简介
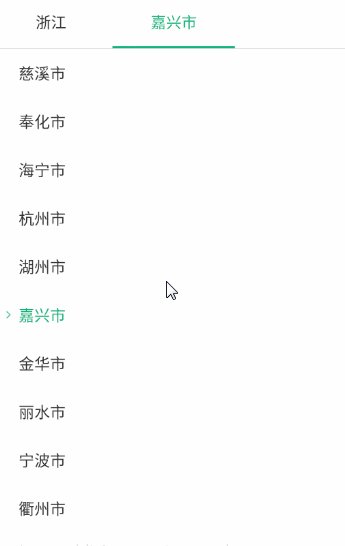
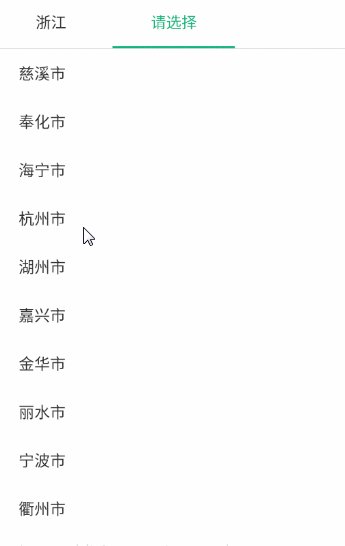
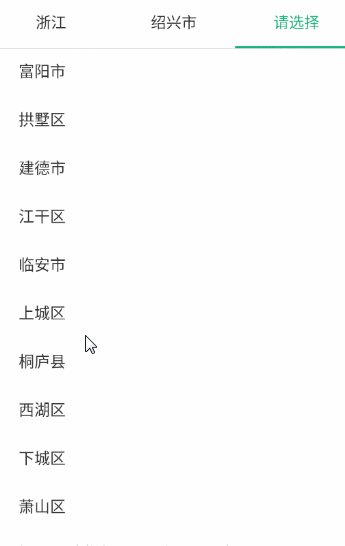
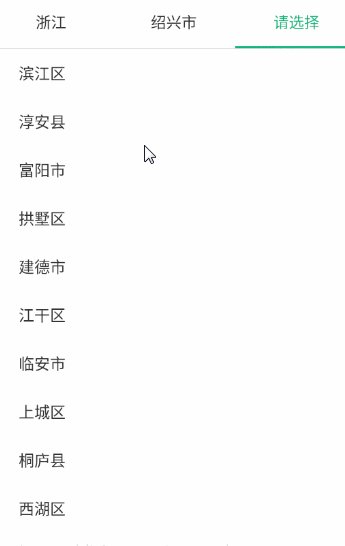
最近东西写的挺多的,这不又要弄一个类似于京东的地址选择器,然后刚开始我是不愿意自己去写的,这东西真的是浪费时间。但是下班后回到家找了一圈没找到一个合适的,好吧,那我就自己来封装一个呗,反正生命在于coding,是吧~哈哈哈!先看看效果图,不知道是不是大家想要的。区别就是京东是用在一个从下而上的弹窗里面的。
主要功能
1.大致分为三个模块:顶部的Tab模块,中间的移动指示器模块,还有就是下面的list了。
2.支持点击数据后自动跳到下一个Tab
3.支持点击Tab后回到当前Tab的状态
4.还有就是可以随意设置你想要的。
还是来说说怎么用吧。
项目地址:http://www.apkbus.com/thread-600090-1-1.html
集成导入(gradle)
1.Add the JitPack repository to your build file .Add it in your root build.gradle at the end of repositories:
allprojects {
repositories { ...
