DOM系列:获取元素位置和尺寸
对于每一位Web开发的同学而言,在CSS的世界当中,每一个元素都是一个盒子,都有描述盒子大小和位置的相关属性。比如CSS的盒模型相关的属性和position相关属性。不过今天我们学习和聊的不是CSS的世界,而是来学习和聊JavaScript中怎么获取元素尺寸和位置。
在JavaScript中也有很多属性允许我们读取有关元素的width、height和其他几何特性的信息。对于元素的位置获取和控制,在JavaScript中与CSS有所不同,移动或定位元素时,经常需要它们来正确地计算坐标。
在这篇教程中,将学习JavaScript如何获取HTML元素的确切位置和大小,并了解它们的工作原理。
HTML中的布局(位置)
在大多数情况下,元素的位置取决于其自身的CSS属性,但在很大程度上取决于其父元素的CSS属性。这里所指的属性主要是padding、margin和border。
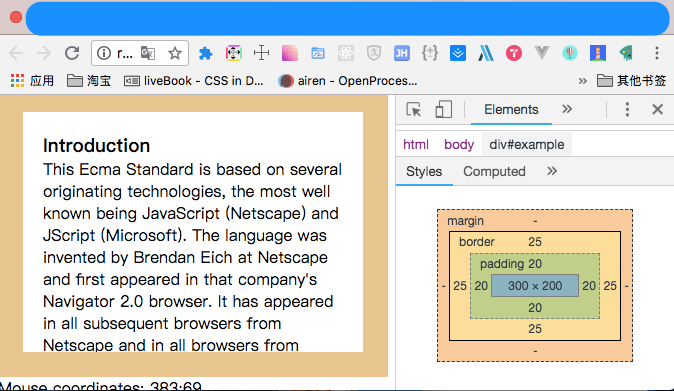
比如下面这个简单示例,示例中名为example的div元素的盒模型视图可以很好地显示这些属性如何影响布局:
#example { width: 300px;
height: 200px;
border: 25px solid #E8C48F;
padding: 20px;
overflow: auto;}盒模型的视觉图如下所示:
通过浏览器开发者工具可以很轻易的看到元素#example的盒模型视图。视图中清晰的表示了padding、margin和border的值是如何表示的。而且在视图中,可以看到每个CSS属性,以及其对应的值。
#example元素它有border、padding和滚动条(因为我们显式设置了元素的width和height,并且将overflow设置为auto)。元素没有margin,因为不是元素本身的一部分,也没有为它提供特殊属性。
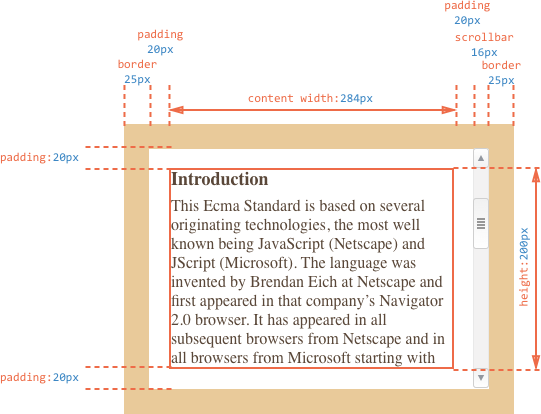
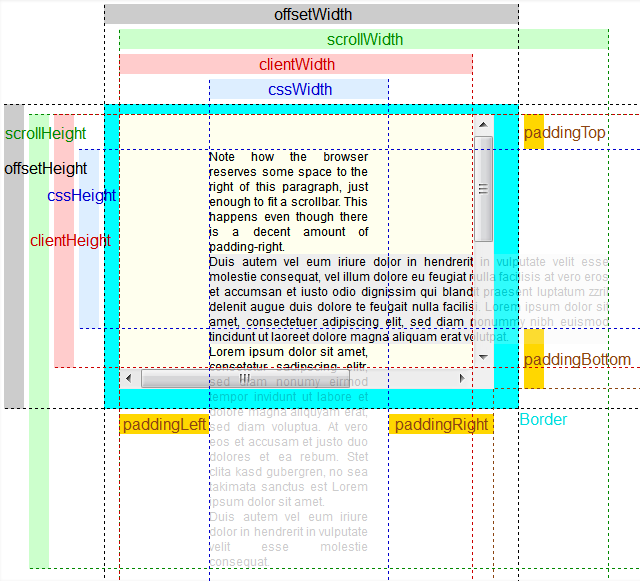
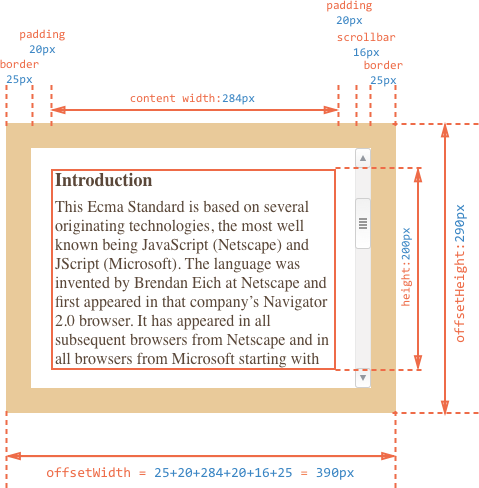
如果将#example元素上的各个属性绘制到图形,看起来像下面这样:
上面的图片展示了元素有滚动条的情形,这也是最复杂的情况。有些浏览器(不是所有)通过从内容中获取空间来为它保留空间。
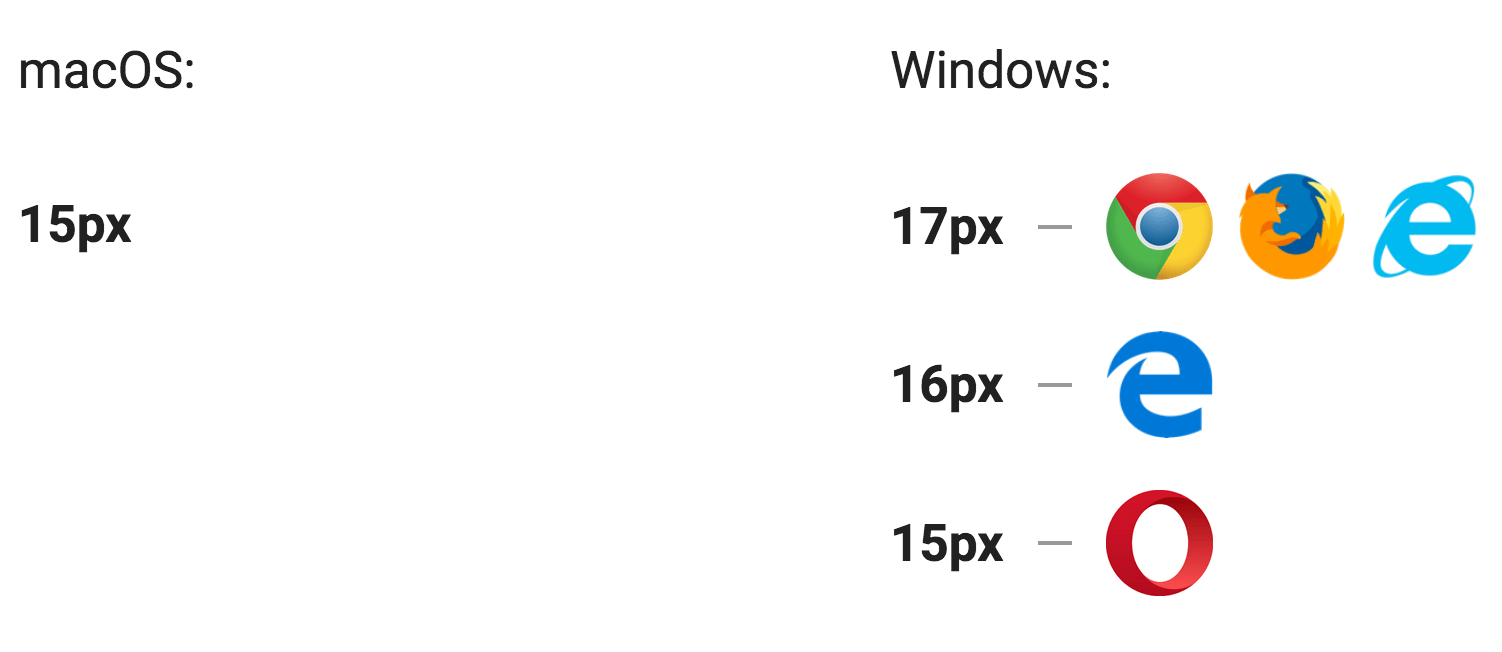
