SvelteKit 最新中文文档教程(7)—— 构建和部署
前言
Svelte,一个语法简洁、入门容易,面向未来的前端框架。
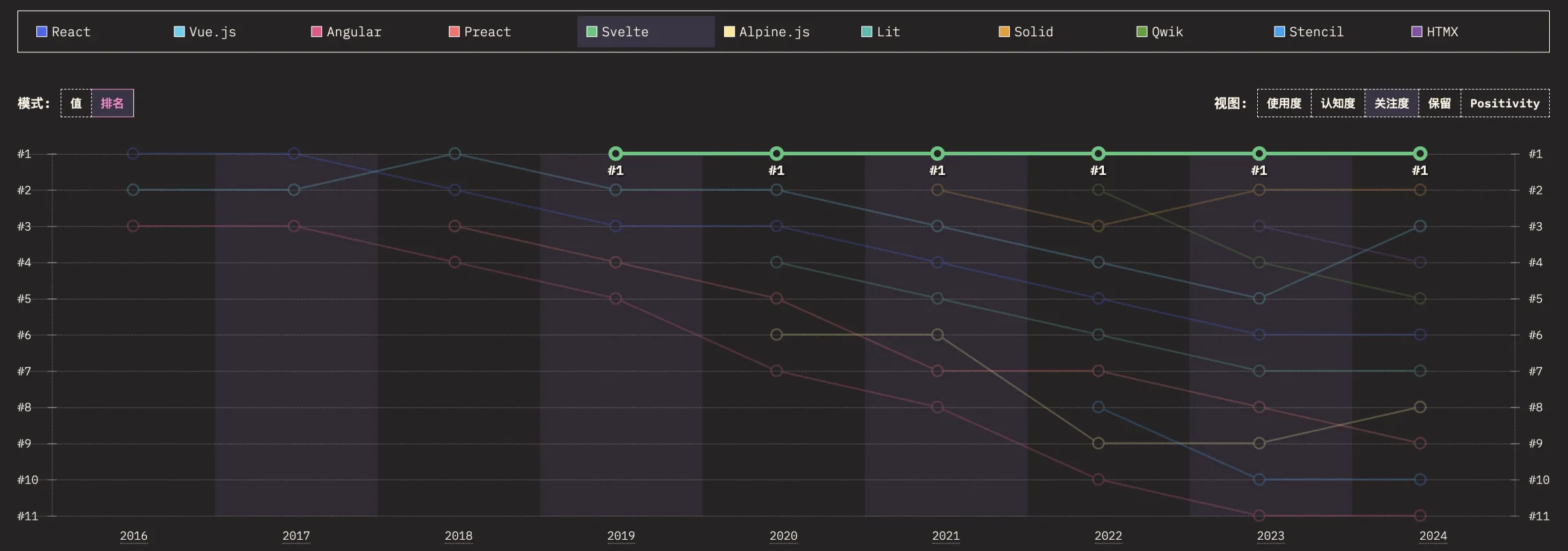
从 Svelte 诞生之初,就备受开发者的喜爱,根据统计,从 2019 年到 2024 年,连续 6 年一直是开发者最感兴趣的前端框架 No.1:
Svelte 以其独特的编译时优化机制著称,具有轻量级、高性能、易上手等特性,非常适合构建轻量级 Web 项目。
为了帮助大家学习 Svelte,我同时搭建了 Svelte 最新的中文文档站点。
如果需要进阶学习,也可以入手我的小册《Svelte 开发指南》,语法篇、实战篇、原理篇三大篇章带你系统掌握 Svelte!
欢迎围观我的“网页版朋友圈”、加入“冴羽·成长陪伴社群”,踏上“前端大佬成长之路”。
构建您的应用
构建 SvelteKit 应用程序分为两个阶段,这两个阶段都发生在您运行 vite build(通常通过 npm run build)时。
首先,Vite 会为您的服务端代码、浏览器代码和 service worker(如果有的话)创建优化的生产构建。如果合适,预渲染会在此阶段执行。
其次,适配器(adapter) 会对这个生产构建进行调整,使其适合目标环境 — 更多内容将在接下来的页面中介绍。
构建过程中
SvelteKit 会在构建过程中加载您的 +page/layout(.server).js 文件(以及它们导入的所有文件)进行分析。
任何在此阶段不应该被执行的代码必须通过检查 $app/environment 的 building 是否为 false:
+++import { building } from '$app/environment';+++
import { setupMyDatabase } from '$lib/server/database';
+++if (!building) {+++
setupMyDatabase();
+++}+++
export function load() {
// ...
}
预览您的应用
构建完成后,您可以通过 vite preview(通过 npm run preview)在本地查看您的生产构建。请注意,这将在 Node 中运行应用程序,因此无法完美复现您部署的应用程序 — 适配器特定的调整(如 platform 对象)不适用于预览。
适配器
在部署 SvelteKit 应用之前,您需要为您的部署目标进行适配。适配器是一些小型插件,它们接收构建好的应用作为输入,并生成用于部署的输出。
官方为多个平台提供了适配器 — 这些在以下页面中有详细文档:
@sveltejs/adapter-cloudflare用于 Cloudflare Pages@sveltejs/adapter-cloudflare-workers用于 Cloudflare Workers@sveltejs/adapter-netlify用于 Netlify@sveltejs/adapter-node用于 Node 服务器@sveltejs/adapter-static用于静态站点生成 (SSG)@sveltejs/adapter-vercel用于 Vercel
还有社区提供的适配器用于其他平台。
使用适配器
您的适配器在 svelte.config.js 中指定:
/// file: svelte.config.js
// @filename: ambient.d.ts
declare module 'svelte-adapter-foo' {
const adapter: (opts: any) => import('@sveltejs/kit').Adapter;
export default adapter;
}
// @filename: index.js
// ---cut---
import adapter from 'svelte-adapter-foo';
/** @type {import('@sveltejs/kit').Config} */
const config = {
kit: {
adapter: adapter({
// 适配器选项在这里
})
}
};
export default config;
平台特定上下文
某些适配器可能可以访问关于请求的额外信息。例如,Cloudflare Workers 可以访问包含 KV 命名空间等的 env 对象。这可以作为 platform 属性传递给在hooks和服务端路由中使用的 RequestEvent — 查看每个适配器的文档以了解更多信息。
零配置部署
当您使用 npx sv create 创建一个新的 SvelteKit 项目时,它默认会安装 adapter-auto。这个适配器会在您部署时自动安装并使用支持环境的适配器:
建议您一旦确定了目标环境,就将相应的适配器安装到您的 devDependencies 中,因为这将把适配器添加到您的 lockfile 中,并略微改善 CI 上的安装时间。
特定环境的配置
要添加配置选项,比如在 adapter-vercel 和 adapter-netlify 中的 { edge: true },您必须安装底层适配器 — adapter-auto 不接受任何选项。
添加社区适配器
您可以通过编辑 adapters.js 并提交 PR 来添加对其他适配器的零配置支持。
Svelte 中文文档
点击查看中文文档 - SvelteKit 构建和部署。
系统学习 Svelte,欢迎入手小册《Svelte 开发指南》。语法篇、实战篇、原理篇三大篇章带你系统掌握 Svelte!
此外我还写过 JavaScript 系列、TypeScript 系列、React 系列、Next.js 系列、冴羽答读者问等 14 个系列文章, 全系列文章目录:https://github.com/mqyqingfeng/Blog
欢迎围观我的“网页版朋友圈”、加入“冴羽·成长陪伴社群”,踏上“前端大佬成长之路”。
共同学习,写下你的评论
评论加载中...
作者其他优质文章