这篇我们来大概的看一下WPF的各种神马控件,首先我们要知道所有的wpf控件都是继承自Control,从用途上可以分为四种
1:内容控件(Content Controls)
2:条目控件(Items Controls)
3:文本控件(Text Controls)
4:范围控件(Range Controls)
一:内容控件
内容控件的最大的特征就是有一个Content属性,从前面的文章中,我们多多少少也知道Content接收的是一个Object类型,或许
我们会立即想到莫非Button就是一个内容控件,确实,Button算是一个内容控件,凡是内容控件都继承自ContentControl,因为
Content属性就是属于ContentControl。
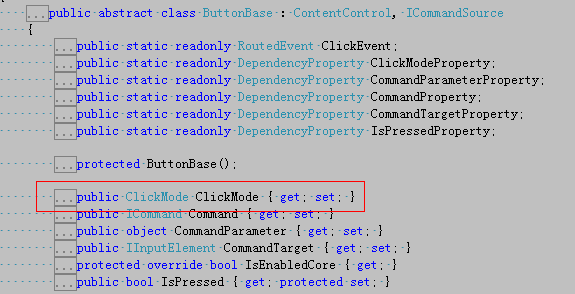
1:ButonBase
要说Button,我们需要从ButtonBase说起,首先看一下类图。
<1>Button
从图中我们可以看出,Button是继承自ButtonBase的,Button有个很有趣的地方就是ButtonBase中存在一个ClickMode属性,
什么意思呢?也就是说Click事件是用什么方式触发?触发方式在ClickMode中以枚举的方式展现,Hover,Press和Release,默认
也就是Press。
那么下面我用Hover的形式来触发Click事件,蛮有意思的,嘿嘿。
1 <Window x:Class="ButtonDemo.MainWindow"2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"4 Title="MainWindow" Height="350" Width="525">5 <Grid>6 <Button Content="Button" Height="23" IsDefault="True" Margin="124,77,304,211" ClickMode="Hover" Name="button1" Width="75" Click="button1_Click" />7 </Grid>8 </Window>
<2>RepeatButton
首先这玩意我们在webform或者winform中貌似都没有见过,在wpf中也是一个新增的控件,那么它的用途是什么呢?很简单,我们在
看video的时候都有“快进”,“快退”,你懂的,首先我们看下RepeatButton中的定义,我们发现有一个
Delay:作用就是按下时第一次触发Click的时间延迟,
Interval:每次click发生的时间间隔,如果大家玩转了Timer控件都应该很清楚。
1 <Window x:Class="RepeatButtonDemo.MainWindow" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 Title="MainWindow" Height="350" Width="525"> 5 <Canvas> 6 <TextBox Canvas.Left="151" Canvas.Top="69" Height="33" Name="textBox1" Width="172" Text="0" /> 7 <RepeatButton x:Name="test" Delay="100" Click="test_Click" Width="172" 8 Content="确定" Height="61" Canvas.Left="151" Canvas.Top="121" /> 9 </Canvas>10 </Window>
1 namespace RepeatButtonDemo 2 { 3 /// <summary> 4 /// MainWindow.xaml 的交互逻辑 5 /// </summary> 6 public partial class MainWindow : Window 7 { 8 public MainWindow() 9 {10 InitializeComponent();11 }12 13 private void test_Click(object sender, RoutedEventArgs e)14 {15 var num = Convert.ToInt32(textBox1.Text);16 17 textBox1.Text = (++num).ToString();18 }19 }20 }
<3>GridViewColumnHeader
这个是与GridView控件一起搭配使用,放在后面一起讲。
<4>ToggleButton
从图中我们看到ToggleButton是CheckBox和RadioButton的基类,大家一看,这玩意我们早就会了,是的,大家都会,这里我就说
点有新鲜味道的东西,首先我们看下ToggleButton的类定义。
嘿嘿,兴趣点来了,怎么IsChecked是可空类型?而且还存在王八IsThreeState属性,难道还有第三种状态?是的,这是在Html
中没有的,这里我们要知道,实际上我们最终的UI呈现的要么是CheckBox,要么是Radiobutton,要使第三种状态有效,我们只
需要设置IsThreeState属性和Indeterminate事件即可。