因此,如果没有滚动条,内容(content)的width将是300px,但是如果滚动条的宽度是16px(不同的设备和浏览器的宽度不同,如下图所示),那么内容的width将是300 - 16 = 284px。在具体使用的过程中,我们应该要考虑到这一点。这也就是为什么要举一个带有滚动条的示例。如果没有滚动条,那么事情就会变得简单点。
有关于浏览器滚动条的特性,可以点击这里进行了解。
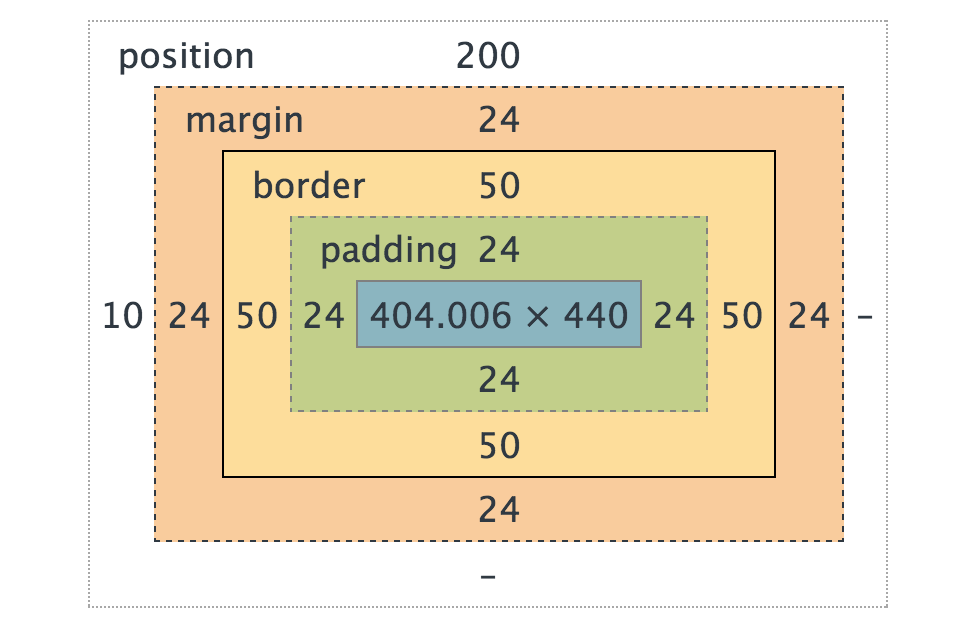
上面的示例,由于我们的元素属于正常的文档流,从浏览器开发者工具中截出的元素盒模型视图,只看到了元素尺寸相关的属性,但并没有看到元素有关于位置的尺寸。如果我们在元素中添加position相关的属性,那么就可以看到。比如下面这个示例:
#container { padding: 24px;
margin: 24px;
border: 50px #ccc solid;
left: 10px;
top: 200px;
position: absolute;}元素#container的盒模型视图如下:
几何结构
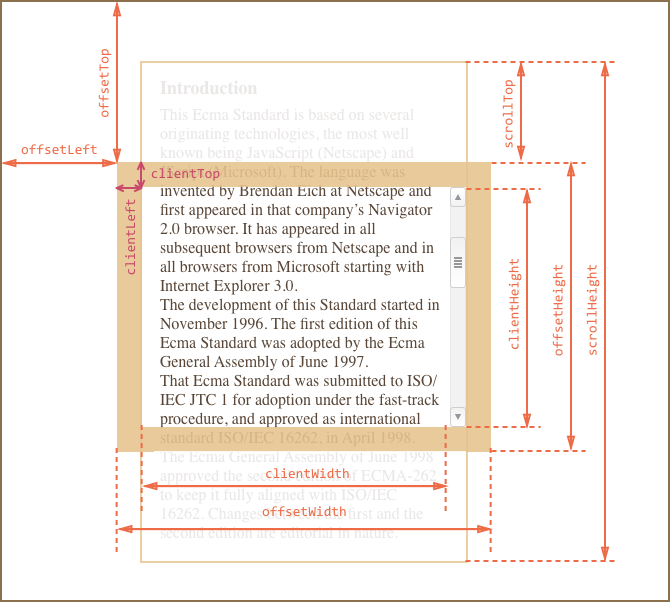
元素提供的width、height和其他几何结构的属性,其值总是数字。它们被假定为以像素为单位。总体情况如下图所示:
其实它有很多属性,我们很难把它们都放在一张图中,我在网上找了一张描述相对全一点的图:
虽然这图上的属性,在CSS的世界中并没有看过,但它们的值很简单,也很容易理解。JavaScript就是通过这些属性来获取元素的位置或元素的尺寸。
让我们从元素的外部开始探索它们。
offsetParent,offsetleft和offsetTop
offsetParent、offsetLeft和offsetTop三个属性是“最外层”的几何结构的属性,因此我们从这几个属性着手开始学习。
**offsetParent**:返回一个指向最近的(closest,指包含层级上的最近)包含该元素的定位元素。如果没有定位的元素,则offsetParent为最近的table元素对象或根元素(标准模式下为<html>元素,怪异模式下为<body>元素)。当元素的style.display设置为none或position为fixed时,offsetParent返回null。
在大多数实际情况下,可以使用offsetParent获取最近的CSS位置(CSS-Positioned)的祖先。而其中offsetleft和offsetTop提供相对于左上角的x和y坐标。
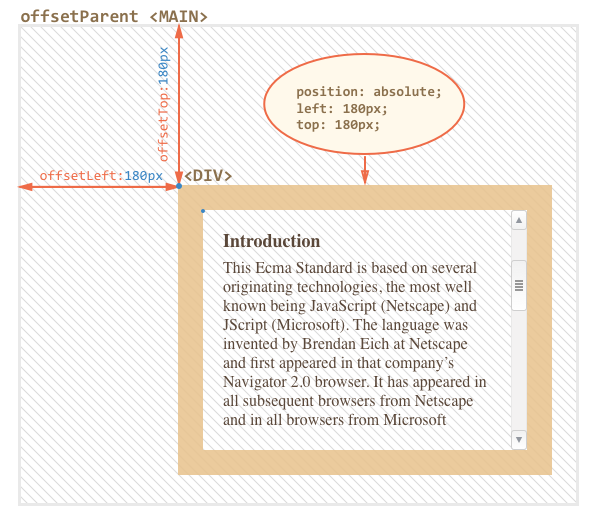