maven { url 'https://jitpack.io' }
}
}2.Add the dependency
dependencies {
compile 'com.github.Blincheng:AddressSelector:v1.0.4'
}其余继承方式看:https://jitpack.io/#Blincheng/AddressSelector
使用
XML直接使用
<com.mic.adressselectorlib.AddressSelector android:id="@+id/address" android:layout_width="match_parent" android:layout_height="match_parent"> </com.mic.adressselectorlib.AddressSelector>
Java中使用
AddressSelector addressSelector = (AddressSelector) findViewById(R.id.address);
设置Tab数量
addressSelector.setTabAmount(3);
也可以不设置,默认3级。
设置数据列表的Itme回调OnItemClickListener
addressSelector.setOnItemClickListener(new OnItemClickListener() { @Override
public void itemClick(AddressSelector addressSelector, CityInterface city, int tabPosition) {
}
});设置Tab的点击事件回调OnTabSelectedListener
addressSelector.setOnTabSelectedListener(new AddressSelector.OnTabSelectedListener() { @Override
public void onTabSelected(AddressSelector addressSelector, AddressSelector.Tab tab) {
} @Override
public void onTabReselected(AddressSelector addressSelector, AddressSelector.Tab tab) {
}
});注意,一般来说这两个点击事件都要设置,并且数据的处理一定要搞清楚。
其他的一些属性的设置
此处表示很忧伤,刚才不知道按了什么快捷键,刚写的东西全丢了!!!不开心
实现
现在我们开始说说实现方式吧,从需求上面来讲,我们需要写出来的东西具有以下几点:
1.有指示器(Tab),
2.有一条会动的横线
3.下方有个列表
4.上方的Tab和下方的列表都是可点击的。
其实,从功能角度实现上来讲,其实我们用google提供的现成的控件堆以下,其实也可以写出来。比如举个例子啊,上面的tab就用google自己的TabLayout,下方的列表就用RecyclerView,然后把数据什么的绑定以下,点击事件做一下,把异常处理掉,也能出来,就是说不方便二次使用。
然后实现思路:我这边直接继承LinearLayout,然后一个一个往里面addView就好,简单粗暴。
Tab的话可以继承TextView,Line的话继承View应该也行,下面的列表就直接用RecyclerView。好了,看看如何实现吧。
Tab的实现
先thinking,我们的Tab需要有文字,选中状态,然后应该还要一个index。看代码:
/**
* 标签控件
* */
public class Tab extends TextView{
private int index = 0; private int TextSelectedColor = Color.parseColor("#11B57C"); private int TextEmptyColor = Color.parseColor("#333333"); /**
* 是否选中状态
* */
private boolean isSelected = false; public Tab(Context context) { super(context);
init();
} public Tab(Context context, AttributeSet attrs) { super(context, attrs);
init();
} public Tab(Context context, AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr);
init();
} private void init(){
setTextSize(15);
} @Override
public void setText(CharSequence text, BufferType type) { if(isSelected)
setTextColor(TextSelectedColor); else
setTextColor(TextEmptyColor); super.setText(text, type);
} @Override
public void setSelected(boolean selected) {
isSelected = selected;
setText(getText());
} public int getIndex() { return index;
} public void setIndex(int index) { this.index = index;
} public void resetState(){
isSelected = false;
setText(getText());
} public void setTextSelectedColor(int textSelectedColor) {
TextSelectedColor = textSelectedColor;
} public void setTextEmptyColor(int textEmptyColor) {
TextEmptyColor = textEmptyColor;
}
}很简单,就是重写一下setText,然后根据选中的状态来设置对应的颜色即可。
实现Line
本来想了一下直接用View也能实现,但是后来想想既然要移动,有点小动画,外层既然用了线性布局,这边的横线还有长度的问题,所以也直接用横向的线性布局了。如下:
/**
* 横线控件
* */
private class Line extends LinearLayout{
private int sum = 3; private int oldIndex = 0; private int nowIndex = 0; private View indicator; private int SelectedColor = Color.parseColor("#11B57C"); public Line(Context context) { super(context);
init(context);
} public Line(Context context, AttributeSet attrs) { super(context, attrs);
init(context);
