用Three.js打造我的个人作品集网站
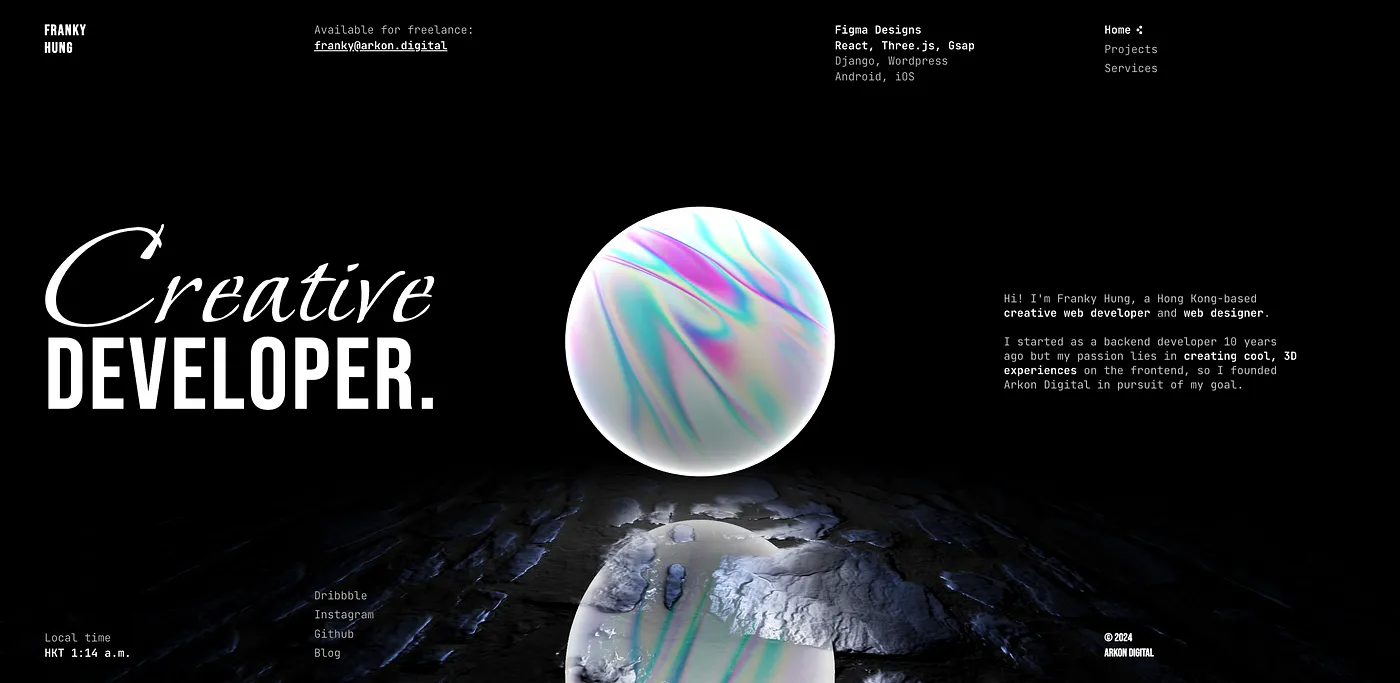
玩 Three.js 已有几年了,我仍然热情满满!最近刚发布了我最新的个人作品集网站,展示了我精选的一些过去和现在的项目,特别是那些用 Three.js 编写的。去看看,随便玩玩吧!感兴趣的话可以访问我的网站:https://arkon.digital/
当我终于完成了这个网站时,那一刻充满了喜悦和满足感。这花了我整整两个月的时间,绝对不是一件容易的任务。制作这个作品集真是一段精彩的旅程,它绝对值得放在我自己的作品集中!让我和你分享我的设计过程以及在这过程中学到的一些关于Three.js的酷炫东西。