比如下面这个示例,内部的<div>元素具有<main>作为offsetParent,而offsetLeft和offsetTop从左上角移动180px(即向右下角方向移动)。
<main style="position: relative" id="main">
<article>
<div id="example" style="position: absolute; left: 180px; top: 180px">...</div>
</article></main>let exampleEl = document.getElementById('example')
console.log(exampleEl.offsetParent)从console.log()输出的结果可以看到,元素#example的offsetParent是main元素。通过offsetLeft和offsetTop输出的值为180。
特别注意,有几种情况之下,offsetParent返回的值为null:
不可见的元素(比如元素设置
display:none或元素就不在document中)<body>和<html>元素position:fixed的元素
从上图中大家对offsetLeft和offsetTop或许有所感知,但还是花一点篇幅来描述:
**offsetLeft**:当前元素左上角相对于offsetParent节点的左边界偏移的像素值。对块级元素来说,offsetTop、offsetLeft、offsetWidth及offsetHeight描述了元素相对于offsetParent的边界框。然而,对于可被截断到下一行的行内元素(如span),offsetTop和offsetLeft描述的是第一个边界框的位置(使用Element.getClientRects()来获取其宽度和高度),而offsetWidth和offsetHeight描述的是边界框的尺寸(使用Element.getBoundingClientRect来获取其位置)。因此,使用offsetLeft、offsetTop、offsetWidth、offsetHeight来对应left、top、width和height的一个盒子将不会是文本容器span的盒子边界。**offsetTop**:当前元素相对于其offsetParent元素的顶部的距离。
事实上,每个元素的父元素都有一个相似的偏移量值,所以我们的循环只是将它们加起来,直到没有父元素为止。最终的结果是所有偏移量的总和,以帮助我们为元素获取一个精确的位置。该位置考虑了margin、padding和top、left相关的值。但有一件事情是遗漏了的。
