2018年值得期待11个Javascript动画库
在浏览网页寻找一个整洁的Javascript动画库时,我发现很多“recommended”的动画库一段时间都没有维护。
经过一些研究,我收集了11个最好的库,在你的应用程序中使用。我还添加了一些,主要是非维护的,有用的库。
使用UI组件时,您还可以使用Bit轻松地在不同应用程序之间共享这些组件,而不是复制粘贴它们,从不同项目进行更改并与其他项目协作。
Bit - 使用代码组件共享和构建_Bit可帮助您在项目和应用程序之间共享,发现和使用代码组件,以构建新功能和... _bitsrc.io
使用纯CSS
在深入研究这些库之前,不要忘记使用纯CSS。为什么?因为它是标准的,它可以提高性能(GPU),提供向后和向前兼容性,它可能是创建动画的最有效方法。这里有10个纯粹的纯CSS动画示例。
1. Three.js
超过43K的星级,这个流行的库是使用WebGL在浏览器上创建3D动画的好方法。提供<canvas>,<svg>,CSS3D和WebGL渲染器,这个库让我们可以跨设备和浏览器创建丰富的交互式体验。 该图书馆于2010年4月首次推出,目前仍由近1,000名参与者开发。
mrdoob/three.js _three.js — JavaScript 3D library._github.com
2. Anime.js
超过20K的 stars,Anime是一个JavaScript动画库,可以处理CSS属性,单个CSS转换,SVG或任何DOM属性以及JavaScript对象。此库允许您链接多个动画属性,将多个实例同步,创建时间轴等。
juliangarnier/anime _anime — JavaScript Animation Engine_github.com
3. Mo.js
这个库是14K星,是一个用于Web的动态图形工具带,具有简单的声明API,跨设备兼容性和超过1500个单元测试。您可以在DOME或SVG DOME周围移动东西或创建唯一的mo.js对象。虽然文档有些稀缺,但是示例很丰富,这里有CSS技巧的介绍。
legomushroom/mojs _mojs — motion graphics toolbelt for the web_github.com
4. Velocity
在15Kstars,,Velocity是一个快速的Javascript动画引擎,具有与jQuery的$ .animate()相同的API。它具有色彩动画,变换,循环,缓动,SVG支持和滚动。这是Velocity高性能引擎的细分 ,这里是使用该库的SVG动画介绍。
julianshapiro/velocity _velocity — Accelerated JavaScript animation._github.com
5. Popmotion
在14Kstars,,这个功能和反应动画库只重11kb。它允许开发人员从动作创建动画和交互,动作是可以启动和停止的,并使用CSS,SVG,React,three.js和任何接受数字作为输入的API创建。
Popmotion/popmotion _popmotion — A functional, reactive animation library._github.com
6. Vivus
在超过10K的stars,Vivus是一个零依赖的JavaScript类,可以让你为SVG制作动画,让它们具有被绘制的外观。您可以使用许多可用动画之一,或创建自定义脚本来绘制SVG。查看Vivus-instant获取实时示例,亲自动手。
