Electron开发实战之14-webwxapi-02
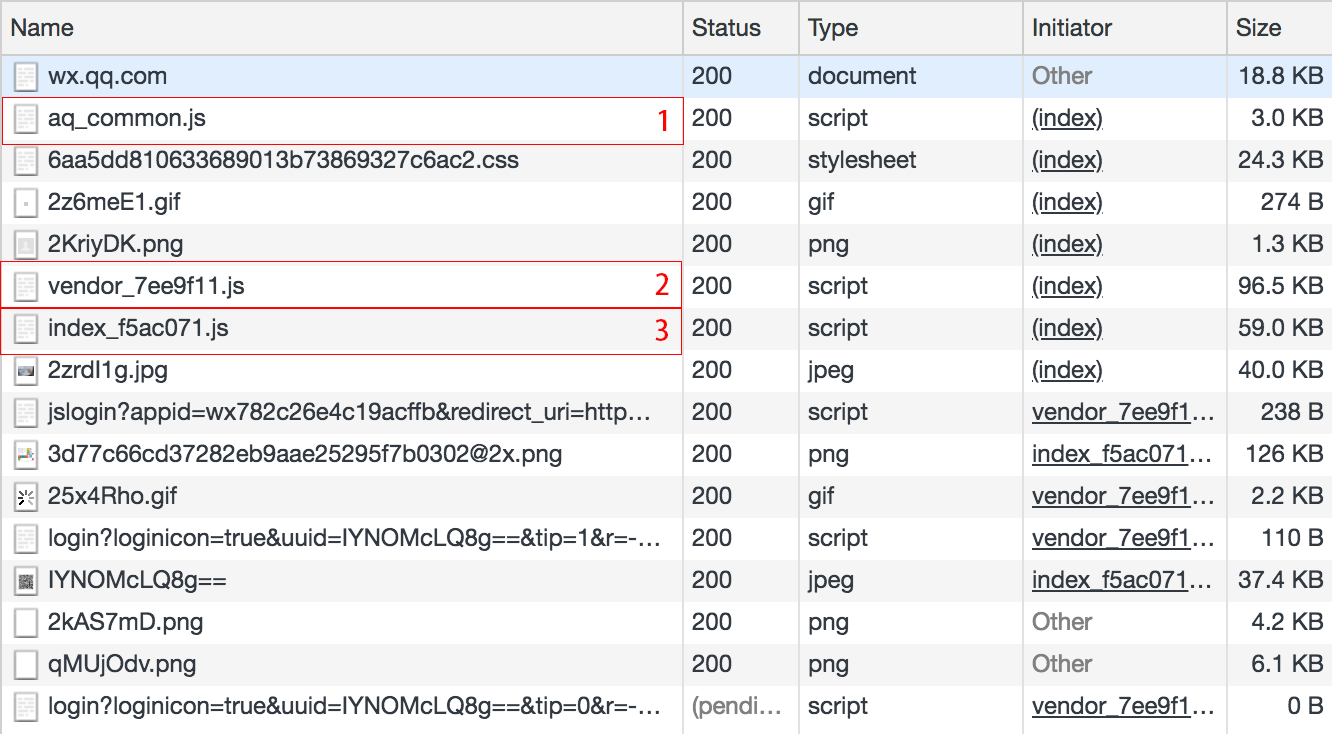
aq_common.js: 与网络安全方面相关vendor_7ee9f11.js: 第三方依赖和库index_f5ac071.js: 重点!业务逻辑在这里面
