调试和报错往往是一团糟,但有了好工具,情况会好很多。
在市场上有这么多选项,真难找到一款完美的工具。
那就是为什么我列举了10个强大的QA工具,并且在文章末尾附上了一个列表(包含更多工具并简要介绍)。
咱们直接开始吧。
……
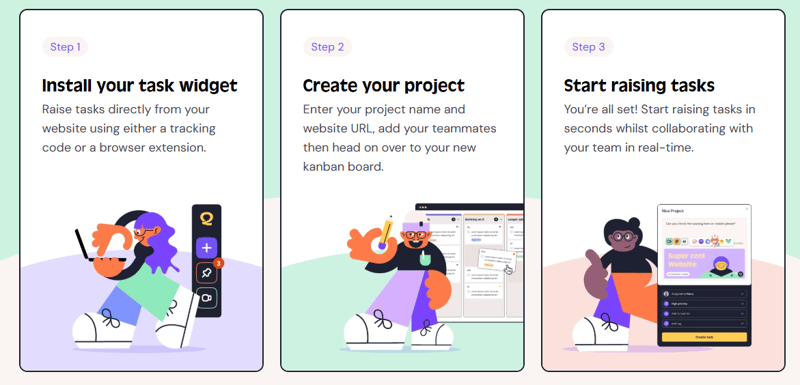
1. QualityHive - 快速提升和修复bug,闪电般速度。QualityHive是一款强大的缺陷跟踪和任务管理工具,它有助于改善网站所有者、开发者和设计团队的反馈过程。我真的很喜欢他们的网站和他们解决问题的方法。
大多数团队在 QA 过程中苦苦挣扎,因为 bug 在大量的外部文件堆中迷失了。
你可以通过安装Chrome 浏览器扩展程序、Firefox 浏览器扩展程序、Microsoft Edge 浏览器扩展程序和WordPress 网站插件来完成安装,并且还可以与Trello 集成。
它就这么简单,分三步。
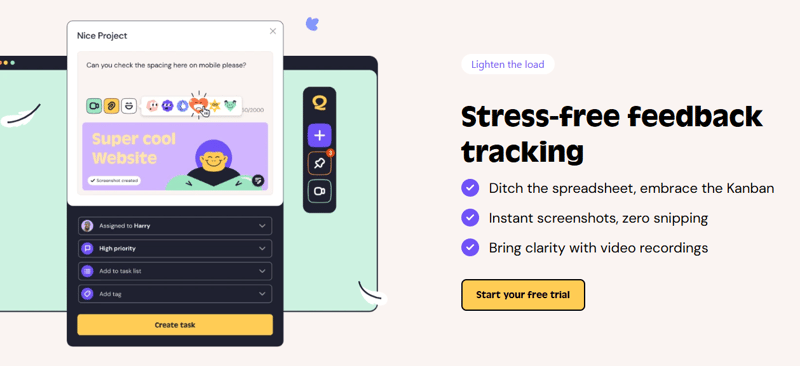
他们为你网站提供了一个快速且可靠的小工具,可以用来提交带有截图和屏幕录制的 bug 报告,从而提高开发效率。还有更多好处等你来体验:
⚡ 用户友好的看板风格界面。
⚡ 实时视频录制和跟踪。
⚡ 捕捉 JavaScript 错误并提供详细的用户设备信息。
⚡ 使用内置评论和自动 URL 捕获功能轻松协作。
两个简单的应用场景可以是为网站收集用户反馈和在网站上实时贴便签。
你可以观看这个视频来了解更多关于QualityHive的内容。
它省时,操作简单,体验好,非常实用。
此处略去部分内容
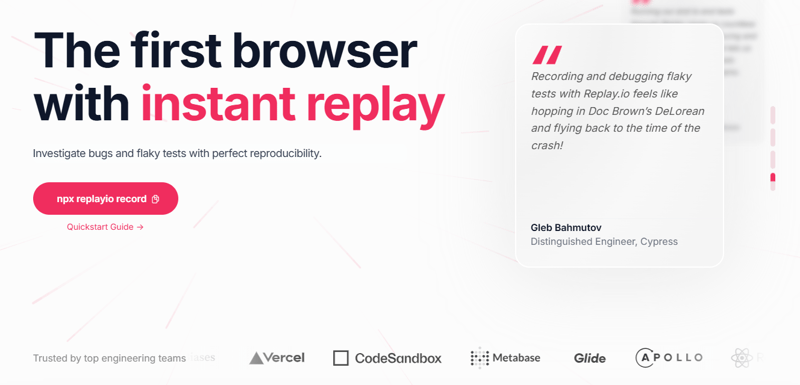
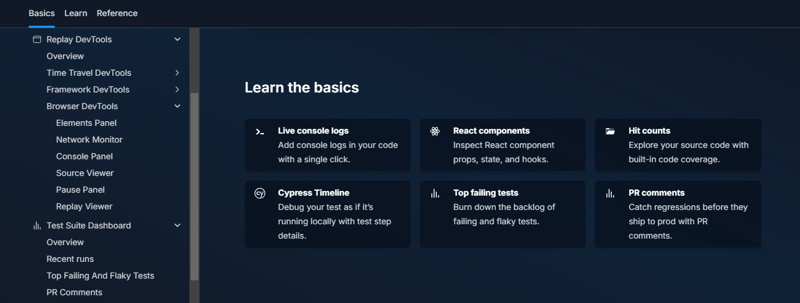
