我们为什么需要性能优化以及关于性能优化的一些建议
在我们推动网络做更多事情的时候,我们遇到了一个共同的问题:性能。网站和应用程序的功能比以往更丰富。结果,他们对网络和设备资源的要求越来越高。因此,我们现在很难在各种网络条件和设备上实现高水平的性能。
性能问题是多样的。情况好点的,缓网站和应用程序产生一些微不足道的延迟,这些延迟会给用户一些不好的交互体验。也有及其糟糕的情况,那就是它们完全无法访问,对用户输入没有反应,或两者兼而有之。
性能是留住用户很重要的一环
我们希望用户与用Web构建的内容进行有意义的交互。如果是博客,我们希望人们阅读帖子。如果是在线商店,我们希望将潜在的购物者变成买家。如果它是一个社交网络网络应用程序,我们希望访问者写帖子,上传照片,并与其他人互动。
性能在任何在线企业的成功中起着重要作用,因为高性能的网站比表现不佳的网站更好地吸引和留住用户。以下是有关性能如何影响多个网站的互动和转化的案例研究。
如果高性能是一种资产,那么表现不佳就是一种负担。以下是一些案例研究,其中表现不佳会对业务目标产生负面影响:
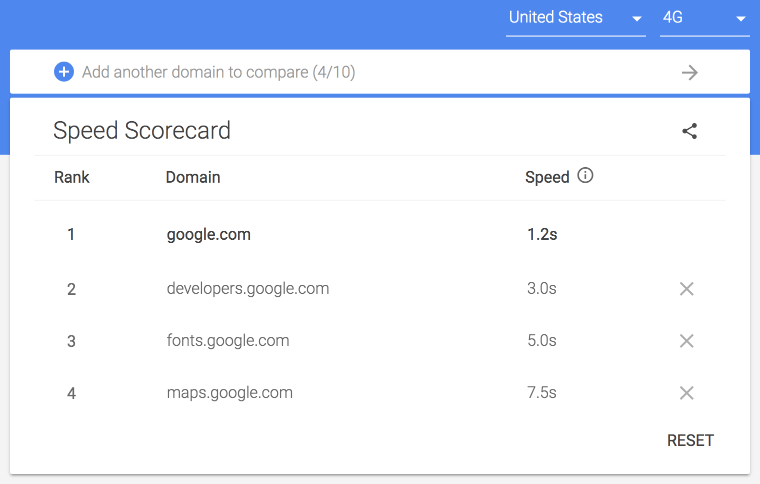
由于业务竞争激烈,我们始终认识到竞争对手的行为。在上面引用的同一个DoubleClick by Google调查中,发现在5秒内加载的网站的会话时间延长了70%,跳出率降低了35%,广告可见度也提高了25%,比19秒时间长了近4倍的网站。要大致了解您的网站的性能与竞争对手的比较,请查看速度记分卡工具。
图 1. Speed Scorecard使用来自美国4G网络用户的Chrome UX报告数据比较四个竞争网站的性能。
性能是改善转换率至关重要的一环
留住用户对于改善转化率至关重要。如果您经营在线业务,转换是目标,性能至关重要。缓慢的网站对收入产生负面影响,反之亦然。以下是一些示例,说明性能如何在使企业获利更多(或更少)方面发挥作用:
对于Mobify,主页加载速度每减少100毫秒,基于会话的转换增加1.11%,平均年收入增加近380,000美元。此外,结账页面加载速度减少100毫秒,基于会话的转换增加了1.55%,从而使年均收入增长近530,000美元。
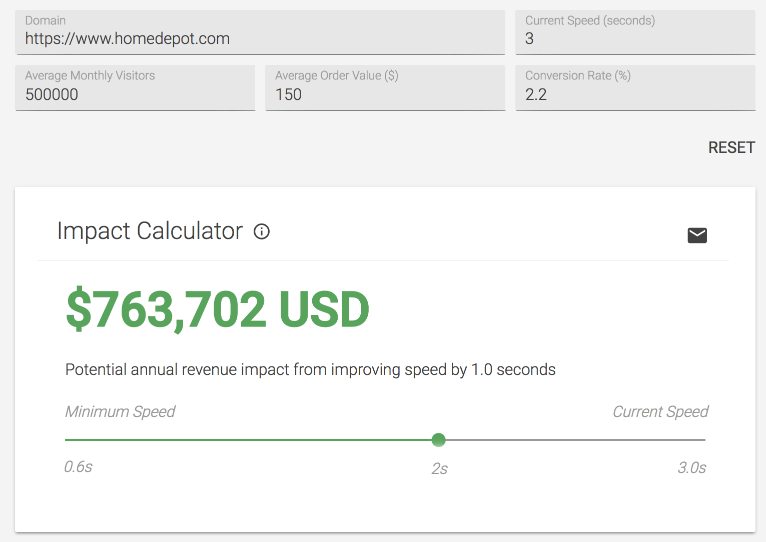
如果您在网络上经营业务,性能至关重要。如果您网站的能够快速的响应用户输入,则能够为用户带来更多的服务。要了解效果可能会如何影响您的收入,请查看我们的影响力计算器工具。
图2.影响计算器通过改善网站性能来估算您可以获得多少收入。
性能与用户体验有关
当你点击一个网站的时候,由于条件(例如,连接质量,服务器和前端架构)的不同,您的体验可能与其他用户完全不同。
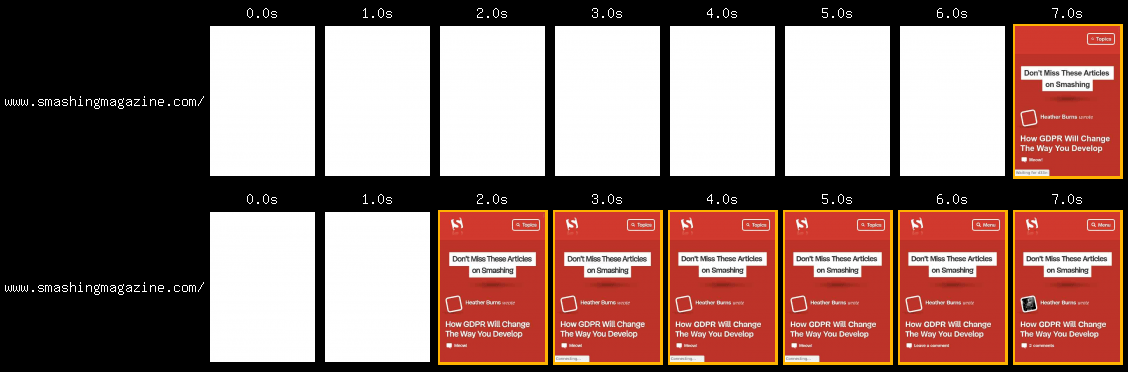
