文件上传--读取篇
emm,这篇代码并不是利用input来选取文件,而是自己打开资源管理器单选或多选文件拖拽至浏览器的页面,表格中会自动填充文件信息。嗯,木有拖拽文件进来之前,
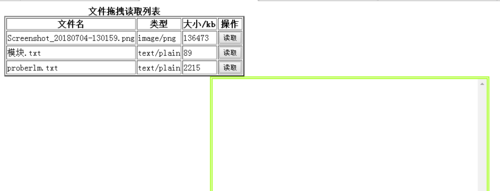
拖拽之后
。。。。美观方面多有不足~
--------------------------代码分割线------------------
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>文件读取</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
button{
cursor: pointer;
}
#content{
width: 40%;
height: 500px;
overflow-y: scroll;
margin-left: 30%;
border: 5px double greenyellow;
}
img{
width: 300px;
height: 300px;
}
</style>
</head>
<body>
<table border="2">
<caption style="font-weight: bold;">文件拖拽读取列表</caption>
<thead>
<tr>
<th>文件名</th><th>类型</th><th>大小/kb</th><th>操作</th>
</tr>
</thead>
<tbody id="container"></tbody>
</table>
<div id="content"></div>
<script>
var box=document.getElementById('container'),
info=['name','type','size']//想要提取的信息
arr=new Array(),
index=0,
content=document.getElementById('content');//存放每一次的读取信息;
document.ondragenter=function(ev){ev.preventDefault()};
document.ondragover=function(ev){ev.preventDefault()};
document.ondrop=function(e){
e.preventDefault();
var files=e.dataTransfer.files,
len=files.length;
for(let i=0;i<len;i++){
let tr=box.insertRow(i),file=files[i];
tr.id = index++;//保留i为td的id作为arr索引值
for(let y=0;y<info.length+1;y++){//为什么这里+1,因为我们想要的信息只有3种,但是还有操作一列
let td = tr.insertCell(y);
if(y==3){
td.innerHTML="<button ='read(this)'>读取</button>";
}
if(file[info[y]]){
td.innerHTML=file[info[y]];
}
}
arr.push(files[i]);
}
}
function read(obj){
let index=obj.parentNode.parentNode.id,
pro = document.getElementsByClassName('pro'),//找到所在tr的id
file=arr[index],
reader = new FileReader();
for(let i=0;i<pro.length;i++){
console.log(pro[i].getAttribute('data-id'))
if(pro[i].getAttribute('data-id')==index);
var _pro=pro[i];
}
if(file.type!=null&&(file.type.indexOf('text')>-1)){
reader.readAsText(file, 'utf-8');
reader.=function(){
content.innerHTML=reader.result;
}
}else if(/image/.test(file.type)){
let createObjectURL=function(blob){
return window[window.webkitURL?'webkitURL':'url']['createObjectURL'](blob);
}
let url=createObjectURL(file);
//content.innerHTML="<img class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="+url+"</img>"
//出现错误,不支持家在本地资源(Not allowed to load local resource)。。。,
var img = new Image();
img.src = url;
content.appendChild(img);//success
}
else{
alert('不是文本文件!')
}
}
</script>
</body>
</html>
--------------------------------end!-------------------------
不足指出,还请多指教!
共同学习,写下你的评论
评论加载中...
作者其他优质文章