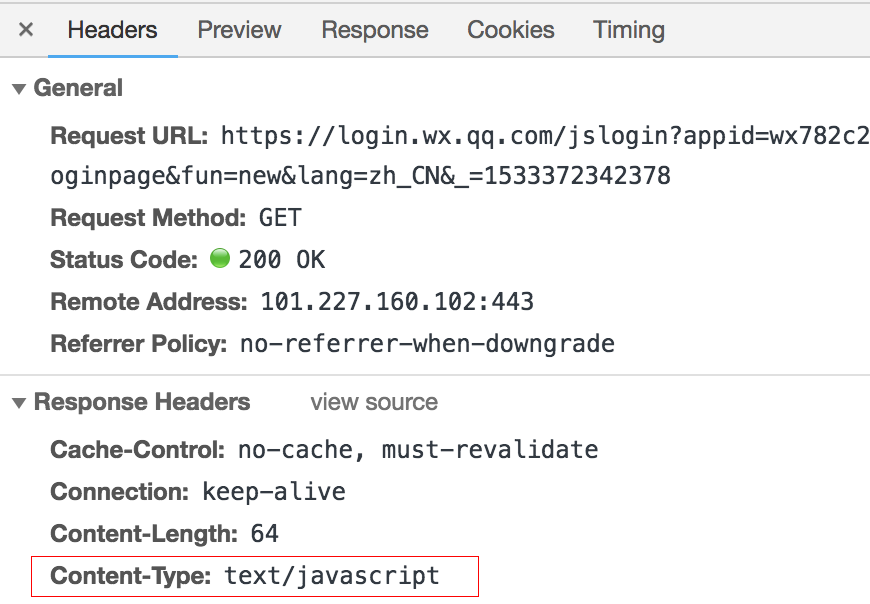
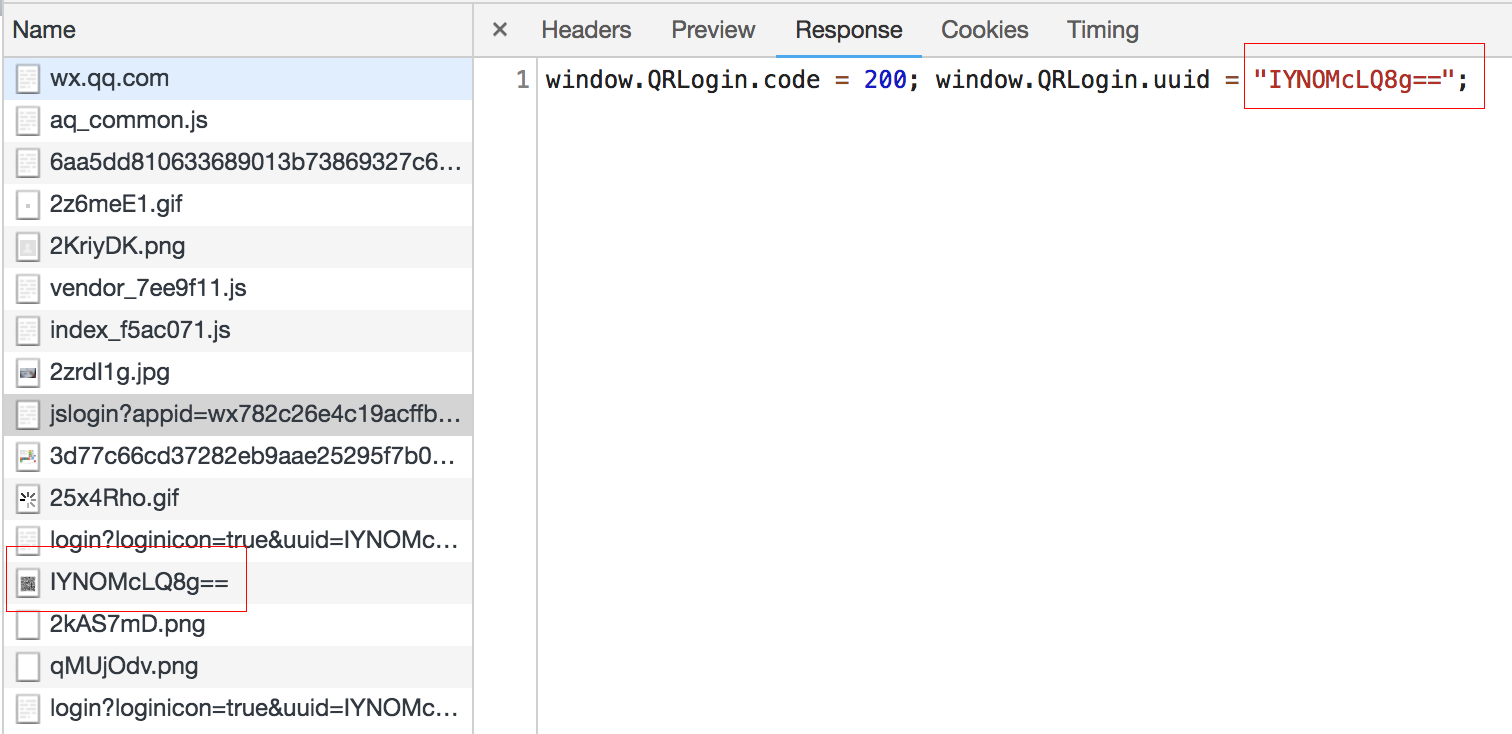
jslogin 的 Response Headers 中的 Content-Type为text/javascript
