实例感受-es6的常用语法和优越性
1.前言
前几天,用es6的语法重写了我的一个代码库,说是重写,其实改动的并不多,工作量不大。在重写完了的时候,就个人总结了一下es6常用的一些常用的语法和比es5优越的方面。下面提到的语法可能也就是es6新特性的10%-20%,但是开发上占了80%左右的。下面的文章,按照es6常用新特性进行分类,文章提及的实例,有些是我代码库的小实例,有些是自己随便编的,大家知道就好!希望可以帮到大家,如果大家觉得文章有什么地方写错了,或者哪里写得不对,欢迎指出!
1.可能还有些人不知道我说的的代码库是什么,简单的打下广告:这个代码库是我封装了一些javascript常用的小实例,比如:数组去重,字符替换,常用Dom操作,图片懒加载等的57个小实例(查看说明)。代码也上传到github上面了!es5版本--ec-do-1.1.4。es6版本--ec-do-2.0.0。欢迎大家star。也希望大家可以多给意见,或者和大家一起完善这个项目!
2.至于这个代码库的使用方法,去github看一下就知道了,这里不多说!
3.es6发布两年多了,现在都发布了es7,es8了,但是es7和es8更新的东西不多,可以参考下面两个链接!聊聊ES7与ES8特性,10分钟学会ES7+ES8。
2.let const
let和var区别在于,let有块级作用域的的区分概念。
如下实例
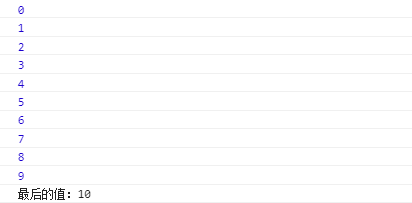
//相当于声明了一个全局的i变量。for(var i=0;i<10;i++){ console.log(i)
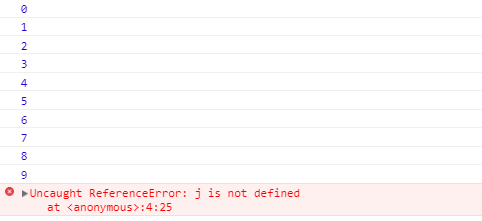
}console.log('最后的值:'+i)//j只在这个for循环有效,如果在循环外调用就会报错for(let j=0;j<10;j++){ console.log(j)
}console.log('最后的值:'+j)还有一个常见的使用场景是:比如一个页面有5个li,索引当然就是0,1,2,3,4。点击某一个li,显示该li的索引。
var oLi= document.querySelectorAll('li')for (var i = 0,len = oLi.length; i < len; i++){
oLi[i]. = function(){ console.log(i)
}
}这样写,其实无论点击那个li,都是显示5。因为当点击li的时候,上面的代码已经执行完了,那么每个i,就是等于5,就显示5。
用let就不会出现这个问题
var oLi= document.querySelectorAll('li')for (let i = 0,len = oLi.length; i < len; i++){
oLi[i]. = function(){ console.log(i)
}
}用了let,如果点击第一个li,就显示0,点击第三个li,就显示2。这个大家可以自行尝试下!
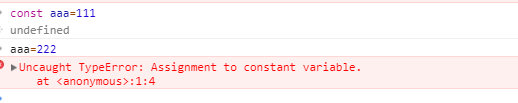
说完了let,说下const,const初始化赋值之后就不能再改变赋值。如下图。
这个我目前是用在引用插件,库,或者模块化开发上!
比如上面这个,在开发上可以由于重名而带来的异常!
3.arrow function
箭头函数,使用的频率非常的高!写法也是非常的简洁和清晰!
