前言:写前台真的是我不擅长的东西...所以学习和写了很久很久...前台页面大概开发了两天半就开发好了,采用的静态的html和bootstrap来写,写后台的时候纠结住了...怎么说呢,写页面真的是头疼...
前序文章链接:SpringBoot技术栈搭建个人博客【项目准备】:https://www.jianshu.com/p/0293368fe750
前序文章链接:SpringBoot技术栈搭建个人博客【后台开发】:https://www.jianshu.com/p/91c6c9fc67c4
Bootstrap or Vue?
先吐槽一句..写页面是真的不擅长,然后限于时间的问题,我开始考虑换用Bootstrap来完成页面的编写,因为时间有限(我得在实习完之前把所有页面开发完),学习Vue对于我来说还是存在一些学习成本的,虽然之前已经通过文档博客之类的学得七七八八(emm..三三四四吧...)的样子,但我还是想尽可能的写好...还是用自己熟悉的Bootstrap来完成吧...
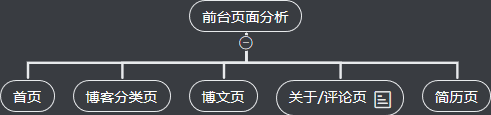
前台页面分析
个人博客的前台页面相对比较简单,大概也就这么五个页面搞定,因为有了原型图,所以实现起来还是挺容易;
页面展示
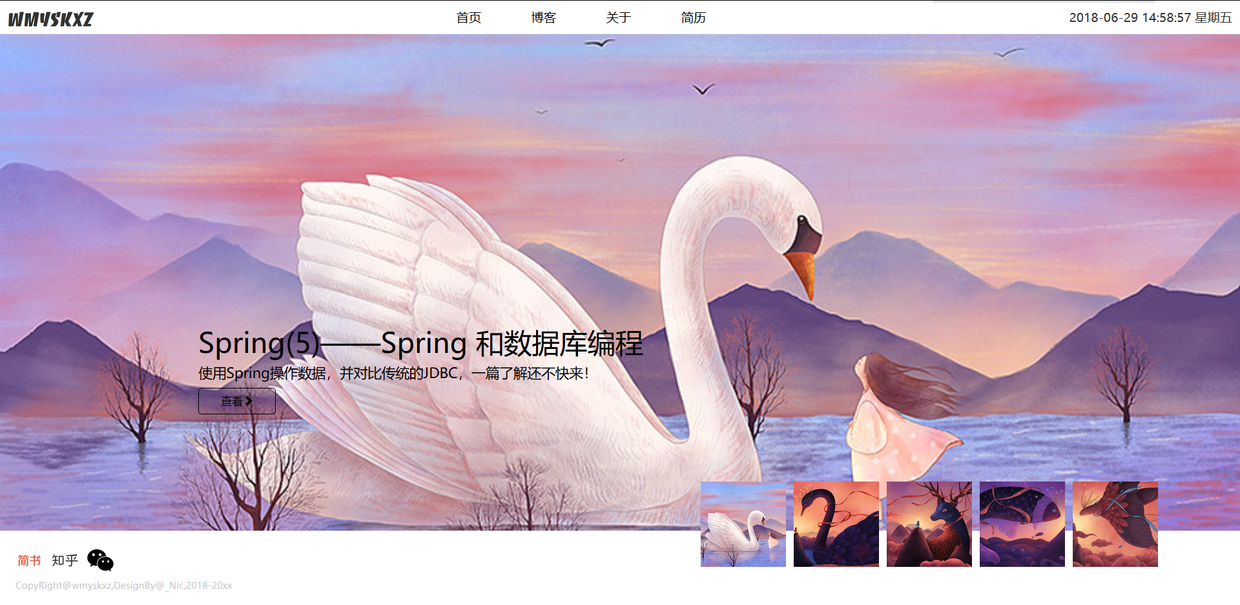
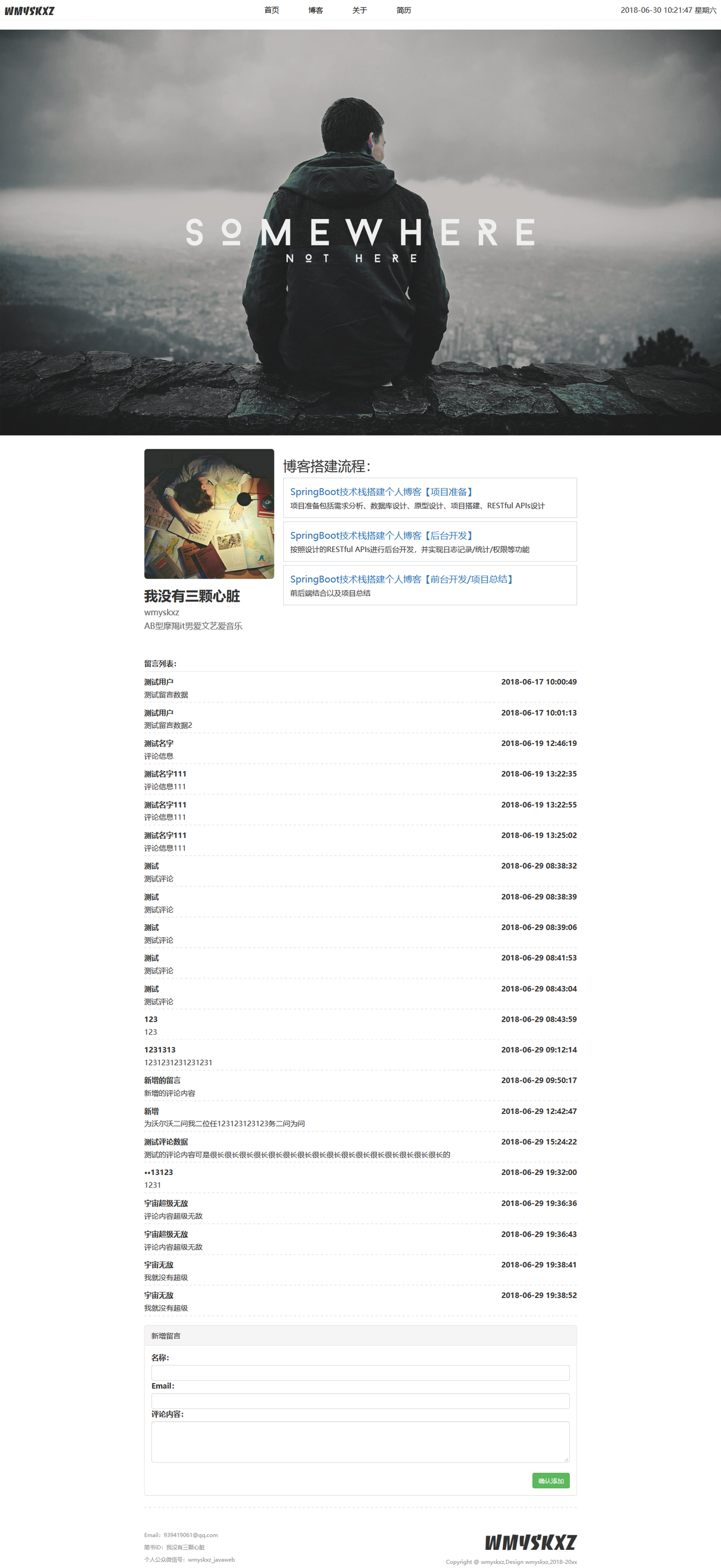
首页
emm...还原度还算蛮高的啦...而且发现这一套模板对于题图的要求蛮高的...如果不好看或者图片本身太小就会变得奇怪以及模糊...目前还没有找到啥好的方法解决这个图片的问题,不过倒是找到一个有趣的css属性叫object-fit: cover;,超级方便的图片居中方法,之前找了很多JS都不是很满意,大家可以试试...
