jQuery中的Ajax
ajax()方法
- ajax()方法是功能最强大最齐全的请求服务器数据的方法
- ajax()能够获取服务器返回的数据
- ajax()能够向服务器发送并传递数值
调用的格式:jQuery.ajax([settings])或$.ajax([settings])
参数[settings]为发送ajax()请求时的各项参数的配置信息,键值对的形式写入
以下是settings的所有可选属性
async
布尔值,表示请求是否异步处理。默认是 true。
beforeSend(xhr)
发送请求前运行的函数。
cache
布尔值,表示浏览器是否缓存被请求页面。默认是 true。
complete(xhr,status)
请求完成时运行的函数(在请求成功或失败之后均调用,即在success 和 error 函数之后)。
contentType
发送数据到服务器时所使用的内容类型。默认是:"application/x-www-form-urlencoded"。
context
为所有 AJAX 相关的回调函数规定 "this" 值。
data
规定要发送到服务器的数据。
**dataFilter(data,type)**
用于处理 XMLHttpRequest 原始响应数据的函数。
dataType
预期的服务器响应的数据类型。
error(xhr,status,error)
如果请求失败要运行的函数。
global
布尔值,规定是否为请求触发全局 AJAX 事件处理程序。默认是 true。
ifModified
布尔值,规定是否仅在最后一次请求以来响应发生改变时才请求成功。默认是 false。
jsonp
在一个 jsonp 中重写回调函数的字符串。
jsonpCallback
在一个 jsonp 中规定回调函数的名称。
password
规定在 HTTP 访问认证请求中使用的密码。
processData
布尔值,规定通过请求发送的数据是否转换为查询字符串。默认是 true。
scriptCharset
规定请求的字符集。
success(result,status,xhr)
当请求成功时运行的函数。
timeout
设置本地的请求超时时间(以毫秒计)
traditional
布尔值,规定是否使用参数序列化的传统样式。
type
规定请求的类型(GET 或 POST)。
url
规定发送请求的 URL。默认是当前页面。
username
规定在 HTTP 访问认证请求中使用的用户名。
xhr
用于创建 XMLHttpRequest 对象的函数。
使用实例
参数属性太多不便于在ajax()方法中更改设定,可以用ajaxSetup()方法先行设置。(后面做介绍)
$.ajax({
url:"http://www.xxx.com/data/check.php",
//要发送到的服务器URL
data: { num: $("#txtNumber").val()} ,
//将输入的数字发送给服务器进行判别奇偶
success: function (data) {
$("ul").append("<li>你输入的<b> "
+ $("#txtNumber").val() + " </b>是<b> "
+ data + " </b></li>");
//然后取回判断结果
}
}jquery中异步提交数据的其他方法
load()方法
load()方法是通过Ajax请求加载服务器中的数据,并把返回值数据放置到指定的元素中,该方法的调用格式为: load(url,data,[callback])
其中参数
- url为加载服务器的地址
- data(可选),为请求时发送的数据
- callback为请求成功后执行的回调函数
示例:
$(#button).load("data/fruit.html",function(){
$this.attr("disabled","true");
});此处第二个参数data缺省,实现点击button摁钮,向该地址发送数据,成功时把摁钮变为不可用
getJSON()方法
使用getJSON方法能够通过Ajax异步请求的方式,获取服务器中的数据,并对数据进行解析,显示在页面中
getJSON()的使用格式为:$.getJSON(url,data,[callback])或者jQuery.getJSON(url,[data],[callback])
- url为加载服务器的地址
- data(可选),为请求时发送的数据
- callback为请求成功后执行的回调函数
------------------------例子-------------------------------------
$(function(){
$("#btnShow").bind("click",function(){
var $this=$(this);
$getJSON("Data/sport.json",function(data){
$this.attr("disabled","true") ;
$.each(data,function(index,sport){
$("ul").append("<li>"+sport["name"]+"</li>");
});
})
})
});实现点击页面中的“#btnShow”按钮,调用getJSON()方法获取服务器中JSON格式文件中的数据,并用each()遍历数据,将指定的字段名内容显示在ul标签中
getScript()方法
调用getScript()加载并执行服务器中JavaScript格式的文件
$.getScript(url,[callback])
get()方法
采用GET方式向服务器请求数据,并通过方法中回调函数的参数返回请求的数据
$.get(url,[callback])
post()方法
post()方法多用于以POST方式向服务器发送数据,服务器接收到数据之后,进行处理,并将处理结果返回页面
$.post(url,[data],[callback])
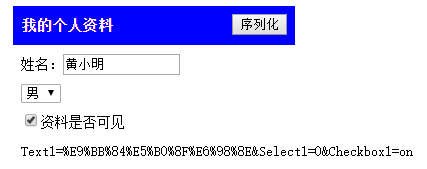
serialize()方法
该方法可以讲表单元素的填写内容进行序列化,生成标准的URL编码文本字符串,该字符串即可用于直接进行ajax请求
$(表单元素).serialize()
ajaxSetup()方法
方法可以设置Ajax请求的一些全局性选项值,设置完成后,后面的Ajax请求将不需要再添加这些选项值
调用格式:$.ajaxSetup([options])
使用列子
//先进行ajaxSetup()设置
$.ajaxSetup(
{
data:{ num:$("#txtNumber").val()},
success:function(data){
$("ul").append("<li>你输入的<b> "
+ $("#txtNumber").val() + " </b>是<b> "
+ data + " </b></li>");
}
});
//然后分别进行两次ajax()请求
$("#btnShow_1").bind("click", function () {
$.ajax({
data: { num: $("#txtNumber").val() },
url: "http://www.xxx.com/data/check.php"
});
})
$("#btnShow_2").bind("click", function () {
$.ajax({
data: { num: $("#txtNumber").val() },
url: "http://www.xxx.com/data/check_f.php"
});
})ajaxStart()方法 与 ajaxStop()方法
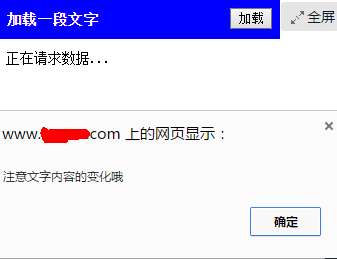
ajaxStart(function())是方法在ajax请求触发(启动)后,但在请求发送前执行指定的函数
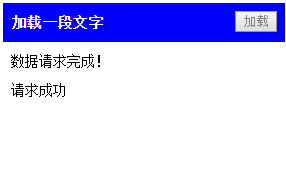
ajaxStop(function())是在ajax请求成功后,执行的指定函数
$("#divload").ajaxStart(function(){
$(this).html("正在请求数据...");
alert("注意文字内容的变化哦");
});
$("#divload").ajaxStop(function(){
$(this).html("数据请求完成!");
});
$("#btnShow").bind("click", function () {
var $this = $(this);
$.ajax({
url: "http://www.imooc.com/data/info_f.php",
dataType: "json",
success: function (data) {
$("ul").append("<li>请求成功</li>");
}
});
})
测试效果
本文由本人总结自慕课网@WayneJ的ajax全接触课程链接描述,代码与截图非原创,仅供学习,如有侵权请私信告知。
共同学习,写下你的评论
评论加载中...
作者其他优质文章