偏移量属性没有考虑的一个值是元素的border。原因是,border被认为是内部元素的左上角的一部分,但是它的大小对某些东西的位置有影响。为了测量border的大小,我们使用clientLeft和clientTop来获取。这两个属性我们后面会介绍。
offsetWidth和offsetHeight
上面我们看了元素外部影响元素的相关属性。现在我们来看看元素自身相关的属性。主要有offsetWidth和offsetHeight:
offsetWidth:一个元素的布局宽度。offsetWidth是测量包含元素的边框、水平线上的内边距、竖直方向滚动条以及CSS设置的宽度的值。offsetHeight:元素的像素高度,高度包含该元素的垂直内边距和边框,且是一个整数。通常,元素的offsetHeight是一种元素CSS高度的衡量标准,包括元素的边框、内边距和元素的水平滚动条(如果存在且渲染的话),不包含:before或:after等伪类元素的高度。对于文档的body对象,它包括代替元素的CSS高度线性总含量高。浮动元素的向下延伸内容高度是被忽略的。
offsetWidth和offsetHeight提供元素的“外部”的宽度和高度。换句话说,包括border在内的全部大小。
为了更易于理解,还是用张图来阐述:
在实际使用之中,不显示的元素其几何结构属性的值为0或null。也就是说,几何结构属性只对可见的元素进行计算。
如果一个元素(或它的任何一个祖先元素)的display:none或不在文档中,那么所有的几何属性都为0或null。那么问题来了,我们应该怎么去判断呢?为了解决这个问题我们可以写一个函数。比如:
function isHidden(elem) {
return !elem.offsetWidth && !elem.offsetHeight;
}请注意,对于屏幕上的元素,
isHidden返回的值是true,但是没有任何大小,比如一个空的<div>。
clientTop和clientLeft
前面提到过offsetLeft和offsetTop没有考虑border。为了测量border的大小,我们使用clientLeft和clientTop来获取。接下来我们来了解和学习clientTop和clientLeft。
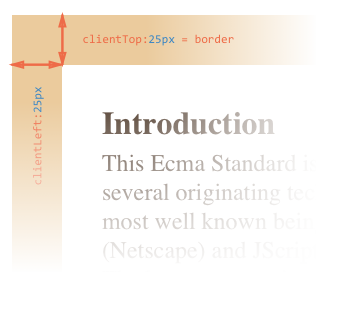
比如上面的示例:
border-left的宽度:clientLeft = 25border-top的宽度:clientTop = 25
但准确地说,它们不是border,而是内部与外部的相对坐标。那么有什么区别呢?
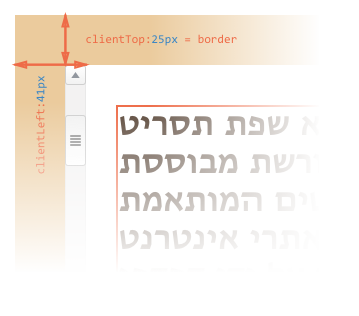