所以在拿到 Response 返回值后,全局变量window.QRLogin的属性uuid被赋值,而这个uuid就是二维码图片的地址
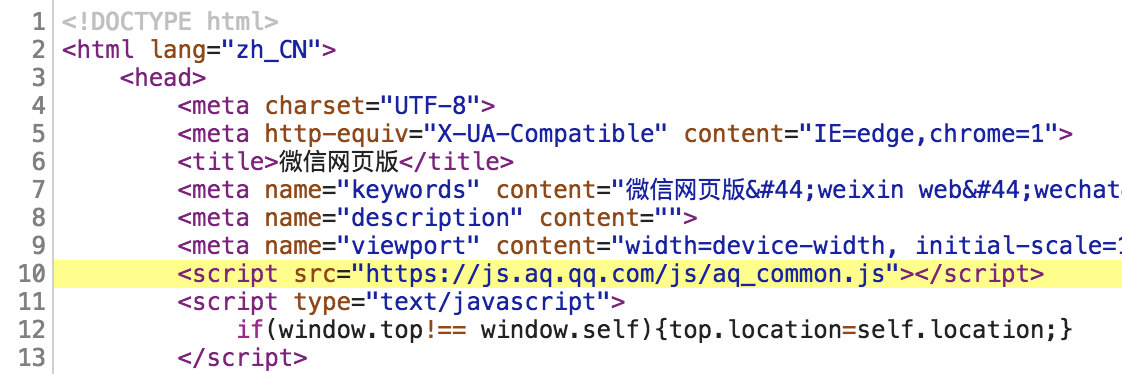
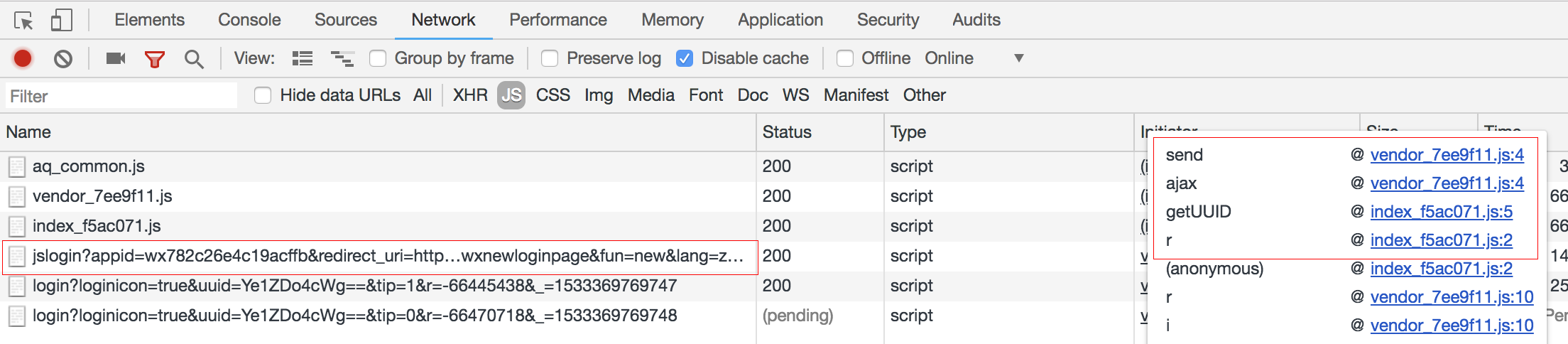
从函数栈中可以看到:首先r方法调用getUUID,再由getUUID方法向微信服务器发送 