使用 jquery jroll2 开发仿qq聊天列表侧滑功能
标签:
JavaScript
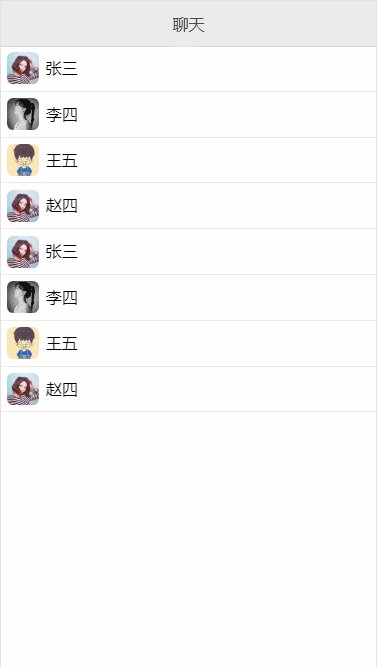
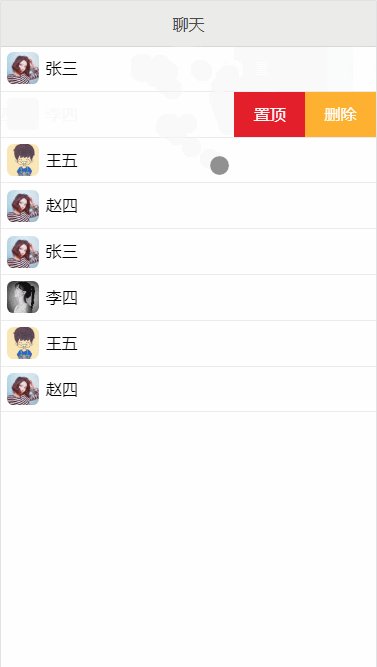
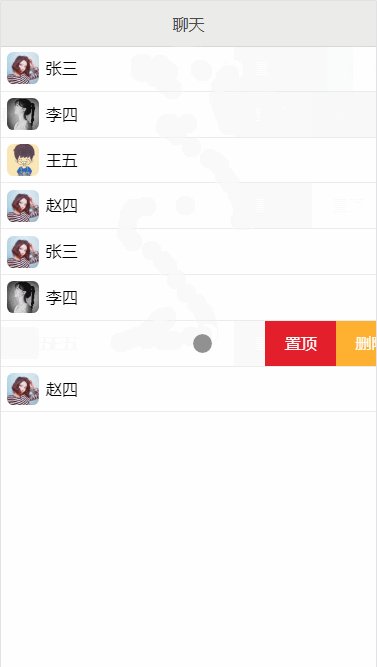
由于开发需求,需要做一个类似qq的聊天界面,侧滑弹出单条item右侧菜单,菜单可点击,效果如下图(包括点击事件+长按事件):
1.项目主体dom和css
页面结构比较简单,顶部header做了fixed定位。
页面主体被id="wrapper"包含,每条item有用户的头像、名字和操作btn组成。
1 <header> 2 聊天 3 </header> 4 <div id="wrapper"> 5 <ul id="scroller"> 6 <li class="item"> 7 <div class="item-scroller"> 8 <img class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="image/01.jpg" alt=""> 9 <div class="txt">张三</div>10 <div class="del">11 <div class="zhiding">置顶</div>12 <div class="shanchu">删除</div>13 </div>14 </div>15 </li>16 <li class="item">17 <div class="item-scroller">18 <img class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="image/01.jpg" alt="">19 <div class="txt">赵四</div>20 <div class="del">21 <div class="zhiding">置顶</div>22 <div class="shanchu">删除</div>23 </div>24 </div>25 </li>26 </ul>27 </div>
css部分

1 /* 2 http://www.cnblogs.com/ele-cat Reset Stylesheet 3 v1.0.1
4 2018-05-08 5 Author: Ele-cat - http://ele-cat.github.io 6 */ 7 body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,p,blockquote,th,td,figure,figcaption{padding: 0;margin: 0;} 8 table {border-collapse: collapse;border-spacing: 0;} 9 fieldset,img {border: 0;max-width: 100%;} 10 address,caption,cite,code,dfn,em,strong,th,var {font-weight: normal;font-style: normal;} 11 ol,ul {list-style: none;} 12 caption,th {text-align: left;} 13 h1,h2,h3,h4,h5,h6 {font-weight: normal;font-size: 100%;} 14 q:before,q:after {content:'';} 15 abbr,acronym {border: 0;font-variant:normal;} 16 a{text-decoration: none;transition:all .4s ease-in-out;} 17 sup,sub{vertical-align:baseline;} 18 legend{color:#000;} 19 input,button,textarea,select,optgroup,option{font-family:inherit;font-size:inherit;font-style:inherit;font-weight:inherit;} 20 input,button,textarea,select{*font-size:100%;outline:none;resize:none;} 21 :-moz-placeholder {color: #ccc;} 22 ::-moz-placeholder {color: #ccc;} 23 input:-ms-input-placeholder,textarea:-ms-input-placeholder {color: #ccc;} 24 input::-webkit-input-placeholder,textarea::-webkit-input-placeholder {color: #ccc;} 25 .fl{float: left;} 26 .fr{float: right;} 27 /*兼容IE6/7*/ 28 .cl {*zoom: 1;}
29 .cl:before,.cl:after{display: table;line-height: 0;content: "";}