比如这样的一个示例,当文档是从右到左排版(操作系统是阿拉伯语或希伯来语)时,也就是direction为rtl,它就可见了。然后滚动条不在右边,而是在左边,这个时候clientLeft的值也包含了滚动条的宽度。
基于上面的示例,如果direction:rtl,这个时候clientLeft的值就变成了25 + 16 = 41。
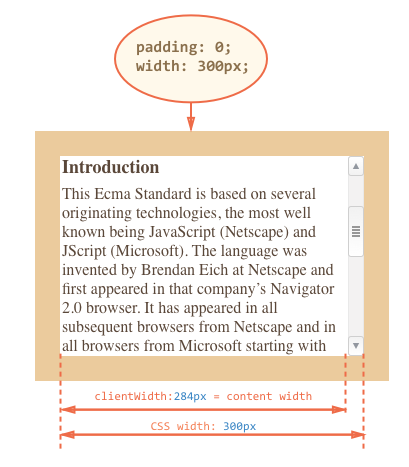
clientWidth 和 clientHeight
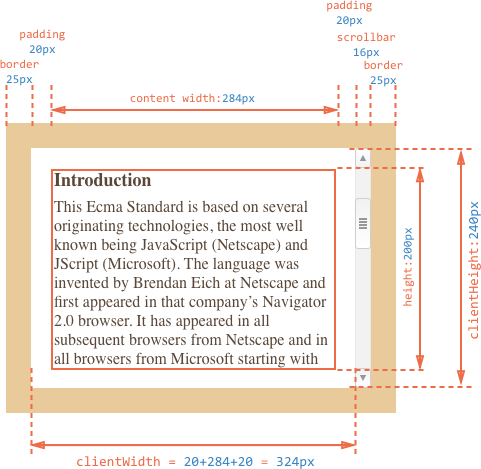
clientWidth和clientHeight属性可以用来获取元素边框内区域的大小。它们包括了内容的宽度和padding,但不包含滚动条宽度:
先来看上图是有关于clientHeight的值,因为它更容易。主要是没有水平滚动条,所以它正好是边框内区域的总和:height + padding-top + padding-bottom,即:200 + 2 * 20 = 240px。
再来看clientWidth。这里的内容宽度不是300px,而是284px,因为还有一个16px宽的滚动条。所以clientWidth的值是284 + 20 * 2 = 324px。
如果没有padding,那么clientWidth和clientHeight就是border和滚动内的内容区域宽度和高度。
也就是说,当没有padding时,clientWidth和clientHeight可以用来获取内容区域的width和height。
现在,使用offset*和client*属性,我们已经考虑了padding、margin、border、top和left相关的属性。在99%的情况之下,这应该是我们需要考虑的全部,除非你的运用场景是剩下的那1%部分。
很多时候,元素有可能是位于带有滚动条的容器之中。如果是这样的话,为了确保能准确的获取到元素的位置,还需要通过scrollLeft和scrollTop属性来进行测量,并从总数中减去它们。
scrollLeft 和 scrollTop
scrollLeft和scrollTop属性可以获取或设置滚动元素隐藏部分的宽度和高度。
scrollLeft可以读取或设置元素滚动条到元素左边的距离。如果这个元素的内容排列方向(direction) 是rtl (right-to-left) ,那么滚动条会位于最右侧(内容开始处),并且scrollLeft值为0。此时,当你从右到左拖动滚动条时,scrollLeft会从0变为负数。
