照片来自 Pasqualino Capobianco,拍摄于 Unsplash
在这个不断发展的数字时代,现代应用程序开发正面临越来越复杂的挑战。开发人员需要快速且高效地更新应用程序界面,同时不影响用户体验。然而,传统的部署流程往往会成为阻碍迭代和推动创新的瓶颈。
Jetpack Compose 和 Compose Multiplatform 这两个现代 UI 框架采用声明式 UI 模型。每个 UI 组件本质上都是一个函数,接收参数并生成 UI,这一特性使得 Compose 非常适合通过服务器来驱动 UI。
把 JSON 字符串转换成动态界面 GitHub - utsmannn/compose-remote-layout通过在 GitHub 上创建账户,您可以帮助开发 utsmannn/compose-remote-layout。
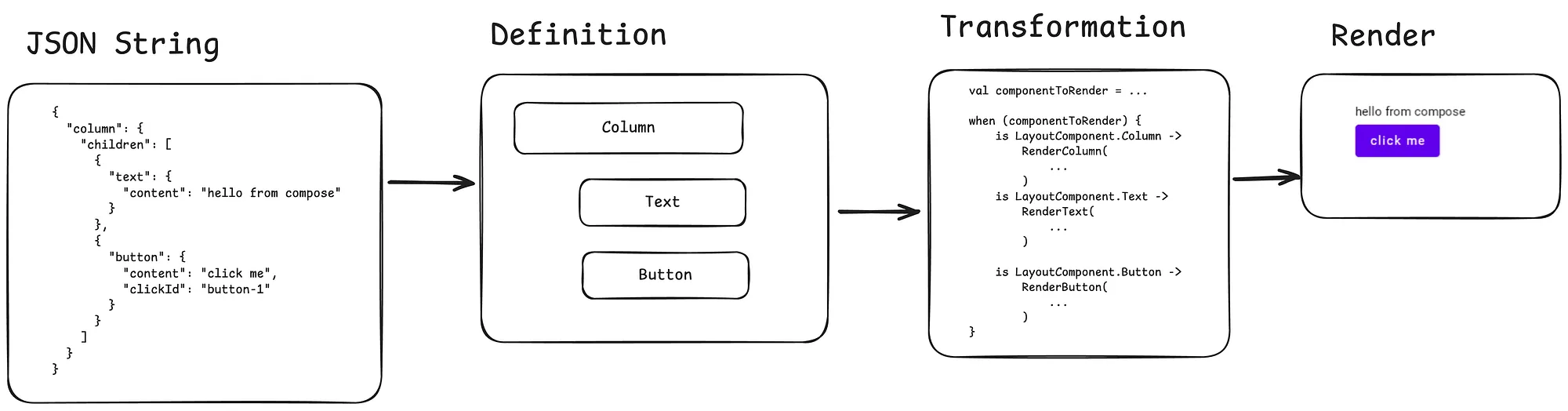
Compose Remote Layout的核心理念是一个简单而强大的概念,将JSON字符串转换为动态Compose组件。JSON字符串成为一种通用的UI表示,可以来自多种渠道,包括本地文件、API调用,乃至远程内容管理系统。这一概念是此库中服务器驱动方法的基础。
将 JSON 字符串想象成创建 UI 的“配方”。这个配方可以存储在任何地方,通过网络传输,也可以动态生成。当这个 JSON 字符串到达应用程序时,Compose Remote Layout 就像一位“大厨”,解析这个配方,并用 Compose 组件生成正确的 UI。
这种灵活性带来了许多可能性。一个 API 接口可以根据某些条件、时间、用户位置甚至 A/B 测试发送不同的 UI 定义。通过更新从服务器发送的 JSON 字符串,UI 不再需要新的应用部署,应用的外观可以立即改变。
这不仅仅是一个普通的 JSON 解析器,这个库能够理解 Compose 的特殊结构和特性,并解析这些特点。JSON 中的每个属性都被仔细地映射到匹配的 Compose 参数上,确保最终结果不仅仅是一个静态展示,而是能够互动且响应的 Compose 组件。修饰符、事件处理、状态管理等——所有这些都可以通过 JSON 格式定义,并转换成等效的 Compose 功能。
Compose 与服务器驱动的 UI 兼容性通过 Compose 内置的一些功能进一步增强了,这些功能包括:
