flex布局(弹性布局)浅析
1.Flex布局是什么?
Flex是Flexible Box的缩写,就是灵活的弹性页面布局。
作用是为盒子模型提供强大的灵活性功能;
兼容性:也被所有主流浏览器所支持
Flex布局支持的浏览器
任何一个容器都可以指定为Flex布局,包括块级元素和行内元素。
块级元素的Flex布局声明方式为
.box{display: flex; }
行内元素的Flex布局声明方式为
.box{display: inline-flex;}
Webkit内核的浏览器,必须加上-webkit前缀
.box{display: -webkit-flex;/* Safari */display: flex;}
注意:设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
2、基本概念
采用Flex布局的元素,称为Flex容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称"项目"。
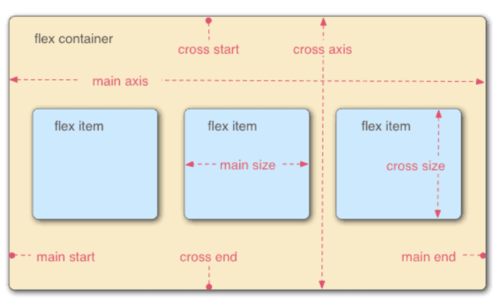
flex容器
容器有两根轴:
main axis(主轴):容器中水平的称为主轴;main start(主轴的开始位置);main end(主轴的结束位置);
cross axis(交叉轴):容器中垂直于主轴的轴称为交叉轴;cross start(交叉轴的开始位置);cross end(交叉轴的结束位置);
需注意,项目默认是按照主轴排列的,main size(单个项目占据的主轴空间),cross size(单个项目占据的交叉轴空间);
3.容器的属性
flex-direction
flex-direction属性决定主轴的方向(即项目的排列方向)。
.box{ flex-direction:row|row-reverse| column | column-reverse;}
column-reverse \ column \ row \ row-reverse
row(默认值):主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。
flex-wrap
flex-wrap属性:默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap
属性定义,如果一条轴线排不下,可以选择换行。
.box{flex-wrap: nowrap | wrap | wrap-reverse;}
nowrap(默认):不换行。wrap:换行,第一行在上方。wrap-reverse:换行,第一行在下方。
flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
.box{flex-flow: || ;}
justify-content
justify-content属性定义了项目在主轴上的对齐方式。
.box { justify-content: flex-start | flex-end| center |space-between|space-around;}
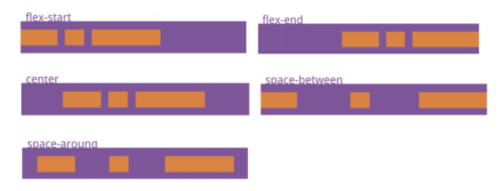
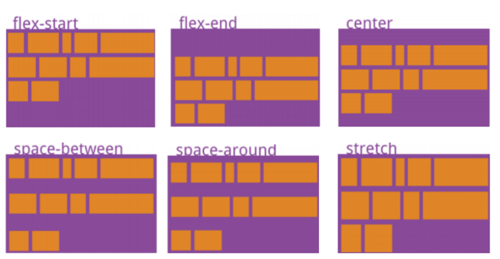
flex-start \ flex-end \ center \ space-between \ space-around
flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
space-between:两端对齐,项目之间的间隔都相等。
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
align-items
align-items属性定义项目在交叉轴上如何对齐。
.box { align-items: flex-start |flex-end|center|baseline|stretch;}
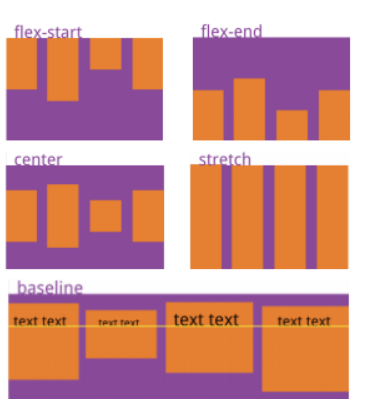
flex-start \ flex-end \ center \ baseline \ stretch
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
align-content
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
.box { align-content: flex-start | flex-end| center |space-between|space-around| stretch;}
flex-start \ flex-en \ center \ space-between \ space-around \ stretch
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。stretch(默认值):轴线占满整个交叉轴。
4.项目的属性
order
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
.item{order: x;};
flex-grow
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
.item{flex-grow: ;/* default 0 */}
flex-shrink
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。负值对该属性无效。
.item{flex-shrink: ;/* default 1 */}
flex-basis
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
.item{flex-basis: | auto;/* default auto */}
flex
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
该属性有两个快捷值:auto(1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
.item{flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]}
align-self
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
.item { align-self:auto|flex-start |flex-end|center|baseline|stretch;}
弹性布局先介绍到这里,如果对您有所帮助的话,请点赞并关注哦,我会不定时的更新一下自己学习的经验以及见解,和大家进行交流。
您赞就是是我最大的动力!!!
作者:天上的牛_No1
链接:https://www.jianshu.com/p/79152d439af9
共同学习,写下你的评论
评论加载中...
作者其他优质文章