使用Jupyter Lab、Typescript、LangChain.js 和 Ollama 快速搭建AI原型开发环境指南
这是我的文章系列的第二篇,讲述我在AI辅助开发中的经历。
在这系列文章的开头部分,我概述了最近的变化,这些变化让我们能够轻松地使用Typescript来构建和开发AI应用程序。
还没看过第一部分吗?这就是这个项目的全部内容:在未来几个月甚至几年的时间里,我的目标是尝试新的AI模型和工具,并分享我学到的所有东西。我将公开地进行很多实验,并展示我旅程中的重要里程碑。你可以把这些知识应用到自己的实践中。
在这篇文章中,我将向您展示如何安装Jupyter Lab和我们快速原型制作所需的所有工具。您只需设置一次,我会一步步解释。完成设置后,您就能跟着我一起做我未来所有的实验了。(所以这绝对值得一试 :)。)
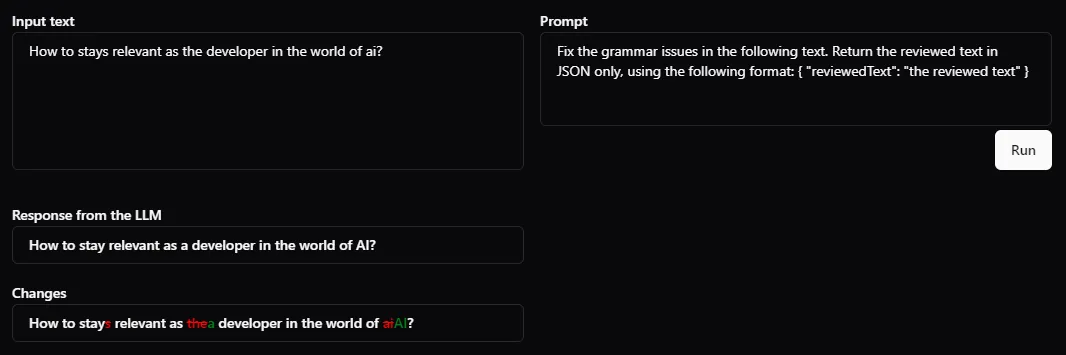
例如,在本系列文章的接下来的部分中,我会详细解释我如何构建“文本审查应用”等等。
我的流程如下,用于AI工具的开发:
- 一个基于 Typescript 和 Jupyter Lab 的 AI 工具原型环境,用于快速创建 AI 工具原型。
- 我扩展原型代码,并基于此创建一个 store。在 React 应用中,我使用 Zustand React store,在 Angular 中,我使用 NgRx 的 SignalStore,在 Jupyter Lab 中,我使用 Zustand Vanilla stores。这些 store 解决方案有很多共同之处,因此我可以复用相同的 selector、effect 和 updater 代码。
- 我在 Nx 单一代码库中构建一个 Angular 或 React 应用或智能组件,该应用使用 store。在 React 应用中,我使用 Shadcn UI,在 Angular 应用中,我使用 spartan/ui,它是基于 Shadcn 的。因此,我可以在 Angular 和 React 中使用几乎相同的 app 架构。
以下是我基于 的 Typescript 的 AI 工具原型环境中的最重要的工具:
- Jupyter Lab 基于 web 的交互式开发工具
- Deno Typescript/Javascript 内核 用于 Jupyter 笔记,它让我们可以使用 Typescript 创建 Jupyter 笔记
- Ollama 用于本地运行大语言模型
- Langchain,一个构建基于语言模型的应用程序的框架
我还将说明如何安装以下包管理器以及它们中最重要的一些命令。
- Chocolatey Windows 软件管理工具,我们用它来安装 Python 和 Deno
- pip,Python 的包管理工具 (pip),我们用它来安装基于 Python 的包,例如 Jupyter Lab 这样的工具,并且我们还会用它来安装其他 Python 工具,比如 Chroma DB 向量数据库
如果你按照本文中的步骤操作,你就能在本地的 Jupyter Lab IDE 中运行“文本审查器 app”的原型(可下载的 Jupyter notebook),你也将能够基于我的示例开始创建你自己的 app 原型。
最初,当我开始做实验时,我创建了一个简单的Angular应用,并在主组件的构造函数中编写了实验用的人工智能代码,并将输出打印到控制台。我发现这种方法对于简单的实验效果很好,当我有一个明确的计划来构建某个东西,并且不想对多种模型、提示或代理网络进行实验时。然而,在更复杂的实验情况下,这种方法存在一些局限性,特别是在更复杂的实验中。
- 整个实验代码是一次性执行的,如果我想将其拆分成多个部分并分别运行,我需要界面控件,或者我必须注释或取消注释代码的某些部分。在 Jupyter 中,我们可以轻松地复制一个笔记本。如果我想尝试一个新的 AI 工具,我可以克隆我的笔记本并更改提示或模型。然后我可以并行运行我的笔记本,并将结果进行对比。
