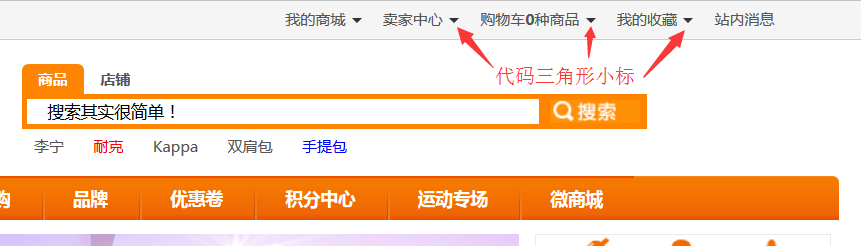
现在网页上会有好多地方插入一些三角形,大图标,小图标等,往往好多程序猿写的时候都直接是引入图片,但这样势必会影响加载速度。现在小编告诉你一种直接代码就可以写出来的三角形,只需要html和css的指示就可以的哦。
1第一种方法
也就是大家众所周知的直接插入图片,可以使背景图片也可以是直接<img src="sanjiaoxing.jpg"/>,在这里本人就不详述了.
2第二种方法
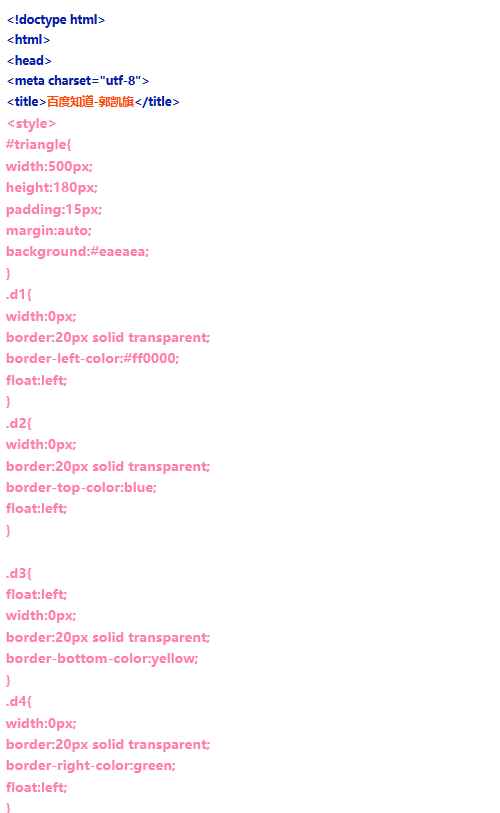
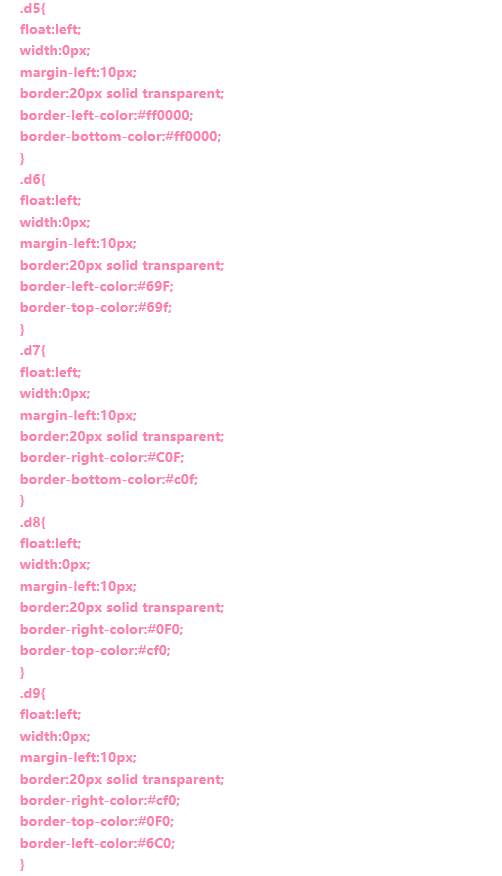
三角形边框只是利用了一个元素的边框,元素本身宽高都为0,把边框颜色设置为透明色,然后需要的一边设置为自己想要的颜色即可。这样说你可能还不太懂,那么好吧,直接上干货。代码如下:
最终实现效果如下:
个人公众微信号:机灵猴工作室
点击查看更多内容
20人点赞
2 评论
共同学习,写下你的评论
幻影af
受教
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦











嘿嘿,搜索one-div,全是讲这个的。