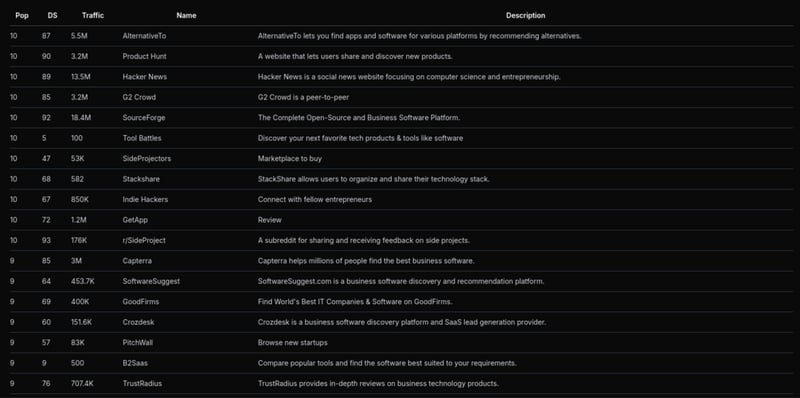
正在寻找一个充满待探索网站目录的金矿吗?立即获取一个包含70多个详细网站目录的CSV文件——非常适合开发人员、研究人员和企业家寻找灵感或进行分析。💡 提示:具体包含:✅ 70多个精心策划的网站项目,附有详细信息✅ 适合研究、灵感获取或竞争分析✅ 整齐格式化的CSV文件,方便排序和筛选📂 文件下载。直接下载并开始探索、分析和采取行动!🚀 立即下载,马上使用!

此处省略内容
1. 新整理的40+开发者修复 || 快来试试 :)这是免费赠送哦...
点击这里查看开发者修复指南 (Click here to view the developer fixes guide)
...
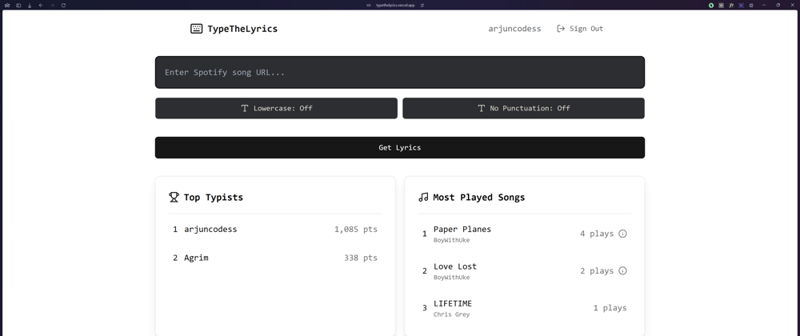
2. 打字测试超级无聊,所以我做了个叫做TypeTheLyrics的东西。我一直都想边听我最喜欢的歌曲边打字,所以我建立了一个叫做TypeTheLyrics的应用程序,它可以让……
http://dev-resources.site/topic/nextjs/2282021/typing-tests-were-boring-so-i-built-typethelyrics-4o9j
这个应用的功能介绍或进一步信息可以在这里找到。
- 文章链接: 点击这里查看
- 发布于: 2025年2月16日, 上午10:23
- 作者: arjuncodess
这是 arjuncodess 的链接。
[ 
我是一名15岁的全栈开发者、学生和喜欢写作的人,热爱设计与构建东西。
(内容省略)
3. 🚀 在 Next.js 15 中使用 Prisma 和 Slugify 生成唯一的 Slug创建SEO友好的slug名称对于Next.js应用中的URL来说至关重要。然而,确保它们的独特性……
- 文章: 查看链接
- 发布于: 2025年2月16日下午2:24
- 作者: saiful7778
这张图是 saiful7778 的,点击图片就可以跳到 saiful7778 的页面。
[ 
我是Saiful Islam,精通React.js、TypeScript、JavaScript和Tailwind CSS的前端开发者。我构建用户友好的Web应用程序,并曾参与过Pocket School Quiz、DTR CLI和DevMingle的项目。https://dev.to/saiful7778
此处有省略
4. MERN Stack 是否已经过时?全栈开发的未来方向是什么?MERN 堆栈 — MongoDB、Express.js、React 和 Node.js — 一直是全栈开发者的最爱之一...
https://dev-resources.site/topic/nextjs/2281997/is-the-mern-stack-dying-whats-next-for-full-stack-development-35pg
- 文章: 查看原文: Available Here
- 发布日期: 2025年2月16日上午9点59分45秒
- 作者: codetirtho97
热爱科技的开发者分享关于最新科技、编程和创新的见解。每周更新新内容。保持好奇心!了解更多请点击:
此处省略
5. Expo + Next.js + React Native + TailwindCSS 模板搭建一个集成 Expo、Next.js 和 React Native 的跨平台开发启动模板(适用于 Web 等...)
更多详情请参阅:点击这里
- 文章: 点击这里查看 此处可查看
- 发布日期和时间: 2025年2月16日, 16:08
- 作者名: dusknguyen