1 <Window x:Class="CheckBoxDemo.MainWindow"2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"4 Title="MainWindow" Height="350" Width="525">5 <Grid>6 <CheckBox Content="CheckBox" Height="16" HorizontalAlignment="Left" Margin="96,137,0,0" Name="checkBox1" VerticalAlignment="Top" IsThreeState="True" Indeterminate="checkBox1_Checked" />7 </Grid>8 </Window>
1 namespace CheckBoxDemo 2 { 3 /// <summary> 4 /// MainWindow.xaml 的交互逻辑 5 /// </summary> 6 public partial class MainWindow : Window 7 { 8 public MainWindow() 9 {10 InitializeComponent();11 }12 13 private void checkBox1_Checked(object sender, RoutedEventArgs e)14 {15 MessageBox.Show("不错");16 }17 }18 }
2: HeaderedContentControl
顾名思义,这是一个带有标题的内容控件,或许大家第一个反应过来的估计就是GroupBox,是的,这玩意我们在Html中用的太多了,
老规矩,我们还是看看类图。
<1> Expander
首先得要申明,Expander是wpf中新增的一个控件,在html中我们经常会看到一个伸缩控件,折叠起来只能看到标题,伸展开才能
看到内容,继续上代码说话。
1 <Window x:Class="ExpanderDemo.MainWindow" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 Title="MainWindow" Height="350" Width="525"> 5 <Grid> 6 <Expander Header="年龄组" Height="208" Margin="39,33,154,70" Name="expander1" Width="310"> 7 <StackPanel> 8 <RadioButton Content="RadioButton1" Height="16" Name="radioButton1" /> 9 <RadioButton Content="RadioButton2" Height="16" Name="radioButton2" />10 </StackPanel>11 </Expander>12 13 </Grid>14 </Window>
<2> GroupBox
关于GroupBox的使用,我想我也不用罗嗦了,太简单不过了。
<3>TabItem
TabItem控件是与TabControl控件搭配使用,这个放到条目控件上说。
3:ToolTip
首先我们要知道ToolTip也是继承自ContentControl,在使用ToolTip的时候我们要注意两点。
<1>: ToolTip有点特殊,它不能独立的作为一个控件使用,而是与其他具体控件的ToolTip联合使用。
<2>:ToolTip提供了一个ToolTipSerivce类,可用于设计Tooltip显示的相对位置,提示时间,嘿嘿,蛮有意思。
1 <Window x:Class="ToolTipDemo.MainWindow" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 Title="MainWindow" Height="350" Width="525"> 5 <Grid> 6 <Button Content="Button" Height="23" HorizontalAlignment="Left" Margin="130,103,0,0" Name="button1" VerticalAlignment="Top" Width="75" 7 ToolTipService.HorizontalOffset="20" 8 ToolTipService.VerticalOffset="20" > 9 <Button.ToolTip>10 <StackPanel>11 <GroupBox Header="XXX选择题,你懂得...">12 <GroupBox.Content>13 <StackPanel>14 <TextBlock x:Name="A">A:XXXX</TextBlock>15 <TextBlock x:Name="B">B:XX</TextBlock>16 <TextBlock x:Name="C">C:OOOO</TextBlock>17 <TextBlock x:Name="D">D:OO</TextBlock>18 </StackPanel>19 </GroupBox.Content>20 </GroupBox>21 </StackPanel>22 </Button.ToolTip>23 </Button>24 </Grid>25 </Window>
4:ScrollViewer
在内容控件中很常用的一个莫过于ScrollViewer,因为我们在界面布局时,永远都是“内容”大于界面,那么内容超出了我们该怎么办呢?