2. Replay - 第一个支持即时回放的浏览器。回放是第一个确定性的浏览器工具。一旦捕获到任何错误或不稳定的测试,任何人都可以使用开发者工具检查它,而不需要在本地环境中重现。
它就像查看打印的信息那样简单,但比使用断点暂停更厉害。
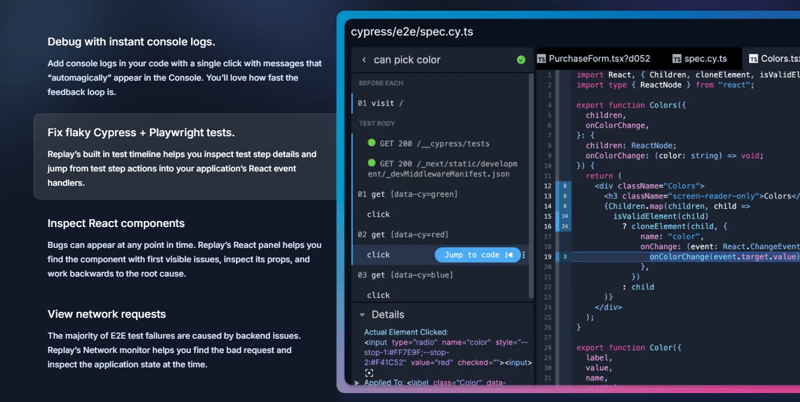
⚡ 通过即时控制台日志进行调试,
⚡ 修复 Cypress 和 Playwright 测试中的不稳定问题,
⚡ React 面板帮助您找到首个显示问题的组件,检查其属性并追溯到根本原因,
⚡ 大多数端到端测试失败源于后端问题,这表明 Replay 的网络监视器帮助识别错误请求并检查应用程序状态。
要开始使用,请使用 npm i -g replayio 安装 Replay 命令行工具。接下来,运行以下命令打开 Replay 浏览器并开始录制过程。
回放IO 记录 https://first.replay.io进入全屏模式,退出全屏模式
它会提示你用 Google 登录你的 Replay 账户,并安装 Replay 浏览器(如果还没有安装),然后打开该浏览器开始录制视频。
之后,你会得到一个 URL,你可以用这个 URL 通过 Replay DevTools 查看你的应用。
顺便说一句,Replay 是一个开源项目,你可以查看官方文档在这里。
看看回放视频 🔥
此处内容缺失
3. Ghost Inspector - 自动化网站测试工具。Ghost Inspector 是一个基于 web 的无代码/低代码自动化测试和监控平台,它帮助开发人员和 QA 工程师管理网站和 web 应用的总体性能。
你可以将它们记录在测试服务器上,并在代码变更时通过我们的 API 执行它们,或者将它们记录在生产环境中,并按照设定的时间间隔自动运行,以持续检查问题。
你可以通过观看这个演示视频来了解这个概念哦!