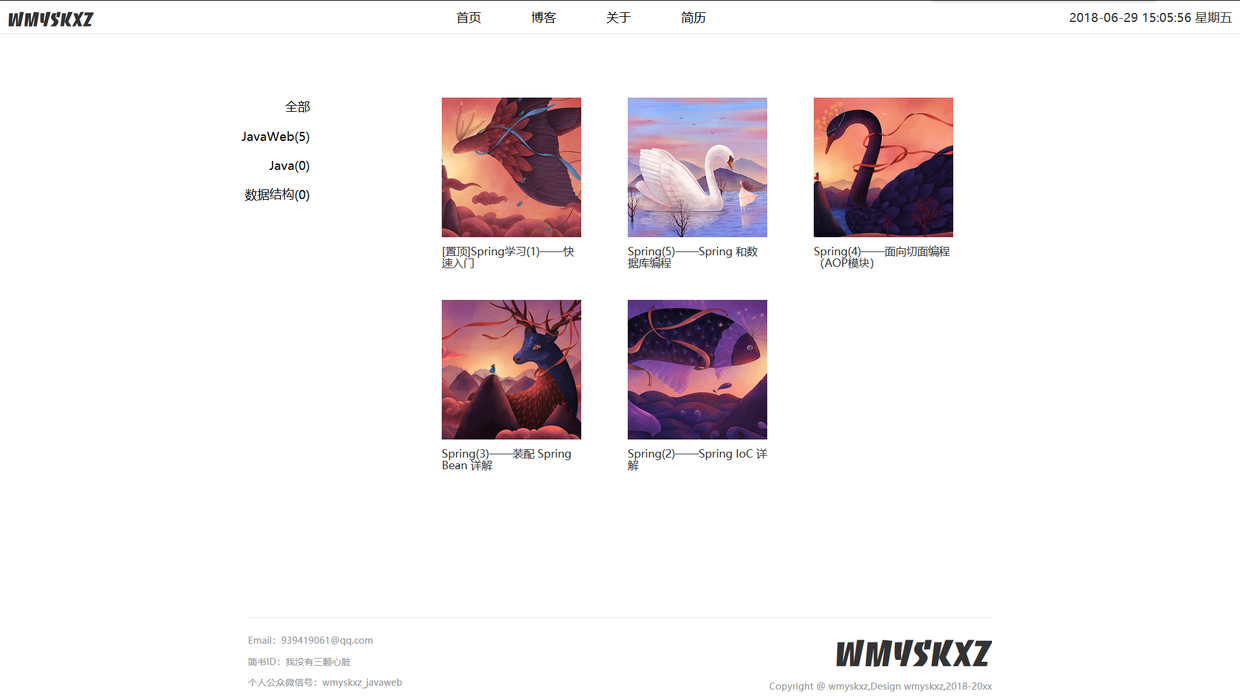
博客分类页
这个页面还有待商榷...因为后面可能会换成没有题图而是只是博文信息的版本...
