今天,我们准备了一些超棒的功能,这些功能可以真正帮助开发者让网页更小。这些功能在现有的优秀模板语言基础上,增加了更多实用的功能。
他们已经开发了几个月了,现在也具有很强的扩展性,这让未来显得更加光明和清晰。
⚙️ 自动生成RequestInit 的请求体
其中一个创新点是生成发送到服务器的请求body。这项功能在填写表单时非常方便,因为你无需手动指定FormData。
import { compile } from "hmpl-js";
const templateFn = compile(
`<div>
<table>
<caption>
店内商品列表
</caption>
<thead>
<tr>
<th scope="col">商品名称</th>
<th scope="col">数量</th>
</tr>
</thead>
<tbody>
<tr>
<td>可口可乐</td>
<td>10</td>
</tr>
<tr>
<td>乐事</td>
<td>4</td>
</tr>
{
{
"src":"/api/products",
"after":"submit:#form",
"autoBody":true,
"indicators": [
{
"trigger": "pending",
"content": "<tr><td>加载中…</td><td>加载中…</td></tr>"
}
]
}
}
</tbody>
</table>
<form id="form">
<div class="form-example">
<label>商品名称</label>
<input type="text" name="product" id="product" required /><br/>
<label>数量</label>
<input type="number" name="quantity" id="quantity" required />
</div>
<div class="form-example">
<input type="submit" value="添加商品信息" />
</div>
</form>
</div>
`
);
const obj = templateFn({ credentials: "same-origin" });
const wrapper = document.getElementById("wrapper");
wrapper.appendChild(obj.response);
进入全屏模式,退出全屏模式
在这里,我们发送请求将产品添加到表格中。要是没有这个功能,我们就必须手动通过new FormData().set()设置参数,但现在它是自动完成的。
如果你能给这个项目点个赞,那就太好了!谢谢! ❤️
🔄 指标值指示符是根据服务器请求是否成功来显示的HTML组件。
{
"src": "http://localhost:5000/api/test",
"indicators": [
{
"trigger": "pending",
"content": "<p>加载中...</p>"
},
{
"trigger": "rejected",
"content": "<p>错误</p><button>重新加载</button>"
}
]
}全屏,退出全屏
在他们的帮助下,你可以制作自定义加载器,让用户知道服务器还没有给出回复。
动态图
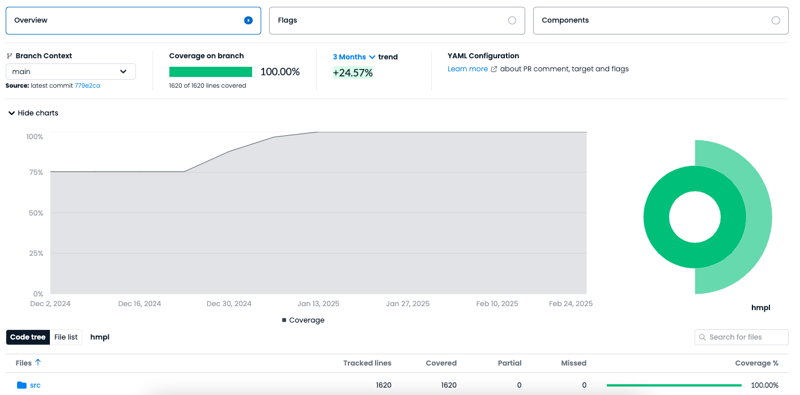
整个应用的测试覆盖率达到了100%,因此,这个功能将几乎不会出现错误。
你可以在 Codecov 查看包含测试结果的报告页面,而测试则位于 test 文件夹中。
👀 准备让你的Web应用更轻量级?-
Node 包管理器 (npm):你可以通过命令
npm i hmpl-js下载它 - 内容分发网络(CDN):你可以通过以下代码,利用CDN来包含一个依赖文件。
<!-- 引入 JSON5 库 -->
<script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="https://unpkg.com/json5/dist/index.js"></script>
<!-- 引入 hmpl-js 库 -->
<script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="https://unpkg.com/hmpl-js/dist/hmpl.min.js"></script>切换到全屏。退出全屏。
-
本地地:或者,第二个选项也有类似的选择,只需要把文件下载到你的本地电脑上。
- 初始项目:还有一个可以通过如下命令
npx degit hmpl-language/hello-hmpl-starter my-project部署的初始项目。
你可以把你对新特性的想法写在评论区,看看大家的评论会很有趣!或者,你也可以在专门的discord频道用于提问和建议,我会或别人会回答!
✅ 这个项目是开源的所以你也可以参与啦!也就是说,你也可以用来赚钱哦。
代码库:https://github.com/hmpl-language/hmpl,网址:https://hmpl-lang.dev
谢谢大家的阅读!

共同学习,写下你的评论
评论加载中...
作者其他优质文章