设计流程我的设计流程很简单:先做个灵感板,做些探索,最后在 Figma 上为我的页面做高保真设计。
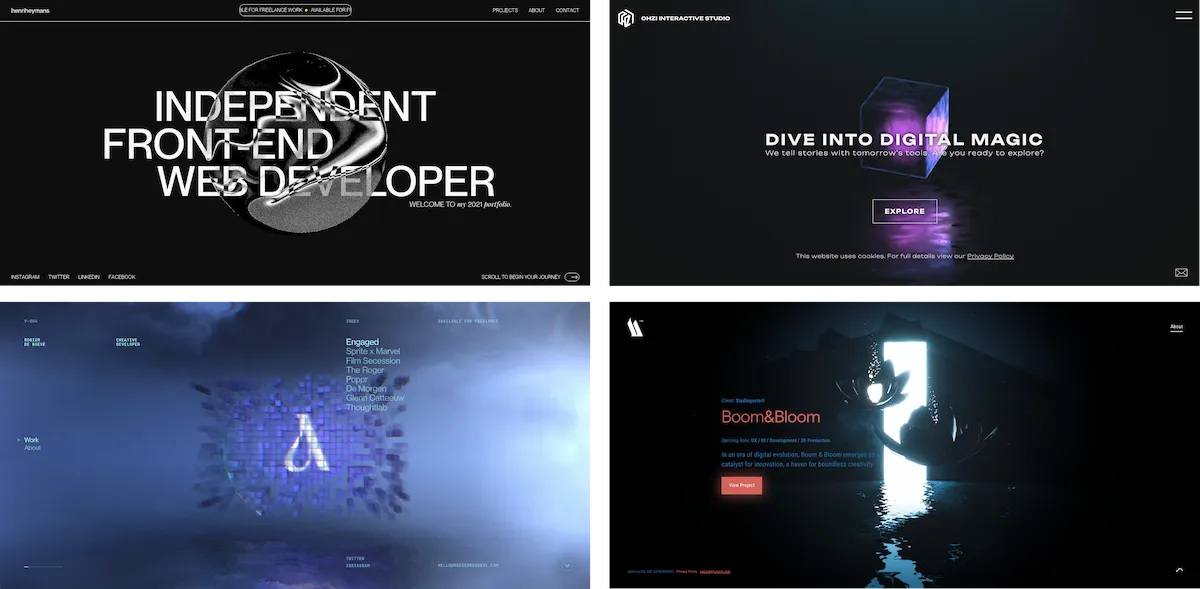
我看了好几个作品集网站,对喜欢的做了截图,下面是一些我喜欢的例子。
我真的喜欢来自OHZI Interactive Sudio的那种逼真的反射效果,真的很漂亮。它看起来像粗糙的地板上有些反光的补丁。中央的立方体也很吸引人,里面有一个会随着时间变化颜色的光源,透过像玻璃一样有纹理的表面透射出来。
罗杰作品集中的创意和工艺简直让人惊叹。每一个细节都设计得非常完美,整体体验简直太棒了。用立方体矩阵展示图像的想法被完美地实现了。那神秘的雾气和透过其中的光效是怎么做到的,真想知道。