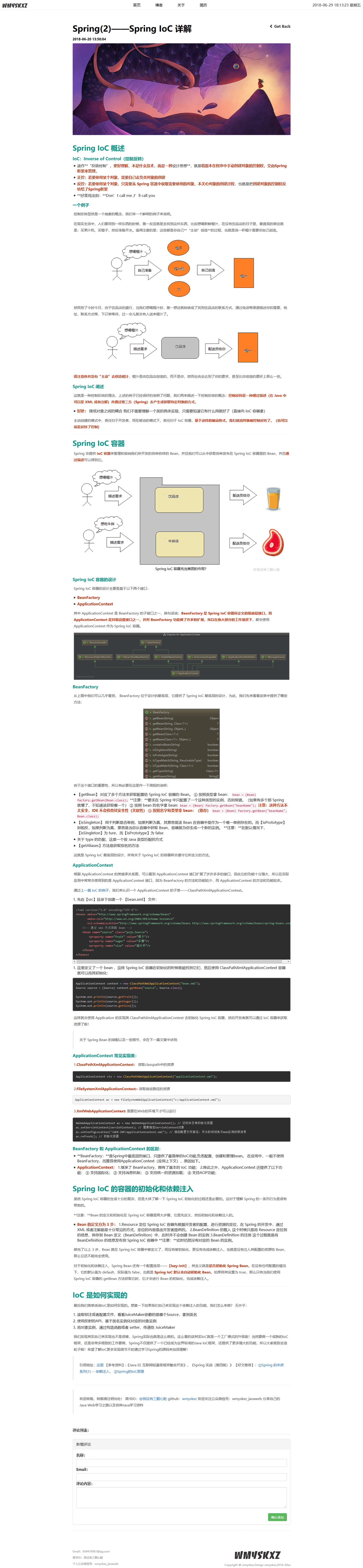
博文页
Ps:突然很想吐槽一下自己写的文章都有点长..专门找了篇内容没那么多的,不然截图工具截不完页面...
保存在数据库中的是md源码,在前台请求的时候,我直接转成了html源码弄出来,然后CSS样式是自己找的,跟我的公众微信号是一个,大家需要的话存一下吧,感觉还是挺好看的:
p{font-size:15px; line-height:28px; color:#595959;font-family:微软雅黑}pre, code{font-size:14px; font-family: Roboto, 'Courier New', Consolas, Inconsolata, Courier, monospace;}code{margin:0 3px; padding:0 6px; white-space: pre-wrap; background-color:#F8F8F8; border-radius:2px; display: inline;}pre{font-size:15px; line-height:20px;}precode{white-space: pre; overflow:auto; border-radius:3px; padding:5px10px; display: block !important;}strong, b{color:#BF360C;}em, i{color:#009688;}big{font-size:22px; color:#009688; font-weight: bold; vertical-align: middle; border-bottom:1px solid #eee;}small{font-size:12px; line-height:22px;}hr{border-bottom:0.05em dotted #eee; margin:10px auto;}p{margin:15px 5px!important;}table, pre, dl, blockquote, q, ul, ol{margin:10px 5px;}ul, ol{padding-left:10px;}li{margin:5px;}lip{margin:5px 0!important;}ulul, ulol, olul, olol{margin:0; padding-left:10px;}olol, ulol{list-style-type: lower-roman;}ululol, ulolol, olulol, ololol{list-style-type: lower-alpha;}dl{padding:0;}dldt{font-size:1em; font-weight: bold; font-style: italic;}dldd{margin:0 0 10px; padding:0 10px;}blockquote, q{border-left:3px solid #009688; padding:0 10px; color:#777; quotes: none;}blockquote::before, blockquote::after, q::before, q::after{content: none;}h1, h2, h3, h4, h5, h6{margin:20px 0 10px; padding:0; font-weight: bold; color:#009688;}h1{font-size:24px;}h2{font-size:22px;}h3{font-size:18px;}h4{font-size:18px;}h5{font-size:16px;}h6{font-size:16px; color:#777;}table{padding:0; border-collapse: collapse; border-spacing:0; font-size:1em; font: inherit; border:0;}tbody{margin:0; padding:0; border:0;}tabletr{border:0; border-top:1px solid #CCC; background-color: white; margin:0; padding:0;}tabletr:nth-child(2n){background-color:#F8F8F8;}tabletrth, tabletrtd{font-size:16px; border:1px solid #CCC; margin:0; padding:5px10px;}tabletrth{font-weight: bold; background-color:#F0F0F0;}img{display:block;text-align:center;margin:0 auto;}关于/留言页
emmm...一大堆测试用的留言信息请无视...
简历页
这里简历也仅仅是包含了一个头和一个尾巴,其实已经做好了...做成的PDF文件可以网上搜索工具直接转成html代码,但并不是很想粘出来...
