jQuery的基础操作——选择器
jQuery中有许多的选择器的方法,在这里列举一些常用的选择器供和打击交流。
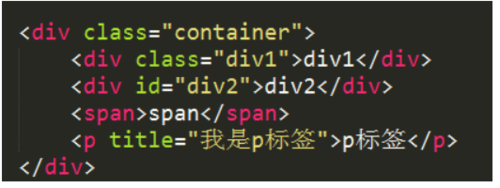
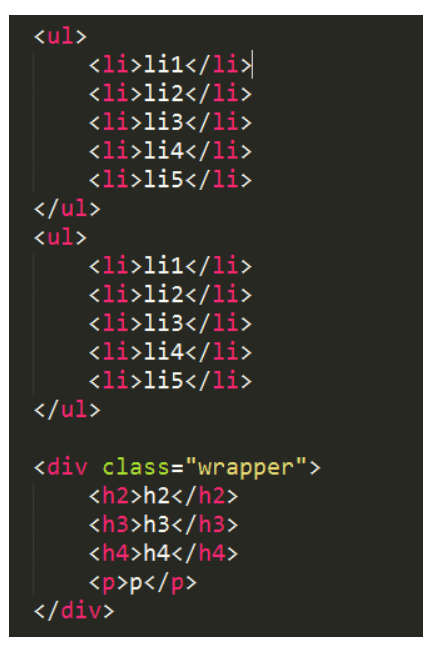
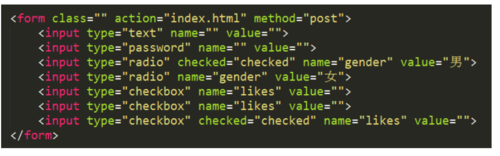
整体的html代码如下:
1、通过id查找元素
$('#div2').css('color', 'blue');
2、通过class查找元素
$('.div1').css('color', 'red');
3、通过标签名
$('span').css('color', 'yellow');
4、群组选择器
$('span, p').css('background-color', 'pink');
5、后代选择器
$('div span').css('font-size', '2em')
6、直接子选择器
$('.container > span').css('border', '1px dashed red');
7、first选择器与last选择器
如果使用:fist或者:last,则没有父级标签
// first
$('li:first').css('color', 'blue'); //此时选中的是html中所有的li里的第一个li
// last
$('li:last').css('color', 'red'); //此时选中的是html中所有的li里的最后一个li
8、:first-child与:last-child选择器
如果使用:first-child或者:last-child,则从子集的区域内查找
// :first-child
$('li:first-child').css('color', 'blue'); //此时选中的是 分别在2个ul中的第一个li
// :last-child
$('li:last-child').css('color', 'red'); //此时选中的是 分别在2个ul中的最后一个li
9、:eq()选择器
eq和:first类似,不区分位置,并且下标从0开始
$('li:eq(7)').css('background-color', 'yellow');
10、:nth-child()选择器
:nth-child和:first-child类型,区分位置,下标从1开始
$('li:nth-child(3)').css('background-color', 'yellow');
11、:not()选择器
用于排除某些元素,如果是多个,直接在not()后面的小括号中使用群组选择器
$('.wrapper > *:not(p, h3)').css('background-color', 'cyan');
12:odd与:even选择器
$('li:odd').css('background-color', 'blue'); // 代表偶数元素,根据下标,下标为1的元素
$('li:even').css('background-color', 'blue'); // 代表奇数元素,根据下标,从0开始
$('li:nth-child(odd)').css('background-color', 'blue'); // 代表奇数元素,根据下标,从1开始
$('li:nth-child(even)').css('background-color', 'blue'); // 代表偶数元素,根据下标,从2开始
13、通过属性选择器获取元素
$('p[title]').html('我是通过属性选择器修改后的内容');
13、在表单中对应的选择器
$(':input').css('background-color', 'blue');
// $(':text').css('background-color', 'blue'); // 可以直接编写input的type的值去选取元素
// $(':password').css('background-color', 'blue');
// $(':checkbox').css('background-color', 'blue');
// $(':checked').css('background-color', 'red'); // 选取默认选中的元素
在jQuery中常用的选择器大概有这些,后期再进行跟进,在下一篇文章中主要使用jquery来进行一些DOM的节点操作。
作者:天上的牛_No1
链接:https://www.jianshu.com/p/3fb5298acad0
共同学习,写下你的评论
评论加载中...
作者其他优质文章