后端自动构建前端css和js
引子:
别的复杂前端开发技术不会,用得多的还是手写代码,手动处理。
3年前手写合并压缩js和css文件的asp脚本代码目前还能正常运行,也就没有多大使用别的技术的动力。
直到近期被一个问题纠结着,今天花了一天时间摸索完成了一个后端构建功能。
目前接触到的项目前端开发模式基本上是一样的
项目不会很大
通用css、js、第三方库会独立成单个文件
页面依赖的多个文件会合并成一个css或js文件,并进行自定义语法编译和压缩混淆
多个页面会用到的但不够通用的会独立成一个html文件,内嵌style、script标签,服务器端后端运行时包含进来
页面使用的js、css完全内嵌style、script标签(无法抗拒的优点:打开一个文件就能看到所有源代码)
晓得这种模式很low,不过好用
了解到的前端构建方式
针对2、3项,跟目前看到的前端自动化构建工具,比如:webpack、gulp,其实处理思想上还是比较吻合,压缩混淆实现是调用的一个压缩js和css网站的接口tool.css-js.com/compressor.html。
针对4、5项这种内嵌的style和script,以前是没有任何处理,一个月前特意加上了压缩混淆功能。实现方式是开发阶段完成相关文件的压缩混淆:压缩混淆是只要页面一运行,相关前端代码后端会自动化处理;然后手动上传结果到服务器。如果源码有改动,必须重新压缩混淆和上传文件(自己写的后台工具是这样的规则)。
最近就是被如果源码有改动,必须重新压缩混淆和上传文件这个问题困扰着,一个是操作复杂,致命的是:如果漏上传了混淆后的文件。。。
好,现在知道目前采用的压缩混淆方式了:编写前端代码,后端代码自动处理生成新的压缩混淆后的代码。
前奏
既然后端已经有压缩混淆功能了,那么还要这么复杂的操作流程就多余了。为什么不扔到服务器上自动处理?是考虑到第三方网站接口的稳定性,如果他们挂了,至少不影响线上功能(他们确实经常挂)。
问题出在第三方压缩混淆接口上,那把功能本地化不就稳定了,没毛病是这个逻辑。
昨天想了一下,如果要本地实现压缩混淆css和js,涉及的代码有点多,就放弃了。
今天上午又想了一下,如果不提前搞好,光生成出来的文件就一大堆,而且本质是次要的生成文件,提交svn的时候还要特殊对待,不提交又会导致新检出项目可能丢失文件,提交的话又算是垃圾文件。还要上传,如果是差异更新就有的对比了。必须动手了。
进行时
要压缩css,有很多办法:正则替换空白,不过复杂css格式去掉空白后语义是不是一致就难说了;用现成的工具,甚至可以带来更好的开发方式的less、sass,最终采用了less,看别人说的sass比less更好,不过要额外学和安装Ruby起点比less高了许多;最终采用less方案。
压缩js,uglifyjs不二选择。
安装node模块
cnpm install -g ing...
目前最新版本less 3.0.1压缩css遇到问题:The compress option has been deprecated -x新版本选项不能用了,得知装上less-plugin-clean-css 用--clean-css命令可以进行压缩。
好吧装上less-plugin-clean-css 1.5.1,Unable to load plugin clean-css please make sure that it is installed识别不到么,到less-plugin-clean-css看到一个issusehttps://github.com/less/less-plugin-clean-css/issues/24说是要降级到2.x。cnpm show less versions 查询到less 2.x最高版本2.7.3,装上压缩成功。
uglifyjs 3.3.16最新版,装上就能压缩混淆,研究了一下参数,提供-m -c两个参数就足够了,-m混淆变量名,-c压缩优化代码。
后端代码接入和运行测试
后端接入方式和控制台敲命令行是一样的,通过cmd调用less 或 uglifyjs进行处理文件代码,接入进来很快的。
测试啦:win7环境
测试打开新页面速度:
比以前慢5、6倍
测试压缩一个23k js:
调用tool.css-js.com/compressor.html接口大概要270毫秒
后台代码压缩需要580毫秒
测试后台代码执行uglifyjs -V:需要350多毫秒
测试后台代码执行echo 123:需要0毫秒
测试分析:
实际压缩混淆速度580-350=230毫秒,和第三方接口出入不大。
cmd调用速度0毫秒也可以忽略。
那就是启动uglifyjs而外占用了350毫秒,猜了一下,每次启动压缩混淆都会重新启动node,然后初始化uglifyjs,所以导致巨慢,大文件还好,小文件就不得了,调用第三方接口40毫秒搞定的时,后台代码至少要400毫秒起步。从而导致了页面打开速度变慢很多倍。
基本上页面上的script和style都是小的片段,这个速度不能接受。
优化
虽然已经能够实现压缩混淆了,但是压缩必须经过启动速度巨慢这个问题不能接受。
既然是node和模块启动的问题导致的,那么将所有的压缩混淆共用一次启动过程不就解决了?是这样的。
怎么共用?用cmd肯定复杂了,直接上node,启动和初始化所有模块后等着命令的输入,然后进行压缩混淆,然后继续接受命令,往复循环。
如此方式用http server最合适不过了,启动和初始化所有模块,等待http请求,一有请求就马上处理并返回结果。
