grid介绍
针对于Web布局而言,个人认为Grid布局将是Web布局的神器,它改变了以往任何一种布局方式或者方法。不管以前的采用什么布局方法都可以说是一维的布局方式,而Grid最大的特色,是一个基于网格的二维布局系统,目的是用来优化用户界面设计。
1.启用grid容器
我们使用display属性来定义一个网格容器,它的grid值决定了容器展现为块级还是内联形式。一旦启用网格容器,它的所有子元素都进入grid文档流,称为网格子项。
display: grid | inline-grid | subgrid
grid:定义一个块级的网格容器inline-grid:定义一个内联的网格容器subgrid:定义一个继承其父级网格容器的行和列的大小的网格容器,它是其父级网格容器的一个子项。
tips: column, float, clear和vertical-align对网格容器没有效果。
2、网格容器的属性
2.1grid-template-columns/grid-template-rows
用法:
grid-template-columns: <track-size> ... | <line-name> <track-size> ...; grid-template-rows: <track-size> ... | <line-name> <track-size> ...;
<track-size>:定义网格单元的宽高,其单位可以是一个长度(如px、em、rem、vw、vh)或百分比,也可以是网格中自由空间的份数(单位为fr)。<line-name>:定义网格线的名称,它不是必须值。可以一个你选择的任意名字,当没有显示设定时,它的名字以数字表示。
实例:
css:
.container {
width: 500px;
height: 500px;
display: grid;
grid-template-columns: 33% 33% 33%;
grid-template-rows: 33% 33% 33%;
}
.container div {
border: 1px solid #000;
}html:
<div class="container"> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> </div>
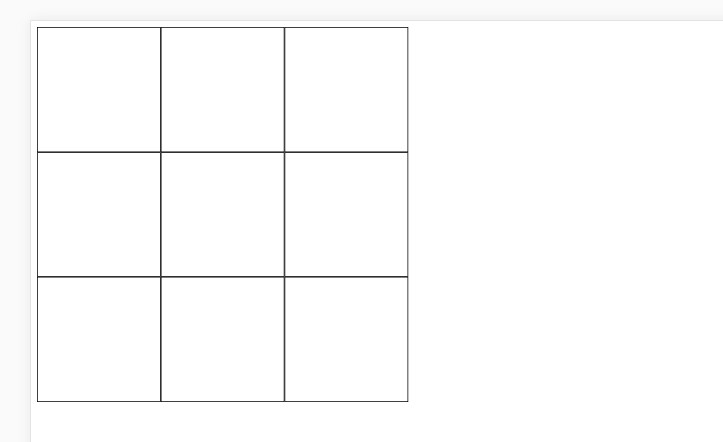
最终效果
也可以通过命名来写效果一样,多个命名的话要加上空格隔开
.container{
grid-template-rows: [row1-start] 25% [row1-end row2-start] 25% [row2-end];
}如果你定义了容器的重复部分,你可以使用repeat()方法来生成多个相同值:
.container{
grid-template-columns: repeat(3, 33%);
}
/* 等价于 */
.container{
grid-template-columns: 33% 33% 33%
}特殊单元:frfr单元允许你将网格容器中的自由空间设置为一个份数:
.container{
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(3, 1fr);
}在上面的代码中,将网格容器的每个子项设置为三分之一。
上边这个是平均分成三份比设为33%要好很多,效果图也差不多。
tips:自由空间是在固定子项确定后开始计算的.
2.2 grid-template-areas
grid-template-areas可以配合grid-area定义一个显式的网格区域。grid-template-areas定义网格区域,然后使用grid-area调用声明好的网格区域名称来放置对应的网格项目。
用法:
grid-template-areas: "<grid-area-name> | . | none | ..." "..."