它还为经验丰富的质量保证工程师提供了更高级的测试工具,如对 JavaScript 的支持以及与持续集成(CI)的集成。
……
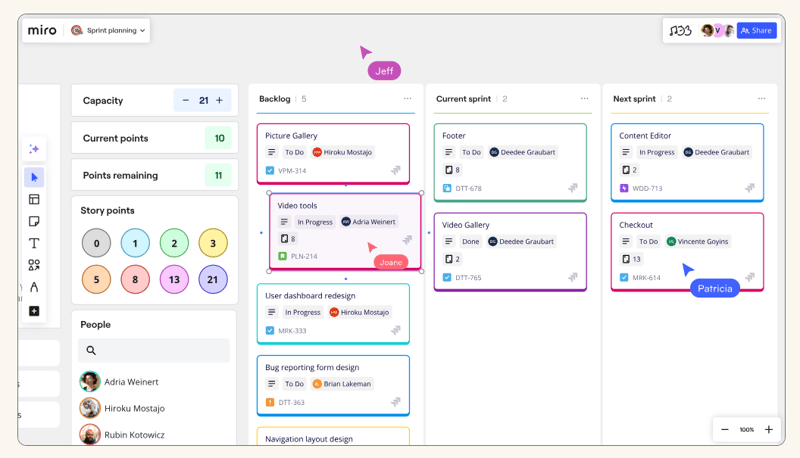
4. Miro AI - AI驱动的可视化工作空间。Miro 是一个由人工智能驱动的视觉协作平台,它将团队聚集在一起,以便协作并更快地做出决策。其智能画布和互动工具使得任何人都可以轻松完成各种任务,从旅程映射到绘图,再到其他更多工作。真是太酷了!
观看一下快速示例,就能大致了解内容。
对我来说,智能画布这个概念确实挺新鲜的。
你可以让AI利用你的头脑风暴和想法来创建产品简介和概要,推动工作进展,而无需任何复杂的要求。你所需要做的就是分享画布上的内容,剩下的就让Miro AI来处理吧。
看看视频,了解那个画布!
这里有智能模板和集成,还有一个学院教你各种关于Miro的知识。
点击图片查看原图。
你也可以去miro.com/miroverse看看别人用Miro做了啥。
虽然它不是开源的,但绝对会让你眼前一亮。
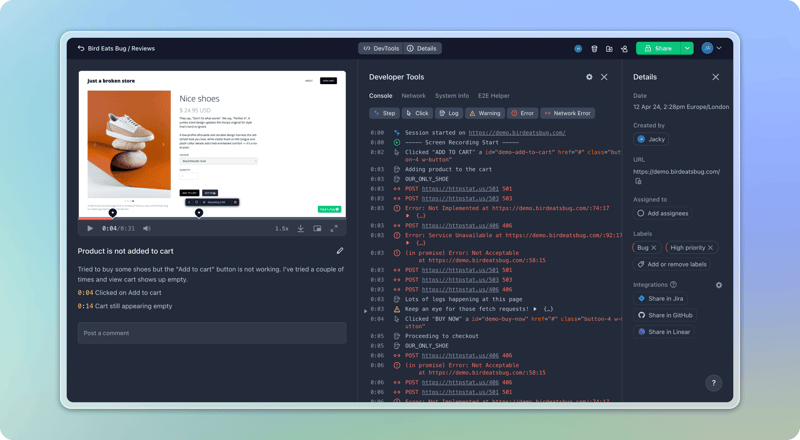
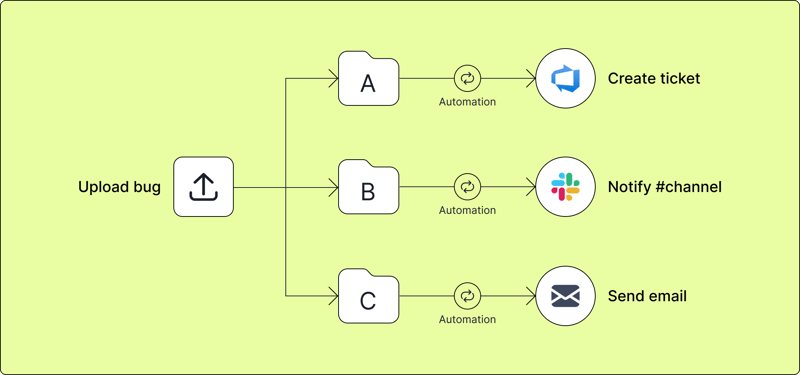
5. Bug Capture - 更快地解决 bug 问题
它之前叫“鸟食虫”,BrowserStack 收购后改名为 Bug Capture。这个工具能记录您的屏幕并附加技术日志,几秒钟即可生成详尽的 bug 报告。
它作为一个浏览器扩展和 Web SDK 插件提供,只需一行代码即可将 Bird 录音器嵌入到您的网页中,让任何人都可以使用 Bird 报告 Bug,即使他们没有账户。