- 包管理:在 Deno 中,这是自动完成的,我只需写一个
import语句,Deno 就会自动下载并存储 NPM 或 Deno 包。不需要package.json或node_modules目录。一旦 Deno 下载了某个特定版本的包,我们就可以在所有的 Jupyter 笔记本中使用它。 - 在 Jupyter 中,如果需要带有 RAG(检索增强生成)的自定义代理,我可以直接访问包含额外知识的本地文件。我们也可以在 Angular / React 应用程序中这样做,但更具挑战性,因为我们需要某种方式来访问本地文件。
- 我们在 Jupyter/Deno 中创建的 Typescript 代码是便携的:可以在前端项目中使用,也可以在后端中使用。我认为对于实验来说,Jupyter 和 Deno 是完美的选择,而在原型设计阶段,我们应该创建一个 Angular 或 React 应用程序。这些原型可以有效支持单个用户或小型团队的工作。然而,当我们的目标是将原型转换为实际服务时,我们需要将一些代码移至后端,以控制资源和成本(例如 API 访问和费用)。
- 最后,我认为使用 Jupyter 笔记本的最大好处是:它就像一个交互式的文档,代码本身、代码的输出和解释(用 Markdown 表示)都在一个地方(彼此相邻),因此非常适合向其他开发人员解释 ML / AI 概念。
现在我们开始搭建快速原型环境吧!记住,你只需要设置一次哦 :)
配置:Chocolatey:巧克力(若需要,可在脚注或文中解释Chocolatey为何物,以便不熟悉的中文读者了解) 在 Windows 上安装 Chocolatey CLI正如我之前提到的,Chocolatey 是一个面向 Windows 的软件管理工具,我们将用它来安装 Python 和 Deno。我们需要 Python 来安装和运行 Jupyter Lab,而 Deno 则为 Jupyter Lab 提供了 Typescript 支持。
如果你使用 Linux,跳过这些步骤,直接进入“在 Linux 上安装 Python 和 Deno”这部分。
要安装 Chocolatey,请从以管理员身份运行的 Command Prompt 中执行以下命令:来源
@"%SystemRoot%\System32\WindowsPowerShell\v1.0\powershell.exe" -NoProfile -InputFormat None -ExecutionPolicy Bypass -Command "[System.Net.ServicePointManager]::SecurityProtocol = 3072; iex ((New-Object System.Net.WebClient).DownloadString('https://community.chocolatey.org/install.ps1'))" && SET "PATH=%PATH%;%ALLUSERSPROFILE%\chocolatey\bin"此命令会下载并执行远程的 install.ps 脚本,因此在运行前,请确保你已经确认其安全性。
相关文章:Chocolatey 安装指南:安装 Chocolatey CLI
最重要的巧克力 CLI 命令choco list -localonly: 查看本地已安装的包choco install PackageName: 安装某个包(您可以在社区包仓库中浏览可用的包)choco upgrade PackageName: 升级某个包choco uninstall PackageName: 卸载某个包choco outdated: 列出本地已安装且有更新版本的包
在提升的命令提示符窗口中,运行 choco install python 安装 Python 这个软件。然后运行 refreshenv 命令来刷新 PATH 等环境变量。现在当你运行 python --version,会看到 Python 的版本。
