在所有的UML图中,最容易理解的是用例图,也是元素最少的一种UML图,也是产品经理最拿手的一种图。
一: 用途
用例图常用来描述需求,让用户第一时间了解系统所具有的功能,可能有人就会问,几个图怎么可能让人一下就了解系统
所具有的功能的?其实在产品经理的prd中都是“图文相依”的形式展现,这里的“文”也就是“用例描述”。
二:基本元素
用例图中的所有元素都是初级概念,所以所有的元素都是我们常用的,首先我们还是看看工具箱中的元素。
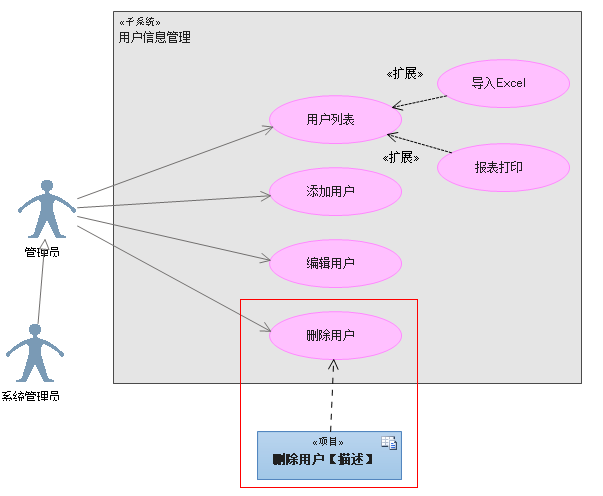
1:参与者,泛化
<1>参与者: 我们知道用例图是展示系统功能的,以后这个成型的系统给谁用,这个系统以后要跟谁进行交互,那
么“参与者”就是那个“谁”, 这里要注意的就是“参与者“不光指人,还可以指一切的虚拟参与者。
<2> 泛化: 泛化这个太简单了,也就是面向对象中的继承,我相信可以一笔带过了。
2:用例,关联
<1> 用例: 这个是用例图中最核心的,顾名思义也就是要展示的功能点。
<2> 关联: 在”参与者“和”用例“之间,我们必须要用”关联关系“进行连接。
3:包含,扩展
<1> 包含: 包含的意思还是比较好理解的,比如我要跟你说:”用户信息管理“应该具有哪些功能,那么你的第一反应肯定
就是CURD, 是的,CURD对”用户信息管理“来说是一个不可分割的基本单元。
<2> 扩展: 相对”包含“来说,扩展算是基本功能单元的边缘功能,也就是说可有可无,关键在于”参与者“是否需要此功能。
4:子系统
正如它的名字一样,如果你的系统有很多子系统,或者说你的系统有很多功能模块,你想用类似“命名空间”的形式组织
这些功能,那么此时“子系统”就非常适合,比如上图中的“用户信息管理“算是一个大的功能模块,此时我可以用”子系统“代
替这个”用例“。
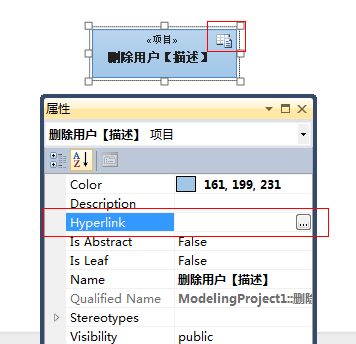
5: 项目,依赖项
<1> 项目: 刚才我们也说了,实际应用中用例图采用的是”图文相依“的形式,那么这里的项目就起到了“文”的作用。
<2>依赖项: 用例和项目之间的连线,我们采用的是”依赖项“的形式。
在“项目”中有一个Hyperlink属性,当我们点击右上角时,就可以顺利的进入我们设置的link链接文档。
共同学习,写下你的评论
评论加载中...
作者其他优质文章