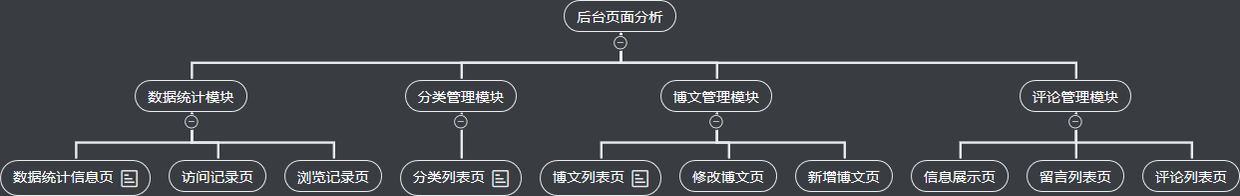
后台页面分析
当时分析的时候是大致分成了这几个模块和这么多个页面,但是后来实现的时候,一个模块都整成了一个页面,懒得复制粘贴再改改改,直接一个页面搞定;
页面展示
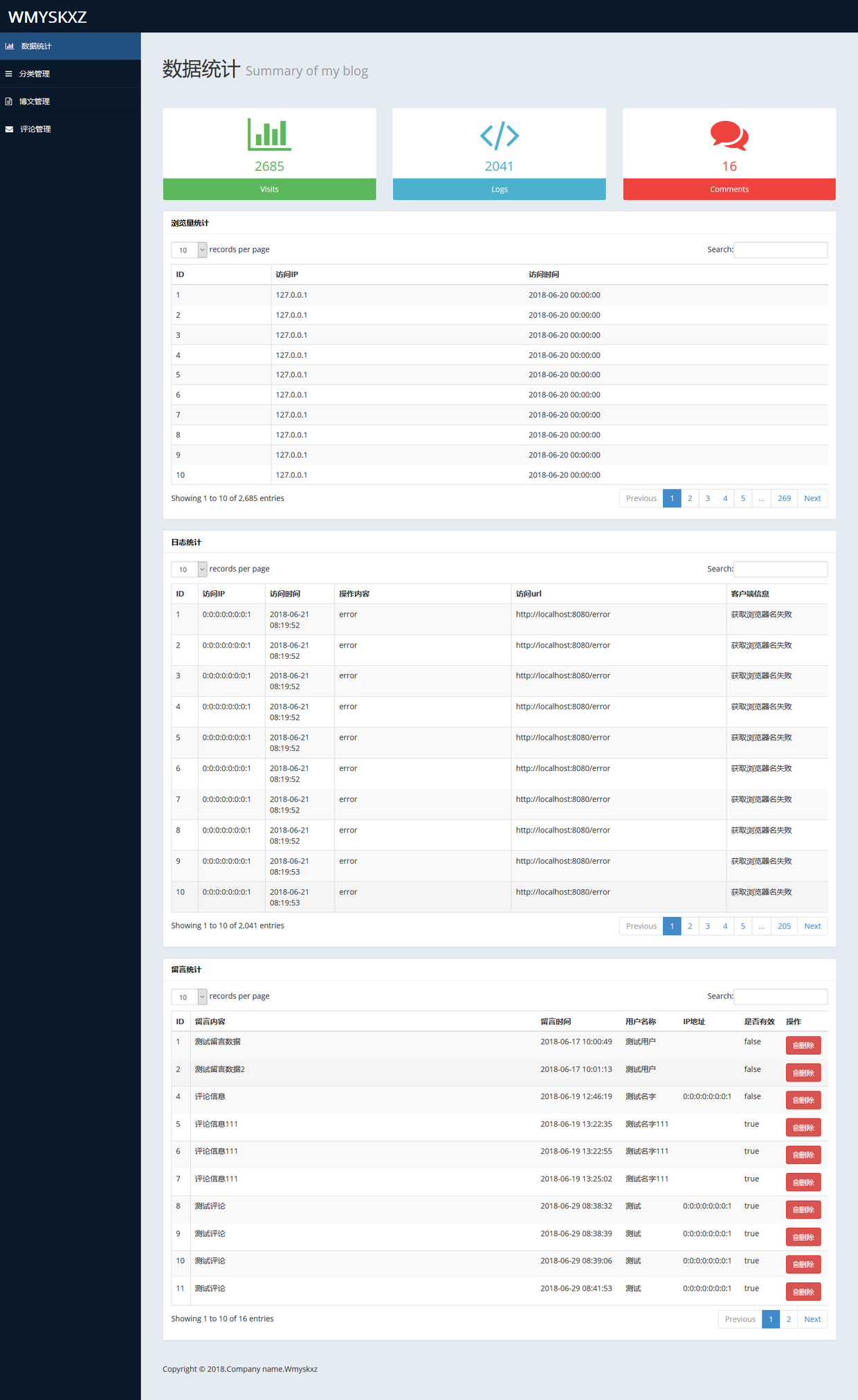
数据统计模块
看过我之前博文的童鞋应该都会觉得眼熟(什么?这不就是之前写天猫找的模板吗?),反正能省事儿就省,而且这一套模板既有满足自适应的要求,又有增强表格的js插件,为啥不用呢?好了,链接在这里:http://www.cssmoban.com/cssthemes/7381.shtml
