最近看到React Native好像好厉害的样子,好奇心驱使之下体验了一下并将在Window下搭建React Natvie Android环境的步骤记录下来,并有需要的朋友参考。(我都是参考官方文档的)
react-native的GitHub地址:https://github.com/facebook/react-native
react-native的文档地址:http://facebook.github.io/react-native/docs/getting-started.html
1.准备工作:
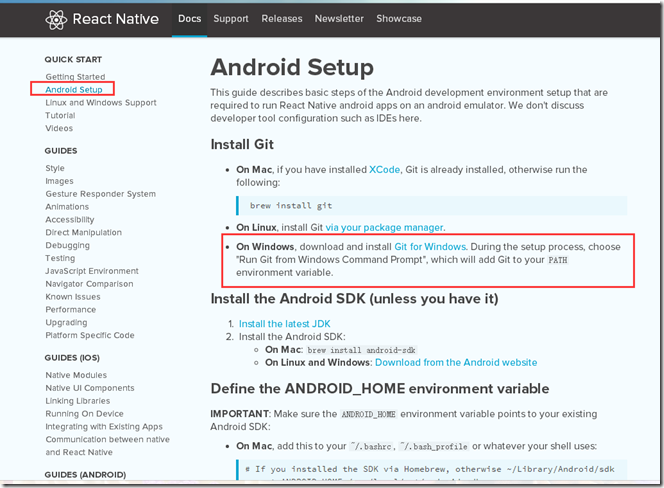
打开文档点击’Android Setup’,可以看到需要
(a)安装Git from Windows(傻瓜式安装)
(b)Android SDK(配置ANDROID_HOME环境)
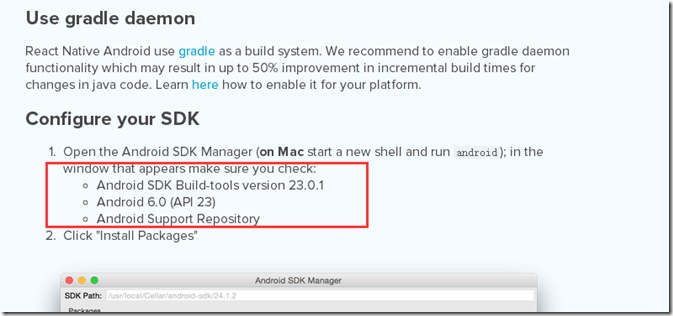
(c)使用Gradle构建的(如果你已经在使用Android Studio的这些的都可以忽略了)
注:(这些工作要准备好不然最后出错就好坑了)
2.开始
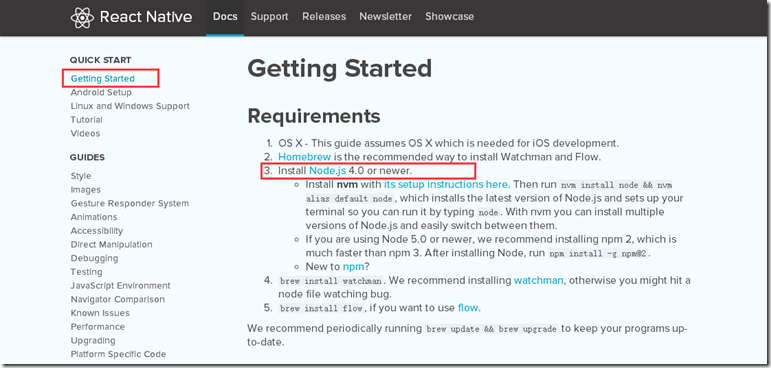