ajax请求,请求的url为"jslogin?appid=...",拿到uuid
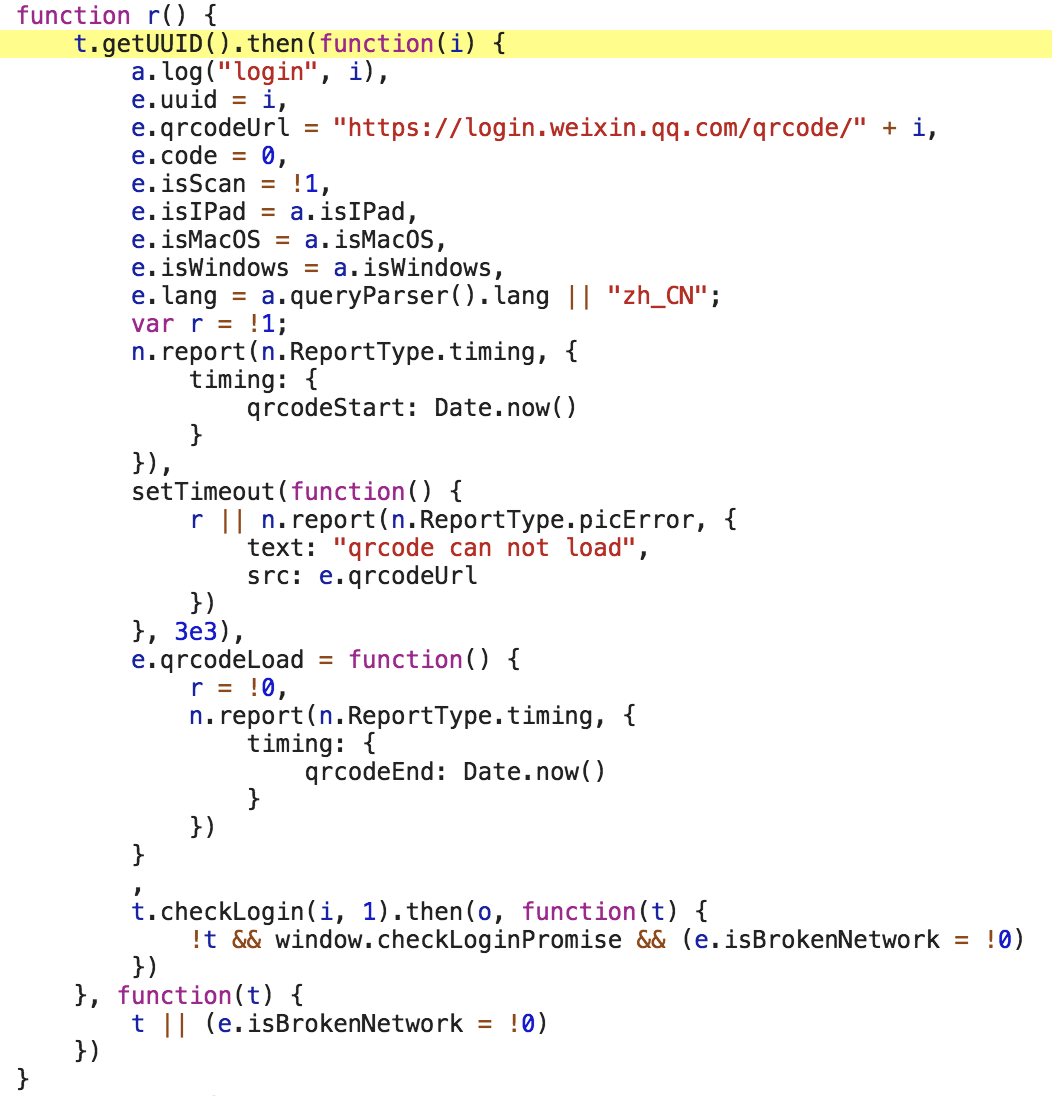
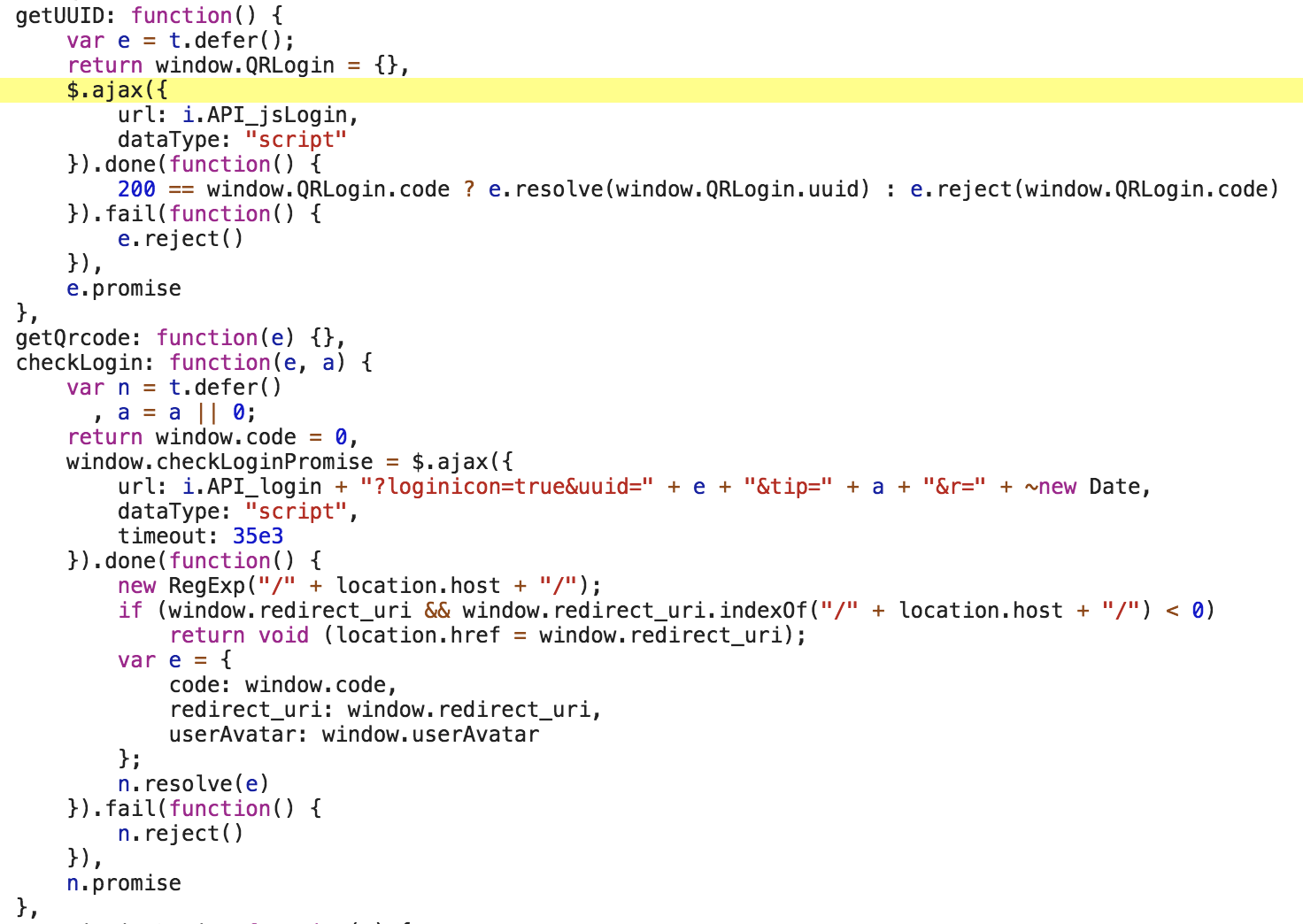
我们看看源码,r方法做了什么?