<grid-area-name>:在grid-area中指定的网格区域名字.:一个句点表示一个空的网格单元none:没有网格区域被定义
实例:
css:
.item-a{
grid-area: header;
background: black;
}
.item-b{
grid-area: main;
background: blue;
}
.item-c{
grid-area: sidebar;
background: chartreuse;
}
.item-d{
grid-area: footer;
background: red;
}
.container{
width: 500px;
height:200px;
margin-top: 20px;
display:grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr;
grid-template-areas: "header header . footer"
"main main . sidebar"
"main main . sidebar";
}html:
<div class="container"> <div class="item-a"></div> <div class="item-b"></div> <div class="item-c"></div> <div class="item-d"></div> </div>
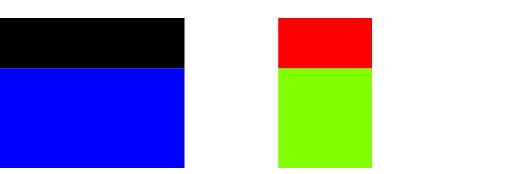
最终效果
2.3 grid-column-gap/grid-row-gap/grid-gap
指定网格线的大小,也可以说是网格子项之间的间距。词法:
grid-column-gap: <line-size>grid-row-gap: <line-size>
<line-size>:长度值
grid-gap是grid-column-gap和grid-row-gap的简称:
grid-gap: <grid-column-gap> <grid-row-gap>
如果只有一个值,grid-row-gap的值将和grid-column-gap一样。
实例:
css:
.container {
width: 500px;
height: 500px;
display: grid;
grid-template-columns: repeat(3, 30%);
grid-template-rows: repeat(3, 30%);
grid-column-gap: 2%;
grid-row-gap: 2%;
}html:
<div class="container"> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> </div>
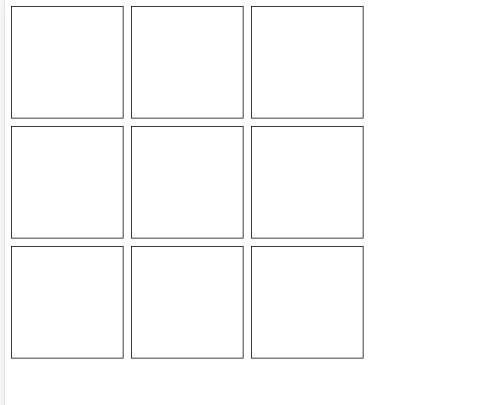
最终效果
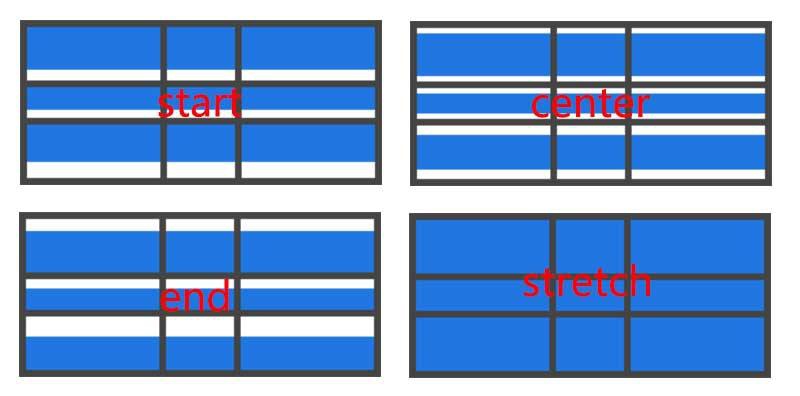
2.4 justify-items/align-items
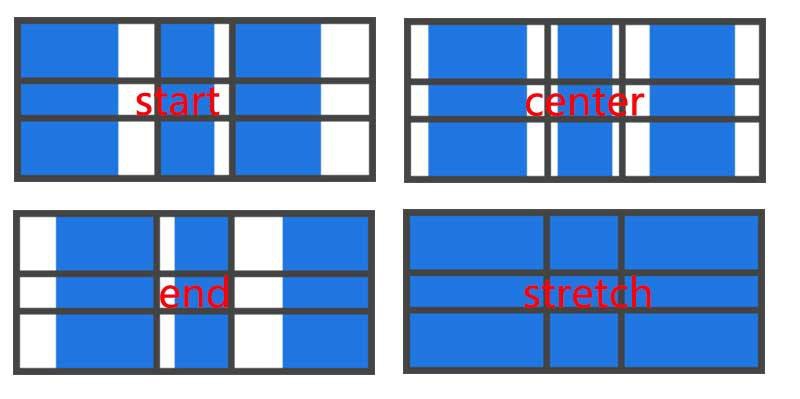
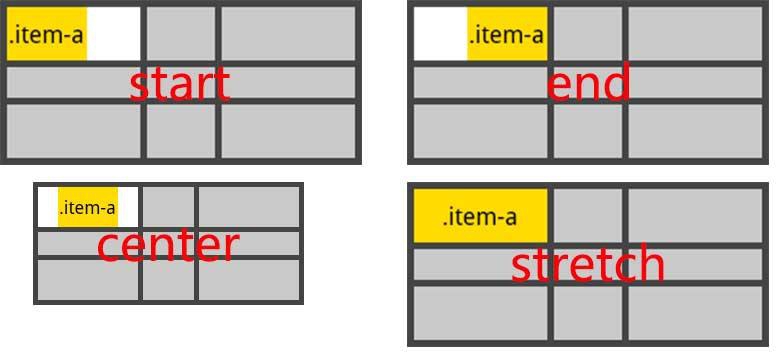
justify-items让网格子项的内容和列轴对齐(align-items则相反,是和行轴对齐),这个值对容器里面的所有网格子项都有用,flex里边没有这个属性。
justify-items: start | end | center | stretch
start:内容和网格区域的左边对齐end:内容和网格区域的右边对齐center:内容和网格区域的中间对齐stretch:填充整个网格区域的宽度(默认值)
align-items
让网格子项的内容和行轴对齐,这个值对容器里面的所有网格子项都有用。
align-items: start | end | center | stretch;
start:内容和网格区域的顶部对齐end:内容和网格区域的底部对齐center:内容和网格区域的中间对齐stretch:填充整个网格区域的高度(默认值)
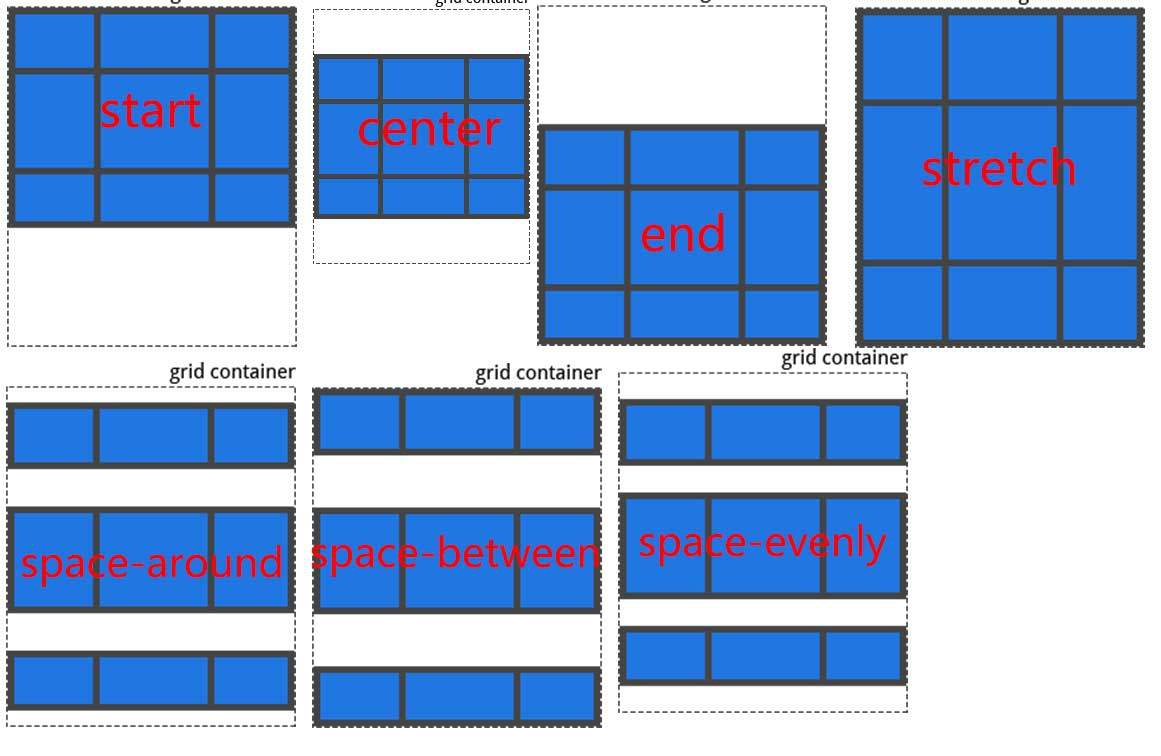
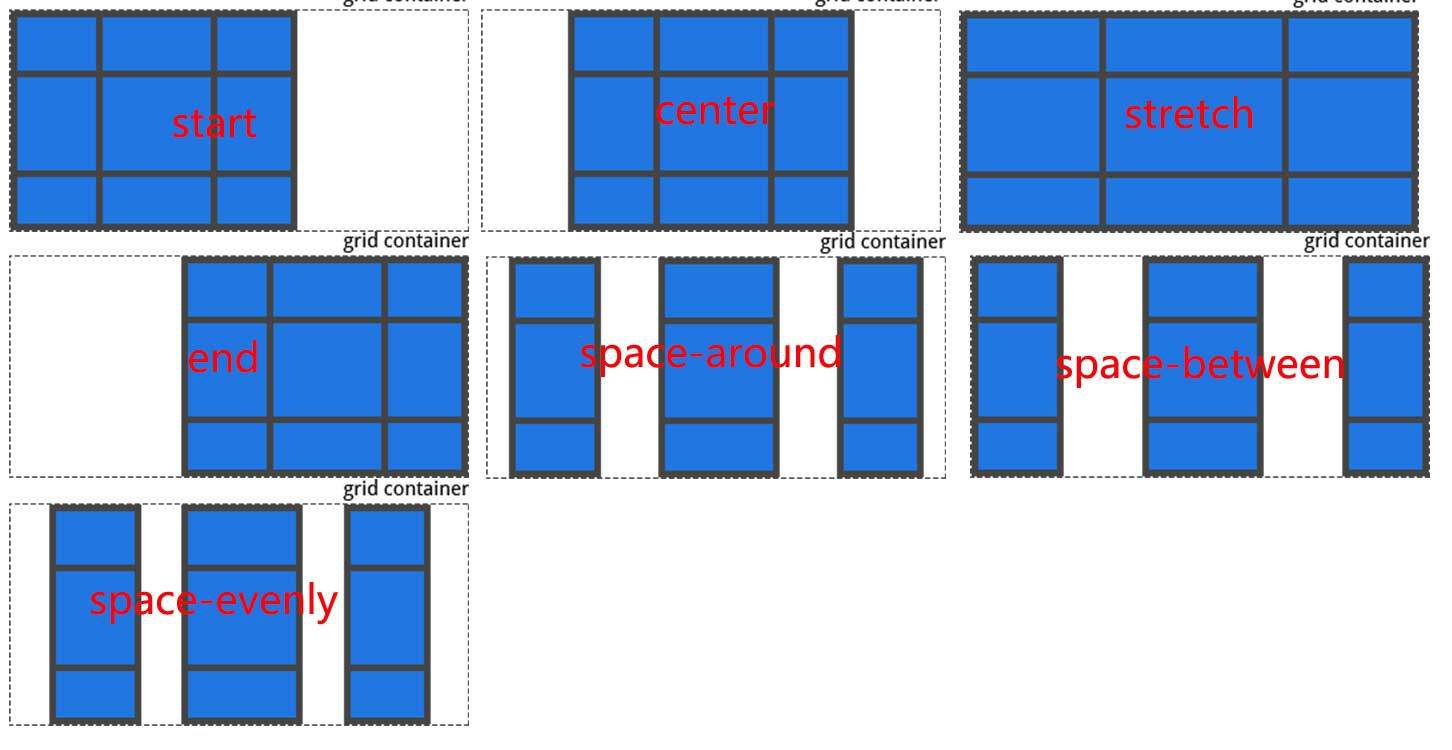
2.5 justify-content/align-content
justify-content如果用像px非弹性单位定义的话,总网格区域大小有可能小于网格容器,这时候你可以设置网格的对齐方式(垂直于列网格线对齐)。
justify-content: start | end | center | stretch | space-around | space-between | space-evenly ;
start:左对齐end:右对齐center:居中对齐stretch:填充网格容器space-around:在每个网格子项中间放置均等的空间,在始末两端只有一半大小space-between:两边对齐,在每个网格子项中间放置均等的空间,在始末两端没有空间space-evenly:网格间隔相等,包括始末两端

align-content: start | end | center | stretch | space-around | space-between | space-evenly
