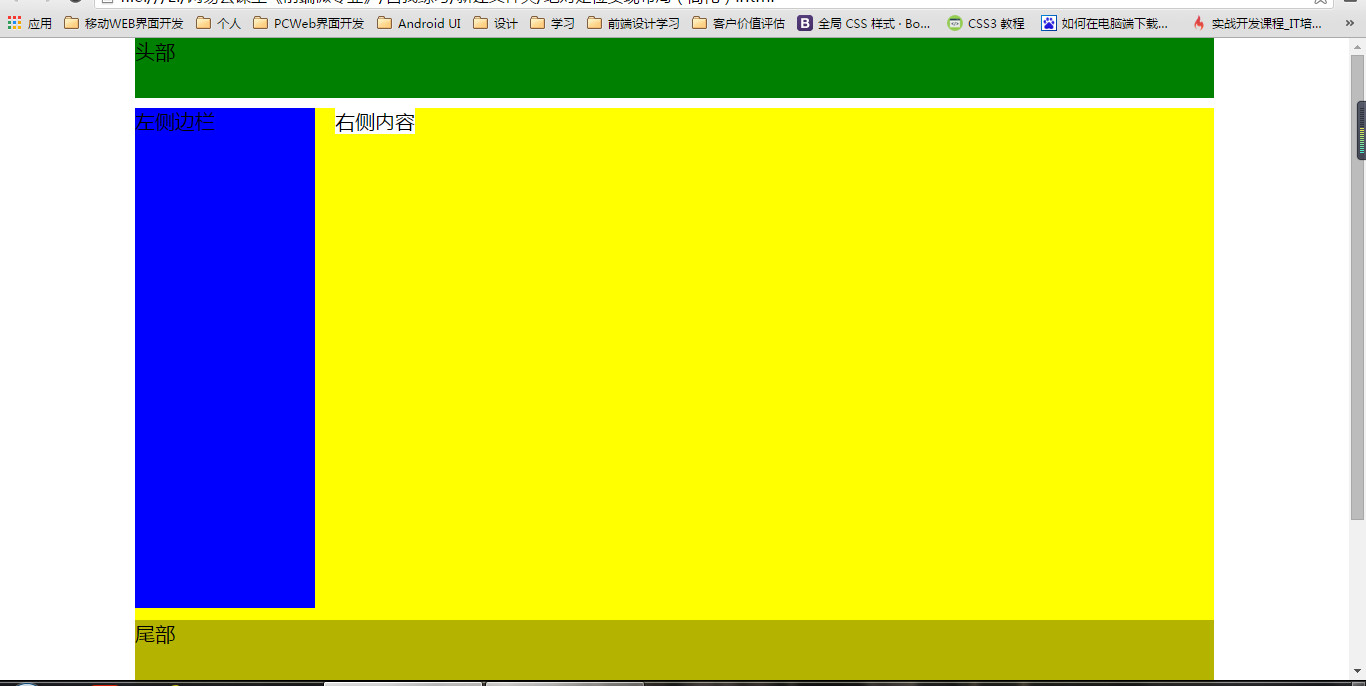
本文根据《网页布局基础》第四章绝对定位布局教程内容进行整理,对通过position属性的设置实现未定义宽度大小的部分自适应宽度布局,这篇代码为简化模型,以便于参考,下一篇文章我将应用该简化模型实现一个稍微复杂的页面。关键解释说明见代码相关位置
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<title>绝对定位实现横向两列自适应宽度布局(简化)</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
font-size: 20px;
font-family: Verdana,"微软雅黑","宋体";
}
#wrap{
width: 80%;
margin:0 auto;
}
#head{
background-color: green;
position: absolute;
top: 0;
width: inherit;
height: 60px;
}
#mainbody{
background-color: yellow;
height: 700px;
margin: 70px 0;
position: relative; /*在父容器中设置相对定位属性*/
}
.sidebar{
background-color: blue;
width: 180px;
height: 500px;
}
.content{
background-color: #fff;
position: absolute; /*在要变形适应的元素上设置绝对定位*/
top: 0; /*绝对定位脱离文档流,在父容器中定位,所以设置位置*/
margin-left: 200px; /*因为脱离文档流所以要设置左外边距,避免与左边部分重叠*/
}
#footer{
background-color: rgba(0,0,0,0.3);
position: fixed;
bottom: 0;
width: inherit;
height: 60px;
}
</style>
</head>
<body>
<div id="wrap">
<div id="head">头部</div>
<div id="mainbody">
<div class="sidebar">
左侧边栏
</div>
<div class="content">
右侧内容
</div>
</div>
<div id="footer">尾部</div>
</div>
</body>
</html>点击查看更多内容
6人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