如下的数组求和实例
//sumArr都是ecDo在这个对象里面的属性,但是大家看到es6和es5的定义方式不一样,是es6简写方式。//es6写法-隐式返回sumArr(arr) { return arr.reduce((pre, cur) =>pre + cur)
}//es6写法-显式返回sumArr(arr) { return arr.reduce((pre, cur) =>{return pre + cur})
}//es5写法sumArr: function (arr) { return arr.reduce(function (pre, cur) { return pre + cur
})
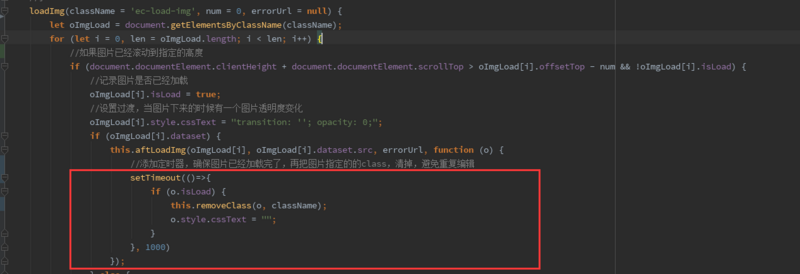
},还有一个常用的场景是,当使用了setTimeout或者setInterval的时候。如下‘图片懒加载的实例’(代码暂时可以不用看得太细,看图片就好,贴代码是为了让大家看到整个函数,不让大家蒙)。过程不详细说,看es6和es5的使用区别!
//es6写法,(如果看到函数参数有不懂的不用急,后面会提到!)loadImg(className = 'ec-load-img', num = 0, errorUrl = null) { let oImgLoad = document.getElementsByClassName(className); for (let i = 0, len = oImgLoad.length; i < len; i++) { //如果图片已经滚动到指定的高度
if (document.documentElement.clientHeight + document.documentElement.scrollTop > oImgLoad[i].offsetTop - num && !oImgLoad[i].isLoad) { //记录图片是否已经加载
oImgLoad[i].isLoad = true; //设置过渡,当图片下来的时候有一个图片透明度变化
oImgLoad[i].style.cssText = "transition: ''; opacity: 0;"; if (oImgLoad[i].dataset) { this.aftLoadImg(oImgLoad[i], oImgLoad[i].dataset.src, errorUrl, function (o) { //添加定时器,确保图片已经加载完了,再把图片指定的的class,清掉,避免重复编辑
setTimeout(()=>{ if (o.isLoad) { this.removeClass(o, className);
o.style.cssText = "";
}
}, 1000)
});
} else { this.aftLoadImg(oImgLoad[i], oImgLoad[i].getAttribute("data-src"), errorUrl, function (o) { //添加定时器,确保图片已经加载完了,再把图片指定的的class,清掉,避免重复编辑
setTimeout(()=>{ if (o.isLoad) { this.removeClass(o, className);
o.style.cssText = "";
}
}, 1000)
});
}
(function (i) {
setTimeout(()=>{
oImgLoad[i].style.cssText = "transition:all 1s; opacity: 1;";
}, 16)
})(i);
}
}
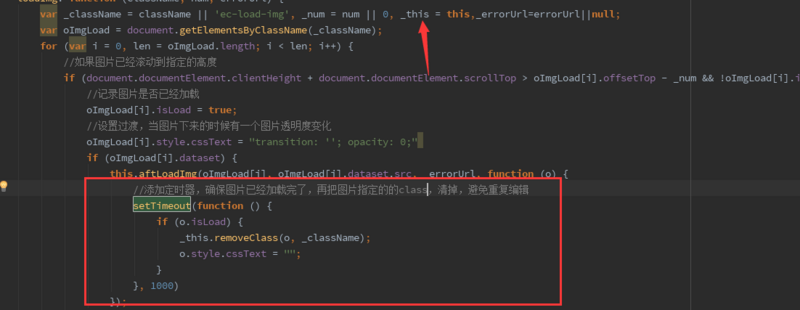
}//es5写法loadImg: function (className, num, errorUrl) { var _className = className || 'ec-load-img', _num = num || 0, _this = this,_errorUrl=errorUrl||null; var oImgLoad = document.getElementsByClassName(_className); for (var i = 0, len = oImgLoad.length; i < len; i++) { //如果图片已经滚动到指定的高度
if (document.documentElement.clientHeight + document.documentElement.scrollTop > oImgLoad[i].offsetTop - _num && !oImgLoad[i].isLoad) { //记录图片是否已经加载
oImgLoad[i].isLoad = true; //设置过渡,当图片下来的时候有一个图片透明度变化
oImgLoad[i].style.cssText = "transition: ''; opacity: 0;"