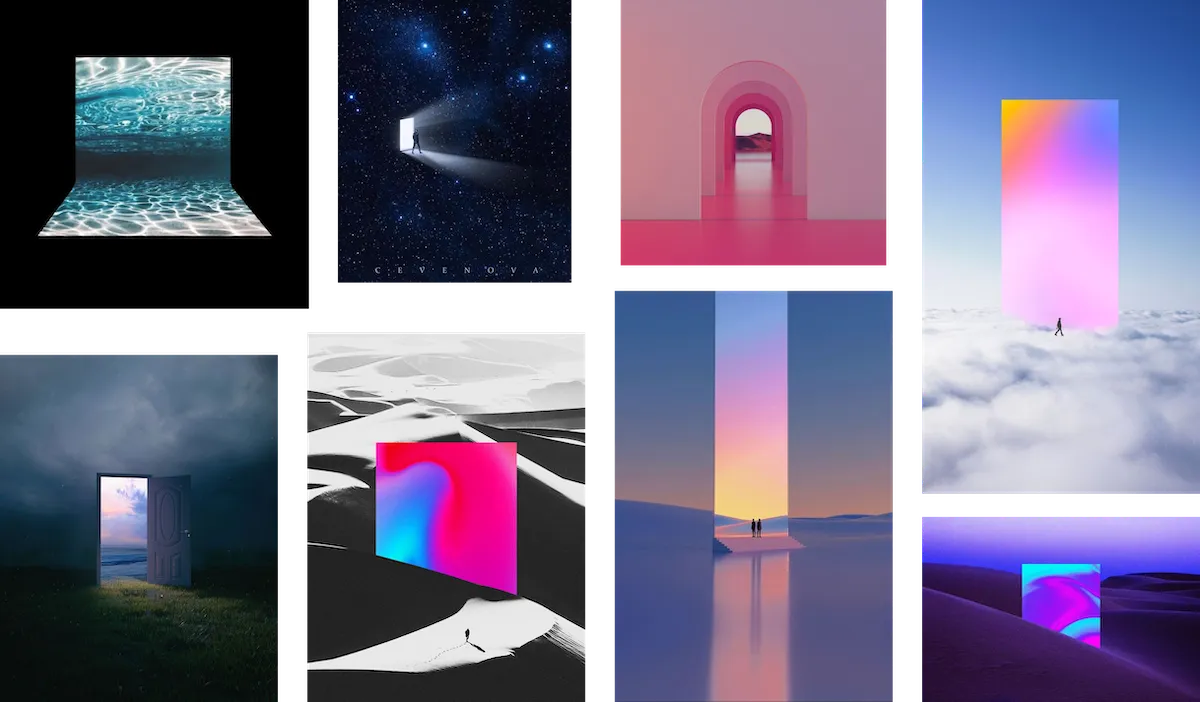
我在 Pinterest 上也找到了一些关于场景特效的灵感。
最初,我有一个为我的作品集的每个部分创建独特3D环境或世界的想法,这些部分并通过传送门连接。所以我去Pinterest找了找,找了一些惊艳的传送门艺术作品。
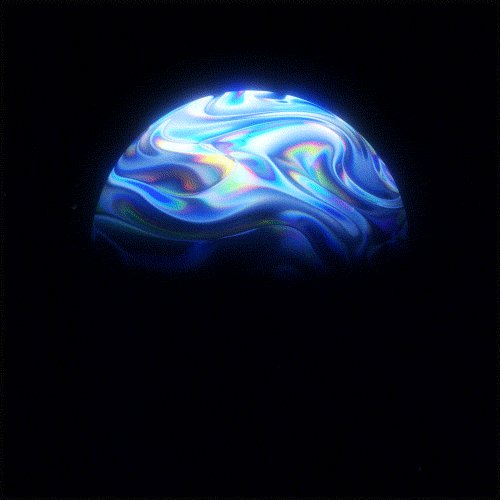
这确实是个很酷的想法,但我很快打消了这个念头,因为我意识到这会耗费大量时间和精力。我决定做些更有实际意义的事情:一个用自定义着色器渲染的简单几何图形。发现这个图钉后,我立刻就被吸引了:
五彩斑斓的木星延时摄影视频!