start:顶部对齐end:底部对齐center:居中对齐stretch:填充网格容器space-around:在每个网格子项中间放置均等的空间,在始末两端只有一半大小space-between:上下对齐,在每个网格子项中间放置均等的空间,在始末两端没有空间space-evenly:在每个网格子项中间放置均等的空间,包括始末两端
上边的属性除了justify-items之外其余的属性flex都有这个我就不举例了。
2.6 grid-auto-columns/grid-auto-rows
自动生成隐式网格轨道(列和行),当你定位网格项超出网格容器范围时,将自动创建隐式网格轨道。
grid-auto-columns: <track-size> grid-auto-rows: <track-size>
<track-size>:可以是一个长度,百分比或者是一个网格中自由空间的份数(通过使用fr单位)
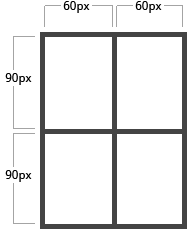
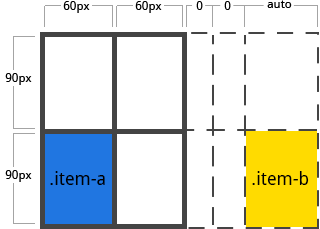
为了说明隐式网格轨迹如何被创建,思考一下这个:
.container{
display: grid;
grid-template-columns: 60px 60px;
grid-template-rows: 90px 90px
}我们创建了一个2*2的网格
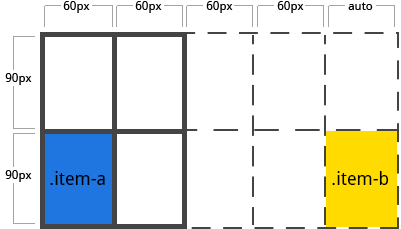
但现在想象你使用grid-column和grid-row来定位你的网格子项,就像这样:
.item-a{
grid-column: 1 / 2;
grid-row: 2 / 3;
}
.item-b{
grid-column: 5 / 6;
grid-row: 2 / 3;
}
我们告诉.item-b在第 5 列网格线开始第 6 列网格线结束,但我们还没有定义第 5 或者第 6 列。因为我们引用的线不存在,0 宽度的隐式网格轨迹将被创建来填充这些空缺。我们可以使用grid-auto-columns和grid-auto-rows来指定这些隐式网格轨迹的宽度:
.container{
grid-auto-columns: 60px;
}实例:
css:
.container3 {
display: grid;
grid-template-columns: 60px 60px;
grid-template-rows: 90px 90px;
grid-auto-columns: 60px;
}
.item1{
background: red;
grid-column: 1 / 2;
grid-row: 2 / 3;
}
.item2{