它记录了“屏幕录制”、“点击和键盘输入事件”、“控制台日志信息”、“网络请求日志”、“系统信息”等。参见错误报告示例。
最好的一点是你可以通过集成来自动化这个 bug 报告流程。如果你感兴趣的话,可以看看文档。
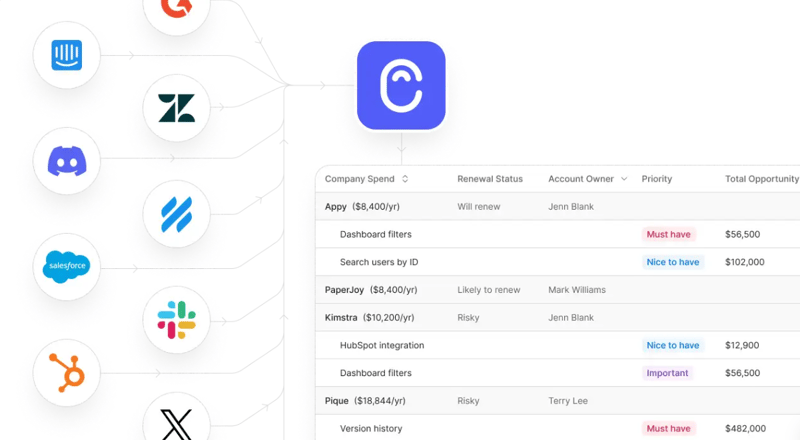
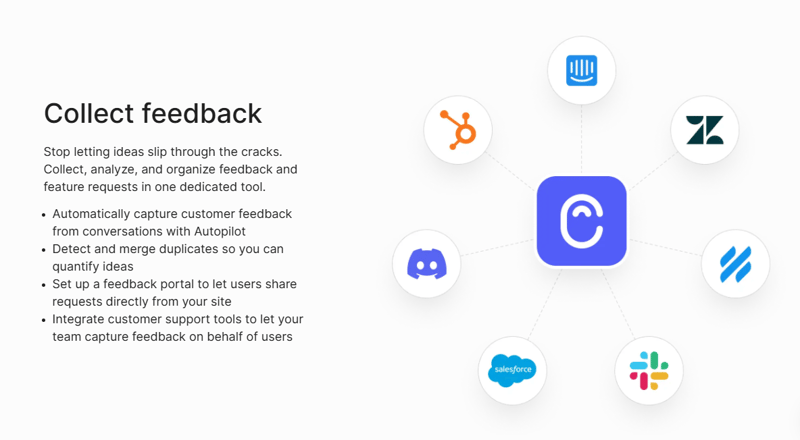
6. (Canny)- 全面的客户反馈平台
Canny 是非常受欢迎的工具之一,它可以帮助你集中管理所有的反馈,决定接下来要优先开发的功能,并让每个人都能及时了解最新情况。
你可以使用集成工具来收集反馈,分析反馈,优先处理请求事项和分享更新。

但主要原因是我在这里提及它的原因是因为它具有强大的AI特性,可以将反馈管理自动化。
⚡ 自动捕获并合并客户对话中的重复反馈内容。与 Intercom、Help Scout、Zendesk、Gong 等工具和更多服务集成。
⚡ 自动回应反馈,提出后续问题。这会帮助你更清楚地了解问题所在。
⚡ 你可以不再花时间在无尽的评论链上。只需用评论摘要突出要点,这样就能更好地把握用户的需求。
你可以在这里查看如何安装 Canny 文档。如果你想了解更多详情,可以看看这个视频哦!
7. Jam AI - 一键报告 bug
这是一瓶美味的果酱
报告一个 bug 往往是一个漫长的过程,你可能会遗漏解决 bug 所需的重要信息。这就是为什么开发者更倾向于使用 Jam。
它自动收集工程师需要的所有调试信息,包括控制台日志、设备规格、网络日志和AI调试工具。
观看这个视频,了解Jam是如何运作的!