- 反应式状态管理工具
- 易于重组的组合式组件
- 灵活且可自定义的修饰器
Compose Remote Layout 是一种创新的解决方案,通过整合 Compose Multiplatform 与服务端驱动的 UI 概念,改变了 UI 开发的模式。此库利用 Compose 的特性,创造了一个真正动态的 UI 系统,可以从服务端进行操控。
服务器驱动UI在Compose生态系统中的演变服务器驱动的UI在应用程序开发领域中早已广为人知,但其在 Compose 生态系统中的实现带来了有趣的新维度。这种方法允许用 JSON 格式定义 UI 并通过服务器进行更新,提供了前所未有的灵活性来管理应用程序的外观。
Compose Remote Layout这一功能的独特之处在于它具备以下能力等特性:
- 将 JSON 数据转换为动态且交互的 Compose 组件,利用其高级解析系统和动态组件生成,保持组件的响应性。
- 提供对每个 UI 方面的精细控制,让开发人员能够对从布局参数到动画和交互的所有细节进行微调。
- 通过强大的热重载系统实现应用运行时实时替换 UI 组件及其逻辑,从而实现无需重新编译的动态更新。
这些独特功能使得 Compose Remote Layout 成为一个强大的工具,用于开发现代且灵活的应用程序,能够快速适应不断变化的用户需求和业务需求。
深入整合架构Compose 远程布局功能的主要部分由三个层次构成。
- 定义层
组件定义系统使用与Compose自然结构相匹配的JSON构建。这种格式使得定义UI变得简单,同时强大的功能和灵活性得以保留。每个JSON中的组件都可以声明自己的属性,例如文本内容或按钮ID,同时还可以包含子组件。 - 转换层
虽然转换过程复杂,但组织得井井有条。系统逐步处理JSON,先构建一个组件的虚拟映射,然后再生成最终的Compose版本。这种做法允许在不同阶段进行改进。映射系统会匹配JSON组件与对应的Compose组件,确保JSON属性正确转换为Compose参数。开发人员还可以添加自己的映射来扩展系统功能。 - 渲染层
这一最终阶段向用户展示UI。它仔细封装Compose组件,保留了像重组这样的重要功能。它避免重复处理未更改的部分。生命周期系统管理组件的生成和销毁过程。每个组件从创建到清理都会被监控,防止内存泄漏。在更新过程中,组件状态保持一致,以确保用户有流畅的体验。
