网页布局在flex出来之前,是由盒模型为底子,float,position,table,百分比来进行布局的,重绘的比较多,影响性能,复杂又不好维护。flex布局,可以简便、完整、响应式地实现各种页面布局。我在网上看到有很多写flex布局的博文,自己就写着复习一下这个flex布局。
一 基本概念:
采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。(任何一个容器都可以指定为Flex布局,块级元素,行内元素也可。)
它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”。
二 属性:
容器的6大属性:
1 flex-direction 项目的排列方向
flex-direction: row;(默认值)主轴为水平方向,从右往左。
row-reverse; 主轴为水平方向,从左往右。
column; 主轴为垂直方向,从上往下。
column-reverse; 主轴为垂直方向,从下往上。
2 flex-wrap 是否换行
flex-wrap: no-wrap(默认):不换行。
wrap : 换行。
wrap-reverse : 换行,从下往上换行。
3 flex-flow flex-direction属性和flex-wrap属性的简写形式。
flex-flow : row nowrap (默认值)
4 justify-content 项目item在水平上的对齐方式。
justify-content: flex-start; 往右边对齐
flex-end; 往左边对齐
center; 往中间对齐
space-between; 两边对齐,项目之间的间隔都相等。
space-around; 每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
5 align-items 项目item在垂直上的对齐方式。
align-items: flex-start; 往上对齐。
flex-end; 往下对齐。
center; 往中间对齐。
baseline; 项目的第一行文字的基线对齐。
stretch;(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
6 align-content 多个项目在垂直上的对齐方式。
ps:如果项目只有一根轴线,该属性不起作用
属性和align-content的属性一样。
项目的6大属性
1 order 项目的排列顺序。数值越小,排列越靠前,默认为0(按代码书写的顺序来。)
2 flex-grow 项目的放大比例,默认为0(即如果存在剩余空间,也不放大。)
如果item都为1,则均等平摊整个空间。如果有一个item和其他的item不相等,则按照比例放大。
3 flex-shrink 项目的缩小比例,默认为1(即如果空间不足,该项目将缩小。)
如果item都相等,则均等平摊空间,若空间不足,则都等比例缩小。如果有一个item为0;当空间不足时,其不缩小。
ps:负值无效。
4 flex-basis 在分配多余空间之前,项目占据的水平上的空间。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
5 flex 是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
优先级:auto (1 1 auto) 或者 none (0 0 auto);
6 align-self 允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
ps:只针对于垂直方向上的,水平方向上没有该属性。
属性和align-items是的属性一样,多了一个auto。
三 实例
flex布局大部分实例可以参考https://www.w3.org/TR/css-flexbox/#box-model 写的特别详细。
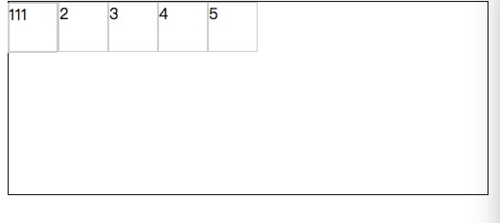
1 div使用display:flex后初始化的结果:
html代码:
<div class="container"> <span class="item"> <span class="item">111</span> </span> <span class="item">2</span> <span class="item">3</span> <span class="item">4</span> <span class="item">5</span></div>
css 样式:
.container{
height: 500px;
width: 500px;
border: 1px solid;
display: flex;
position: relative;
}.item{
width: 50px;
height: 50px;
border:1px solid #ccc;
float: right;
vertical-align: middle;
}结果:

这个例子说明了:
1 只要父元素设置了display:flex;所有的item都成了行内块或者块级元素,可以设置宽度高度.
2 item中的flaot无效,同样的 clear也无效,vertical-align也无效, 但是position:absolute是有效(我看网上有人说是无效的。)
3 父元素设置了flex后,只针对于子元素,其后代元素不起作用,若想要后代元素起作用,必先给他的父元素声明flex。
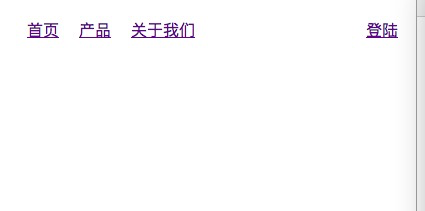
2 实现导航栏的nav两边对齐,就是有导航的在左边,登陆之类的在右边。
html:
<nav> <ul> <li><a href="/">首页</a> </li> <li><a href="/">产品</a></li> <li><a href="/">关于我们</a></li> <li class="login"><a href="/">登陆</a></li> </ul></nav>
css样式:
nav > ul{
display: flex;
}nav li {
list-style: none;
margin: 10px;
}.login{
margin-left: auto;
}结果如下:
如果不使用display:flex来做的话,可以使用float的方式来说,但是相对来说稍微麻烦点,代码量绝对比flex多。追求简单何乐不为?
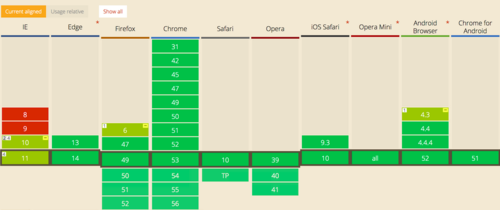
四 兼容性
如图可知,兼容性基本上都支持来,只有ie9以下不支持。flex布局最适合在移动端进行布局,开发中要适当的添加私有前缀来兼容。
.flex() {
display: -webkit-box;
display: -moz-box;
display:-webkit-flex;
display: -ms-flexbox;
display:flex;
}
参考资料:
菜鸟教程 http://www.runoob.com/w3cnote/flex-grammar.html
阮一峰大大 http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html?^%$
共同学习,写下你的评论
评论加载中...
作者其他优质文章