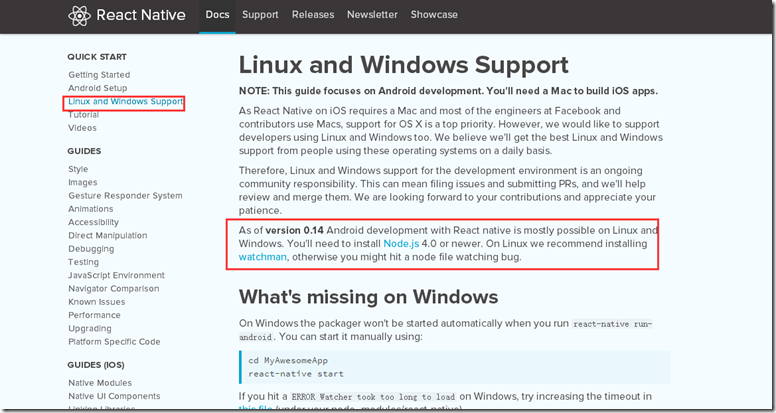
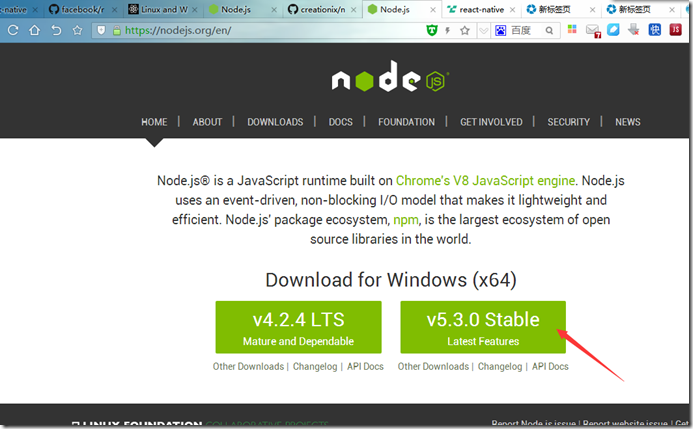
上面两张图都提示我们需要安装Node.js,打开链接下载Node.js进行安装(傻瓜式安装)。在这里下载最新的。
打开cmd运行执行以下命令
$ npm install -g react-native-cli
$ react-native init AwesomeProject
上面这个命令下载AwsomeProject,如果下载不了可以在我的GitHub的AwesomeProject下载。
命令行在线下载的Awesome默认放到用户文件夹下。
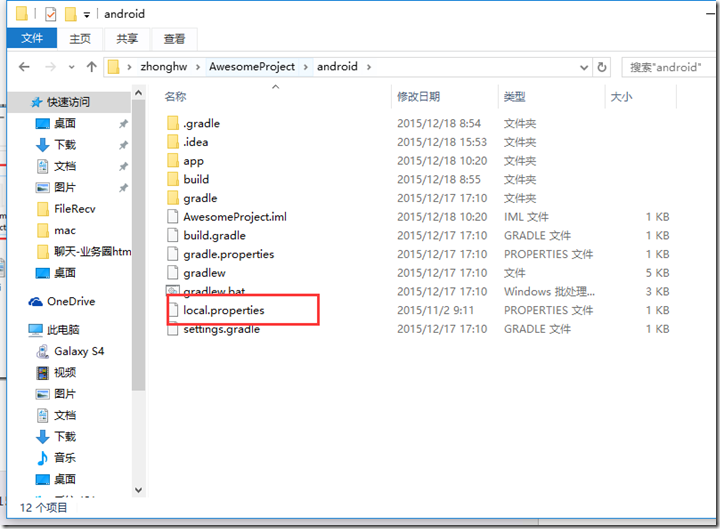
注: AwesomProject下的anroid下的local.properties文件是没有的,这里我从其他项目直接copy过来。
接下来重新打开一个cmd并切换到AwesomProject目录
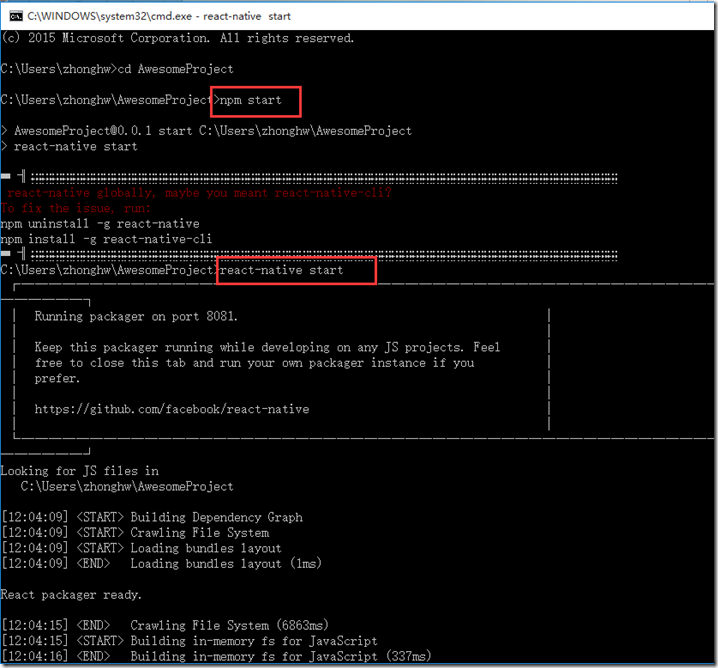
执行 npm start,会显示如图的提示,然后再输入react-native start命令。如果显示如图那样,证明你服务已经启动了,在这里我们可以看到服务的端口是8081.
