前言
最近工作落实了,是我非常喜欢的无线前端,会接触很多新东西啦,需要努力才行。因为会用到backbone,所以要学习MVC啦。
MVC(模型-视图-控制器),这种模式最早被用于构建桌面程序和服务器端的应用程序。
最近几年由于前后端数据的转移,前端所占的业务逻辑越来越重,于是这种模式便出现在了我们前端的javascript中了,比如Backbone 然后MVP与MVVM也先后在前端出现,并且各自拥有其拥戴者。
初探MVC
MVC是一种架构设计模式,他通过关注点分离改进程序组织,从而达到优化程序的目的。
MVC强制将业务数据(model)与用户界面(view)分离,controller用以管理用户输入以及一些逻辑。 MVC其实也是经过了一些发展的:
model代表特定于领域的数据,他完全不知道什么是view或者controller,但是当model发生改变时,他会通知他的view(观察者)
view描述的是model的当前状态,观察者模式用于让view了解model什么时候发生了变化
presentation由view关注,但不只是单个view和controller,屏幕上每个部分或者元素都需要做到view-controller对应
controller在view-controller对中的作用是处理用户交互(点击、滑动等动作),为view做决定。
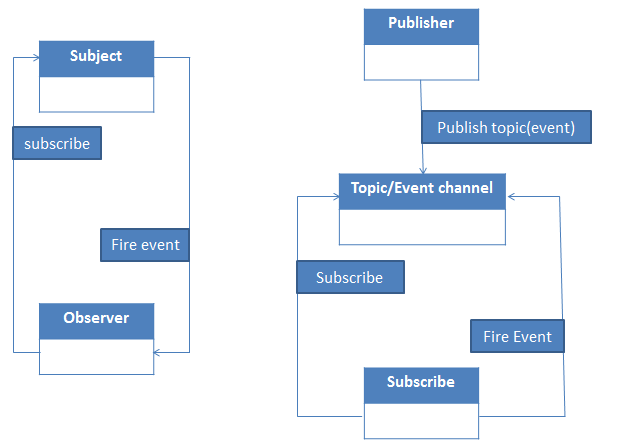
由此我们可以察觉,发布/订阅(publish/subscribe)(观察者模式)好像和我们的MVC有一定渊源,于是我们来简单的看一下观察者模式。
Publish/Subscribe(发布/订阅)模式
在javascript中,我们一般使用Publish/Subscribe(发布/订阅)模式。
Publish/Subscribe模式使用了一个主题/事件通道,这个通道介于希望接收到通知(订阅者)的对象和激活事件的对象(发布者)之间。
该事件系统允许代码定义应用程序的特定事件,事件可传递参数,参数包含订阅者需要的值,这样避免了订阅者与发布者之间产生依赖。
他允许任何订阅者执行适当的事件处理程序来注册和接收发布者发出的通知。
我们这里假设我们已经实现了publish、subscribe、unsubscribe方法,这里来实现一个简单的mail处理程序:
1 //接收消息数量 2 var mailCounter = 0; 3 //初始化订阅、名称是inbox/newMessage 4 5 //呈现消息预览 6 var subscriber1 = subscribe('inbox/newMessage', function (topic, data) { 7 alert('a new message:', topic); 8 //使用从目标subject传递过来的data,呈现消息 9 $('#sender').html(data.sender);10 $('#content').html(data.body);11 });12 13 //另外一个订阅者,使用同样的data,但是干了不同的事情(更新接收消息数量)14 var subscriber2 = subscribe('inbox/newMessage', function (topic, data) {15 $('#newMessageCounter').html(mailCounter++);16 });17 18 //发布消息啦!19 publish('inbox/newMessage', [{20 sender: '叶小钗',21 body: '一起来看霹雳布袋戏吧!!!'22 }]);23 24 //可以取消订阅25 // unsubscribe(subscriber1);26 // unsubscribe(subscriber2);这段代码的中心是促进松散耦合,通过订阅另一个对象的特定任务或活动,当任务/活动发生时获得通知,而不是单个对象直接调用其他对象的方法。
我们使用Publish/Subscribe模式的好处就是分解应用程序,松散耦合的块,改进代码管理。
这种模式其实也有一个问题,就相当于领导发命令下面的士兵不一定能完成任务,他缺少一个跟踪机制,订阅者和发布者之间会相互无视。
Publish/Subscribe非常适用与javascript生态系统,因为ECMAScript是由事件驱动的,在浏览器下尤其如此,DOM将事件作为脚本编程的主要交互API,所以在代码实现中,无论ECMAscript还是dom都不会提供核心对象或方法来创建自定义事件系统(DOM3除外)。
但是很多类库帮我们实现了Publish/Subscribe系统(jquery) $('dom').trigger('channel', data);
javascript实现Publish/Subscribe
1 var pubsub = {}; 2 (function (q) { 3 var topics = {}, 4 subUid = -1; 5 //发布或者广播事件 6 q.publish = function (topic, args) { 7 if (!topics[topic]) { 8 return false; 9 }10 var subscribers = topics[topic],11 len = subscribers ? subscribers.length : 0;12 while (len--) {13 subscribers[len].func(topic, args);14 }15 return false;16 };17 18 //通过特定的名称和回调函数订阅事件,topic/event触发时执行事件19 q.subscribe = function (topic, func) {20 if (!topics[topic]) {21 topics[topic] = [];22 }23 var token = (++subUid).toString();24 topics[topic].push({25 token: token,26 func: func27 });28 return token;29 };30 31 q.unsubscribe = function (token) {32 for (var m in topics) {33 if (topics[m]) {34 for (var i = 0, len = topics[m].length; i < len; i++) {35 if (topics[m][i].token === token) {36 topics[m].splice(i, 1);37 return token;38 }39 }40 }41 }42 return this;43 };44 })(pubsub);45 46 //简单的消息处理程序47 48 //记录所有通过订阅者接收到的主题和数据49 var messageLogger = function (topics, data) {50 //do something51 console.log(topics + ' ' + data);52 };53 54 //订阅者监听订阅的topic,一旦该topic广播一个通知,订阅者就调用回调函数55 var subscription = pubsub.subscribe('inbox/newMessage', messageLogger);56 57 //发布者发布消息58 pubsub.publish('inbox/newMessage', '刀狂剑痴叶小钗');59 60 pubsub.publish('inbox/newMessage', {61 id: '叶小钗',62 name: '刀狂剑痴'63 });因为,这个不是今天的重点,我们暂时写到这吧,回过头继续看我们的MVC。
再探MVC
MVC由三个核心组件组成。
model
model管理应用程序的数据,model不涉及用户界面,也不涉及表示层,他是应用程序可能需要的特殊形式的数据。
当model改变时,他会通知他的观察者(view),view就会做出相应的改变达到同步的效果。
假如我们有一个javascript图片库应用程序,在图片库中,一个图片就是一个model,他便是一个独特的数据。
这个model可以包含标题,图像源等信息 { src: '1.jpg', title: '叶小钗', viewed: false }
View
视图是model的可视化表示,表示当前状态的筛选视图,一个视图通常检测一个model(模型),并在model更改时进行通知,使view本身能够更新。
View通常是“愚钝”的,因为他对应用程序中的View与Controller了解非常有限。
用户一般与View发生交互,包括读取编辑model,我们通过操作view来编辑器元数据,更新model的实际任务是在controller上进行的。
我们下面来看一个例子:
我们在view内定义一个render方法,他负责使用javascript模板引擎渲染model的内容,并产生更新操作(还是图片相关的操作),然后model将render回调作为一个订阅者加进去,以便model改变时触发view更新
1 var bulidPhotoView = function (photoModel, photoController) { 2 var base = $('<div/>'), 3 photoEl = $('<div/>'); 4 base.append(photoEl); 5 var render = function () { 6 //__template模板方法并不存在其功能为获取id标志的html模板与model生成实体html 7 photoEl.html(__template('id', photoModel)); 8 }; 9 photoModel.addSubscriber(render);10 photoEl.delegate('click', function () {11 photoController.handleEvent('click', photoModel);12 });13 var show = function () {14 photoEl.show();15 };16 var hide = function () {17 photoEl.hide();18 };19 return { showView: show, hideView: hide };20 }Controller
controller是model与view之间的中介,当用户操作view时,controller负责更新model。
View将委托给controller进行操作,当view觉得合适时,view也会委托controller处理model的事件。
这里有点绕,因为我们javascript中的MVC与经典的有点不一样。
比如backbone的框架,他包含Model模型和View视图,但是他其实并不包含Controller,其视图和路由行为与controller有点类似,但是他们都不是controller。
【阶段总结】
MVC关注分离,他有利于简化应用程序功能的模块化,从而带来了这些好处:
① 整体维护变得简单,数据是否改变,什么时候改变我们可以追踪,不论是model或者controller最终都会体现在view上
② 解耦model与view
③ model与controller代码的重复被消除了。
结语
我们今天一起学习了MVC,我对这块的理解还很浅,因为最近会用到backbone,所以感觉自己应该对这块知识有所掌握。
接下来我们一起来学习下吧,希望这次学习后对MVC的理解能够加深一点。
共同学习,写下你的评论
评论加载中...
作者其他优质文章