图3 :在非常慢的连接(顶部)与更快的连接(底部)上的页面加载的比较。
当网站开始加载时,用户会等待内容出现一段时间。在此之前,没有任何用户体验可言。但是,在较慢的连接上,用户被迫等待。当最终渲染does在这样的条件下启动时,用户可能会受到CSS,JavaScript和其他页面资源慢慢渗入的进一步问题的困扰,每个都会出现自己独特的性能问题。
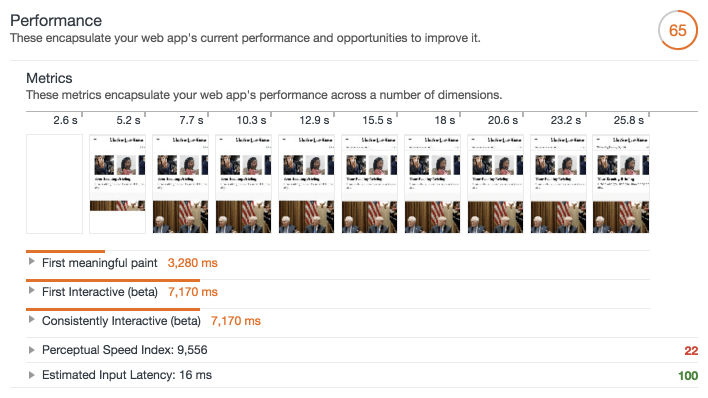
因此,可以认为性能是良好用户体验的基础方面。当网站发布大量代码时,由于浏览器在慢速网络上咀嚼数兆字节,性能仍然不佳。处理能力和内存有限的设备可能无法应对我们认为适量的未经优化的代码。由于性能不佳,应用程序响应能力和可用性会降低。如果您想了解更多有关如何评估网站性能并找到改进机会的信息,请查看我们的指南如何思考速度工具。
图4.在Lighthouse中看到的页面性能概述。
性能对于用户的意义
虽然提高性能对于企业的财务至关重要,但重要的是不要忽视人们在浏览网络时面临的潜在挑战。改善性能不应仅仅视为推进自己的一种手段,而应视为道德上负责任的行为。表现不佳的网站和应用程序可能会给使用它们的人带来一些后果和时间成本。
随着移动用户继续占全球互联网用户的很大一部分, it's ,重要的是要记住,其中许多用户通过移动LTE,4G,3G甚至2G网络访问网络。正如Caliber的Ben Schwarz在这项关于现实世界性能的研究中所指出的那样,预付费数据计划的成本正在下降,这反过来又使得在以前没有的地方更容易获得互联网。简而言之,移动设备和互联网接入不再是富裕消费者的奢侈品。它们是在日益互联的世界中导航和运行所必需的常用工具。
自2011年以来,总页面大小一直在稳步增长,而且这种趋势似乎还在继续。随着典型页面提供的数据量的增加,计量数据变得不那么经济。
虽然快速和轻量级的用户体验显示出经济上的考虑,但它们对危机中的用户也很重要。医院,诊所和危机中心等公共资源拥有在线资源,可以传达人们在危机中需要的重要和具体信息。在紧张时刻有效地呈现重要信息至关重要但是不能低估提供这些信息的重要性。
下一步是什么?
你现在知道为什么性能很重要,但你可能想知道“下一步是什么?”接下来,我们将介绍三个实用的性能考虑因素,并提供解决每个问题的建议。虽然这些列表可能看起来令人生畏,但要了解您不需要执行所有这些操作来提高站点的性能。它们只是潜在的起点,所以不要感到不知所措!您可以采取的任何措施来提高性能对您的用户有所帮助。
你发送的资源
构建高性能应用程序的有效方法是审核发送给用户的资源。虽然Chrome开发人员工具中的网络面板可以很好地总结给定页面上使用的所有资源,但如果您到目前为止尚未考虑性能,那么知道从哪里开始是很重要的。以下是一些建议:
如果您使用Bootstrap或Foundation来构建UI,请问自己是否有必要。这些资源添加了浏览器必须下载,解析和应用于页面的大量CSS,所有这些都是在特定于站点的CSS进入图片之前。 Flexbox和Grid在使用相对较少的代码创建简单和复杂布局方面非常出色。由于CSS是一种渲染阻塞资源,因此CSS框架的开销可能会显着延迟渲染。您应该通过消除不必要的开销来加速渲染,尽可能依赖于浏览器中的工具。
JavaScript库很方便,但并不总是必要的。以jQuery为例:由于querySelector 和 querySelectorAll等方法,元素选择得到了极大的简化。使用addEventListener可以轻松进行事件绑定。 addEventListener. classList, setAttribute, 和getAttribute提供了使用类和元素属性的简便方法。如果你必须使用图书馆,研究更精简的替代品。例如,Zepto是一个较小的jQuery替代品,Preact是React的一个小得多的替代品。
并非所有网站都需要是单页面应用程序(SPA),因为它们经常广泛使用JavaScript。 JavaScript是我们在字节的web字节上提供的最昂贵的资源,因为它不仅必须下载,还必须解析,编译和执行。例如,具有优化前端架构的新闻和博客站点可以像传统的多页体验一样表现良好。特别是如果正确配置了HTTP缓存,并且可选地,如果使用了service worker。
你如何发送资源
当您知道需要为您的应用发送哪些资源以使其成为您想要的美观和功能时,请考虑下一步如何发送它们。如何发送资源对于构建快速用户体验至关重要。
迁移到HTTP / 2。 HTTP / 2解决了HTTP / 1.1中固有的许多性能问题,例如并发请求限制和缺少头压缩。
使用资源提示加快资源交付。 rel = preload是一个这样的资源提示,它允许在浏览器发现它们之前提前获取关键资源。这可以对页面呈现产生明显的积极影响,并在明智地使用时降低交互时间。 rel = preconnect是另一个资源提示,可以掩盖为第三方域上托管的资源打开新连接的延迟。
现代网站平均提供大量JavaScript 和 CSS。在HTTP / 1环境中将样式和脚本捆绑到大型捆绑包中很常见。这样做是因为大量请求对性能有害。现在不再是HTTP / 2在场的情况,因为多个同时请求更便宜。考虑在webpack中使用代码拆分来限制下载的脚本数量,使其仅限于当前页面或视图所需的内容。将CSS分成较小的模板或特定于组件的文件,并仅包含可能使用它们的资源。
你发送了多少数据
有了一些关于哪些资源适合发送的想法以及how你应该发送它们,我们将介绍一些限制你发送的how much数据的建议:
缩小文本资源。缩小是在基于文本的资源中删除不必要的空格,注释和其他内容。它可以显着减少您发送给用户的数据量,而不会影响功能。在JavaScript中使用uglification以通过缩短变量和方法名称来进一步节省成本。由于SVG是基于文本的图像格式,因此可以使用SVGO进行优化。
配置服务器以压缩资源。压缩资源会大大减少您发送给用户的数据量,尤其是在涉及文本资产的情况下。 GZIP在这个领域是一种令人尊敬的格式,但Brotli.压缩可以更进一步。但是,要理解压缩并不是性能问题的全部:一些隐式压缩的文件格式(例如,JPEG,PNG,GIF,WOFF等)不响应压缩,因为它们已经被压缩。
优化图像 以确保您的网站尽可能少地发送图像数据。由于图像构成消耗了大部分的性能,因此图像优化代表了提升性能的独特机会。
如果您有时间,请考虑提供其他图像格式。 WebP享有相当广泛的浏览器支持,并且可以在保持类似视觉质量的同时削弱文件大小的既定格式。 JPEG XR是IE和Edge支持的另一种替代格式,可提供类似的节省。
响应地传送图像。各种各样的设备及其屏幕提供了一个巨大的机会,通过发送最适合查看它们的屏幕的图像来提高性能。在最简单的用例中,您可以向元素添加srcset属性 ,以指定浏览器可以选择的图像数组。在更复杂的方面,您可以使用帮助浏览器选择最佳格式(例如,WebP over JPEG或PNG),或者为不同的屏幕尺寸提供不同的图像处理。
使用视频而不是动画GIF。动画GIF非常庞大,但质量相近的视频要小得多,通常大约80%左右。如果您的网站大量使用动画GIF,这可能是您可以做的最有效的事情,以提高加载性能。
客户端提示 可用于根据当前网络条件和设备特征定制资源交付。 DPR,Width和Viewport-Width标头可以帮助您使用服务器端代码为设备提供最佳图像,并提供更少的标记。 Save-Data标头可以帮助您为明确要求您的用户提供更轻松的应用程序体验。
NetworkInformation API公开有关用户网络连接的信息。此信息可用于修改较慢网络上的用户的应用程序体验。
有关提高性能的更全面的指南,请查看我们关于RAIL性能模型的文章,其重点是改善加载时间和应用程序响应能力 。 我们的PRPL模式指南也是一个很好的资源,用于改善现代单页面应用程序的性能。
如果您对如何更好地了解性能以及如何加快网站速度感到兴奋,请浏览我们的性能文档,以获取有关各种主题的指南。 我们不断添加新指南并更新现有指南,敬请期待!
特别感谢Addy Osmani,Jeff Posnick,Matt Gaunt,Philip Walton,Vinamrata Singal,Daniel An和Pete LePage在改进和推出这一资源方面的广泛反馈!
译文出处:https://www.zcfy.cc/article/why-performance-matters
共同学习,写下你的评论
评论加载中...
作者其他优质文章