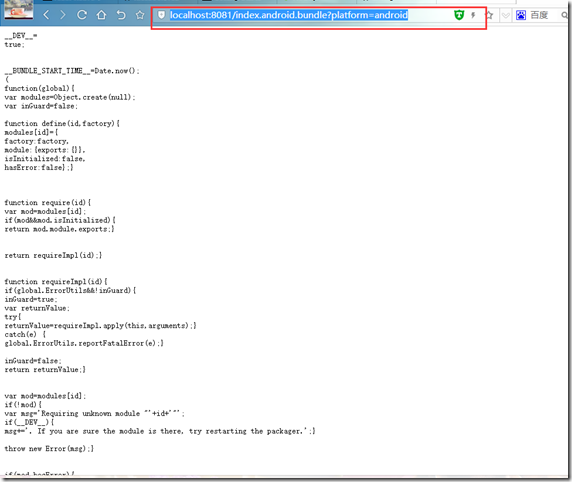
我们在浏览器证明服务是否启动:
在浏览器输入地址:http://localhost:8081/index.android.bundle?platform=android
如果显示下图的那样,那就证明服务已经启动了。如果没有启动的话,接下来那就不用做啦~~~直接break吧
最后我们编译运行AwesomeProject。有点激动了吧。。。。记得要先打开Genymotin模拟器或者连上真机。
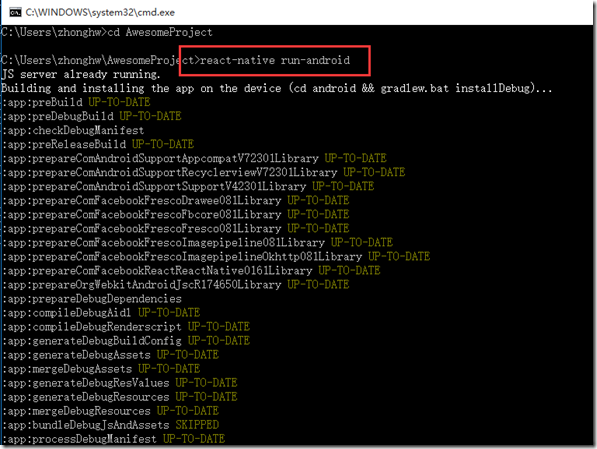
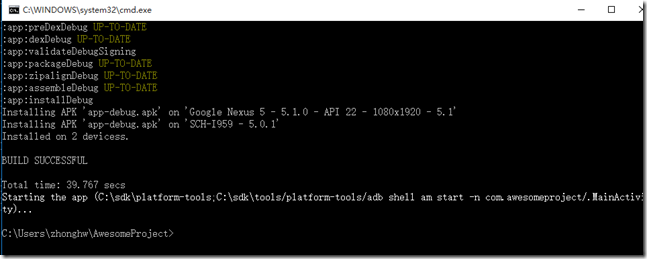
执行react-native run-android命令
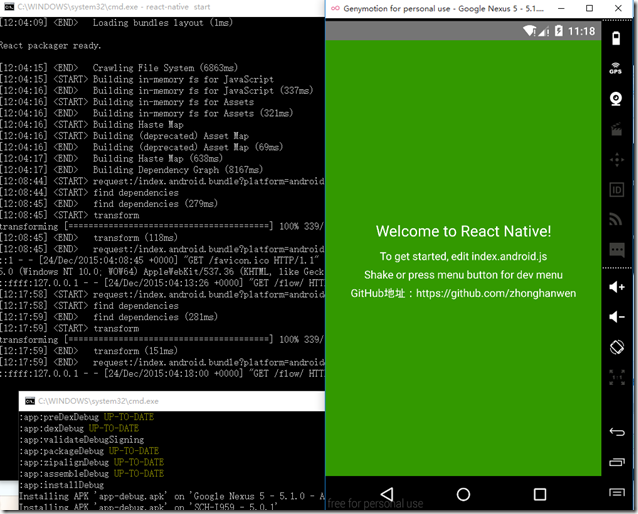
如果显示下图,那就说明AwesomeProject项目编译成功了。