if (oImgLoad[i].dataset) { this.aftLoadImg(oImgLoad[i], oImgLoad[i].dataset.src, _errorUrl, function (o) { //添加定时器,确保图片已经加载完了,再把图片指定的的class,清掉,避免重复编辑
setTimeout(function () { if (o.isLoad) {
_this.removeClass(o, _className);
o.style.cssText = "";
}
}, 1000)
});
} else { this.aftLoadImg(oImgLoad[i], oImgLoad[i].getAttribute("data-src"), _errorUrl, function (o) { //添加定时器,确保图片已经加载完了,再把图片指定的的class,清掉,避免重复编辑
setTimeout(function () { if (o.isLoad) {
_this.removeClass(o, _className);
o.style.cssText = "";
}
}, 1000)
});
}
(function (i) {
setTimeout(function () {
oImgLoad[i].style.cssText = "transition:all 1s; opacity: 1;";
}, 16)
})(i);
}
}
}代码贴了这么多,其实区别就三小块
简单解释一下:当使用箭头函数了,函数体内的this对象,就是定义时所在的对象,而不是使用时所在的对象。(比如上面提到的实例,setTimeout里面的this,原本指向window,但是使用的箭头函数,就指向ecDo这个对象)
原因是箭头函数没有this,它的this是继承外面的,因此内部的this就是外层代码块的this。
4.template string
模板字符串,这个平常使用的频率也非常高,而且也很实用!
如下实例:到某一个时间的倒计时
//es6写法getEndTime(endTime) { let startDate = new Date(); //开始时间,当前时间
let endDate = new Date(endTime); //结束时间,需传入时间参数
let t = endDate.getTime() - startDate.getTime(); //时间差的毫秒数
let d = 0,
h = 0,
m = 0,
s = 0; if (t >= 0) {
d = Math.floor(t / 1000 / 3600 / 24);
h = Math.floor(t / 1000 / 60 / 60 % 24);
m = Math.floor(t / 1000 / 60 % 60);
s = Math.floor(t / 1000 % 60);
} return `剩余时间${d}天${h}小时${m}分钟${s}秒"`;
}//es5写法getEndTime: function (endTime) { var startDate = new Date(); //开始时间,当前时间
var endDate = new Date(endTime); //结束时间,需传入时间参数
var t = endDate.getTime() - startDate.getTime(); //时间差的毫秒数
var d = 0,
h = 0,
m = 0,
s = 0; if (t >= 0) {
d = Math.floor(t / 1000 / 3600 / 24);
h = Math.floor(t / 1000 / 60 / 60 % 24);
m = Math.floor(t / 1000 / 60 % 60);
s = Math.floor(t / 1000 % 60);
} return "剩余时间" + d + "天 " + h + "小时 " + m + " 分钟" + s + " 秒";
}可能大家还不觉得模板字符串怎么好用,那么接下来再说一个实例,比如往一个div添加一大段的html内容时。es5的做法是
var obj={
author:'守候', time:'2017.11.8',
thing:'看下模板字符串的方便性。'}
$("#test").append( "<p>这是<i>" + obj.author+ "</i> " + "写的一个实例。这个实例是为了" + "<i>" + obj.thing + "</i>"+"<span>写作日期是:"+obj.time+ "</span></p>");而使用es6,就简单多了
let obj={
author:'守候',
time:'2017.11.8',
thing:'看下模板字符串的方便性。'
}$("#test").append(
`<p>
这是<i>${obj.author}</i>
写的一个实例。这个实例是为了 <i> ${obj.thing}</i>
<span>写作日期是:${obj.time}</span>
</p>`
);5.destructuring
解构赋值这个用得算是比较多的,简单明了,就是一个简写方式!
