Vue:用于构建用户界面的渐进式js框架
https://cn.vuejs.org/
库和框架
库:封装好的特地方法的集合,提供给开发者使用,库没有控制权,控制权在使用者手里
代表:jQuery、underscore、util
框架:一套架构,基于自身的特点向用户提供一套相当完整的解决方案,控制权在框架本身,使用者要找框架所规定的某种规范进行开发。
代表:backbone、angular、vue
vue的核心为vue.js
渐进式:一步一步,有阶段性的使用vue,不是一定要在一开始就把所有的东西都用上。
- declarative rendering
- components system
- vue-router
- vuex
- vue-cli
核心点:
响应式的数据绑定:数据发生改变->视图自动更新;忘记操作DOM这回事,专注于操作数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>FirstMet</title>
<script src = ".../vue.js"></script>
</head>
<body>
<!--不操作dom,操作数据。要做的就是把数据放到页面中去展示。两件事:1.数据;2.html模板-->
<div id="app">
<p>msg</p><!--直接写入msg为纯文本-->
<p>{{msg}}</p><!--解析到message,渲染出要的值-->
</div>
<script>
var msg = 'hello molly';
//根实例 启动应用。 传入一个对象作为参数,称之为选项对象,告诉vue要做什么事
var vm = new Vue({
el:'#app',//element 可以写css选择器 node, 这个为选中的模板
data:{ //数据对象上的属性都会放到这个vue实例上
msg//即msg:msg;变量名和要传入的变量名一样的话,可以直接简写
}
})
//app这个html结构由这个vue管理
</script>
</body>
</html>vue中绑定指令
操作dom上的交互改变数据值
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original=".../vue.js"></script>
</head>
<body>
<div id="app">
<input type="text" v-on:input="inputHandle"/>
<p>{{fn()}}</p>
<p>{{msg}}</p>
</div>
<script>
/*
* 可交互的模板元素:input(text,checkbox,radio)
* textarea
* select
* Vue中绑定事件
* 使用指令绑定
* 语法:v-on: 事件名="表达式"
*/
var msg = "hello world";
var vm = new Vue({
el:'#app',
data:{
msg
},
methods:{//定义方法
//this指向vm,不提倡操作dom,所有没有指向dom,而是指向了实例vm
fn(){
console.log('123');
},
inputHandle(ev){
console.log(ev.target.value);
console.log('触发了');
this.msg = ev.target.value
}
}
})
</script>
</body>
</html>表单元素:v-model
在表单元素上创建双向数据绑定
在需要创建双向数据绑定的元素上加上v-model,根据元素需要value类型改变data值
数据-->页面 页面-->数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-model</title>
<script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original=".../vue.js"></script>
</head>
<body>
<div id="app">
<input type="text" v-model='msg'>
<input type="checkbox" v-model='checked'>
<p>{{msg}}</p>
</div>
<script>
var msg = 'hello world';
var vm = new Vue({
el:'#app',
data:{
msg,
checked:true
}
})
</script>
</body>
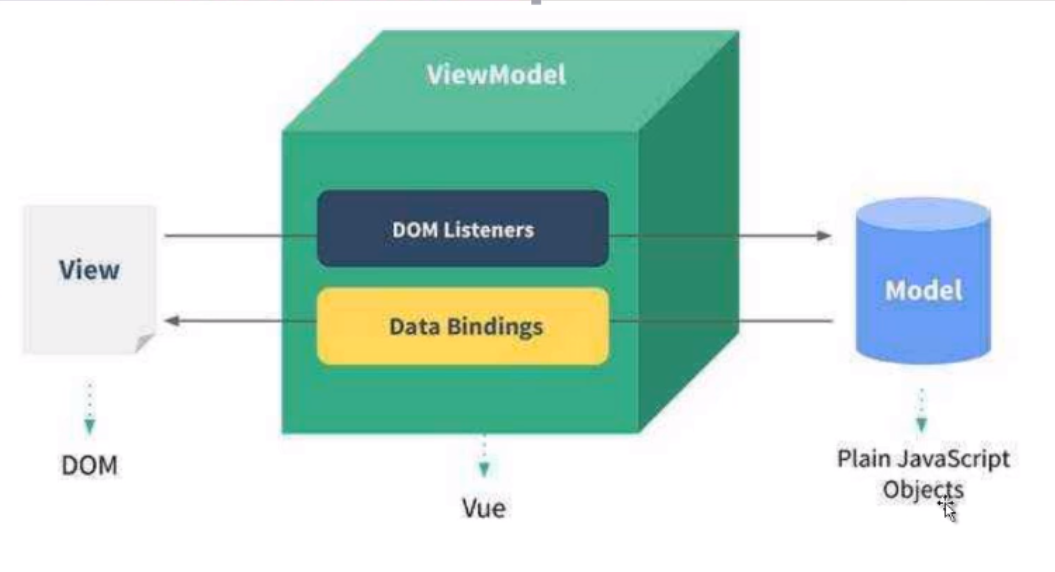
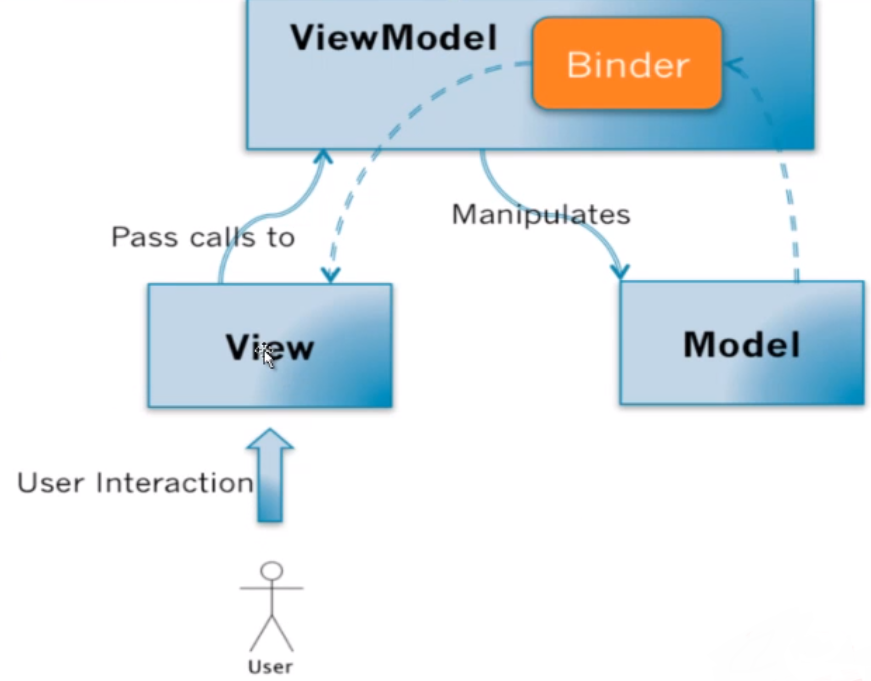
</html>MVVM模式
view和model完全分离,但是通过vm进行管理
注:会忽略所有表单元素的初始值,将vue实例的数据作为数据来源
点击查看更多内容
2人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