} public Line(Context context, AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr);
init(context);
} private void init(Context context){
setOrientation(HORIZONTAL);
setLayoutParams(new LayoutParams(
LayoutParams.MATCH_PARENT,6));
setWeightSum(tabAmount);
indicator= new View(context);
indicator.setLayoutParams(new LayoutParams(0,LayoutParams.MATCH_PARENT,1));
indicator.setBackgroundColor(SelectedColor);
addView(indicator);
} public void setIndex(int index){ int onceWidth = getWidth()/sum; this.nowIndex = index;
ObjectAnimator animator = ObjectAnimator.ofFloat(indicator, "translationX", indicator.getTranslationX(), (nowIndex-oldIndex)*onceWidth);
animator.setDuration(300);
animator.start();
} public void setSum(int sum) { this.sum = sum;
} public void setSelectedColor(int selectedColor) {
SelectedColor = selectedColor;
}
}其实和Tab差不多,唯一不同的是需要之前选中的oldIndex,因为毕竟有个动画嘛。
public void setIndex(int index){ int onceWidth = getWidth()/sum; this.nowIndex = index;
ObjectAnimator animator = ObjectAnimator.ofFloat(indicator, "translationX", indicator.getTranslationX(), (nowIndex-oldIndex)*onceWidth);
animator.setDuration(300);
animator.start();
}看看这个接口,在设置index的同时,把移动的动画也一起做了。
AddressSelectord 实现
因为之前就想好用继承LinearLayout的形式,所以也简单粗暴,直接一层一层去addView是吧,需要注意的是,这边有个这样的方法:
/**
* 得到一个新的tab对象
* */
private Tab newTab(CharSequence text,boolean isSelected){
Tab tab = new Tab(mContext);
tab.setLayoutParams(new LayoutParams(0,LayoutParams.WRAP_CONTENT,1));
tab.setGravity(Gravity.CENTER);
tab.setPadding(0,40,0,40);
tab.setSelected(isSelected);
tab.setText(text);
tab.setTextEmptyColor(TextEmptyColor);
tab.setTextSelectedColor(TextSelectedColor);
tab.setOnClickListener(this); return tab;
}看出来了吧,其实就是去创建需要的Tab,然后把点击事件等其他参数都设置好了,主要用来AddressSelectord 内部来创建Tab时候用。
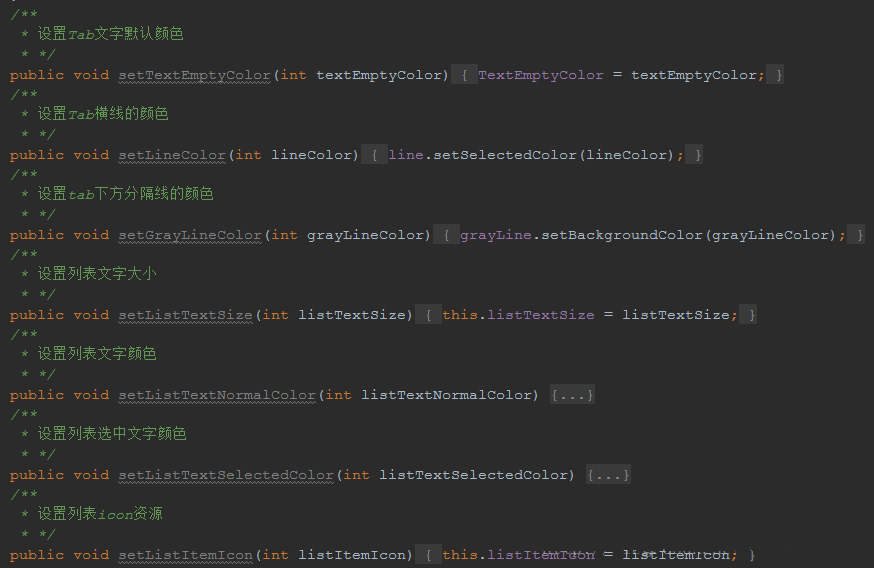
然后必要的属性还是要提供接口设置的:
/**
* 设置tab的数量,默认3个,不小于2个
* @param tabAmount tab的数量
* */
public void setTabAmount(int tabAmount) { if(tabAmount >= 2){ this.tabAmount = tabAmount;
init(mContext);
} else
throw new RuntimeException("AddressSelector tabAmount can not less-than 2 !");
}需要设置当前tab的数量,然后看这边又调用了init()方法,也就是说其实这个时候AddressSelectord 又重置了。所以在init()方法中有一个removeAllViews(); 需要调用。
下边儿列表的实现RecyclerView
然后一开始我就在想要不要提供什么Adapter可以让大家自己来绑定数据,然后又想了想,为了简单方便大家使用,所以我觉得还是暂时不写Adapter了。但是想想每个item的Entity不应该是死的,毕竟大家的项目还是不一样的,所以我最终采取了一种方式去实现。
public interface CityInterface {
String getCityName();
}就是这个接口了,大家在设置数据源的时候,尽管设置自己的,然后唯一需要注意的是大家的 Item需要去实现这个接口,返回我列表需要展示的文本,我用来展示列表的内容。只能要求大家做这么一点点了。所以在设置数据的时候也要求大家这么做了。
/**
* 设置列表的数据源,设置后立即生效
* */
public void setCities(ArrayList cities) { if(cities == null||cities.size() <= 0) return; if(cities.get(0) instanceof CityInterface){ this.cities = cities; if(addressAdapter == null){
addressAdapter = new AddressAdapter();
list.setAdapter(addressAdapter);
}
addressAdapter.notifyDataSetChanged();
}else{ throw new RuntimeException("AddressSelector cities must implements CityInterface");
}
}不然就简单粗暴抛出throw new RuntimeException("AddressSelector cities must implements CityInterface"
这样就好说了,我在setOnItemClickListener可以直接返回CityInterface,就解决一切问题了。
最后就是把要开放的接口开放一下,测测调调~
总结
然后,其实也是很简单的,就是练练手,做一些让自己和大家都觉得方便可行的事情。如果有什么地方有问题,或者有更好的建议真的很欢迎大家多多提出建议和意见,还有一句话就是说没事不要闲着,要多动动。
共同学习,写下你的评论
评论加载中...
作者其他优质文章