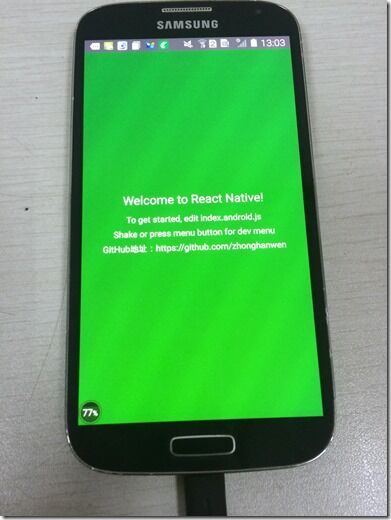
最后就是这样子的啦~~哈哈~~~(改过了index.android.js的效果)
真机需要网络需要在同一个局域网(开个WIFI热点就可以了)
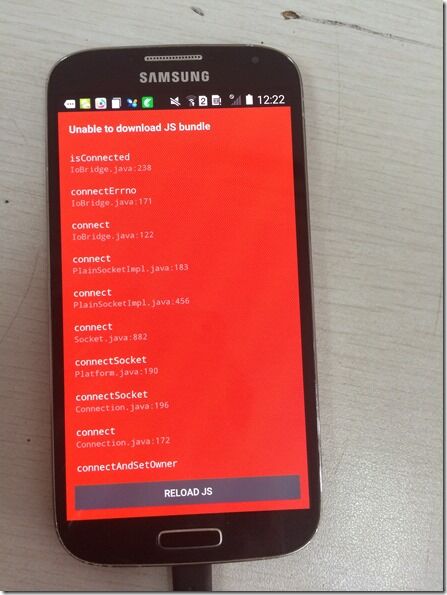
运行在真机上出现以下这种情况。。。怎么办
(这手机系统是5.0.1的)
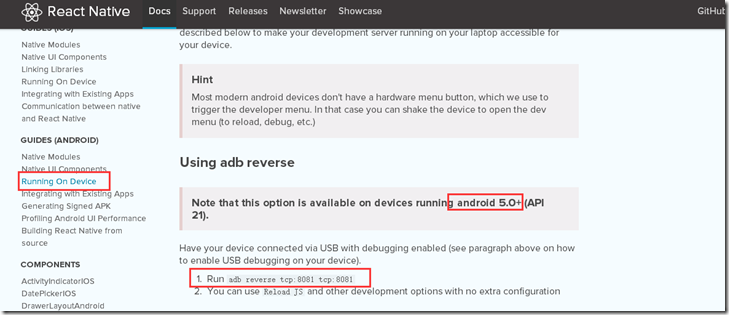
在官方文档可以看到
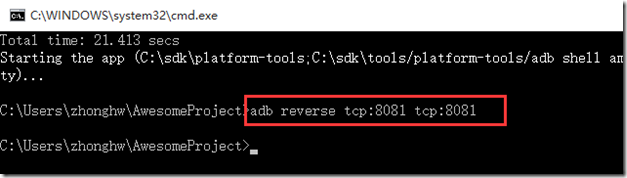
执行adb reverse tcp:8081 tcp:8081命令
再点击RELOADJS~~~
以上有误,请大家谅解和纠正。
原文链接:http://www.codeceo.com/article/windows-react-native-android.html
共同学习,写下你的评论
评论加载中...
作者其他优质文章