这看起来真是一个超酷的效果!这也是我开始尝试用着色器探索来实现这个效果的时候。
着色器探索之旅做完首页的草图后,我就开始捣鼓着色器了。
底部的那个灰色圆圈就是那个添加了阴影效果的球要放置的地方。
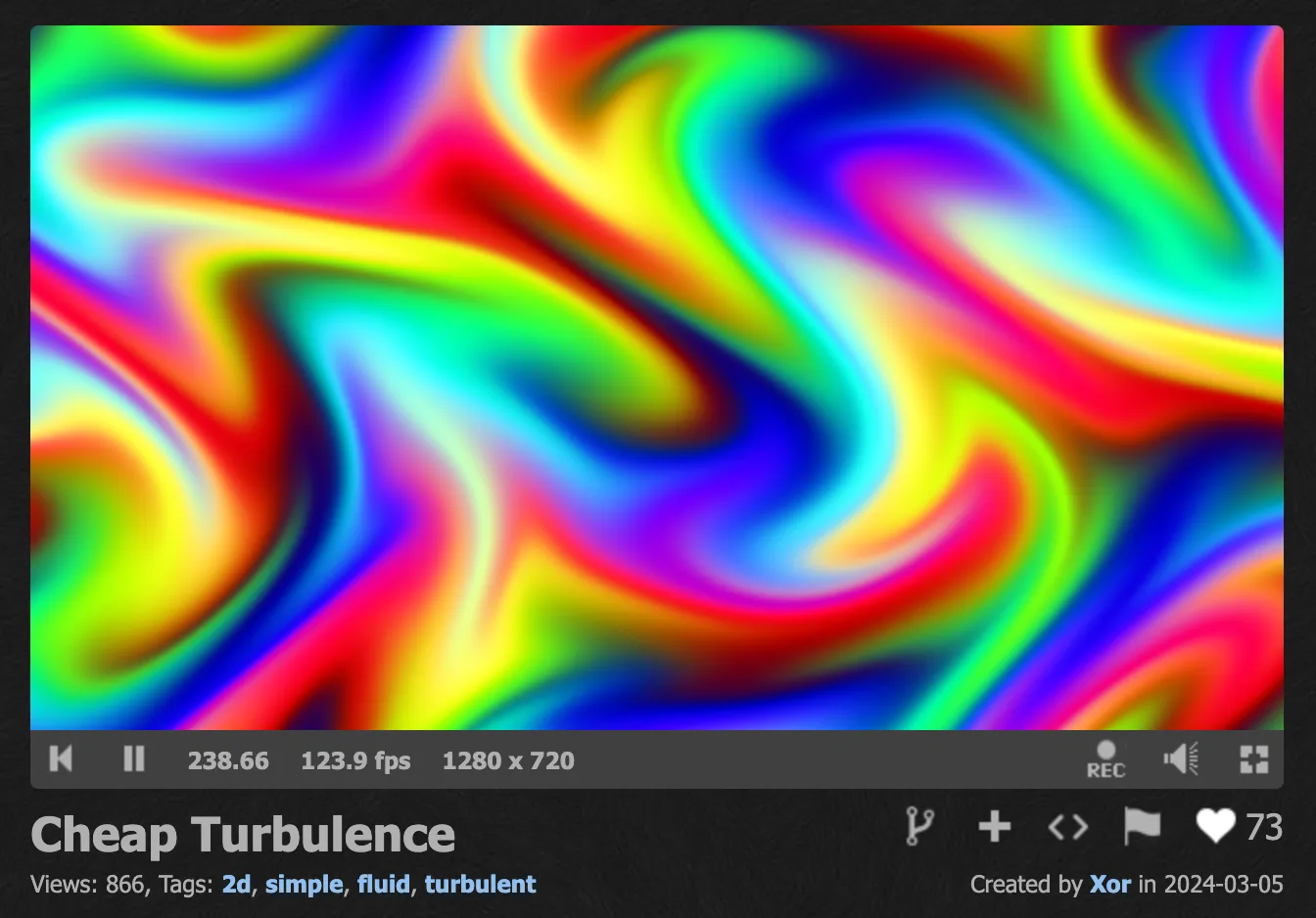
Shadertoy 通常是我寻找灵感的地方。有时候运气好的话,你可以找到可以直接插入到你场景中的完美着色器。这次运气不是很好,但我找到了一个类似的效果的着色器(https://www.shadertoy.com/view/lXXXzS),我觉得我可以从那里开始。
这真是个挺酷的湍流效果,用一些简单的变换做出来的。图案不断变化,然后又回到最初的模式,重复这个过程无穷无尽地重复。