运行 python -m pip install -U pip ,以此来更新 Python 的包管理器 pip。
然后安装 Deno Typescript 核心。
choco install deno使用 Linux
在 Linux 上,你可以使用你的发行版自带的包管理器来安装 Python。然后可以运行命令 python -m pip install -U pip 来升级 pip 这个 Python 包管理器。
然后安装 Deno 的 Typescript 内核和 Pnpm。
curl -fsSL https://deno.land/install.sh | sh运行此命令以从 deno.land 安装脚本并执行它
在运行这些远程脚本文件前,你应该先检查一下,确保它们是安全的。
相关阅读:
创建一个Python虚拟环境从这一点起,Windows 和 Linux 的安装步骤差不多,只需将你的 home 目录从 C:\Users\YourUser\ 改成 /home/YourUser/ 即可。
一个虚拟环境里有一堆已经装好的包。我建议你在电脑上为每个基于Python的项目分别创建一个虚拟环境,所以我们现在为JupyterLab和Deno创建一个新的虚拟环境。之后你还可以创建更多的虚拟环境。
打开一个非管理员模式的命令提示符,在命令提示符中输入 mkdir C:\Users\YourUser\venv,然后创建一个新的虚拟环境目录,接着运行以下命令:python -m venv C:\Users\YourUser\venv\jupyter-deno
我们得先用C:\Users\YourUser\venv\jupyter-deno\Scripts\activate命令激活虚拟环境,然后才能在里面安装包。运行脚本后,提示符会变为(jupyter-deno) C:\。
相关的一篇文章:Python 文档:虚拟环境的创建
常用的 pip 包管理命令pip list:列出已安装的包pip install PackageName:安装包(你可以在Python 包索引中浏览可用的包)pip install --upgrade PackageName:升级包pip uninstall PackageName:卸载包pip list --outdated:列出已安装包的新版本
在激活环境中,我们通过命令 pip install jupyterlab 安装 Jupyter Lab。然后,我们使用命令 deno jupyter --unstable --install 将 Deno 内核添加到 Jupyter。
默认情况下,Jupyter Lab 不会显示隐藏文件,比如,我们无法在 Jupyter Lab 中看到 .env 文件。我们通常用 .env 文件来存放像 OpenAI API 密钥这样的内容。要显示这些文件,我们需要通过以下命令生成一个新的 Jupyter 配置文件:
在命令行中执行以下命令以生成Jupyter服务器的配置文件:
mkdir C:\Users\YourUser\.jupyter # 创建一个名为.jupyter的目录
然后转到该目录:
cd C:\Users\YourUser\.jupyter
jupyter server --generate-config # 生成Jupyter服务器配置文件最后一个命令会生成一个名为 C:\Users\YourUser\.jupyter\jupyter_server_config.py 的文件。打开这个文件,将 ContentsManager.allow_hidden 的值设置为 True。重启 Jupyter Lab 后,你就可以使用 View 菜单中的 显示/隐藏文件 选项来显示或隐藏隐藏文件。
作为安装过程的最后一步,创建一个用于 Jupyter 笔记本的目录并启动 Jupyter Lab,如下:
mkdir C:\Users\YourUser\jupyter (创建一个名为 jupyter 的文件夹)
cd C:\Users\YourUser\jupyter (切换到 jupyter 文件夹)