我们知道Html中Div具有裁剪功能,当内容超出,自动就有滚动条,那么在wpf中的ScrollViewer也能够实现同样的功能。
1 <Window x:Class="ScrollViewerDemo.MainWindow" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 Title="MainWindow" Height="350" Width="525"> 5 <Grid> 6 <ScrollViewer Height="108" HorizontalAlignment="Left" Margin="98,63,0,0" 7 Name="scrollViewer1" VerticalAlignment="Top" Width="224" 8 VerticalScrollBarVisibility="Auto" HorizontalScrollBarVisibility="Auto"> 9 <StackPanel x:Name="Test" Orientation="Horizontal">10 11 </StackPanel>12 </ScrollViewer>13 </Grid>14 </Window>
1 namespace ScrollViewerDemo 2 { 3 /// <summary> 4 /// MainWindow.xaml 的交互逻辑 5 /// </summary> 6 public partial class MainWindow : Window 7 { 8 public MainWindow() 9 {10 InitializeComponent();11 12 for (int i = 0; i < 100; i++)13 {14 TextBox tbx = new TextBox();15 16 tbx.Text = i.ToString();17 18 Test.Children.Add(tbx);19 }20 }21 }22 }二:条目控件
条目控件首先都是继承自ItemsControl,在ItemsControl中我们发现有两个比较有意思的属性,Items和ItemsSource。
Items:
从图中可以看出Items属于ItemCollection的集合类型,所以每一个Item里面都可以放入一个Object类型对象,这里有意思的地方就是,
如果我放入的是一个UI元素,那么很好,wpf会调用UI的OnRender方法将UI元素呈现,如果说是一个没有OnRender方法的元素,那该
怎么办呢?wpf很智能,它会创建一个TextBlock,然后调用该对象的ToString()将字符串呈现在TextBlock上。
ItemsSource:
从前面文章中我们也看到,ItemsSource常用于数据绑定,所以是一个非常实用的属性。
好,接下来我们看一下条目控件的类图
从图中,我们大致可以看出这些控件可以分为两大类。
第一类:就是“条目容器”,比如Menu。
第二类:就是“具体条目”,比如MenuItem,但是在MenuItem中又可以分为“带标题”和“不带标题”的两类具体条目”。
<1>MenuBase
从图中我们可以看出MenuBase的子类有两个Menu和ContextMenu,在Winform中我想大家肯定玩烂了,这里我也不多说了。
<2>Selector
既然是选择性的控件,那么难免少不了SelectedIndex或者SelectedItem,可以我们反应就是Listbox,嘿嘿,关于ListBox
和ComboBox这里就不多说了,我们具体的还是看下TabControl和ListView,先还是看下Selector类中的定义。
TabControl:
这个控件我们在Html中用的还是比较多的,顾名思义就是选项卡,因为我们知道用ListBox是很占用空间的,而TabControl是具有更小的
地方展现更多的内容,其实TabControl的每一个标签页都是一个TabItem。
1 <Window x:Class="TabControlDemo.MainWindow" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 Title="MainWindow" Height="350" Width="525"> 5 <Grid> 6 <TabControl Height="100" HorizontalAlignment="Left" Margin="103,51,0,0" 7 Name="tabControl1" VerticalAlignment="Top" Width="200" 8 TabStripPlacement="Top" > 9 <TabItem Header="星期一" Name="tabItem1">10 <TabItem.Content>11 <TextBlock x:Name="test1" Text="你懂的"/>12 </TabItem.Content>13 </TabItem>14 <TabItem Header="星期一" Name="tabItem2">15 <TabItem.Content>16 <TextBlock x:Name="test2" Text="你不懂的"/>17 </TabItem.Content>18 </TabItem>19 </TabControl>20 </Grid>21 </Window>
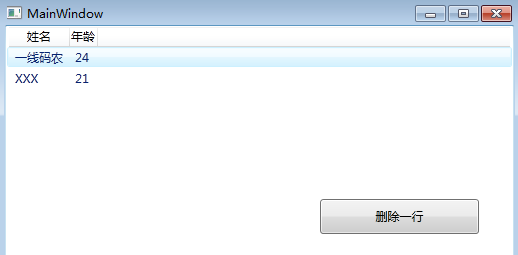
ListView:
这个控件我们在实际开发中经常用于数据绑定,它是继承自ListBox,ListBox默认只能显示一列,而ListView则可以用于显示多列,
这里我提一个很有兴趣的玩意ObservableCollection<T>。它有什么用呢?其实ObservableCollection可以允许一个UI元素作为观察者
对它进行监视,也就是说如果ObservableCollection中的元素有变动,作为观察的UI元素也会相应的改变,下面举个例子。