全栈开发者,链接:https://dev.to/dusknguyen
此处省略内容
6. 巴拉吉·乌代吉里嘿,DEV社区的小伙伴们!👋 我非常兴奋地与大家分享我的新作品集!🚀 兴奋地与大家分享... 作为一名前端开发者...

- 文章: 在这里可以查看(http://dev-resources.site/topic/nextjs/2282163/balaji-udayagiri-14o3)
- 发布日期和时间: 2025年2月16日, 下午12:08:07
- 作者名: balaji_udayagiri_aa6f571e
/balaji_udayagiri_aa6f571e 点这里看更多
……
7. 使用 Next.js、MDX 和 AWS 构建现代作品集网站👉 可以在这两个网址看看:这里和这里,并告诉我你的想法!(对,我有两个网站哦)
(点击这里查看详情)
- 文章: 查看此处(Available Here)
- 发布日期和时间: 2025年2月15日, 20:26
- 作者: iamsuteerth
这个iamsuteerth的图片
我是对云和金融科技充满热情的人,热衷于致力于打造既可扩展又高效且以客户为中心的解决方案。在技术领域之外,我是一个多面手。
……
使用 Next.js 15 和 Prisma 优化数据库查询缓存策略 🚀高效地抓取数据在Next.js应用中对于性能至关重要。利用Next.js 15和...
- 文章:查看此处
- 发布日期和时间: 2025年2月16日 凌晨4:06
- 作者: saiful7778(作者)
我是Saiful Islam,一名精通React.js、TypeScript、JavaScript和Tailwind CSS的前端开发人员。我开发用户友好的 web 应用,曾参与Pocket School Quiz、DTR CLI和DevMingle等项目的开发。[https://dev.to/saiful7778]
此处省略内容
9. 使用 Dokku 部署 Next.js 应用介绍 本文将介绍如何使用Dokku部署Next.js应用...
点击图片查看缩略图
点击这里查看文章
(http://dev-resources.site/topic/nextjs/2280831/deploy-a-nextjs-application-with-dokku-2on7)
- 文章: 在此处查看
- 发布日期和时间: 2025年2月15日 下午2:20
- 作者: orphe_h00 (orphe_h00)
我是软件工程师,也是网页技术专家,正在学习three.js(一个用于在网页上创建3D图形的库)并提升我在DevOps方面的技能。我喜欢看动漫和玩游戏。
……
[10] 什么是Emotion CSS?新手入门CSS-in-JS 已成为用于美化现代 Web 应用程序的一种流行方法。
- 文章: 可在此查看 http://dev-resources.site/topic/nextjs/2280775/what-is-emotion-css-a-beginners-guide-4c60
- 发布日期和时间: 2025年2月15日, 12:59:40 PM (下午)
- 作者: swhabitation
这是一张与居住有关的图片。
借助优质资源,我们提供一流的网页开发教育,助力职业发展,推动技术进步 - https://www.swhabitation.com/
此处省略
如何在Nextjs应用程序中设置Google Tag Manager (GTM),尤其是那些具有不同主题和ID的应用程序这周,我得解决一个关于Google Tag Manager (GTM) 的问题。问题是我的某项设置出错了...
详情
这是 layssadev 的图片:
(/layssadev,这个链接没有翻译)
全栈开发者(https://dev.to/layssadev(点击这里))
以下是原文本和初步翻译的内容:此处省略了具体文字
12. React 中的事件处理与条件渲染这篇文章是《使用Next.js掌握React:开发者指南》系列的一部分。在我们这里...
更多详情,请访问:http://dev-resources.site/topic/nextjs/2272487/event-handling-conditional-rendering-in-react-2aee
- 文章: 点击这里查看 此处链接
- 发布日期和时间: 2025年2月14日 14:00
- 作者:johnschibelli
johnschibelli
全栈开发人员,专注于React、Next.js和AI整合。热爱可扩展的解决方案、自动化流程以及创造无缝的数字互动。
此处省略若干文字
13. Next.js App Router 终极指南:组件、服务器端操作、路由处理程序和 Suspense概览 随着 Next.js App Router 的引入,开发人员可以使用...

