务必注意看,这可是前端面试 必定会遇到 的问题。
-
box-sizing
盒模型的主要CSS属性,除继承外有两个值:
-
content-box
这里不再细说历史原因,只说其作用。
content-box将一个标签元素所占的 物理像素区域 的计算方法表达为:宽高 + 内边距 + 边框 + 外边距
-
border-box
border-box将一个标签元素所占的 物理像素区域 的计算方法表达为:宽高、内边距、边框的最大值 + 外边距
这里说的宽高就是CSS属性的width与height,或者是子标签所撑起来的大小。
下面介绍其他三个相关属性
-
-
内边距(padding)
首先,你想想一个立方体包装盒,其内部有一个小一点的盒子,那么里面盒子与外面这个盒子相隔的区域就是内边距,换做HTML标签具象化如下:
其中红色区域就是内边距
-
边框(border)
边框就是字面意思,其HTML具象化如下:
其中黑色就是边框
-
外边距(margin)
外边距就是标签间的间距或便签与父标签边线的距离。 严格来说与标签大小无关,但是影响视觉上的位置。HTML具象化需调试指出,如下:
其中的最外圈的黄色区域就是margin了。
注意一下:margin可以负值;inline标签的上下margin无效。
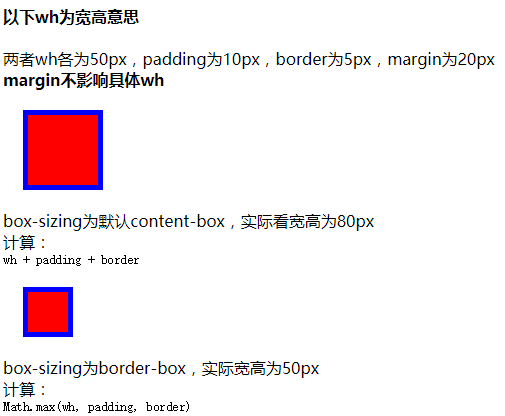
如果你确实明白了上述概念后,有如下图示与解说,详细说了具体的标签大小计算方式,这里注意,标签大小是指 物理像素大小,而不是上文说的 物理像素区域。
所占大小就是实际的像素值,而所占区域是包含了margin外边距的。
注意计算时候,padding和border可都是有四边的。
官方定义border-box是指把padding与border都算作宽高,理解上有歧义,所以你直接取值当做wh与padding与border最大值即可。
小建议
强烈推荐使用border-box来在实际中使用,实际工作或项目中,定制好padding与border后再去修改这两个值的可能性远远低于不改的可能性,所以能用border-box就用border-box吧,* {box-sizing: border-box;}可能是个好习惯。
否则UI丢你个80*80像素大小的样式,你自己就去拆分吧。
源码相关
如果文章对你有一点帮助,我就非常开心了。
喜欢文章的话,请关注下我,定期发布技术相关文章,满满都是干货。
共同学习,写下你的评论
评论加载中...
作者其他优质文章