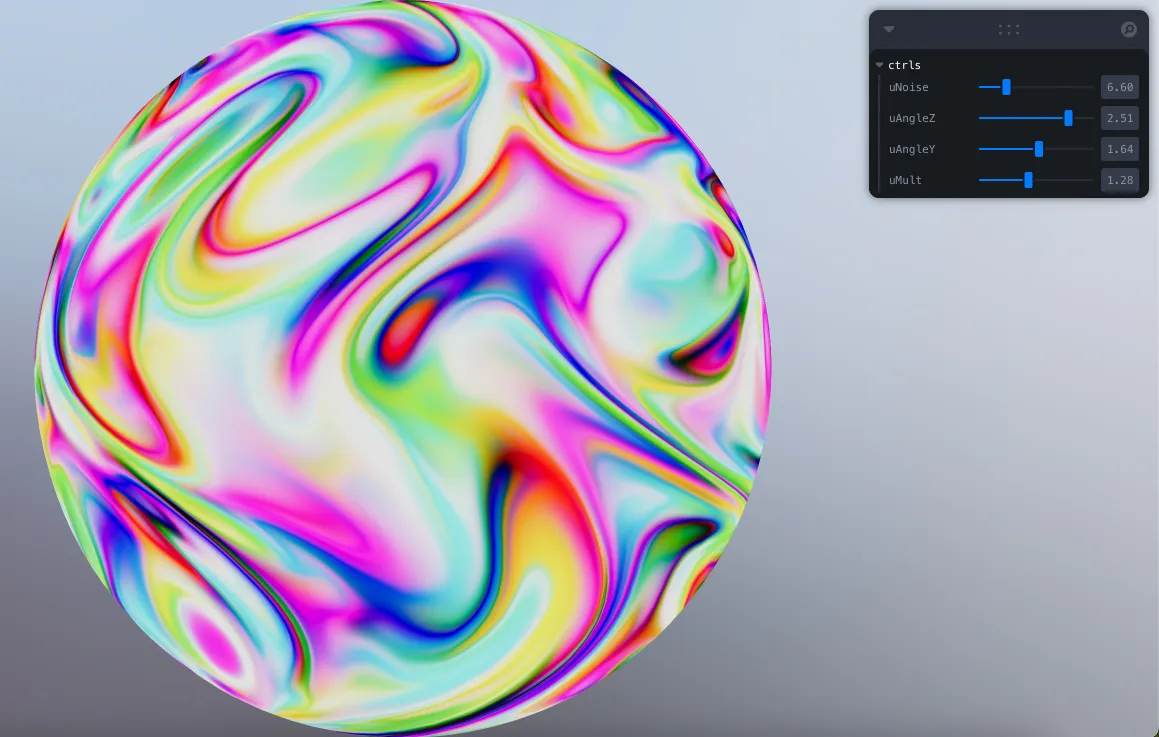
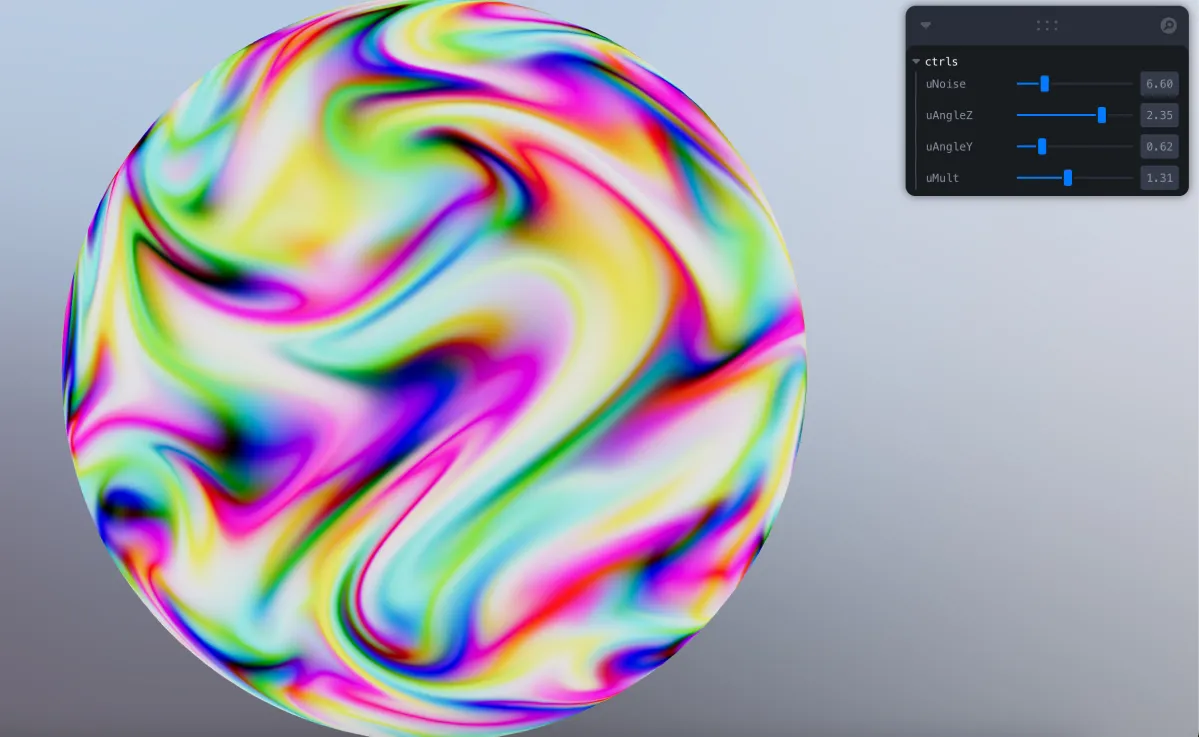
从那里我开始尝试开始修改glsl代码,调整各种参数,修改变换,得到了这些相当酷的图案,瞧瞧:
但是无论我多么努力,图案总感觉离目标效果差了一点。在还没浪费太多时间前,我只好放弃了(我只是个业余着色器爱好者🥲)。这绝对是我将来还想再挑战的任务。如果你会做这个并且有兴趣的话,可以在shadertoy上分享一下。我超级期待看看你的成果,并且会非常佩服你👏膜拜!
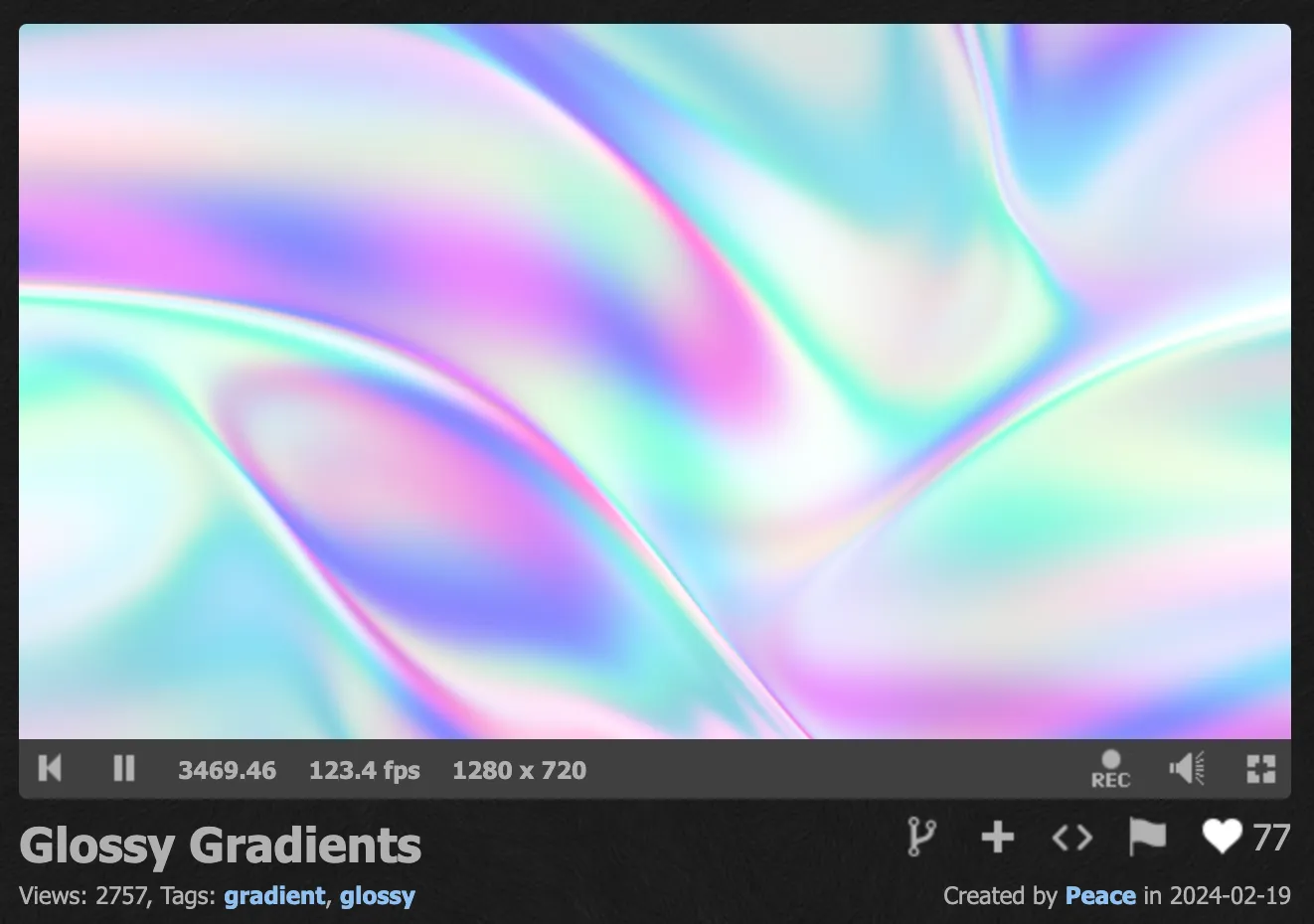
最后,我最终选定另一个同样迷人的着色器,它有一种糖果般的光泽渐层,我特别喜欢。