上code:
package.json里面的模块依赖:
{ "name": "node_server", "version": "1.0.0", "main": "server.js", "dependencies": { "uglify-js": "3.3.16", "less": "2.7.3", "less-plugin-clean-css": "1.5.1"
}
}server.js node程序启动代码,特意只监听127.0.0.1省的配置防火墙
var http = require('http');var querystring = require('querystring');var UglifyJS = require("uglify-js");var less = require('less');var cleanCss = require("less-plugin-clean-css");
http.createServer(function (req, rep) { var ctx={c:0,m:"",v:""};
var post = '';
req.on('data', function(chunk){
post += chunk;
});
req.on('end', function(){
(async function(){ try{ var params = querystring.parse(post);
var path0=(/^\/([^\/]+)/.exec(req.url)||[])[1]||""; if(path0=="test"){
ctx.v="test";
}else if(path0=="buildcss"){
ctx.v=await BuildCss(params);
}else if(path0=="buildjs"){
ctx.v=await BuildJs(params);
};
}catch(e){
ctx.c=1;
ctx.m="执行出错:"+e.stack;
}; try{ var sendData=JSON.stringify(ctx);
}catch(e){
ctx={c:1,m:"返回数据失败:"+e.stack};
sendData=JSON.stringify(ctx);
}
rep.writeHead(200, {'Content-Type': 'text/json; charset=utf-8'});
rep.end(sendData);
})();
});
}).listen(8004,"127.0.0.1");function BuildCss(params){ return new Promise(function (resolve, reject) {
less.render(params.code||"", { plugins: [new cleanCss({advanced: true})] })
.then(function(output) {
resolve(output.css);
},function(e) {
reject(new Error(e.message));
});
});
};function BuildJs(params){ return new Promise(function (resolve, reject) { var res=UglifyJS.minify(params.code||""); if(res.error){
reject(res.error);
}else{
resolve(res.code);
};
});
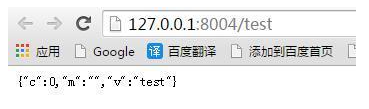
};提供接口地址:http://127.0.0.1:8004/test 程序运行状态测试http://127.0.0.1:8004/buildcss post code=css代码 编译csshttp://127.0.0.1:8004/buildjs post code=js代码 编译js
接口返回结果{c:0,m"错误消息",v:"没有错误时返回的结果"},c为状态码,如果出错c!=0,并提供错误消息,没有错误时v有值。
如何运行
没有怎么用node和npm,经验不足,不过还是能跑起来:
安装node
安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.orgnpm太慢了文件夹内新建package.json,把代码copy进去
文件夹内新建server.js,把代码copy进去
文件夹这个目录上下文内执行cmd命令
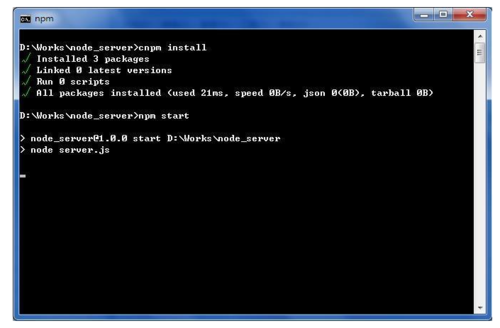
cnpm install,自动下载依赖模块npm start启动浏览器内输入
http://127.0.0.1:8004/test测试运行状态
已经install过的,启动正常
服务已经在运行
最终
再次测试压缩一个23k js:
调用tool.css-js.com/compressor.html接口大概要270毫秒
后台代码压缩需要140毫秒
比第三方接口还要快,估计是新版本的原因吧,(不要看网速影响,最多影响10ms就不错了)
作者:高坚果兄弟
链接:https://www.jianshu.com/p/a06f9c74a439
共同学习,写下你的评论
评论加载中...
作者其他优质文章