background: green;
grid-column: 5 / 6;
grid-row: 2 / 3;
}html:
<div class="container3"> <div class="item1"></div> <div class="item2"></div> </div>
效果图
2.7 grid-auto-flow
在没有设置网格项的位置时,这个属性控制网格项怎样排列。
grid-auto-flow: row | column | row dense | column dense
row:按照行依次从左到右排列column:按照列依次从上到下排列dense:按先后顺序排列
实例:
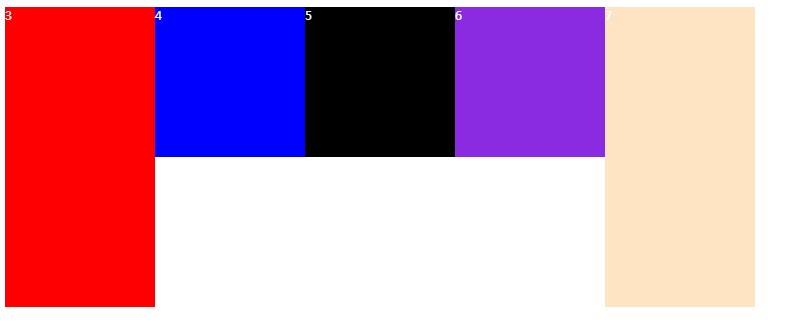
css: grid-auto-flow设为row
.container4{
display: grid;
grid-template-columns: 200px 200px 200px 200px 200px;
grid-template-rows: 200px 200px;
grid-auto-flow: row;
color: #fff;
}
.item3{
grid-column: 1;
grid-row: 1 / 3;
background: red;
}
.item7{
grid-column: 5;
grid-row: 1 / 3;
background: bisque;
}
.item5{
background: black;
}
.item6{
background: blueviolet;
}
.item4{
background: blue;
}html:
<div class="container4"> <div class="item3">3</div> <div class="item4">4</div> <div class="item5">5</div> <div class="item6">6</div> <div class="item7">7</div> </div>
效果:
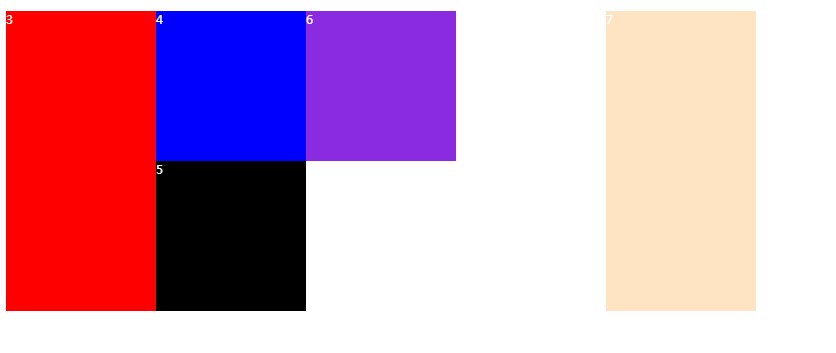
grid-auto-flow设为column
2.8 grid
grid是一种简写形式:
grid: none | <grid-template-rows> / <grid-template-columns> | <grid-auto-flow> [<grid-auto-rows> [ / <grid-auto-columns>] ];
3、网格子项的属性