值系统利用StateFlow来管理数据。每个值都存储在一个使用键的映射表中。变更通过这个系统流动,从而让组件能够快速响应而不会变慢。值通过智能订阅实现实时更新,确保信息同步。当有变化时,仅更新必要的部分。这在频繁更新时防止了屏幕闪烁现象。
模板系统允许内容动态变化。它会在大括号内寻找模式并替换为正确的值。即使对于嵌套模板的复杂情况,这种方法依然适用。组件通过一个中央系统保持同步。每个需要特定数据的组件都会注册以接收更新。系统还可以调整数据格式以满足组件的需求。
处理事件事件以有序的方式从子组件流向父组件。每个事件都携带重要信息,让处理程序可以做出正确的决定。自定义事件非常灵活,开发人员可以添加新的事件类型及其相应的处理程序。每个自定义事件都可以携带特定的数据,并进行严格的检查以避免错误。系统还可以在事件到达最终处理程序之前对其进行修改。
用户交互旨在快速响应。系统在保持快速的同时防止过多事件的发生。即使许多事件同时发生,事件也会按正确的顺序来处理。点击处理使用唯一ID来确定哪个操作发生。接受用户输入的组件会获得特殊的ID,以便事件能够正确传递。系统在事件发生时也能了解组件的状态。
如何使用它:一个简单的使用指南初始设置如下:首先,您需要将 Compose Remote Layout 依赖项添加到您的项目中。此库支持多个平台,例如 Android 和 Web。
查看最新版本,可以访问仓库
[https://github.com/utsmannn/compose-remote-layout]
前往 GitHub 页面:https://github.com/utsmannn/compose-remote-layout
基本实现方法iOS 平台的独立支持功能(不依赖 Kotlin 多平台)目前正在开发中,预计不久将可通过 CocoaPods 或 Swift 包管理器 (SPM) 等工具安装。敬请关注未来更新。
这个库通过将JSON字符串转换为Compose组件来工作。比如,这里有一个简单的例子:
结果是:
我们知道,并非所有的UI需求都能由内置组件满足。虽然库提供了基本Compose组件的解析器,但有时你需要更复杂或更符合你应用需求的特殊组件。
JSON 解析器的限制使得并非所有的 Compose 组件都能转换为 JSON 格式。此外,每个应用都有独特的界面需求,可能用到自定义组件或第三方界面库。这时候,自定义节点就成了一个解决办法。