- 文章:点击此处查看
- 发布时间: 2025年2月14日上午6:20
- 作者: waffensultan
点击这里查看瓦芬沙ultan的图片:(/waffensultan)
嗨~
此处省略内容
14. 构建一个数据密集型的 Next.js 应用程序,结合 Tinybird 和 Cursor现在构建一个 Next.js 应用程序变得很简单。有了像 v0、Lovable 这样的生成式 AI Web 开发平台,...
(点击这里查看详细内容)
- 文章: 此处可查看
- 发布于: 2025年2月13日晚上9:15
- 作者: tbperegrine
此处省略内容
15. Next.js 认证:Clerk vs. Auth.js vs. 自定义实现 — 全面指南 🔐在当今快速变化的 web 开发环境中,强大的用户认证不仅仅是安全……
(链接: 点击这里)
- 文章: 查看此链接 http://dev-resources.site/topic/nextjs/2276311/authentication-in-nextjs-clerk-vs-authjs-vs-custom-auth-a-comprehensive-guide-5fnk
- 发布日期: 2025年2月13日, 18:42
- 作者: mrsupercraft
点击这张图片可以跳转到mrsupercraft页面。
MrSuperCraft 关注我你好,我是伊塔马尔!分享关于 React 和 Next.js 的技巧,以及干净编码的实践经验。热爱构建高效且用户友好的 web 应用。让我们一起提升编程水平吧!https://dev.to/mrsupercraft
……
16. 为什么有时候你可能会被 Tailwind CSS弄得摸不着头脑嘿!👋 如果你经常使用 Tailwind CSS,你应该会喜欢它的实用优先的方法……
- 文章链接: 可用此处
- 发布时间: 2025年2月14日晚上7:56:20
- 作者: unkhaas
unkhaas(某个特定的术语或名字)
17. 停止使用特定框架的组件,改为使用这个…
几乎所有的现代 JS 框架都有一个特殊的 <Link> 组件,用来包裹 HTML 的 <a> 标签...

KorpoClicker 的联合作者 | 前端开发人员 | Web3 爱好者 | 热爱新技术
18. 制作一个免费的文本转语音工具
快来观看! 🚀 你将学到: 🛠️ 搭建 Next.js 来构建一个既灵活又互动的网页...

- 文章: 在此处查看
- 发布日期: 2025年2月13日, 17:39
- 作者: bytesinstitute(来自 bytesinstitute)
这里是Bytes Institute的官方页面。我们在YouTube上发布有关编程的视频内容。频道链接:https://www.youtube.com/@bytesInstitute
19. 如何在 Swiper.js 中更改滑动方向(水平和垂直切换指南)
当我第一次在我的 React 项目中使用 Swiper.js 时,我在玩一个“猜滑动”游戏。
(如何更改 Swiper.js 的滑动方向)
- 文章: 可在此查看
- 发布日期和时间: 2025年2月13日 13:02
- 作者: minahmmassy
前端开发工程师 #coding, #旅行, #瑜伽, #健身, #烹饪
20. Next.js 服务器端操作
在这篇文章中,我们将探讨 Next.js 服务端操作,这些功能是在 Next.js 14 中引入的……
- 文章: 可在此查看:
- 发布日期和时间: 2025年2月13日, 8:02:13 上午
- 作者: khalidkhankakar
https://dev.to/khalidkhankakar
我的名字叫卡利德·卡卡尔,我是一名来自巴基斯坦的前端开发人员,擅长使用现代网页技术如React.js和Next.js。
21. 学习 Nextjs 中的服务器端操作
接下来是 Khalid Kakar 关于 NextJs 服务端动作的文章,发布于2023年2月13日。
点击这里查看文章:文章链接
- 文章: 在此处查看
- 发布日期和时间: 2025年2月13日, 8:03 AM
- 作者: khalidkhankakar
我叫卡里德·卡卡尔,我是一名来自巴基斯坦的前端 web 开发人员,熟练掌握现代 web 技术,如 React.js 和 Next.js 等。
22. 🚀 我在前端开发及与社区共建过程中的旅程
嘿,Dev.to!👋 我很高兴能在这里分享我在前端开发中的经历和如何跟上最新的技术。