3.1 grid-column-start/grid-column-end/grid-row-start/grid-row-end/grid-column/grid-row
通过网格线来定义网格项的位置。grid-column-start、grid-row-start定义网格项的开始位置,grid-column-end、grid-row-end定义网格项的结束位置。
grid-column-start: <number> | <name> | span <number> | span <name> | auto ; grid-column-end: <number> | <name> | span <number> | span <name> | auto ; grid-row-start: <number> | <name> | span <number> | span <name> | auto ; grid-row-end: <number> | <name> | span <number> | span <name> | auto ;
<number> | <name>:可以是一个数字以适用被标记了数字号的网格线,或者是一个名字以适用命名了的网格线span <number>:子项将跨越指定数字的网格轨迹span <name>:子项将跨越指定名字之前的网格线auto:自动布局,自动跨越或者默认跨越一个。
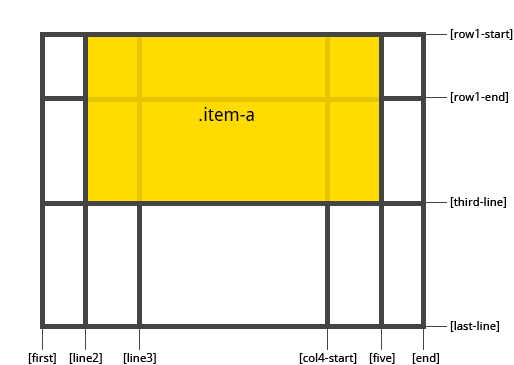
实例:
css:
.item-a{
grid-column-start: 2;
grid-column-end: five;
grid-row-start: row1-start
grid-row-end: 3
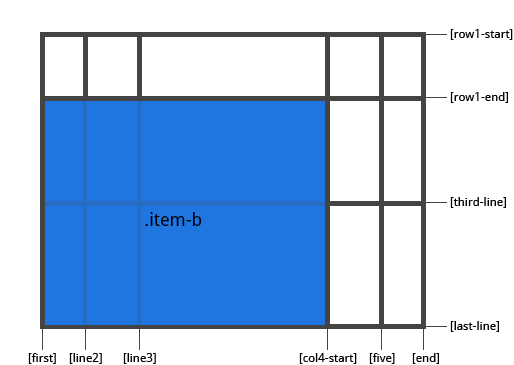
}.item-b{
grid-column-start: 1;
grid-column-end: span col4-start;
grid-row-start: 2
grid-row-end: span 2
}grid-column是grid-column-start和grid-column-end的简称;grid-row是grid-row-start和grid-row-end的简称。
grid-column: <start-line> / <end-line> | <start-line> / span <value>; grid-row: <start-line> / <end-line> | <start-line> / span <value>;
实例:
css:
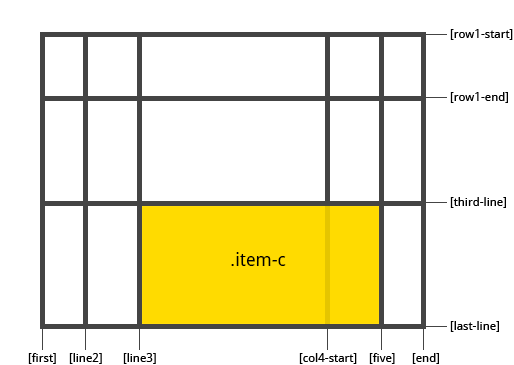