这一个模块就是一个数据统计,包括有:访问量、日志量、留言数还有一些详细的列表;
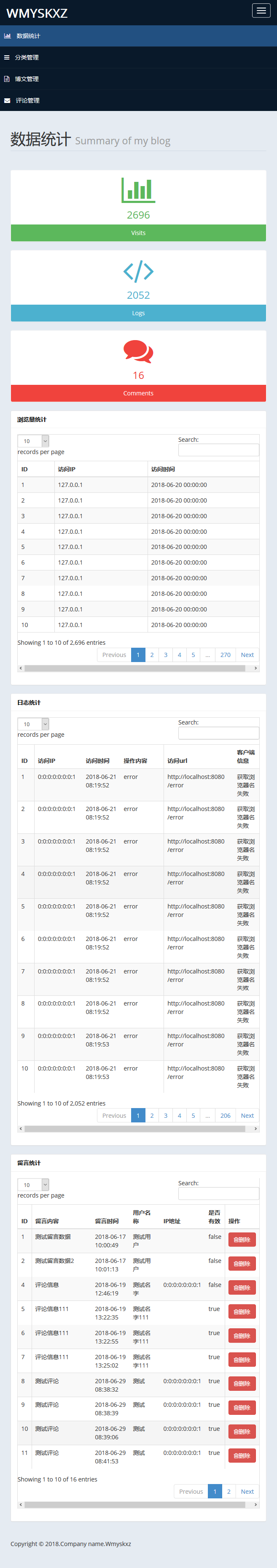
emmm..自适应后大概像下面这样:
分类管理模块
我把分类相关的功能都写在了一个页面上,这样操作也方便;
博文管理模块
点击编辑会弹出一个模态框,跟新增博文差不太多:
评论管理模块
这个模块我后来改了一下,只是用来显示文章的评论信息,通过监听Select来动态加载数据,删除之后虽然是置数据库isEffective字段为0,但仍然不会在后台显示...(因为我感觉删除的都是不想看到的,就不显示了...)