大致是r先调用t.getUUID方法返回一个Promise, then调用t.checkLogin方法,
t.checkLogin也返回一个Promise,checkLogin成功后调用o, o在下面会讲到,
现在看看 checkLogin:
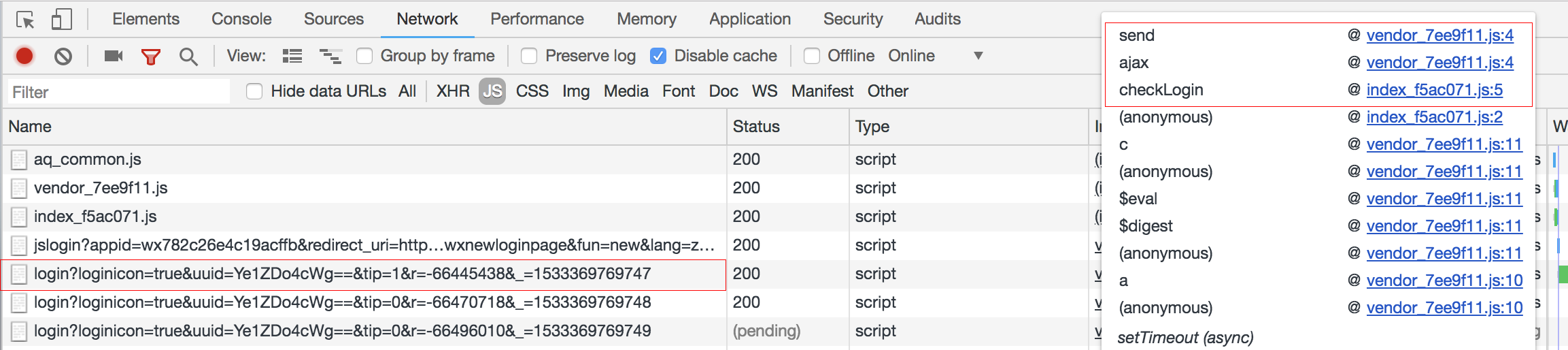