maxwellito/vivus _vivus — JavaScript library to make drawing animation on SVG_github.com
7. GreenSock JS
GSAP是一个JavaScript库,用于创建高性能,零依赖性,跨浏览器动画,声称在超过400万个网站中使用。 GSAP非常灵活,可以与React,Vue,Angular和vanilla JS一起使用。GSDevtools还可以帮助改进使用GSAP构建的动画。
greensock/GreenSock-JS _GreenSock-JS — GreenSock’s GSAP JavaScript animation library (including Draggable)._github.com
8. Scroll Reveal
凭借15K星和零依赖,该库为Web和移动浏览器提供了简单的滚动动画,以动画的方式显示滚动内容。它支持多种简洁的效果,甚至可以让您使用自然语言定义动画。这是一个简短的SitePoint教程。
jlmakes/scrollreveal _scrollreveal — Easy scroll animations for web and mobile browsers._github.com
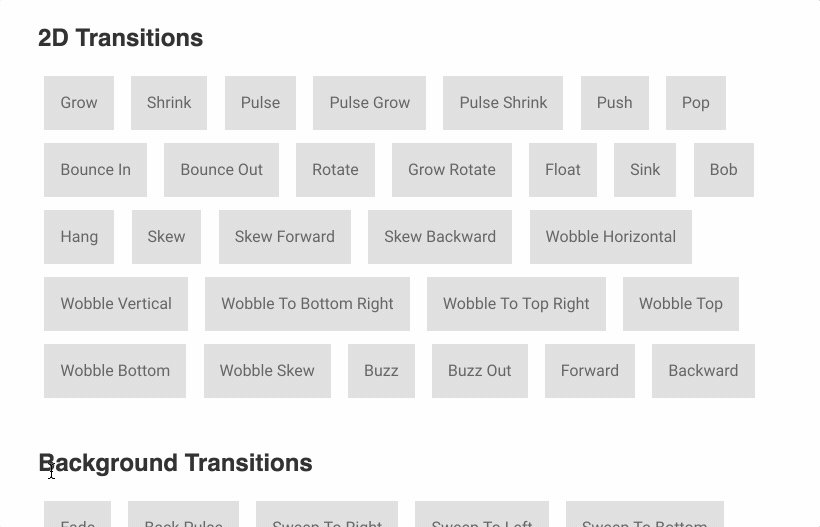
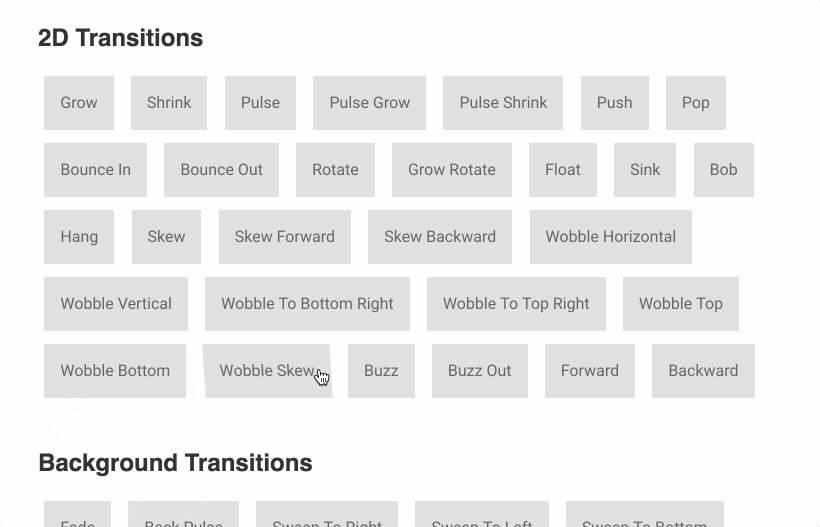
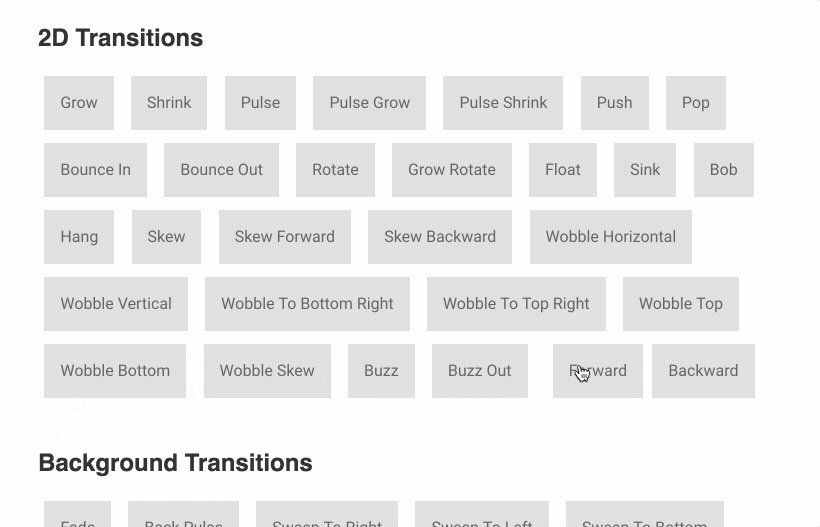
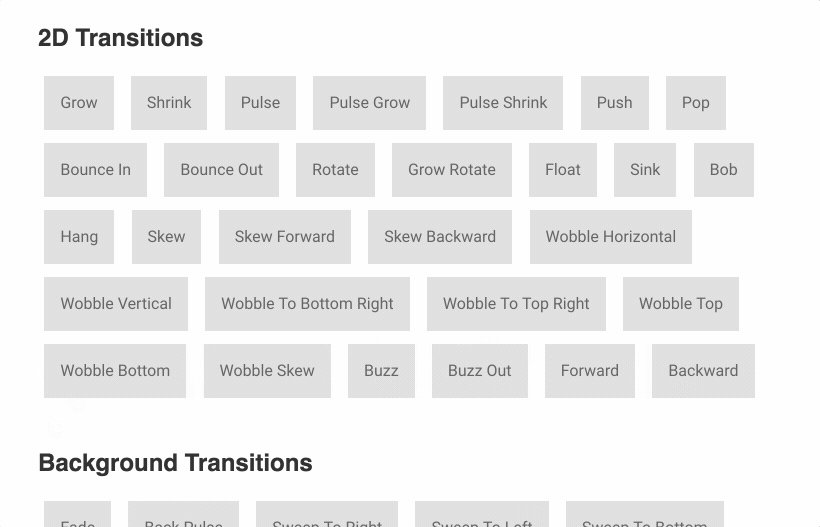
9. Hover (CSS)
嗯,这是一个CSS库。在20K星级,Hover提供了CSS3动力悬停效果的收集,可应用于链接,按钮,徽标,SVG,特色图像等,可在CSS,Sass和LESS中使用。您可以复制并粘贴要在自己的样式表中使用的效果或引用样式表。
IanLunn/Hover _Hover — A collection of CSS3 powered hover effects to be applied to links, buttons, logos, SVG, featured images and so…_github.com
10. Kute.js
一个完全成熟的原生JavaScript动画引擎,具有跨浏览器动画的基本功能。重点是代码质量,灵活性,性能和大小(核心引擎是17k min和5.5k gzipped) - 这是一个demo。该库也是可扩展的,因此您可以添加自己的功能。
thednp/kute.js _kute.js — KUTE.js is a native Javascript animation engine featuring great code quality, badass performance, SVG…_github.com
11. Typed.js
T这个6K星库基本上允许您以选定的速度为字符串创建打字动画。您还可以在页面上放置HTML div并从中读取以允许搜索引擎和禁用JavaScript的用户访问。由Slack和其他人使用,这个库既流行又令人惊讶地有用。
mattboldt/typed.js _typed.js — A JavaScript Typing Animation Library_github.com
还可以看看: iTyped
延迟补充:Airbnb的Lottie
Lottie是一个用于Web的移动库,iOS用于解析使用 Bodymovin导出为json的 Adobe After Effects 动画,并将其原生呈现。
共同学习,写下你的评论
评论加载中...
作者其他优质文章