scrollTop可以获取或设置一个元素的内容垂直滚动的像素数。 一个元素的 scrollTop 值是这个元素的顶部到它的最顶部可见内容(的顶部)的距离的度量。当一个元素的内容没有产生垂直方向的滚动条,那么它的 scrollTop 值为0。
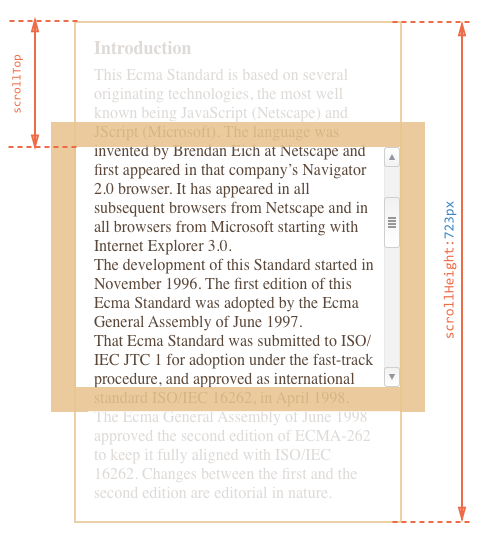
在下面的图片中,我们可以看到在一个块中垂直滚动条的scrollHeight和scrollTop:
大多数几何结构属性都是只读的,但是scrollLeft和scrollTop是可更改的。如果将scrollTop设置为0或Infinity将会使元素分别滚动到浏览器的最顶端和最底端。
scrollWidth和scrollHeight
clientWidth和clientHeight仅负责元素的可见部分。而属性scrollWidth和scrollHeight还会包括不可见(隐藏)的部分。
scrollWidth返回该元素区域宽度和自身宽度中较大的一个,若自身宽度大于内容宽度(存在滚动条),那么scrollWidth将大于clientWidth。需要注意的是,改属性返回的是四舍五入后的整数值,如果需要小数,则需要使用getBoundingClientRect()。
scrollHeight返回该元素内容高度。包括被overflow隐藏掉的部分,包含padding,但不包含margin。和scrollWidth类似,如果需要小数,则需要使用getBoundingClientRect()。
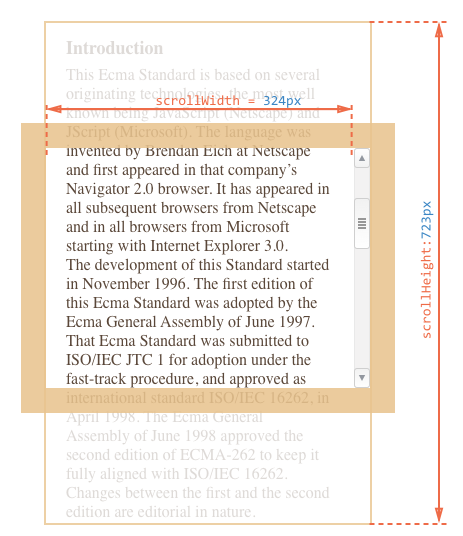
比如:
上图中可以看出:
scrollHeight = 723是指元素整个内容的高度,还包括隐藏的部分;scrollWidth = 324是指元素整个内容的宽度,这里没有水平滚动条,所以它等于clientWidth。
我们可以使用这些属性将元素扩展到它的宽度和高度。
element.style.height = `${element.scrollHeight}px`;除些之外,这两个属性最常见的使用场景就是:判断元素是否滚动到底部,比如下面的代码,如果返回的值为true,表示滚动到底部,反之则不是:
ele.scrollHeight - ele.scrollTop === ele.clientHeight
不要从CSS中获取宽度和高度
前面介绍的一些属性都是有关于DOM元素的几何结构属性。在JavaScript中通常用来计算宽度、高度和距离。但在“样式和类”一节中学习中我们知道,在JavaScript中可以使用getComputedStyle来读取CSS中的width和height。
既然如此,那么为什么不这样来读取元素的宽度呢?
