> 慕课编辑器Markdown有bug,部分使用图片替换
是啥
Pug听起来或许比较陌生,但是如果说起她的前生,相信各位多少会有耳闻:Jade。
每当你不停的敲打`<></>`的时候,可曾想过,这该死的箭头是不是可以拿掉?这不单单是看着不舒服,有时候还会因为行数过多,而导致你头晕眼花。
或许你知道,有个东西叫emmet,它是解决了你写的时候多写的那些内容,但是并没有解决冗余的代码行数,更不要提在你没有完全熟练使用emmet前,脑子里面需要进行大量的预翻译!
那么是否有一种既能减少代码量,又能不做预翻译的方案呢,呐呐呐,Jade这个后端模板出现了,然后改名叫Pug了,现在Vue也支持这个语法,具体请往下看。
如何使用
npm i -D pug pug-loader- `<template lang='pug'>` 即可
> 本人喜欢使用Pug、CoffeeScript、Sass,前两者有共有的哲学,CoffeeScript说自己就是JavaScript,同样的,Pug也就是HTML,你可以理解成语法糖。
功力如何
-
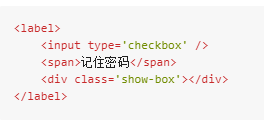
我们先来看一段HTML代码
> 95个字符,5行,3个结束标签
整成Pug
label input(type="checkbox") span 记住密码 .show-box> 54个字符,4行,没有结束标签
-
差别有了,惊不惊喜?再来!
> 15行,671个字符,9个结束标签
.container .ver.seller input.storeId(type='number' v-model='storeId' placeholder='输入店号' @focus='passwordShow=false') .nav button.go(@click='clickGo(0)') 我是卖家 button.little(@click='clickRegist') 注册卖家 button.go(@click='clickGo(1)') 我是买家 .ver.password(v-if='passwordShow') input.storeId(type='password' v-model='password' placeholder='输入你的6位密码') button.go(@click='login') 点击登录 span.buyer-show(v-if='passwordShow' @click='passwordShow=false') 重置> 11行,481个字符,没有结束标签(这里我个人书写习惯是回车切割,为了统一对比采用这种写法)
-
简单推算
> 大约代码量节省30%,行数节省20%。如果公司绩效算行数或代码量的千万别用- -
>
tips
-
Vue 使用有没有什么需要注意的地方
> 没有,完全没有,该“:”就冒号,该“@”就shift+2
-
一些小坑
注意使用“|”符号来切割文字,如:
span i span.red love | you // 这里没必要再用一个span,使用“|”即可 -
Pug其他功能
> 这里记得Pug是后端模板起家,所以功能肯定不单单是简化语法这么简单,她也有变量、混合、过滤等等等等功能,但是实际上这些功能在使用中跟Vue功能重复,我们搭建项目主要还是Vue,所以能用Vue的就用Vue的,Pug对于我们项目来说,最大的功能就是精简和整理代码。
> 后续还会有Sass与CoffeeScript教程,这三个搭配在一起,恩,基本就是无多余代码的极简风了。
> 如需了解其他功能,请前往官网查阅:Pug官网
> -
强烈建议
> Pug,CoffeeScript,以及Sass联合使用,会有奇效!其他两个方案,我会在后续文章中跟进,敬请期待!、
>
期待
> 希望各位大大关注以及积极评论,只有交流才有进步!我会努力把自己知道的小技巧奉献给大家,刚开始写文,文笔希望各位谅解。谢谢
原创首发于慕课网
共同学习,写下你的评论
评论加载中...
作者其他优质文章