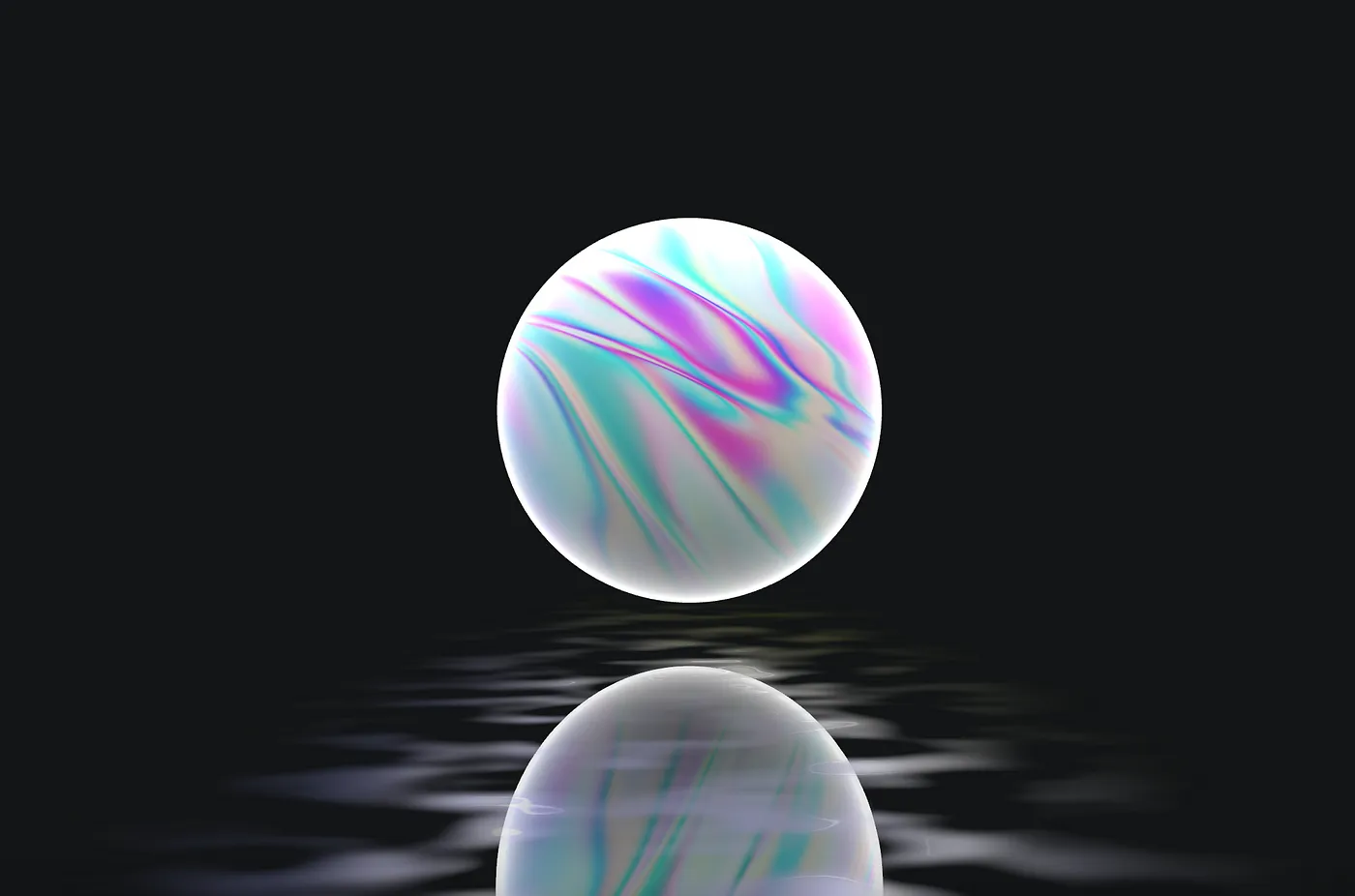
在将其应用到球体上并对glsl进行了一些调整之后,这是我threejs场景的第一个版本。
最初,我使用了threejs插件自带的Reflector类,向其提供了自定义的顶点和片段着色器,从而生成了如上截图所示的效果。正如你可能猜到的,我使用了Perlin噪声来生成镜子上的纹路。我预先渲染好的粗糙度贴图,通过sampler2D uniform传递给着色器。简单来说,上述效果就是通过glsl中的mix函数实现的,将镜子平滑区域的颜色与粗糙区域的模糊化颜色进行混合。
尽管效果已经很好看了,但还不够真实。接下来,我在球体上添加了菲涅耳效果,将球体的颜色在反 y 轴方向变暗以模拟上方的光,并调整了分形纹理。