let elem = document.body; console.log( getComputedStyle(elem).width );
其实我们使用几何结构属性,其实是有原因所在的:
首先,CSS的width和height取决于另一个属性:box-sizing。在CSS中,这个属性定义了元素的宽度和高度。换句话说,CSS可以改变元素盒模型的大小,而这种改变有可能会破坏JavaScript的几何结构属性取得的值。
其次,CSS的宽度和高度可以是auto,例如一个内联元素span。
还有一个原因,就是滚动条。因为滚动条会占用一些内容的空间。所以内容的实际宽度将会小于CSS设置的宽度。那么在JavaScript中clientWidth和clientHeight时,就需要考虑到这一点。
但getComputedStyle(elem).width有所不同。有些浏览器(比如Chrome浏览器)返回的是innerWidth减去滚动条的宽度,另外有一些浏览器(比如Firefox),CSS的宽度会忽略滚动条的宽度。在这种浏览器中使用getComputedStyled取出的宽度将没什么差异,也不需要依赖于前面介绍的几何结构属性。
注意:熟悉CSS的同学应该知道,元素的盒模型分为
content-box和border-box之类。那么在JavaScript中,上述的这些属性也略有不同。有关于这方面的方同之处,可以阅读前期整理的学习笔记《视口宽高、位置与滚动高度》。
小示例
基于上面的相关信息,如果我们要获取元素的位置,就可以依赖于上述的相关属性封装一个函数,比如getPosition():
function getPosition(el) {
var xPos = 0; var yPos = 0; while (el) { if (el.tagName == "BODY") { // deal with browser quirks with body/window/document and page scroll
var xScroll = el.scrollLeft || document.documentElement.scrollLeft; var yScroll = el.scrollTop || document.documentElement.scrollTop;
xPos += (el.offsetLeft - xScroll + el.clientLeft);
yPos += (el.offsetTop - yScroll + el.clientTop);
} else { // for all other non-BODY elements
xPos += (el.offsetLeft - el.scrollLeft + el.clientLeft);
yPos += (el.offsetTop - el.scrollTop + el.clientTop);
}
el = el.offsetParent;
} return {
x: xPos,
y: yPos
};
}有关于上述代码的详细阐述,可以点击这里。
总结
从编写代码的角度来说,找到元素的确切位置和获取尺寸并不困难。但要搞清楚这些几何属性以及将这些属性运用到实际的元素当中,还是有点棘手的。尤其是要考虑所有浏览器的情形以及浏览器怪异模式下。
JavaScript检测元素有六个DOM的几何结构属性:offsetWidth、offsetHeight、clientWidth、clientHeight、scrollWidth、scrollHeight。再加上offsetTop、offsetLeft、scrollTop、scrollLeft、clientTop和clientLeft等方向距离的属性。这样一来,让事情就变得复杂,对于像我这样的初学者而言,极难理解,也易产生一些错误。正因这个原因,整理了一篇这样的文章,因涉及的内容较多,有些零乱,加上是初学者,难免有不对之处,如果有不对之处,烦请各路大婶拍正。
原文: https://www.w3cplus.com/javascript/get-element-position-and-size-using-javascript.html © w3cplus.com
共同学习,写下你的评论
评论加载中...
作者其他优质文章