//es5var name='守候'var sex='男'var info= {name:name, sex: sex}console.log(info) //Object {name: "守候", sex: "男"}//es6let name='守候'let sex='男'let info= {name, sex}console.log(info) //Object {name: "守候", sex: "男"} //es6也可以反过来 let info={name: "守候", sex: "男"};let {name,sex}=info;console.log(name,sex)// "守候" "男"6.default, rest
default,就是函数参数的默认值,很好理解
比格式化处理字符串这个函数
//es6写法formatText(str, size = 3, delimiter = ',') { let regText = '\\B(?=(\\w{' + size + '})+(?!\\w))'; let reg = new RegExp(regText, 'g'); return str.replace(reg, delimiter);
}//es5写法formatText: function (str, size, delimiter) { var _size = size || 3, _delimiter = delimiter || ','; var regText = '\\B(?=(\\w{' + _size + '})+(?!\\w))'; var reg = new RegExp(regText, 'g'); return str.replace(reg, _delimiter);
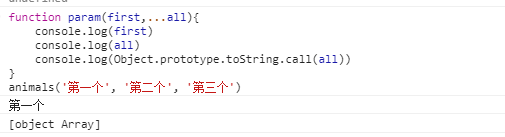
}rest这个我不知道怎么说,看下面的实例吧
function param(first,...all){
console.log(first)
console.log(all)
console.log(Object.prototype.toString.call(all))
}
animals('第一个', '第二个', '第三个')这样写,all就是一个数组,不用像arguments那样转成数组!
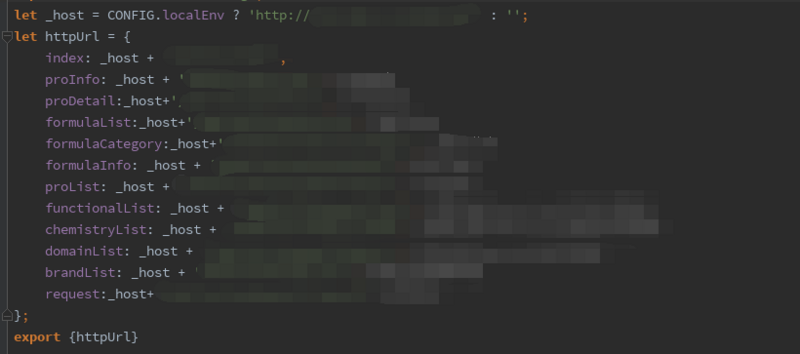
7.export & import
这两个对应的就是对应的特性就是,模块化开发,这个可以说是最实用的一个新特性了!功能也强大,但是写起来就很简单!就几个代码!看图吧!
封装模块的时候,用export把模块暴露出去
需要使用的时候,用import引进行来,完事
顺便提一下,另一个按需引入的方法
8.API推荐
8-1.字符串
repeat
repeat方法返回一个新字符串,表示将原字符串重复n次。
'守候'.repeat(3)//"守候守候守候"
includes & startsWith & endsWith
includes:是否找到了参数字符串,返回布尔值。startsWith:参数字符串是否在原字符串的头部,返回布尔值。endsWith:参数字符串是否在原字符串的尾部,返回布尔值。
三个方法都接受两个参数,第一个参数是参数字符串,第二个是开始检索的位置
var str='我就是守候'str.startsWith('我就是')//truestr.startsWith('我')//truestr.startsWith('我',2)//falsestr.startsWith('守候')//falsestr.endsWith('守候')//truestr.includes('守候')//truestr.includes('我',3)//falsepadStart & padEnd
padStart:如果字符串不够指定长度,在头部补全指定字符padEnd:如果字符串不够指定长度,在尾部补全指定字符
两个方法都接收两个参数,第一个是指定字符串的最小长度,第二个用来补全的字符串。如果指定字符串的长度,等于或大于指定的最小长度(第一个参数)。就直接返回原字符串,如果忽略第二个参数,就使用空格补全原字符串!