{
"column": {
"modifier": {
"base": {
"padding": {
"all": 12
}
}
},
"children": [
{
"user": {
"name": "Utsman",
"phone": "0812345678"
}
}
]
}
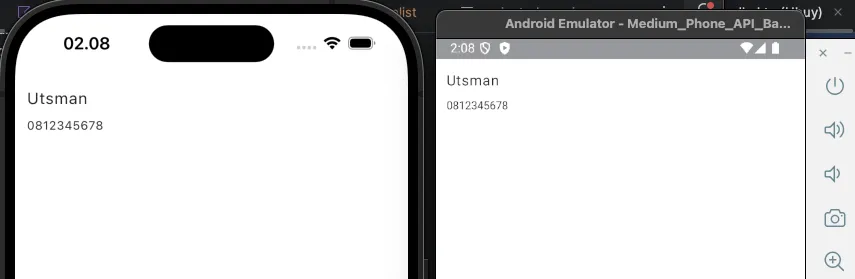
}这是一个JSON对象,包含一个列及其修饰器和子元素。
在 Android 和 iOS 上实现的自定义可组合结果组件
自定义节点的工作原理自定义组件使用一个注册系统,您可以在其中注册自定义的可组合项及其 JSON 参数。每个自定义组件接收并处理特殊的参数(NodeParam),这些参数封装了来自 JSON 的数据,从而支持 Compose 远程布局功能,如修饰符和值绑定。
在应用启动之初,最好在加载第一个可组合项之前进行自定义节点的注册。
绑定值动态值绑定功能是一个关键特性,它连接了服务器驱动UI中动态内容的需求。该系统不仅提供了一种实时更新UI的方式,还为更丰富的交互和内容个性化提供了多种可能。
幕后,绑定系统通过一个复杂的订阅机制运作。当一个值被注册到绑定系统时,它会被存储在一个集中管理的 StateFlow 对象中。这个 StateFlow 成为可变值的单一事实来源,这意味着所有变更都通过它来反映。
库里的 JSON 解析器会识别使用大括号(例如 {counter})标记的特殊模式,将其视为可变的。当解析器遇到这种模式时,它会自动与绑定系统建立连接,确保任何变化都会触发相应的 Compose UI 更新。这里,有一个简单的实际示例,
包含绑定值的JSON:
{
"column": {
"modifier": {
"base": {
"padding": {
"all": 12
}
}
},
"children": [
{
"text": {
"content": "计数器:{counter}" // {counter} 是值的占位符
}
}
]
}
}你的代码里
结果显示:
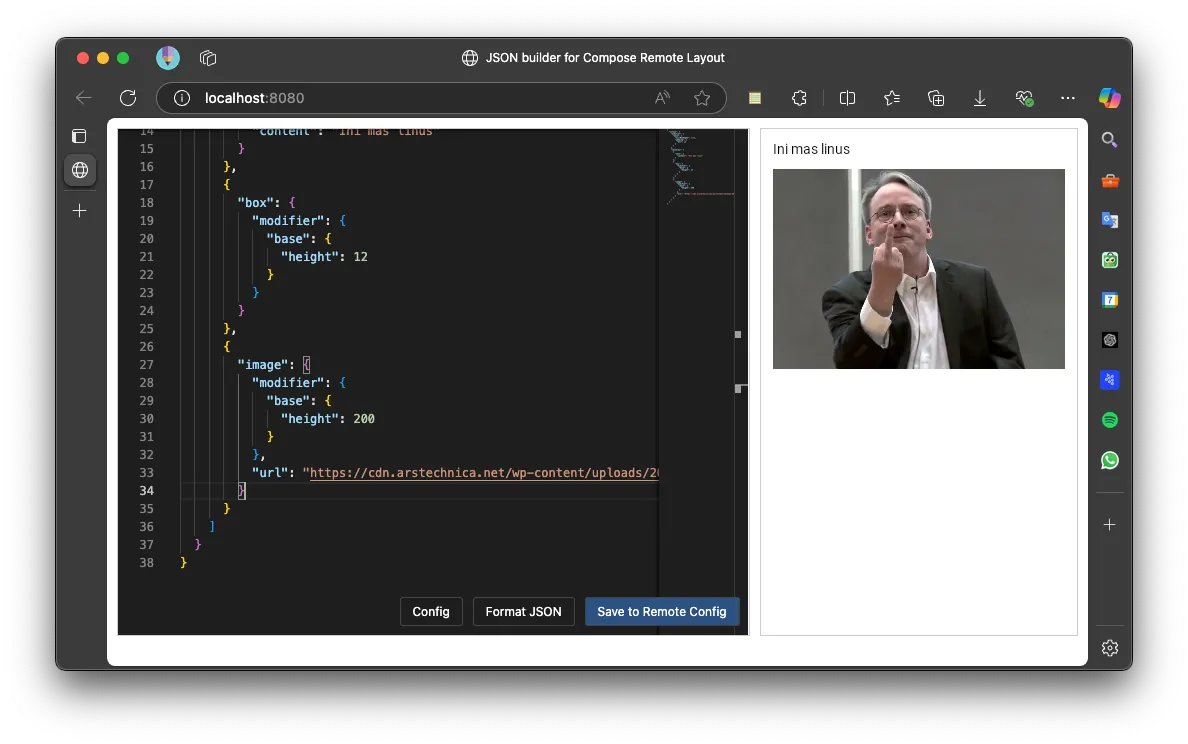
JSON Builder Web(jsonBuilderWeb)是一个模块,旨在帮助开发者更轻松地为 Compose Remote 布局创建和测试 JSON 布局。该模块提供了一个可视化界面,让您在编辑 JSON 定义时可以直接查看 UI 渲染效果。