30 .cl:after {clear: both;} 31 32 header { 33 width: 100%; 34 height: 45px; 35 line-height: 45px; 36 background: #ececea; 37 border-bottom: 1px solid #ddd; 38 position: fixed; 39 left: 0; 40 top: 0; 41 z-index: 99; 42 text-align: center; 43 color: #4e4a49; 44 font-size: 1em; 45 } 46 47 #wrapper { 48 width: 100%; 49 padding-top: 45px; 50 } 51 52 .item { 53 width: 100%; 54 height: 2.8rem; 55 background: #FFFFFF; 56 border-bottom: 1px solid #eee; 57 } 58 59 .item-scroller { 60 width: 140%; 61 position: absolute; 62 } 63 64 .item-scroller img { 65 width: 2rem; 66 height: 2rem; 67 position: absolute; 68 top: 0.4rem; 69 left: 0.4rem; 70 border-radius: 0.4rem; 71 overflow: hidden; 72 } 73 74 .item-scroller .txt { 75 margin-left: 2.8rem; 76 line-height: 2.8rem; 77 width: 80%; 78 } 79 80 .del { 81 width: 27%; 82 height: 2.8rem; 83 position: absolute; 84 right: 0; 85 top: 0; 86 color: #fff; 87 text-align: center; 88 line-height: 2.8rem; 89 z-index: 9999; 90 } 91 92 .del .shanchu { 93 width: 50%; 94 height: 2.8rem; 95 text-align: center; 96 background: #FFB300; 97 float: left; 98 } 99 100 .del .zhiding {101 width: 50%;102 height: 2.8rem;103 text-align: center;104 background: #E51C23;105 float: left;106 }View Code
这个时候,页面已经成型。开始加入js代码。
2.js部分
(1)首先,引入jqueryCDN:
<script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="https://cdn.bootcss.com/jquery/2.2.1/jquery.min.js"></script>
(2)引入jroll.js文件,下载地址。
使用mooc数据,先删除当前页面里的部分html代码,即删除<ul id="scroller"></ul>里的全部代码
全部js代码:
1 $(function () { 2 var userList = [ 3 { 4 name: '张三', 5 avatar: '01.jpg' 6 }, 7 { 8 name: '李四', 9 avatar: '02.jpg' 10 }, 11 { 12 name: '王五', 13 avatar: '03.jpg' 14 }, 15 { 16 name: '赵四', 17 avatar: '01.jpg' 18 }, 19 { 20 name: '张三', 21 avatar: '01.jpg' 22 }, 23 { 24 name: '李四', 25 avatar: '02.jpg' 26 }, 27 { 28 name: '王五', 29 avatar: '03.jpg' 30 }, 31 { 32 name: '赵四', 33 avatar: '01.jpg' 34 } 35 ] 36 var html = '' 37 for (let i = 0; i < userList.length; i++) { 38 const userInfo = userList[i]; 39 html += '<li class="item" ="intoChat(\'' + userInfo.name + '\')" ontouchend="touchend()" ontouchmove="touchend()" ontouchstart="touchstart(\'' + userInfo.name + '\')">' 40 html += ' <div class="item-scroller">' 41 html += ' <img class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="image/' + userInfo.avatar + '" alt="">' 42 html += ' <div class="txt">' + userInfo.name + '</div>' 43 html += ' <div class="del">' 44 html += ' <div class="zhiding" ="upChat(\'' + userInfo.name + '\')">置顶</div>' 45 html += ' <div class="shanchu" ="delChat(\'' + userInfo.name + '\')">删除</div>' 46 html += ' </div>' 47 html += ' </div>' 48 html += '</li>' 49 } 50 $('#scroller').append(html) 51 jroll(); // 调用jroll 52 }) 53 54 function jroll() { 55 // 创建外层jroll实例 56 var jroll = new JRoll("#wrapper", { 57 scrollBarY: false 58 }); 59 var items = document.querySelectorAll(".item"); 60 var current = null; 61 //保存当前滑开的item 62 for (var i = 0; i < items.length; i++) { 63 // 每行创建jroll实例 64 var j = new JRoll(items[i], { 65 scrollX: true, 66 bounce: false 67 }); 68 j.on("scrollStart", function () { 69 if (current && current !== this) { 70 current.scrollTo(0, 0, 100); 71 current = null; 72 } 73 }); 74 j.on("scroll", function (e) { 75 if (this.x === 0 && !current) { 76 this.call(jroll, e); 77 } else { 78 current = this; 79 } 80 }); 81 j.on("scrollEnd", function () { 82 if (this.x > -50) { 83 this.scrollTo(0, 0, 100); 84 current = null; 85 } else { 86 this.scrollTo(this.maxScrollX, 0, 100); 87 } 88 }) 89 }; 90 } 91 92 // 点击操作 93 function intoChat(name) { 94 alert('点击"' + name + '"进行聊天') 95 } 96 97 // 删除操作 98 function delChat(name) { 99 alert('点击"' + name + '"删除聊天')100 }101 102 // 置顶操作103 function upChat(name) {104 alert('点击"' + name + '"置顶聊天')105 }106 107 // 长按操作108 function getTimeNow() {109 var now = new Date();110 return now.getTime();111 }112 function touchend() {113 clearInterval(time); //如果按下时间不到1000毫秒便弹起,114 }115 function touchstart(name) {116 timeStart = getTimeNow(); //获取鼠标按下时的时间117 time = setInterval(function () {118 timeEnd = getTimeNow(); //也就是每100毫秒获取一次时间119 if (timeEnd - timeStart > 700) //如果此时检测到的时间与第一次获取的时间差有1000毫秒120 {121 alert('长按"' + name + '"进行操作')122 clearInterval(time); //便不再继续重复此函数 (clearInterval取消周期性执行)123 }124 }, 100);125 }重要部分都做了代码注释,有问题的话,可以在留言区评论。
补充(1):头像资源:
分别是01.jpg 02.jpg 03.jpg。
补充(2):当我们点击右侧划出菜单时,需要阻止冒泡事件,代码如下:
1 // 删除操作 2 function delChat(name, e) { 3 //如果提供了事件对象,则这是一个非IE浏览器 4 if (e && e.preventDefault) { 5 //阻止默认浏览器动作(W3C) 6 e.preventDefault(); 7 } 8 else { 9 //IE中阻止函数器默认动作的方式 10 window.event.returnValue = false;11 return false;12 }13 alert('点击"' + name + '"删除聊天')14 }15 16 // 置顶操作17 function upChat(name, e) {18 //如果提供了事件对象,则这是一个非IE浏览器19 if (e && e.preventDefault) {20 //阻止默认浏览器动作(W3C) 21 e.preventDefault();22 }23 else {24 //IE中阻止函数器默认动作的方式 25 window.event.returnValue = false;26 return false;27 }28 alert('点击"' + name + '"置顶聊天')29 }原文出处:https://www.cnblogs.com/e-cat/p/9415119.html
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