var str='守候'str.padEnd(10,'123')//"守候12312312"str.padStart(10,'123')//"12312312守候"str.padEnd(10)//"守候 "str.padStart(10)//" 守候"str.padStart(1)//"守候"str.padEnd(1)//"守候"
8-2.数值
isNaN
检查一个值是否为NaN
Number.isNaN(NaN)//trueNumber.isNaN(15)//false
isInteger
判断一个值是否为整数,需要注意的是,比如1和1.0都是整数。
Number.isInteger(1)//trueNumber.isInteger(1.0)//trueNumber.isInteger(1.1)//false
sign
判断一个数到底是正数、负数、还是零
Math.sign(-10)// -1Math.sign(10)// +1Math.sign(0)// +0Math.sign(-0)// -0Math.sign(NaN)// NaNMath.sign('10')// +1Math.sign('守候')// NaNMath.sign('')// 0Math.sign(true)// +1Math.sign(false)// 0Math.sign(null)// 0trunc
去除一个数的小数部分,返回整数部分
Math.trunc(1.1)//1Math.trunc(-1.1)//-1Math.trunc(-0.1)//-0Math.trunc('123.456')//123Math.trunc('守候')//NaN8-3.对象
assign
用于对象的合并,复制到目标对象。
var _name={name:'守候'},sex={sex:'男'},city={'city':'广州'}
Object.assign(_name,sex,city)//{name: "守候", sex: "男", city: "广州"}
var info1={name:'守',sex:'男'},info2={name:'候',city:'广州'}
Object.assign(info1,info2)//{name: "候", sex: "男", city: "广州"}克隆原来这样对象,这样克隆对象,修改了info1或者info3,不会影响info3或者info1,但是Object.assign并不是深拷贝。详细的可以参考我之前的文章--对象深浅拷贝
var info1={name:'守',sex:'男'}var info3=Object.assign(info1,{})//{name:'守',sex:'男'}keys
根据对象自身可遍历的键名进行遍历,返回一个数组
var info={name: "守候", sex: "男", city: "广州"}
Object.keys(info)//["name", "sex", "city"]values
根据对象自身可遍历的键值进行遍历,返回一个数组
Object.values(info)//["守候", "男", "广州"]
entries
根据对象自身可遍历的键值对进行遍历,返回一个数组
Object.entries(info)//[["name", "守候"],["sex", "男"],["city", "广州"]]
8-4.数组
from
from用于将两类对象转为真正的数组:类似数组的对象和可遍历的对象
Array.from('守候')//["守", "候"]//常见的使用方式还有-将Dom集合和arguments转成真正的数组let oLi = document.querySelectorAll('li');Array.from(oLi ).forEach(function (item) { console.log(item);
});// arguments对象function fn() { let args = Array.from(arguments);
}//顺便说下Setlet newSet = new Set(['a', 'b','a','c'])Array.from(newSet) // ['a', 'b','c'] //ES6 新增的数据结构--Set。它类似于数组,但是成员的值都是唯一的,不重复的。//相信大家很容易想到怎么用了,比如数组去重,用Set实现就简单多了。 removeRepeatArray(arr) { //return [Array.from(arr)]
return [...new Set(arr)]
}find
find方法,用于找出第一个符合条件的数组成员。如果没找到符合条件的成员就返回underfind
//第一个大于2的成员[1, 2, 3, 4].find((n) => n > 2)//3
findIndex
findIndex方法,用于找出第一个符合条件的数组成员的索引。
//第一个大于2的成员的索引[1, 2, 3, 4].findIndex((n) => n > 2)//2
includes
includes方法,用于某个数组是否包含给定的值,返回一个布尔值。如果没找到符合条件的成员就返回underfind
[1, 2, 3].includes(2)//true[1, 2, 3].includes(5)//false[1, 2, NaN].includes(NaN)//true
9.小结
好了,关于es6的常用语法和比es5优越的方面区别,就说到这里了,这些是我在平常开发用的比较多。如果想详细学习es6,移步到阮一峰的-ECMAScript 6 入门。这些语法相信在开发了已经占了很大的一个比重了!当然如果大家还有什么好的语法,API推荐,或者觉得我哪里写错了,写得不好,欢迎给出宝贵的意见,指点下迷津。也期待大家相互学习,一起进步!
共同学习,写下你的评论
评论加载中...
作者其他优质文章