23. 2025 年 5 个以上最棒的静态网站生成工具
Statichunt - 探索 3500+ 精选静态主题,包括 Astro、Hugo、Jekyll 等。...
- 文章链接: 在此处查看
- 发布日期: 2025年2月13日05:14:37
- 作者: fahim_shahrier_4a003786e0 (作者链接)
在 Themefisher 工作,担任数字营销。热爱静态站点生成器(SSGs),经常探索不同 SSG 的生态系统。还参与了对使用各种 SSG 构建的主题的审核。
24: 使用 Clerk 验证 Webhooks 在 Next.js 中 || 将 Clerk 数据同步到您的数据库
Clerk 是一个强大的认证服务,简化了现代应用程序中的用户管理……等等
https://dev-resources.site/topic/nextjs/2274921/using-clerk-authentication-webhooks-with-nextjs-sync-clerk-data-to-your-database-2pni
- 原文: 在这里查看
- 发布日期和时间: 2025年2月13日, 5点35分17秒
- 作者: mihir_bhadak
🌟 全栈开发者 & 技术爱好者 🎯 | 印度 Hackfor 比赛亚军 🥈 | 自由职业者 💼 | 热爱编程的人 💻 | 音乐爱好者 🎶 | 让我们一起创造一些惊人的东西吧! 🤝🚀
25.5 构建可伸缩 Next.js 应用程序的设计模式
Next.js 是一个很强大的 React 框架,简化了构建快速、可扩展且 SEO 友好的网站...
了解更多关于构建可扩展 Next.js 应用程序的设计模式
- 文章: 阅读原文
- 发布日期: 2025年2月12日, 上午9:21
- 作者: nithya_iyer

/nithya_iyer
Nithya Iyer关注.她对写作的热情让她每天都充满活力,同时对了解新技术、方法和流程表现出极大的兴趣,这样的学习将会使产品更贴近目标。
26. 在 Vercel 上托管使用 Needle Engine 的多人 WebXR 应用程序
声明 这是我在Qiita上的日语文章的英语翻译……
请点击这里了解有关在Vercel上使用Needle引擎托管多人WebXR应用的更多信息
我是一名专注于教育技术领域的大学教授,尤其擅长VR和元宇宙教学方法。
27. IntraPaste:一个使用 Next.js 和 MinIO 的现代企业内网内容分享神器
🚀 推出 IntraPaste,你是否曾经为在不同设备间分享文件和文本片段而烦恼过?
- 文章: 点击这里查看
- 发表时间: 2025年2月12日上午8点14分23秒
- 作者: juliannemitchell1
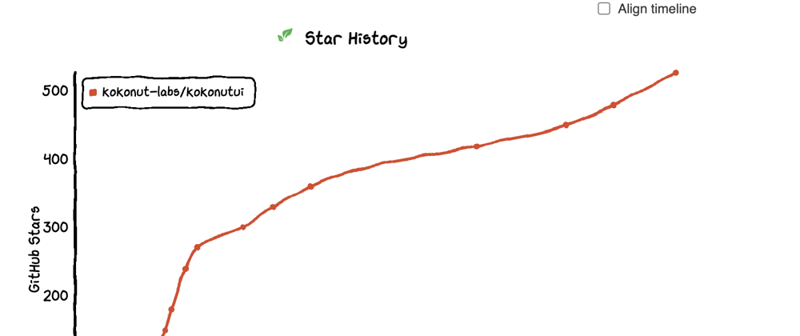
28. 我在我的第一个开源项目中获得了500颗星标,想知道我是怎么做到的吗?
我之前从来没有在网上分享过我的作品,这三个月的在线分享经历让我学到了很多,非常有帮助……