它也与很多流行工具(如 GitHub,Jira,Notion,Slack)配合使用,所以你完全不用改变现有的工作环境。
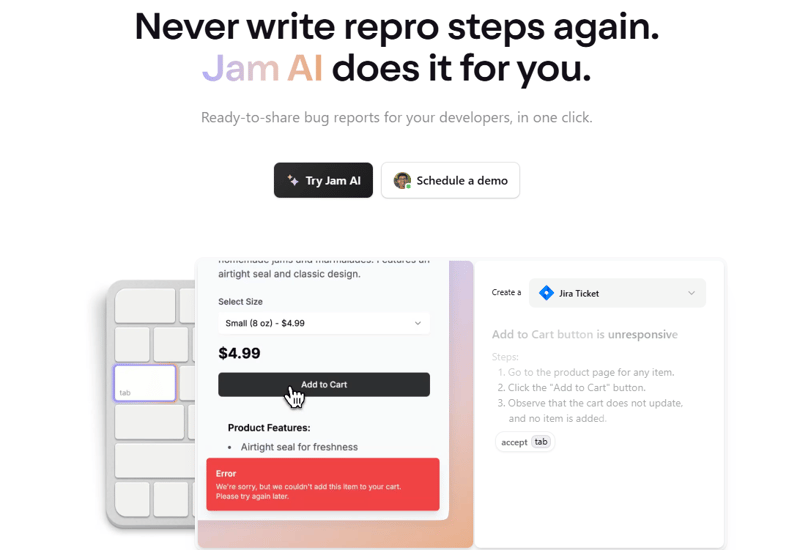
但介绍 Jam 的主要原因是因为他们最近推出的 Jam AI 项目,你可以去 jam.dev/ai 探索。
⚡ 它会自动录屏并抓取日志。
⚡ AI 会自动生成标题、描述和详细的复现步骤。
⚡ 你可以立即在 Jira、Linear 或 Notion 中提交 bug。
一键创建票据可以节省大量拷贝粘贴的时间。
还有很多其他的事你可以自己去发现,不然就太啰嗦了。
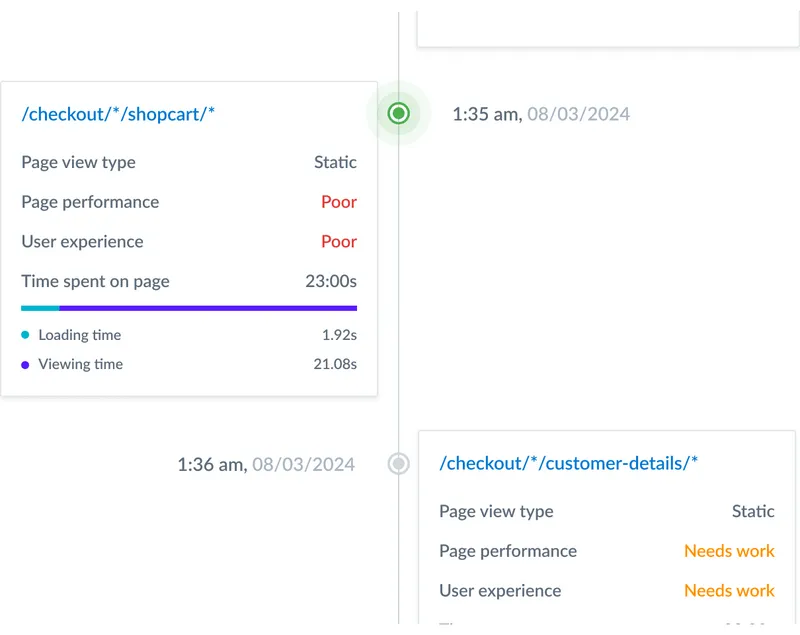
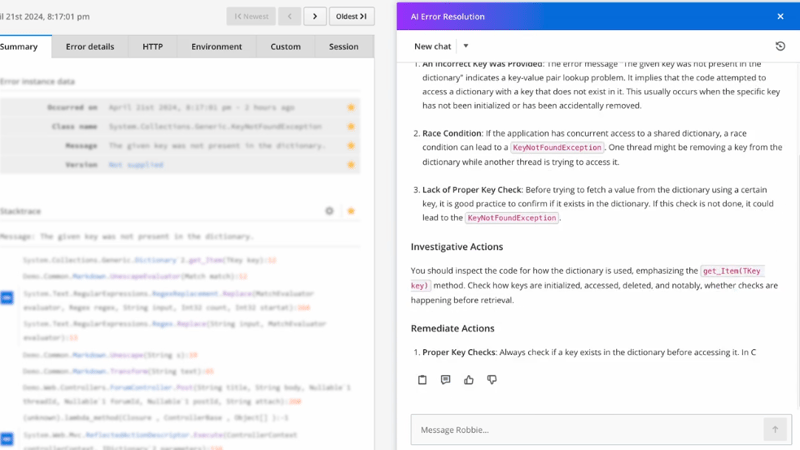
8. Raygun - AI错误排查与解决
Raygun 是一个帮助开发人员迅速找到并修复软件错误的工具。它实时监控应用程序的状态,在检测到崩溃或性能问题时,向团队发出警报,并提供详细的诊断信息,使问题更轻松地被解决。
⚡ 支持所有主要语言和框架,采用轻量级的 SDK 和代理。提供详尽报告来诊断问题并提升性能。
让我们来优化性能吧!