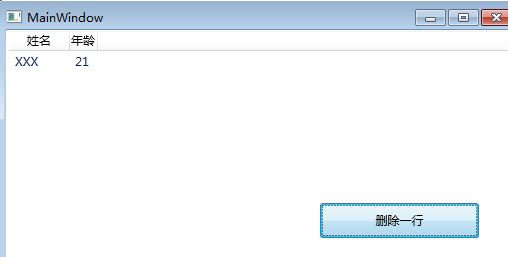
1 <Window x:Class="ListViewDemo.MainWindow" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 DataContext="{Binding RelativeSource={RelativeSource Self}}" 5 Title="MainWindow" Height="350" Width="525"> 6 <Grid> 7 <ListView ItemsSource="{Binding PersonList}"> 8 <ListView.View> 9 <GridView>10 <GridViewColumn Header="姓名" DisplayMemberBinding="{Binding Path=Name}"/>11 <GridViewColumn Header="年龄" DisplayMemberBinding="{Binding Path=Age}"/>12 </GridView>13 </ListView.View>14 </ListView>15 <Button Content="删除一行" Click="Button_Click" Margin="315,174,35,103" />16 </Grid>17 </Window> 1 namespace ListViewDemo 2 { 3 /// <summary> 4 /// MainWindow.xaml 的交互逻辑 5 /// </summary> 6 public partial class MainWindow : Window 7 { 8 private ObservableCollection<Person> personList = new ObservableCollection<Person>(); 9 10 public ObservableCollection<Person> PersonList11 {12 get { return personList; }13 set { personList = value; }14 }15 16 public MainWindow()17 {18 InitializeComponent();19 20 personList.Add(new Person() { Name = "一线码农", Age = 24 });21 22 personList.Add(new Person() { Name = "XXX", Age = 21 });23 }24 25 private void Button_Click(object sender, RoutedEventArgs e)26 {27 personList.RemoveAt(0);28 }29 }30 31 public class Person32 {33 public string Name { get; set; }34 35 public int Age { get; set; }36 }37 }<==== 单击删除一行后 ====>
<3>StatusBar
关于状态栏控件,我想大家在WinForm中已经玩烂了,此处也就不多说了。
<4>TreeView
我们知道TreeView是一个树形控件,在Html中如果想展现一个树形结构,我们只要将数据结构“深度优先”一下就OK了,关于
TreeView的数据绑定,我的前一篇文章也说过,这里也就走马观花一下。
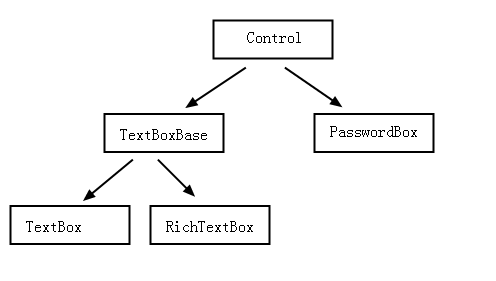
三:文本控件
在wpf中,文本控件有三个,分别是:TextBox,RichTextBox和PasswordBox,先不管怎么样,上类图
这几个控件,我想在winform中用的还是比较熟的,这里也就不罗嗦了。
四:范围控件
还是先上图:
下面我们看看RangeBase的类定义:
图中可以看出RangeBase是一个抽象类,定义了4个基本属性:LargeChange,SmallChange,Maximum,Minimum,有了这些东西
我们才能方便快捷的使用范围控件。
<1> ScrollBar
在先前的例子中,我们经常用一个控件来绑定ScrollBar的Value来形成联动,也就可以避免在后台的不必要代码,灵活方便。
1 <Window x:Class="ScrollBar.MainWindow" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 Title="MainWindow" Height="350" Width="525"> 5 <Grid> 6 <StackPanel Height="100" Margin="97,61,206,150" Name="stackPanel1" Width="200"> 7 <ScrollBar Name="test" Orientation="Horizontal" Maximum="100" Minimum="5" SmallChange="2" Height="17" Width="186" /> 8 <Label Content="滑动块值"/> 9 <TextBox Name="txtScrollValue" Text="{Binding ElementName=test, Path=Value}"/>10 </StackPanel>11 </Grid>12 </Window>
<2>ProgressBar
这个控件我们在实际应用上使用的还是比较多的,因为我们在完成一个任务时,可能需要等待数十秒或者数分钟,所以为了不让用户认为
系统处于假死状态,就要用一个等待进度条,这里有意思的地方就是,如果我们不知道任务何时完成或者说不在乎任务何时结束,我们可以
设一个无限等待的进度条,也就是说进度条上有一个“小矩形”在不停的滚动,我们要做的也就是设置IsIndeterminate=true即可。
共同学习,写下你的评论
暂无评论
作者其他优质文章