项目总结
上面就是项目的所有页面了,虽然现在看起来还是挺清晰简单的,但写的时候还是头大,头大,头大...不过通过这一次的开发,对写前台还是有了一定的熟悉,特别是对JS的编写以及Bootstrap响应式布局,而且在写前端的时候测出来还是一堆BUG,也犯了一些拼写错误这样的低级错误...而且感觉前端更多的是细节的东西,因为毕竟是直接与用户进行交互的,还是希望自己多写多积累吧,下面对项目中出现的一些问题进行一些总结:
HTML公有资源的提取
前端会面临着和写后端一样的问题,就是怎样抽取出一些中间件,来让大家共同使用,例如头部、尾部,我采用的是下面这样的方法解决:
<script language="javascript" type="text/javascript" class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="js/head.js"></script>
先编写好单独的html文件,然后转成JS动态加载进来就好了,参考文章:https://blog.csdn.net/wabiaozia/article/details/75092623
跨域问题
在前后端结合的时候,出现的第一个问题就是跨域,参考文章:https://blog.csdn.net/saytime/article/details/74937204 ,我是使用的Filter方法,下面是代码:
/** * 实现跨域 * * @author:wmyskxz * @create:2018-06-21-下午 22:48 */@Componentpublic class SimpleCORSFilter implements Filter { @Override
public void doFilter(ServletRequest req, ServletResponse res, FilterChain chain) throws IOException, ServletException {
HttpServletRequest request = (HttpServletRequest) req;
HttpServletResponse response = (HttpServletResponse) res;
response.setHeader("Access-Control-Allow-Origin", request.getHeader("Origin"));
response.setHeader("Access-Control-Allow-Credentials", "true");
response.setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS ,PUT, DELETE");
response.setHeader("Access-Control-Max-Age", "3600");
response.setHeader("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept, Connection, User-Agent, Cookie");
chain.doFilter(req, res);
} @Override
public void init(FilterConfig filterConfig) {} @Override
public void destroy() {}
}但其实这样配置了之后,前端发的请求确实的能提交到服务器上来,服务器也能够做相应的处理,但AJAX中,PUT和POST方法老是进到error方法中而不进入success方法,我也是没辙...而且之前没有给Allow-Headers添加上除X-Requested-with之外的东西,POST的时候它会先提交一个头里面不光有X-Requested-with还有Content-Type的OPTIONS方法...也不知道为啥,最后只能妥协搞成现在这样;
时间显示的BUG
从数据库取出来的数据给到前台显示的时候就变成了一串时间戳,解决方法就是在实体类的getCreateBy()这样的取时间的操作前加上一行注解:@JsonFormat(pattern="yyyy-MM-dd HH:mm:ss",timezone = "GMT+8"),就能成功解决了:
font-awesome库显示问题
单独编写前台的时候都能够正常的显示字体,但是给弄到服务器文件夹下的时候就加载不出来了,也不是404找不到一类的,但字体就是请求不到,但是我点击控制台的信息又能成功下载到字体不知道是为啥,所以只能妥协给换成了CDN上的CSS:
<link href="//cdn.bootcss.com/font-awesome/4.4.0/css/font-awesome.min.css" rel="stylesheet">
错误页面跳转的问题
因为不想让除了我以外的人登录进后台页面,我也是想了各种办法,其中之一就是把login.html页面给“隐藏”起来了,具体的做法就是把它放进一个奇怪的文件夹,然后使用一个奇怪的地址(以后再改)来绑定它:
所以这样就会出现一个问题,因为我写的拦截器的原因,所有不是以/admin开头的地址如果请求错误的话,地址栏不变,会自动跳转到error.html文件中,因为我把这个页面放到了static根目录下,这是SpringBoot默认覆盖的结果,但是如果我在后台拦截器中使用重定向访问error.html的话就会出现404图片请求不到的问题,因为它会默认访问/admin/img/404.png这个地址(此时我后台的页面放在/admin/目录下),所以我不得不把error.html中img标签中的src改成一个网络地址;
项目地址 & 后期计划
Github地址:https://github.com/wmyskxz/MyBlog
因为前端(不包括后台页面)没有加任何的响应式的东西,就只是用了百分比来显示,但测试的时候不知道为啥手机端啊,小屏幕啊都还可以,特别是手机端它不会缩放看到的还是页面本身的样子..还是挺好的,又可以骗自己节省了一大部分的工作,hhh
马上面临着暑假,同时也意味着秋招快要开始了,还是准备复习复习基础(数据结构和算法),emmm...冲刺冲刺大厂,自己加油吧...
SpringBoot技术栈搭建个人博客【前台开发/项目总结】共同学习,写下你的评论
评论加载中...
作者其他优质文章