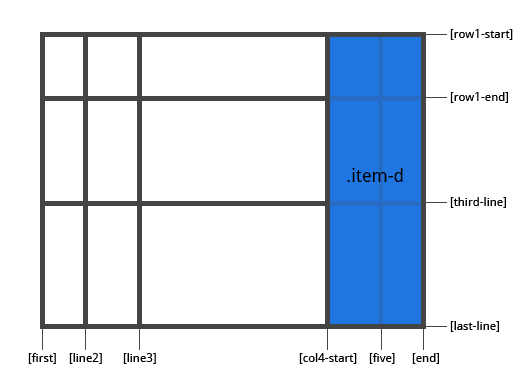
.item-c{
grid-column: 3 / span 2;
grid-row: third-line / 4;
}3.2 grid-area
给网格子项取一个名字以让它被由grid-template-areas属性创建的模板引用。同时,这个属性还可以用来更简短地表示grid-row-start+ grid-column-start + grid-row-end+ grid-column-end。
grid-area: <name> | <row-start> / <column-start> / <row-end> / <column-end>;
<name>:选择的名字<row-start> / <column-start> / <row-end> / <column-end>– 可以是网格线的数字或名字
实例:
.item-d{
grid-area: header
}作为grid-row-start+ grid-column-start + grid-row-end+ grid-column-end的一种简写:
.item-d{
grid-area: 1 / col4-start / last-line / 6
}
3.3 justify-self/align-self
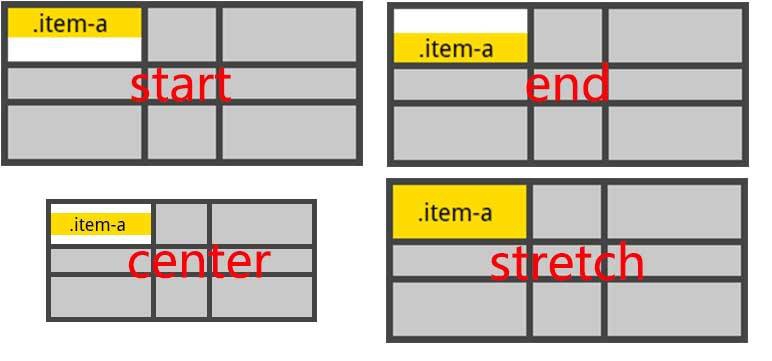
(1)justify-self
让网格子项的内容以列轴对齐(与之相反align-self是跟行轴对齐),这个值可以应用在单个网格子项的内容中。
justify-self: start | end | center | stretch
start– 让内容在网格区域左对齐end– 让内容在网格区域右对齐center– 让内容在网格区域中间对齐stretch– 填充着呢个网络区域的宽度(默认值)
(2)align-self
让网格子项的内容以行轴对齐(与之相反justify-self是跟列轴对齐),这个值可以应用在单个网格子项的内容中。
align-self: start | end | center | stretch
start– 让内容在网格区域上对齐end– 让内容在网格区域下对齐center– 让内容在网格区域中间对齐stretch– 填充着呢个网络区域的高度(默认值)
如果觉得文章还不错并对你有帮助的话,请分享给你的小伙伴,并点赞,点亮红心的人最美,有什么不懂得可以在底下留言哦。
如果想看源码的话可以去我的github上下载,欢迎star,github:https://github.com/Mr-MengBo/grid
共同学习,写下你的评论
评论加载中...
作者其他优质文章