实时编辑器显示两个并排的面板,左边是JSON编辑器,右边是UI预览。任何对JSON的更改都会立即反映在预览中,立即反映UI外观的变化。您还可以在同一模块中测试自定义节点,并在JSON编辑器中尝试这些节点。
要开始使用 JSON Builder Web,你需要克隆 Compose Remote Layout 仓库代码,并在项目根目录下执行这些命令。
# 克隆仓库
git clone https://github.com/utsmannn/compose-remote-layout
# 切换到项目目录
cd compose-remote-layout
# 启动实时编辑器:
./gradlew :jsonBuilderWeb:jsBrowserRun编辑器自带了使用 Monaco 编辑器的高级 Schema 校验。
- 实时识别 JSON 语法错误
- 验证支持的组件结构
- 提供可用属性的自动推荐
此模块还支持与Firebase远程配置或其他API的集成。
- 直接预览您的 API 设置
- 能够将更新推送到您的远程设置或 API
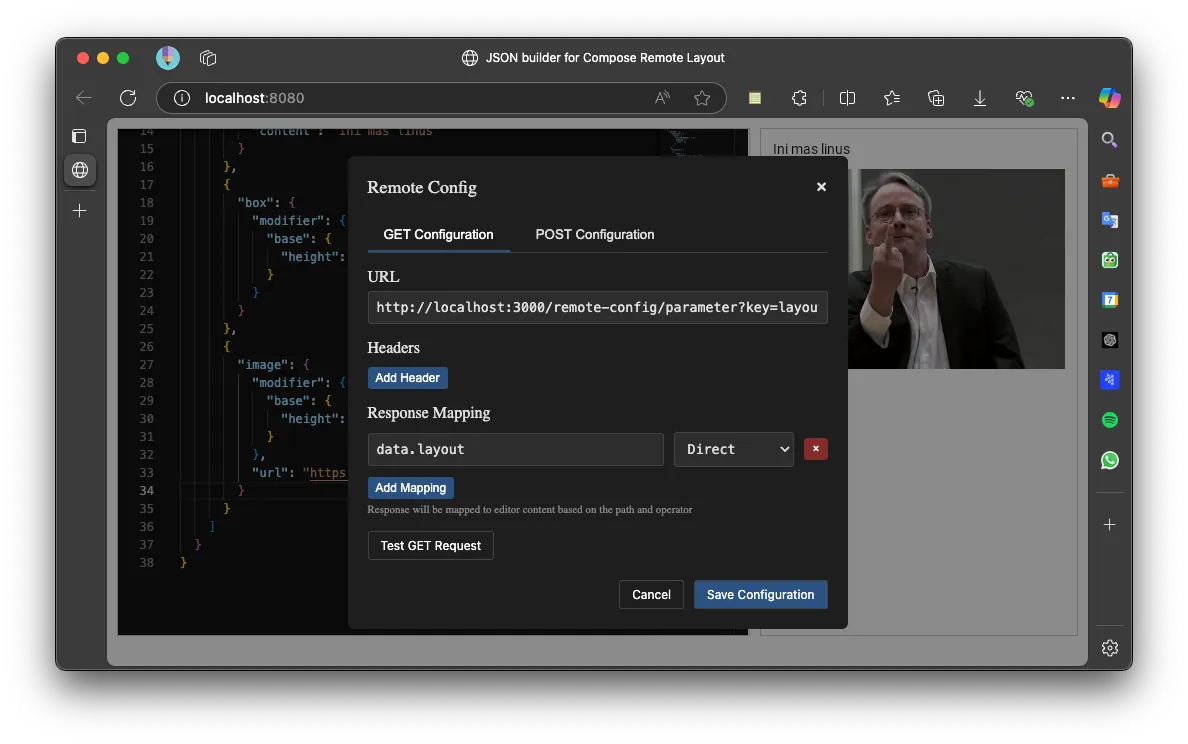
API的集成配置
接下来会怎样?这个库在 Jetpack Compose 和 Multiplatform 中作为服务端驱动UI开发的基础。虽然在 Compose 中成功实现了服务端驱动UI的概念,但它仍然远远不够成熟。以下是此库的一些计划:
独立支持 iOS Swift,无需使用 Kotlin 多平台- 直接用 Swift 实现的
- 与 SwiftUI 集成
- 原生的 iOS 包发布
- 更优秀的开发工具
- 更加全面的文档
- 可以直接使用的模板
- 最佳实践指引
- 与热门后端集成的例子
- 定期进行更新和维护
- 采纳社区反馈
- 性能优化,以提升系统性能
- 增加新功能
- 安全增强
成为一个更强大且更适合基于服务器的UI开发的解决方案,该库旨在根据实际使用情况和开发人员的反馈进行进化。
GitHub - utsmannn/compose-remote-layout 在 GitHub 上通过创建账户为 utsmannn/compose-remote-layout 项目贡献代码.共同学习,写下你的评论
评论加载中...
作者其他优质文章