jupyter lab (启动 Jupyter 实验室)相关文章有:
安装并使用 Ollama 安装:Ollama及其模型之前提到的,我用Ollama这个工具来运行本地的大语言模型(LLM)。
你可以从这里下载适用于Windows的Ollama:这里,并且可以在这里找到模型库:这里。安装完Ollama后,我建议你下载这个模型:codellama:7b-code,它非常适合测试:ollama pull codellama:7b-code。这是一个较小的模型,大约需要4GB的内存。我使用这台配备16GB内存和双核CPU的老笔记本电脑运行这个模型,它的响应速度还可以接受。我还用这个本地模型在我的“文本审阅器应用”原型中。
ollama list列出已下载的模型ollama pull ModelName:版本号下载指定版本的LLM模型ollama serve启动Ollama服务器后台运行
如果你还没有启动 Jupyter Lab,请先激活你的虚拟环境,然后在其中使用 jupyter lab 命令启动 Jupyter Lab。你可以在浏览器中打开:http://localhost:8888/。启动 Ollama 时使用命令 ollama serve。
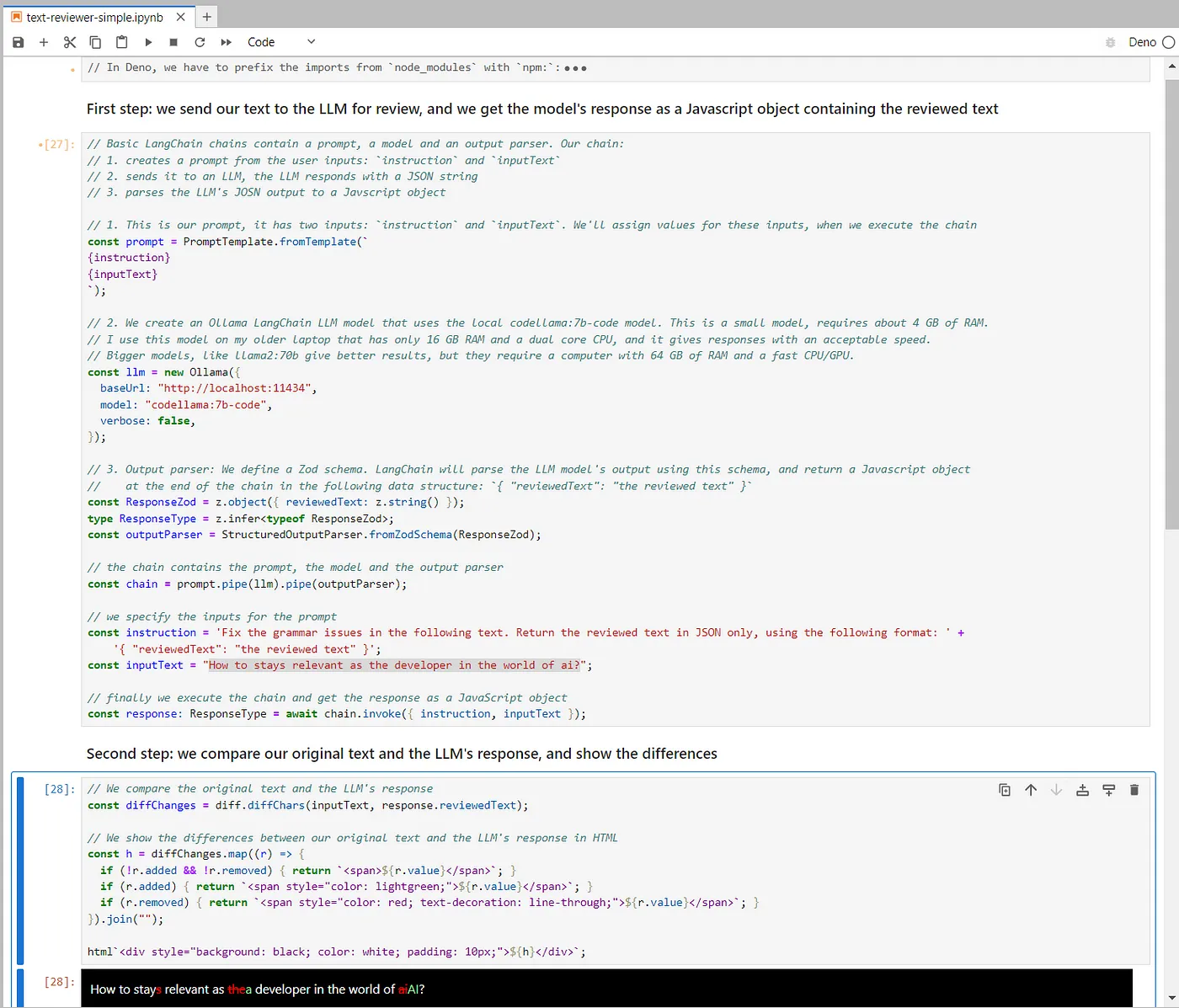
下载包含应用程序原型的笔记本到 C:\Users\YourUser\jupyter 目录中。从 JupyterLab 的文件浏览器(左侧的面板)中选择已下载的笔记本,然后从“编辑”菜单中选择“清除所有单元格的输出”以删除单元格中的所有保存输出。然后从“运行”菜单中选择“运行所有单元格”以执行所有代码。处理完成后,比较的结果应该会显示在最后一个单元格上方。
在我的文章系列的接下来的部分中,我将会和你分享一些内容。
- 如何使用Jupyter Lab IDE和Deno Javascript和Typescript运行时,在笔记本中运行Typescript代码
- “文本审查器应用”原型(上图)的工作原理
- 大型语言模型(LLM)和LangChain.js的基础知识。(LangChain使我们能够轻松地在不同的大型语言模型和提供商API之间进行切换,例如OpenAI平台的API或本地Ollama的API。)
- 如何根据原型创建“文本审查器应用”的状态和存储,和使用AI进行代码生成。
- 如何使用该存储来构建React和Angular应用
恭喜你完成了这个小教程!我知道这可能不是你经历过的最令人兴奋的过程。但相信我,你现在有了一个强大的原型环境,可以用来实验构建各种AI工具。这就像获得了制作一顿大餐所需的所有食材(同时建起了一间厨房一样 :D)。在接下来的文章里,我们将开始动手做,所以敬请期待更有趣的部分!
在接下来的两篇文章里,我将告诉你们如何使用JupyterLab IDE和Deno的Javascript和Typescript运行时,并详细讲解“文本审阅器应用程序”的工作原理。
👨💻作者简介我叫Gergely Szerovay,多年来我一直从事数据科学家和全栈开发者的职位,现在我是前端技术负责人,主要负责基于Angular的前端开发。工作中,我一直在关注Angular以及整个前端开发领域的发展。
Angular 在过去的几年里发展得非常快,而在过去的一年里,随着生成式 AI 的兴起,我们 的软件开发工作流程也迅速变化。为了紧跟 AI 辅助软件开发的步伐,我决定公开构建 AI 工具,并分享我的进展,在我的进展页面 AIBoosted.dev 上发布,在这里订阅 🚀
关注我,在 Substack (Angular Addicts),Substack (AIBoosted.dev),Medium,Dev.to,X 或 LinkedIn,了解更多关于 Angular 以及如何使用 AI、TypeScript、React 和 Angular 来构建 AI 应用的信息。
共同学习,写下你的评论
评论加载中...
作者其他优质文章