到那一点时,我对球体的外观已经相当满意,但镜像图案仍然让我有点失望。我想如果我使用类似粗糙地面或带有正确法线和光照计算的墙面这种实际纹理贴图,镜像图案应该会显得更真实。
查看了 Reflector 的源代码后,它并不支持使用自定义材质。这意味着我需要扩展 Reflector 类以使用 MeshStandardMaterial 而不是 ShaderMaterial。使用 PBR 材质的好处在于光照计算是内置的;我不需要重新造轮子。然而,现在我需要扩展 MeshStandardMaterial 并在 onBeforeCompile 中添加显示镜像场景的代码。这并不是大问题。
为了获得逼真的纹理效果,我使用了来自polyhaven的这种版本的岩壁,并调整纹理偏移,直至满意的位置。虽然我实际上下载的是位移贴图(因为它对比度更高,并且我进一步增强了它的对比度),并将这些贴图应用到我的MeshStandardMaterial。经过一些调整,最终你在我作品集网站上看到的场景就是这样。
岩石墙面的纹理用作镜面反射物体的粗糙贴图
我对最终的结果感到相当惊讶。在纹理较暗的地方,粗糙度值比较低,因此反射面主要反射球体颜色,但仍保留了一点纹理颜色,就像透过一层静止的水面。这种岩石般的纹理,真的让人感觉岩石像是半浸在水中。岩石边缘的亮反射也大大提升了整体的真实感。
到目前为止,我只介绍了首页。如果我要详细介绍这个项目,还有很多内容可以讲,比如页面过渡与球体转换成由蓝色点构成的效果同步。不过现在我得走了,下次见!祝你编程愉快~
共同学习,写下你的评论
评论加载中...
作者其他优质文章