关于本文
在这篇文章中,你将会经历一遍使用Vue和Excel JavaScript API 打造一个Excel插件的过程。
预备知识
全局安装Vue CLI
npm install -g vue-cli
全局安装最新版本的Yeoman和Yeoman generator for Office Add-ins 。
npm install -g yo generator-office
创建一个新的Vue app
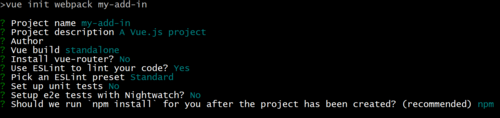
使用Vue CLI生成一个新的Vue app。通过命令行,执行下面的命令,并且如下所述对提示的配置进行设置即可。
vue init webpack my-add-in
当对弹出的提示进行设置的时候,记得为下面三个设置非默认的配置。其他的你可以全部选择使用默认的配置。
Install vue-router? No
Set up unit tests: No
Setup e2e tests with Nightwatch? No
生成 manifest 文件
每个插件都需要一个manifest文件去定义其设置和能力。
进入你的应用的文件夹。
cd my-add-in
使用Yeoman生成器为你的插件生成manifest文件。执行下面的命令并且如下设置弹出的提示即可。
yo office
Choose a project type: Manifest
What do you want to name your add-in?: My Office Add-in
Which Office client application would you like to support?: Excel
当你完成了上述引导程序,一个manifest文件以及资源文件就已经可供使用了,可以用于创建你的项目。 > [!NOTE]> If you're prompted to overwrite **package.json**, answer **No** (do not overwrite).
保障你应用的安全性
虽然使用HTTPS在插件开发中并不是强制要求的,但还是强烈建议为你的插件使用HTTPS。不是SSL-secured(HTTPS)的插件在使用过程中会出现内容不安全的警告和错误提示。如果你计划在Office Online上使用你的插件或者将你的插件发布在AppSource上,那它必须是SSL-secured。如果你的插件可以获取外部数据和服务,它也必须是SSL-secured,以保障传输过程中的数据安全。自签名证书可以在开发和测试环境使用,只要该证书在本地机器上是被信任的即可。
为你的应用开启HTTPS,仅需要打开项目根目录下的package.json,修改dev脚本,增加--https标识,保存文件即可。
"dev": "webpack-dev-server --https --inline --progress --config build/webpack.dev.conf.js"
更新应用
在你的编辑器中,打开manifest文件(就是项目根目录下以"manifest.xml"结尾的文件)。替换所有出现的 https://localhost:3000 为 https://localhost:8080 并保存文件。
打开 index.html,在</head>标签之前增加下面的<script>标签。
<script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="https://appsforoffice.microsoft.com/lib/1/hosted/office.js"></script>
打开src/main.js,_移除_下面的代码:
new Vue({ el: '#app', components: {App}, template: '<App/>'})然后在相同位置增加下面的代码。
const Office = window.Office Office.initialize = () => { new Vue({ el: '#app', components: {App}, template: '<App/>' }) }打开src/App.vue,用下面的代码替换该文件的全部内容,并且在文件的最后添加一个换行(例如在</style>标签之后添加换行)并且保存文件。
<template><div> <div> <div> <div> <h1>Welcome</h1> </div> </div> <div> <div> <p>Choose the button below to set the color of the selected range to green.</p> <br /> <h3>Try it out</h3> <button @click="onSetColor">Set color</button> </div> </div> </div></div></template><script>export default { name: 'App', methods: { onSetColor () { window.Excel.run(async (context) => { const range = context.workbook.getSelectedRange() range.format.fill.color = 'green' await context.sync() }) } } }</script><style>#content-header { background: #2a8dd4; color: #fff; position: absolute; top: 0; left: 0; width: 100%; height: 80px; overflow: hidden; }#content-main { background: #fff; position: fixed; top: 80px; left: 0; right: 0; bottom: 0; overflow: auto; }.padding { padding: 15px; }</style>
启动开发服务器
通过命令行,执行以下命令启动开发服务器。
npm start
在浏览器中打开 https://localhost:8080 。如果你的浏览器指出该页面的证书是不被信任的,你需要设置你的电脑信任该证书。
在你的浏览器在没有任何证书错误的情况下加载完成这个插件页面,你可以准备测试你的插件了。
尝试一下
按照各个平台的用法说明,你将在Excel中加载和运行你的插件。
Windows: Sideload Office Add-ins on Windows
Excel Online: Sideload Office Add-ins in Office Online
iPad and Mac: Sideload Office Add-ins on iPad and Mac
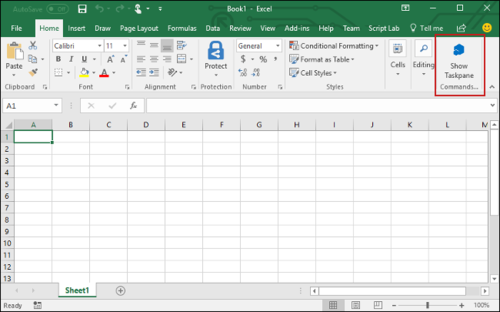
在Excel中,选择 Home 选项,然后选择 Show Taskpane 按钮打开插件任务窗格。
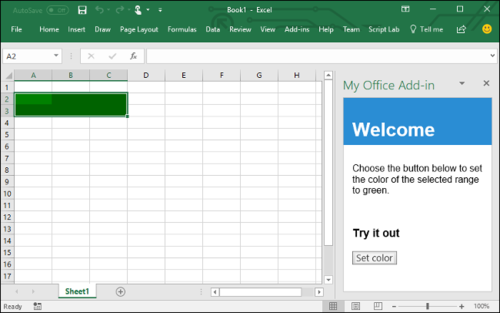
在工作表中选择任意范围的单元格。
在任务窗格,选择 Set color 按钮设置选中区域的颜色为绿色。
后续步骤
恭喜!你已经成功使用Vue创建了一个Excel插件。接下来,请深入学习更多关于Excel插件的能力并且跟着Excel插件指引创建一个更复杂的插件吧。
可供参考
共同学习,写下你的评论
评论加载中...
作者其他优质文章