题外话
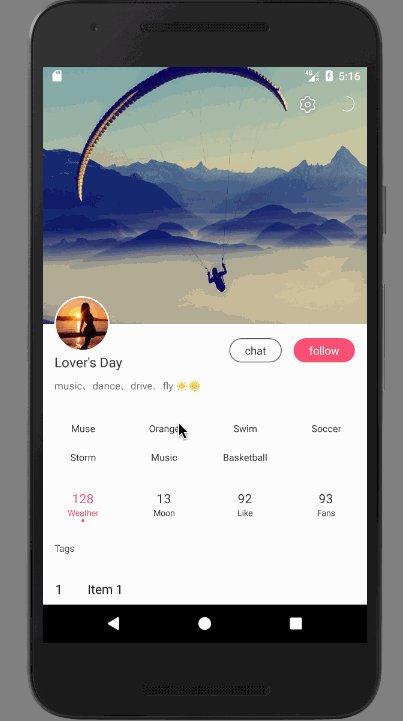
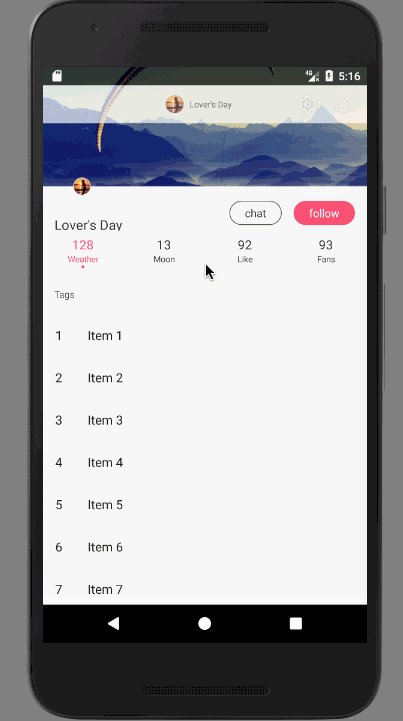
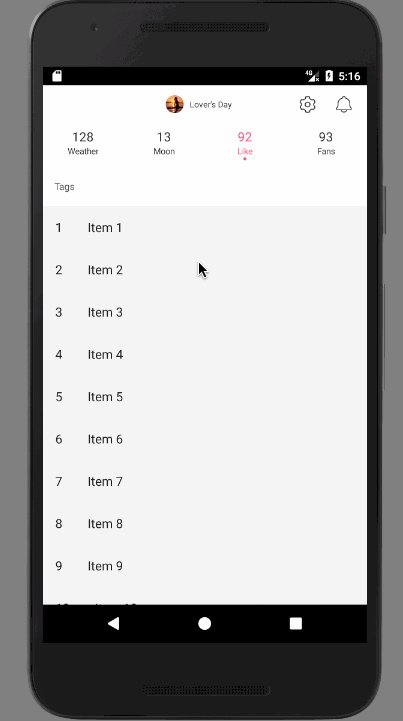
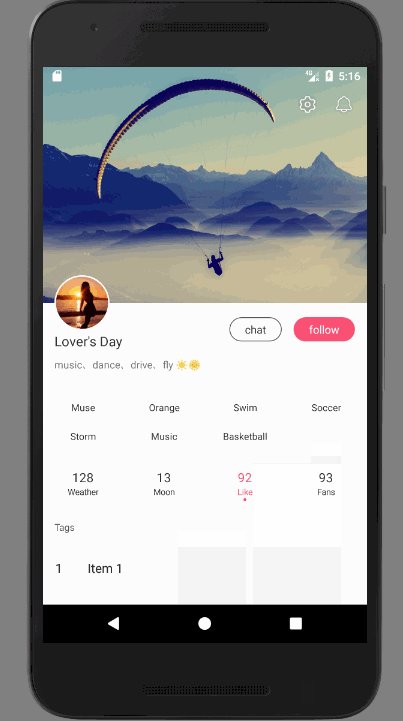
学习了Behavior之后,发现效果都可以通过Behavior来实现,包括支付宝首页的下拉刷新效果,其重点效果指标在于下滑上部分的布局,同样能够进行下拉刷新,其下拉刷新的布局展开的位置在中间部分,这篇文章将会讲讲如何实现这个效果的,目前这个效果还不是很完善,但相信通过不断的迭代和矫正能够达到完美,可以先看下效果吧。
PS:得益于各位在我的github上对EasyBehavior提出的指正,目前第一个demo的效果已经比较好用了,这个仿支付宝的效果也是放在EasyBehavior的项目里了,希望各位多多指正。
实现
在继续往下看之前,为了能够快速理解我的毫无整理的思路,我希望你能先看下我的第一个EasyBehavior效果的文章,地址:打造高逼格个人中心动效UI
直奔主题,原理请看上面的文章,这里主讲如何实现
1.初始化,mTargetView是啥?就是我们动画展开的布局,其tag为private static final String TAG = "refresh";
@Override
public boolean onLayoutChild(CoordinatorLayout parent, AppBarLayout abl, int layoutDirection) {
// 需要在调用过super.onLayoutChild()方法之后获取 if (mTargetView == null) { ...