⚡ 与 Slack、Github、Jira、Bitbucket 等工具的内置集成。
⚡ APM(应用性能监控系统)通过详细分析网络请求来帮助你快速找到并解决后端问题。它提供根本原因分析、线程追踪以及代码级别的洞见,让你更快解决性能瓶颈。
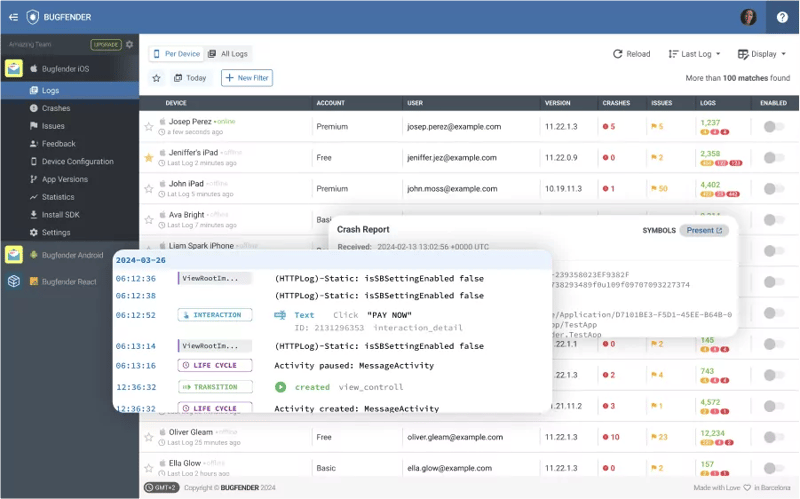
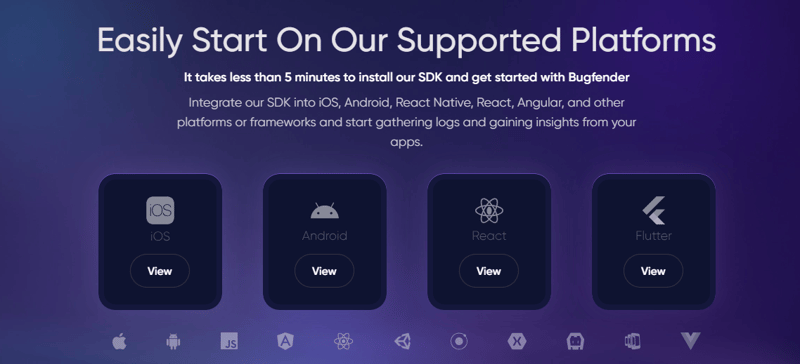
9. Bugfender — 应用日志与监控工具。
Bugfender 能提供来自世界各地每一台用户设备的实时洞察,因此你可以提前发现并优先解决这些问题。
想象你开发了一个移动应用,在某些设备上遇到了一个小的非关键性错误,但应用没有崩溃。当你将 Bugfender 集成到你的应用时,你可以远程收集这些设备的日志信息,而不需要用户做任何操作。
不同于简单的服务器日志或仅提供崩溃报告的工具,Bugfender 捕获每一个问题,即使是那些不会导致崩溃的问题,这种日志称为远程日志。
⚡ Bugfender 提供你需要的所有细节来修复问题,包括用户操作、日志、堆栈信息和设备详情。
⚡ 闪电般地,Bugfender 采用以设备或者用户为中心的方法,让你可以深入分析特定设备或用户的日志。
他们为各大主流框架都提供了 SDK,因此更简单。可以去这里阅读:文档。

Bugfender 是一个开放源代码项目,你可以在这里查看:GitHub。
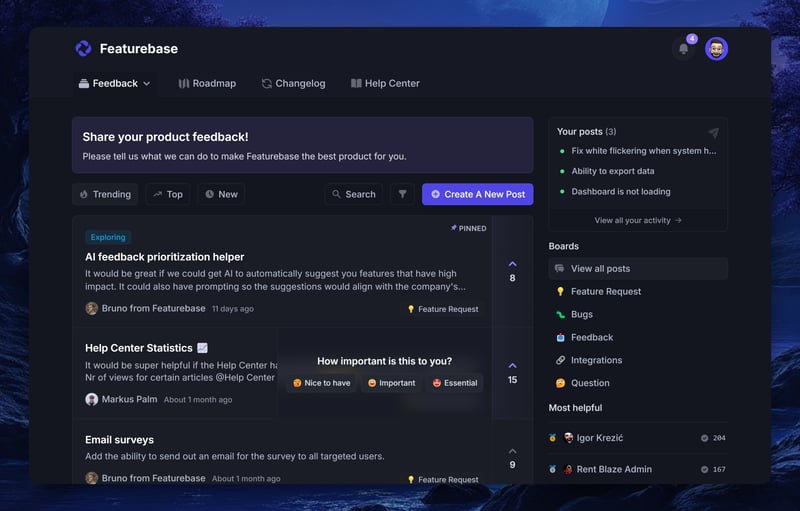
10 Featurebase — 一个现代化的用户反馈平台。