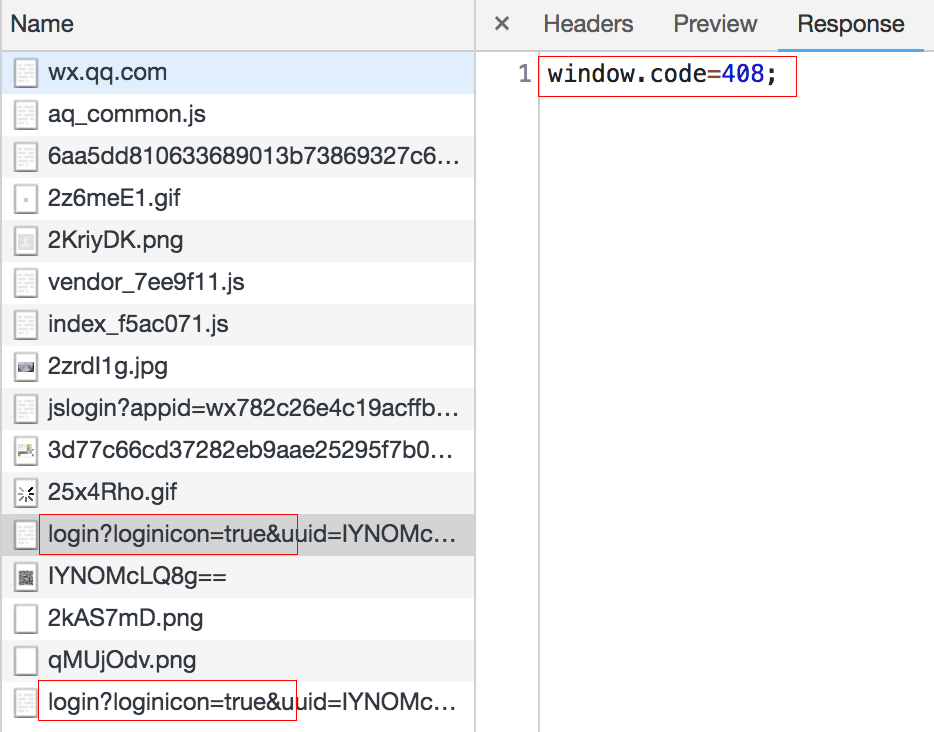
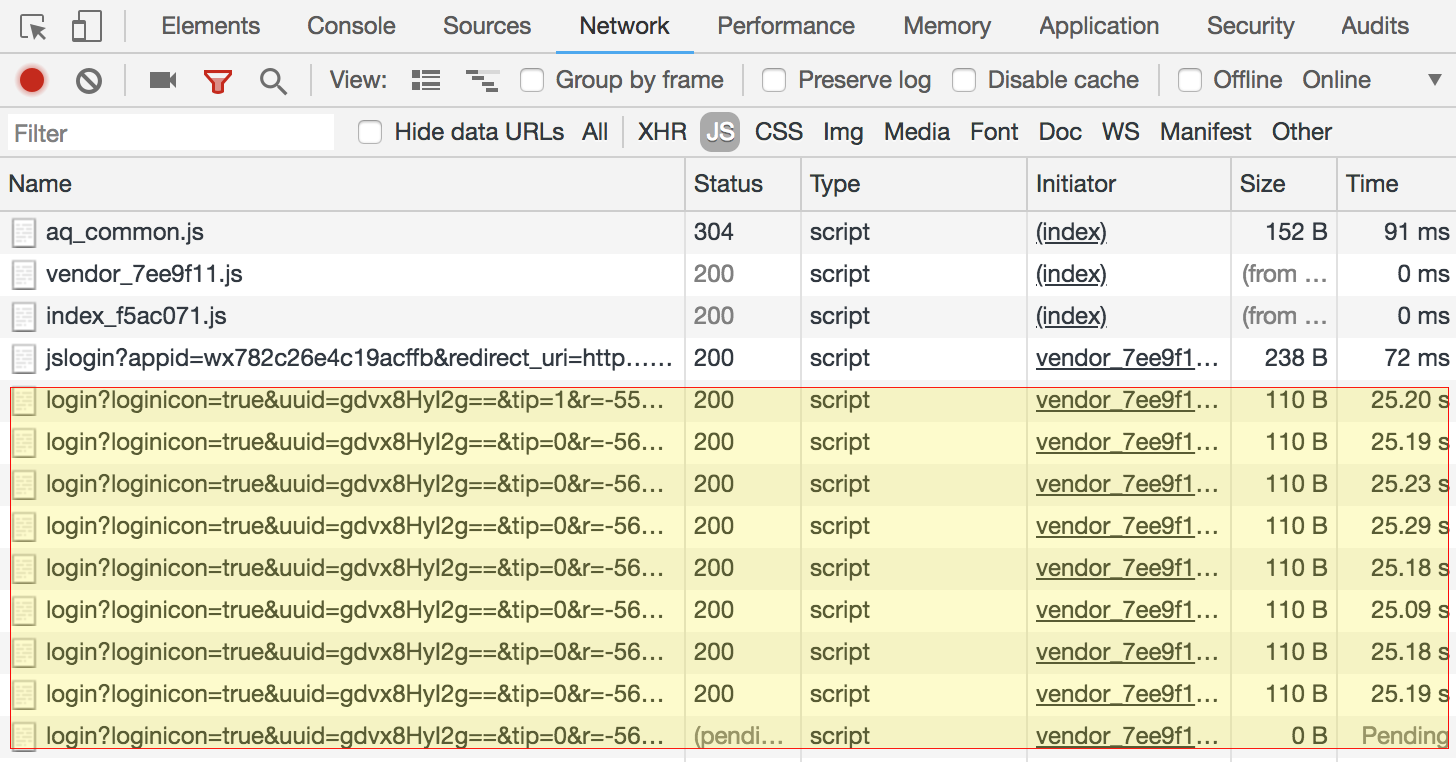
从函数栈中可以看到:checkLogin方法向微信服务器发送 ajax请求,请求的url为"login?loginicon=..."
