纯JavaScript图表组件dhtmlxChart
标签:
JavaScript
dhtmlxChart也是一款基于JavaScript的图表应用组件,和之前分享的xCharts类似,dhtmlxChart也提供了非常丰富的图表类型,应该说和xCharts相比,它提供的图表类型更多,包括饼图、雷达图、离散点图和更复杂的图表类型。dhtmlxChart提供了开源的版本,但它的商业版需要49美元以上,有点小贵。
dhtmlxChart的配置
在页面上引用dhtmlx的相关js脚本和css文件即可完成安装:
<link rel="stylesheet" type="text/css" href="../../../codebase/dhtmlx.css"/><script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="../../../codebase/dhtmlx.js"></script>
路径需要你自己修改。
另外dhtmlxChart提供了4种数据源格式,支持XML、JSON、CSV以及JS数组,以XML为例:
window.onload = function(){ var barChart = new dhtmlXChart({
view:"bar",
container:"chartDiv",
value:"#sales#",
gradient:"falling",
color:"#b9a8f9",
radius:0,
alpha:0.5,
border:true,
width:70,
xAxis:{
template:"#year#"
},
yAxis:{
start:0,
end:100,
step:10,
template:function(obj){ return (obj%20?"":obj)
}
}
})
barChart.load("../common/data.xml");
}dhtmlxChart柱形图生成
window.onload = function(){ var barChart1 = new dhtmlXChart({
view:"bar",
container:"chart1",
value:"#sales#",
label:"'#year#",
barWidth:35,
radius:0,
gradient:"rising"
})
barChart1.parse(dataset,"json");
barChart1.attachEvent("onItemClick",function(id){alert(id)}) var barChart2 = new dhtmlXChart({
view:"bar",
container:"chart2",
value:"#sales#",
label:"'#year#",
color:"#66ccff",
gradient:"rising",
barWidth:25,
padding:{
top:50,
bottom:0,
right:50,
left:50
}
});
barChart2.parse(dataset,"json");
}这里就使用了json的数据格式。
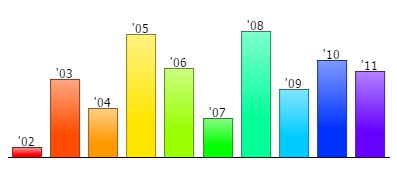
效果图如下:
dhtmlxChart雷达点图生成
var chart = new dhtmlXChart({
container:"chartDiv",
view:"radar",
value:"#companyA#",
disableLines:true,
item:{
borderWidth:0,
radius:2,
color: "#6633ff"
},
xAxis:{
template:"#month#"
},
yAxis:{
lineShape:"arc",
bg:"#fff8ea",
template:function(value){ return parseFloat(value).toFixed(1)
}
}
});
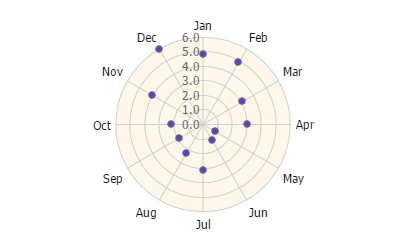
chart.parse(companies,"json");效果图如下:
dhtmlxChart离散点图生成
chart = new dhtmlXChart({
view:"scatter",
container:"chartDiv",
value:"#b#",
xValue: "#a#",
yAxis:{
title:"Value B"
},
xAxis:{
title:"Value A"
},
tooltip:{ template:"#a# - #b#"
},
item:{
radius:5,
borderColor:"#f38f00",
borderWidth:1,
color:"#ff9600",
type:"d",
shadow:true
}
});
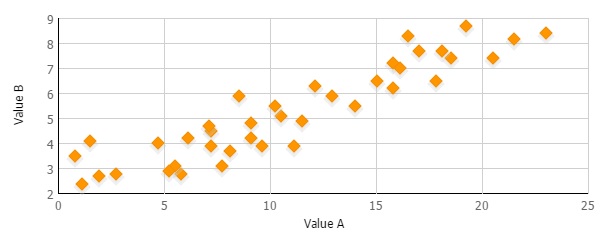
chart.parse(scatter_dataset,"json");效果图如下:
其他类型的图表使用也是类似,dhtmlxChart最大的特点还是支持大部分流行的数据格式作为图表的数据,这样我们开发者使用起来非常方便,大家可以尝试一下dhtmlxChart的开源免费版本。
本文链接:http://www.codeceo.com/article/javascript-dhtmlxchart.html
本文作者:码农网 – 小峰
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