ajax 下载Excel 添加回调函数
this.$axios.get(this.$store.state.debug_server + '/operation/batchBind/exportErrorMac.do ?placeid=' + this.uploadParameter.placeid + '&batchid= ' + this.batchid,
{
responseType: "blob"
})
.then((response) => {
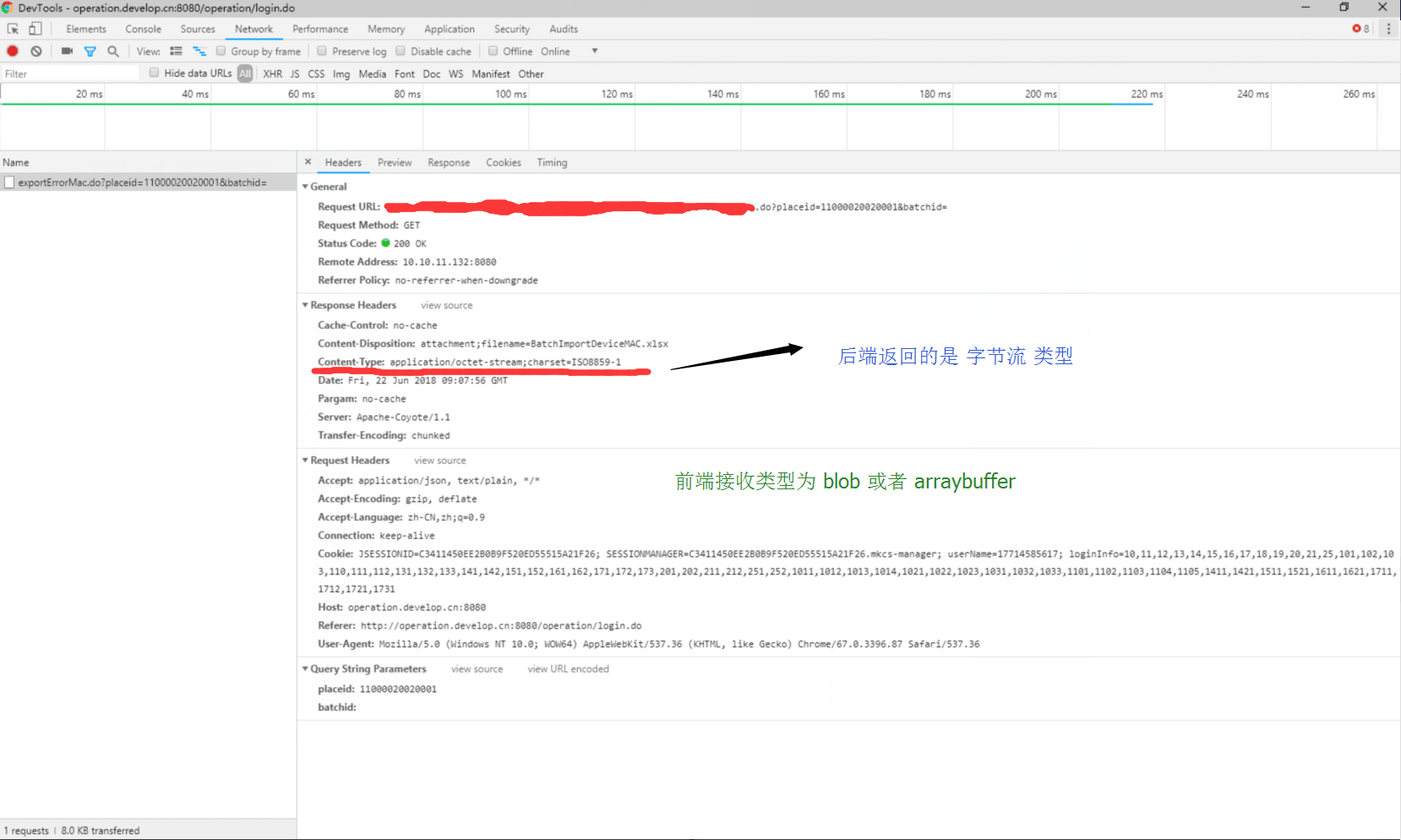
// 转 字节流 为 excel window.open("/operation/static/file/BatchImportDeviceMAC.xlsx");
const url = window.URL.createObjectURL(new Blob([response.data]));
const link = document.createElement('a');
link.href = url;
link.setAttribute('download', 'BatchImportDeviceMAC.xlsx'); //or any other extension
document.body.appendChild(link);
link.click();
document.body.removeChild(link); //下载完成移除元素
window.URL.revokeObjectURL(url); //释放掉blob对象
// 刷新 表格
this.selectBatchPlaceBindNo();
})
.catch((error) => {
console.log(error);
this.$Message.error('未成功导出错误列表');
})点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