下图黄色区域中我们看到,资源列表显示浏览器每间隔25秒左右就请求一次 login
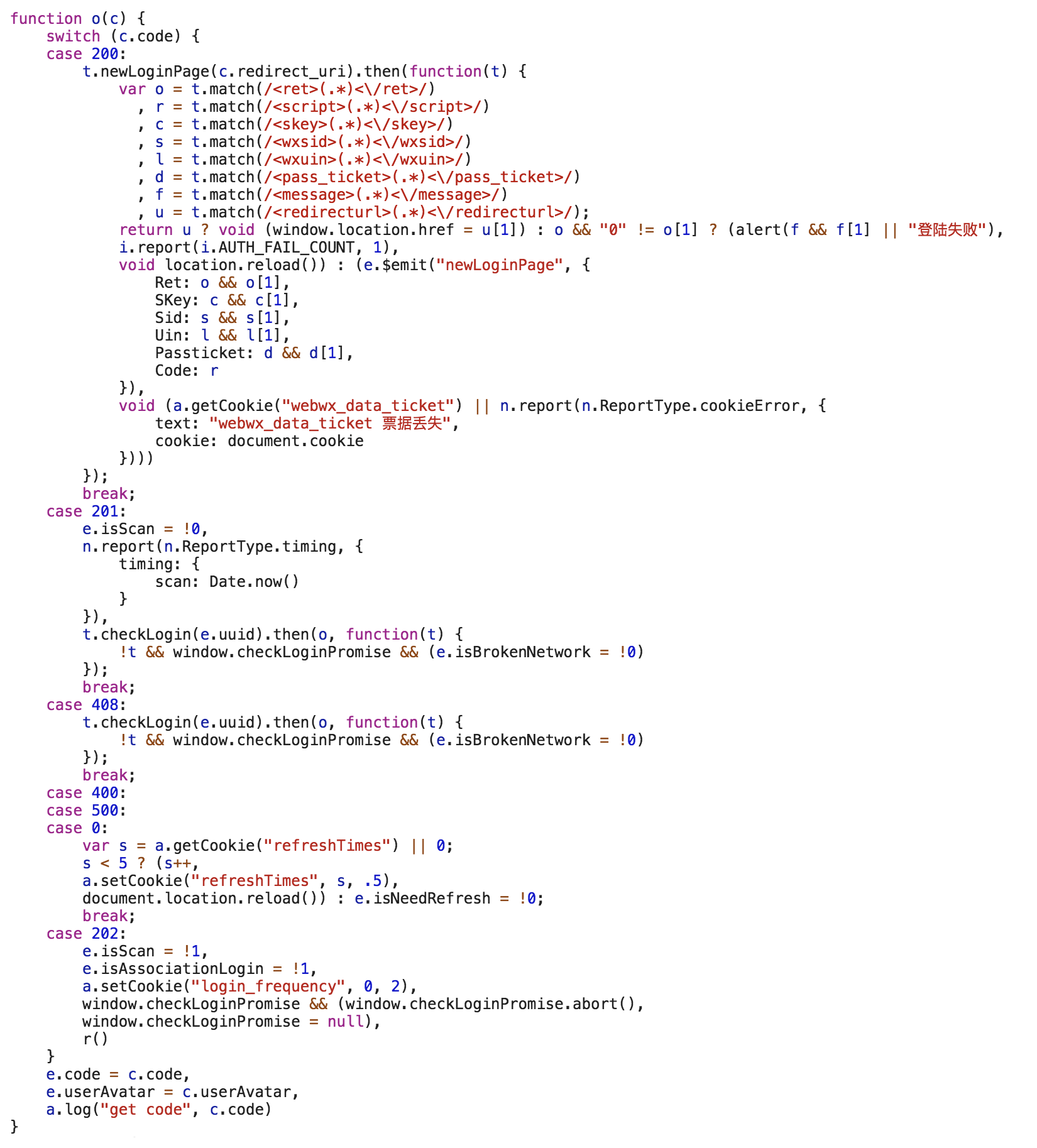
为什么会这样? 我们分析一下 function o:
函数o会检查参数c的code属性。
分析下 case 408:
当 code === 408 时,调用t.checkLogin方法,后面跟了一个then表示checkLogin是一个Promise, then方法有两个参数,第一个参数是当Promise变成接受状态时调用函数o,而 o正是function o自身,由此我们得知,这是一个递归调用,所以会出现上图中循环请求login的情况;
200、201等等其它情况请大家自行参看源码。
对于login的 Response返回值我们考虑下面几种情况就差不多了:
- 当我们不做任何操作时,系统循环请求
login
window.code=408; - 当我们通过手机扫码后
window.code=201;
(当前用户有头像时返回值后面还会有userAvatar = 'data:img/jpg;base64...';) - 当我们在手机上确认登录后