Featurebase 就像一个集中你所有产品反馈的地方,但它更加强大,功能更全面。
它有很多实用的功能,比如:
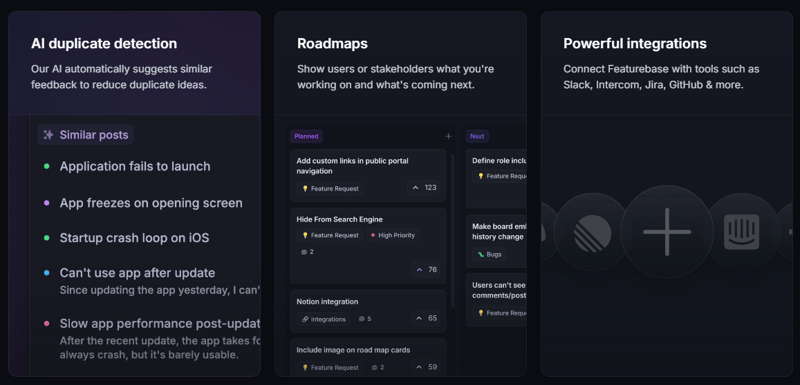
⚡ 你将获得 反馈论坛页面,应用内反馈组件,AI重复内容检测(自动建议相似反馈以减少重复建议),自动电子邮件更新 等更多实用工具。
⚡你可以管理并优先处理,让AI为你提供任何主题的简洁摘要,并在请求被添加到你的待办事项列表之前进行分类处理。
分诊 (fēn zhěn)
问AI
⚡ 你将获得一个独立的变更日志页面,应用内变更日志组件,通知邮件提醒,版本分段,40多种语言的翻译,甚至还可以通过自定义API进行个性化设置。
⚡ 你将获得一个知识库,灵活的无代码调查问卷,触发条件功能,甚至还有数据分析。
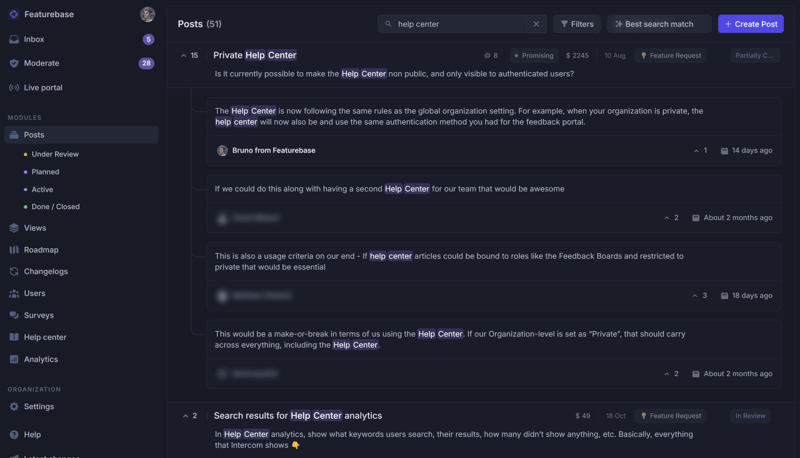
⚡ 他们重新打造了整个搜索功能,使其也能搜索评论并高亮显示相关关键词和内容。这真的很有用,可以轻松找到需要的内容。
有这么多的自定义选项,简直需要一个完整的博客才能讲完所有细节。请自己探索一下。
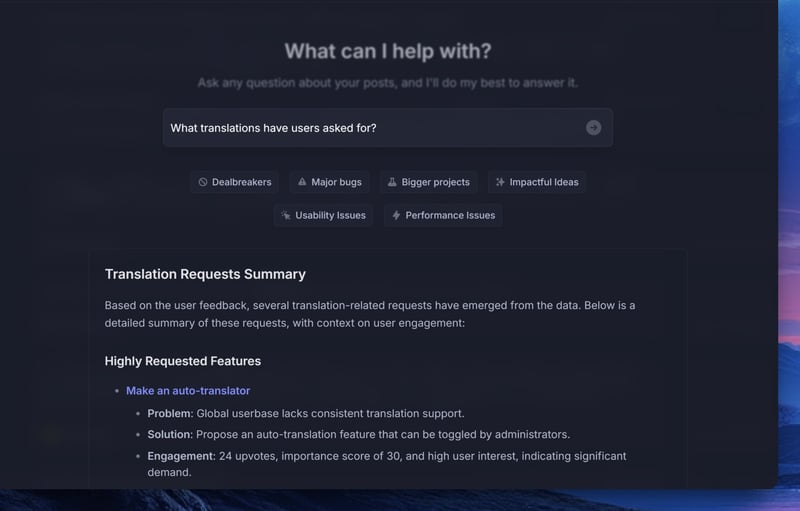
关于AI,他们在这一领域也有很强的功能,比如AI搜索结果总结。可以通过点击这里了解更多详情。
快来看看 Featurebase 🔥 (https://www.featurebase.app/)
我查看了许多工具,但很难决定该选择哪些工具。
这里还有些可能更棒的,甚至比上面列出的还好。