mTargetView.getViewTreeObserver().addOnPreDrawListener(new ViewTreeObserver.OnPreDrawListener() {
@Override
public boolean onPreDraw() {
mTargetView.getViewTreeObserver().removeOnPreDrawListener(this);
//初始化刷新时的高度以及控件高度
TARGET_REFESH_HEIGHT = getCalHeight(mTargetView);
mTargetViewHeight = TARGET_REFESH_HEIGHT; return false;
}
}); ...
} ...
}这里主要是初始化了刷新时以及控件的高度,留作后用,需要注意的是getCalHeight这个方法是遍历了子view进行了高度的累加,因为为了布局的效果,我将这个mTargetView的高度设为了0。
<LinearLayout android:layout_width="match_parent" android:layout_height="0dp" android:gravity="center_horizontal" android:orientation="vertical" android:tag="refresh">
2.执行下拉动作
@Override
public boolean onStartNestedScroll(CoordinatorLayout parent, AppBarLayout child, View directTargetChild, View target, int nestedScrollAxes) { if (...) {//这里判断下拉的对象是否符合条件
isAnimate = true; return true;
} else { return ...;
}
}
@Override
public void onNestedPreScroll(CoordinatorLayout coordinatorLayout, AppBarLayout child, View target, int dx, int dy, int[] consumed) { if (!isRecovering) { if (... && !isPining) {//isPining为true则表示正在刷新
scale(child, dy, target);//执行下拉展开动画 return;
}
}
}3.松手判断条件
@Override
public void onStopNestedScroll(CoordinatorLayout coordinatorLayout, AppBarLayout abl, View target) { if (checkPin()) {//检测是否达到刷新临界值
startPin();//开始刷新动画
} else {
recovery(abl);
} super.onStopNestedScroll(coordinatorLayout, abl, target);
}如代码所示,达到临界条件,就展示刷新动画,未达到,则恢复到原始状态。
4.执行刷新的说明
/**
* 开始刷新
*/
public void startPin() { if (isPining) return;//正在刷新则不再进行刷新
... //这个位置,很可能Target视图(即SmileView)的高度是大于刷新临界值的,因此需要先移动到我们刷新需要的位置,来,走一个
animToRefreshHeihgt(); if (onRefrehViewActionListener != null) {
onRefrehViewActionListener.onRefresh();
}
}这里,特别需要注意onRefrehViewActionListener进行了回调,刷新的执行是在Demo2Activity中,
myAppBarLayoutBehavoir.setOnRefrehViewActionListener(new CoAliRefreshBehavior.onRefrehViewActionListener() { @Override
public void onRefresh() {
mSmileView.setDuration(2000);
mSmileView.performAnim();
mSmileView.postDelayed(new Runnable() { @Override
public void run() {
Demo2Activity.this.runOnUiThread(new Runnable() { @Override
public void run() {//4s后关闭刷新
myAppBarLayoutBehavoir.stopPin();
mSmileView.cancelAnim();
}
});
}
}, 4000);
}
});这样实现的目的在于你可以轻松实现动画的切换,完全将动画与我们的behavior进行了解耦
好了,至此就撸完了这个效果,如果你仍然不清楚我说了什么,那就看下代码吧O(∩_∩)O~
共同学习,写下你的评论
评论加载中...
作者其他优质文章