window.code=200; window.redirect_uri="https://wx2.qq.com/..."; - 当返回值为其它值时,我们刷新系统重新开始
伪代码
- login.js
const login = {
start () {
// 终止外循环 code === 200
// 内循环条件 code === 408 201
const code = ''
while (true) {
if (code === '200') {
// 终止外循环
break
}
const uuid = jslogin()
code = login(uuid, 1)
while (true) {
if (code !== '201' && code !== '408') {
// 终止内循环
break
}
code = login(uuid, 0)
}
}
}
}
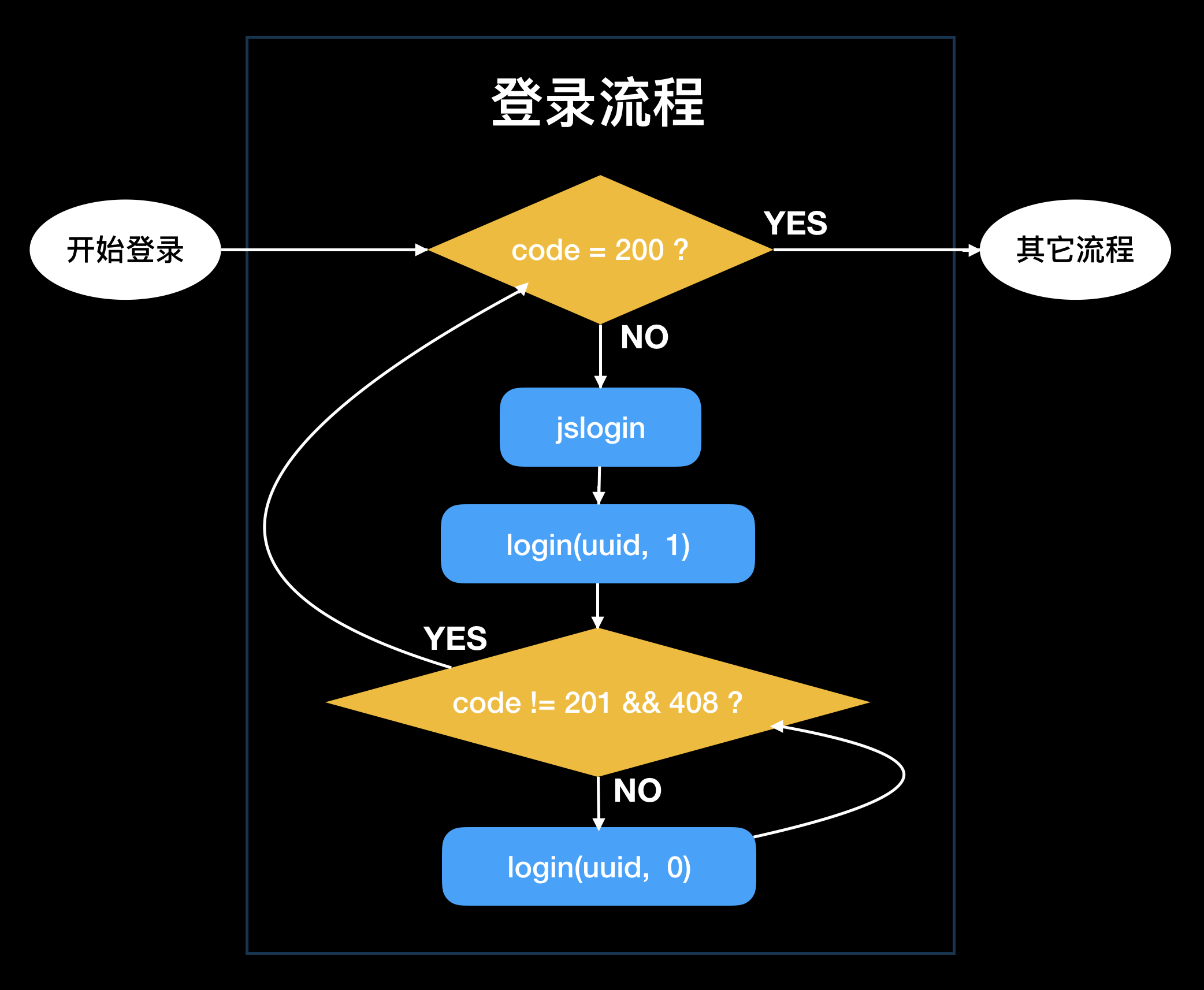
Login流程图
共同学习,写下你的评论
评论加载中...
作者其他优质文章