BugHerd- 在网站上直接提供简单的视觉反馈功能。客户点击、评论,生成包含截图和技术细节的任务。Upvoty- 一站式用户反馈平台,收集用户反馈和点赞。功能包括反馈板块、路线图和变更日志。Backlog- 云端项目管理和问题跟踪工具,尤其适合开发团队。提供任务管理、甘特图、看板和缺陷跟踪。Noibu- 实时检测网站上影响收入的错误情况。Katalon TestOps- 连接测试自动化和 DevOps 的编排工具,形成共享反馈循环。Rapidr- 在敏捷开发周期中捕捉、记录、管理和解决缺陷的问题。Userback- 允许用户直接从网站或应用程序报告缺陷。捕获截图、评论和技术数据。Zoho Bug Tracker- 帮助团队跟踪缺陷和问题。提供可自定义的工作流程、报告以及与 Zoho 应用程序的集成。Rollbar- 错误跟踪工具,帮助开发人员实时监控和修复问题。提供详细的错误报告,包括堆栈跟踪信息和用户上下文。Bagasura- 简单的缺陷跟踪工具,设计供团队使用,以报告和管理缺陷。提供任务分配、状态更新和与其他项目管理工具的集成。Linear- 流行的项目跟踪和项目管理工具之一。Monday- 工作操作系统,允许团队计划、跟踪和管理项目,提供定制工作流和集成多种工具。
我知道在其他博客上还有很多你可以找到,但这些已经足够让你上手了。
这些工具确实能让过程变得简单一些(即使只是稍微简单一点)。
对我来说,一个具有实用AI功能的工具,能够自动化工作流程的自动化并减少繁琐的手动任务,会比普通工具更好。
我希望你找到了有用的信息吧。
祝你今天过得愉快!下次聊 :)
| 你可以查阅 我的作品集 在这里。 感谢阅读!🥰 |
   |
|---|
GIF
共同学习,写下你的评论
评论加载中...
作者其他优质文章