构建业余项目应用(https://dev.to/dorianb)
29. 使用 saveToJWT 来提升您的 Payload CMS 应用程序的中间件
Payload CMS 提供了很大的灵活性,其中一个我最近又发现的功能是 saveToJWT 功能...
链接: 使用 saveToJWT 功能增强您的 Payload CMS 应用程序中间件
- 文章: 这里查看
- 发布日期和时间: 2025年2月11日, 19:30
- 作者: aaronksaunders
[ 
点击这里查看更多,点个赞并关注 👉🏾 Aaron Saunders 📺 https://www.youtube.com/aaronsaundersci?sub_confirmation=1
30. FingerTyping.com:一个免费、开源、安全的打字练习网站,采用 Next.js、Tailwind CSS 和 TypeScript 技术构建
我很兴奋地向大家介绍FingerTyping.com——一个完全免费、开源且安全的打字练习网站,我……
点这里查看详细信息
点击图片查看详细信息
这是一张mhislam图像 (/mhislam)
MH Islam关注(点击关注)可以在这里查看:/mhislam
Next.js 关注一下
Next.js 给你带来了静态和服务器混合渲染、TypeScript 支持、智能打包功能、路由预加载等功能,无需任何配置。
附加技术参考表
为进一步了解技术细节和快捷参考,看看这些速查表
- Nmap - Cheat Sheet - For Beginners/Script Kiddies
- 隐蔽 Tracerouting 使用 0trace —— 最终极的快捷参考表!
- 终端中使用 7‑Zip 进行文件压缩的终极快捷参考表!🚀
- 使用终极 Above 工具进行网络嗅探的快捷参考表!
-
- *
轻松赚取100美元:AI + Notion模板(Templates)
点击这里获取指南 在这里获取指南
你想快速赚点外快吗?本指南将一步步教你如何创建并出售 Notion 模版。非常适合初学者,也适合任何想轻松在网上赚钱的人。
为什么要下载这份指南?
- 开始快速赚钱: 按照一个简单的方法来创建人们想要并愿意购买的模板。
- 用AI节省时间: 学习使用ChatGPT这样的工具来设计和改进模板。
- 加入这个快速增长的市场: 每天都有更多的人在使用Notion,他们需要模板来节省时间并保持井井有条。
包含一些实用工具,如:
- ChatGPT 指令 PDF: 预设指令以激发灵感并更快地创建模板。
- 检查表 PDF: 工作时保持条理。
里面是啥?
- 清晰的步骤指南: 从创意到销售,了解所有步骤。
- 如何找到流行的想法: 研究趋势和需求。
- 使用AI进行创作: 使用AI工具改进模板的技巧。
- 使模板更易用: 使模板更易用。
- 销售您的模板: 在Gumroad或Etsy等平台上分享和销售的建议。
- 解决常见问题: 解决低销量或复杂设计等问题的方案。
这是给谁用的?
- 想要在线赚取额外收入的人。
- 喜欢使用Notion并愿意分享想法的人。
- 想要以简单方式开始销售数字产品的内容创作者。
立即下载您的副本,从今天开始赚钱!
💰 想赚40%的佣金吗?
加入我们的合作伙伴计划,开始通过推广销售优质的产品赚钱!每推荐一单就能赚40%的佣金。
平均每次销售能赚大约5美元,而捆绑产品每次销售可以赚大约40美元。(所以只需分享这个信息,就可以躺着赚钱,不用操心产品创建和维护)
🔗 在这里注册成为推广伙伴: 成为推广伙伴 (https://0x7bshop.gumroad.com/affiliates)
共同学习,写下你的评论
评论加载中...
作者其他优质文章