使用JavaScript从公开的Google表格中读取数据并在HTML页面上显示的一步步指南
在这次教程里,我们将介绍如何使用JavaScript从公共Google表格中获取数据,并动态显示在HTML页面上。这对于希望处理外部数据却无需复杂后端支持的初学者来说是一个很有用的技术。
前提条件:- 了解基本的 HTML、JavaScript 和 Google 表格。
- 一个 Google 账户,用于在互联网上创建和发布 Google 表格。
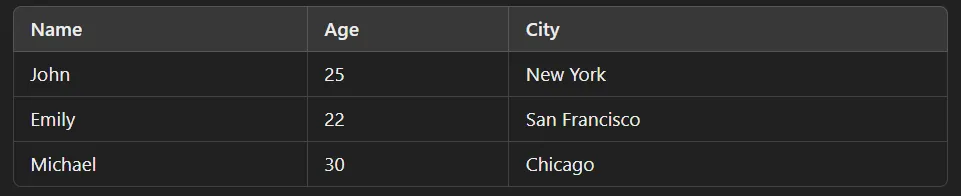
- 创建一个 Google 表格,并在其中填写以下信息。
数据
分享 Google 表单
为了让 Google 表格可以被访问,我们需要把它发布出来。
- 在 Google 表格中,进入 文件 菜单。
- 点击 共享 > 发布到网页。
- 在 链接 选项下,确保选择了 整个文档。
- 点击 发布 按钮。
- 复制 链接,但其实我们只需表格的唯一密钥,可以从 URL 中提取。例如,如果 URL 是:
https://docs.google.com/spreadsheets/d/1FABCdEXAMPLE_URL_GOESHERE/pubhtml唯一键是 1FABCdEXAMPLE_URL_GOESHERE 这个值。
要使用Google Sheets API v4,你需要一个API密钥(Key)。
以下是获取API密钥的步骤:
- 进入 Google 云控制台。
- 创建一个新的项目。
- 为此项目启用 Google Sheets API:
- 转到 API和服务 > 库 选项。
- 搜索 Google Sheets API 并将其启用。 - 创建凭证:例如,创建一个OAuth 2.0客户端ID。
-
前往API和服務 > 憑證 頁面。
-
點擊創建新的憑證,選擇API金鑰。
- 複製生成的API金鑰。
创建一个简单的HTML结构,用于显示来自Google表格的数据。这里,我们将创建一个表格来容纳数据。
**index.html** 文件:,或者这里指的是主页文件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Google Sheets 数据展示</title>
<style>
table {
width: 50%;
margin: 20px auto;
border-collapse: collapse;
}
th, td {
border: 1px solid #ddd;
padding: 8px;
}
th {
background-color: #f2f2f2;
}
</style>
</head>
<body>
<h1 style="text-align:center;">Google Sheets 数据表</h1>
<table id="data-table">
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>城市</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="script.js"></script>
</body>
</html>在这一步里,我们将会使用 Google Sheets API v4 获取数据并在页面上显示。以下的 JavaScript 代码将使用 API 密钥 和 表格 ID 访问公开的 Google 表,并显示在表格中。
**script.js**:
// 请用你的实际Spreadsheet ID替换
const spreadsheetId = '1FABCdEXAMPLE_URL_GOESHERE';
// 请用你的API Key替换
const apiKey = 'YOUR_GOOGLE_API_KEY';
// 构建Google Sheets API v4的URL
const url = `https://sheets.googleapis.com/v4/spreadsheets/${spreadsheetId}/values/Sheet1?key=${apiKey}`;
async function fetchGoogleSheetData() {
try {
// 从Google Sheets API获取数据
const response = await fetch(url);
const data = await response.json();
// 从数据中提取行
const rows = data.values;
// 获取表格主体部分
const tableBody = document.querySelector('#data-table tbody');
// 遍历行(从第1行开始,跳过标题)
for (let i = 1; i < rows.length; i++) {
const row = document.createElement('tr');
// 遍历并为每个单元格创建表格单元格
rows[i].forEach(cell => {
const cellElement = document.createElement('td');
cellElement.textContent = cell;
row.appendChild(cellElement);
});
// 将行添加到表格
tableBody.appendChild(row);
}
} catch (error) {
console.error('获取Google Sheets数据出错:', error);
}
}
// 加载DOM并获取显示数据
document.addEventListener('DOMContentLoaded', fetchGoogleSheetData);- API URL:我们使用
spreadsheetId和apiKey构建用于从 Google Sheets API 版本 4 获取数据的 URL。
此 URL 用于从 Google 表格 API 获取指定工作表的数据:https://sheets.googleapis.com/v4/spreadsheets/{SPREADSHEET_ID}/values/{SHEET_NAME}?key={API_KEY}-
用您的实际 Google 表格 ID 替换
{SPREADSHEET_ID},用您的 Google API 密钥替换{API_KEY}。 -
**fetchGoogleSheetData**:此函数使用fetchAPI 获取数据,并处理这些数据以填充 HTML 表格。 -
数据提取:我们从 JSON 响应中提取值,然后动态创建行和单元格,插入到表格中。
**DOMContentLoaded**:这确保数据获取过程只在页面完全加载后才开始。
- 保存
index.html和script.js文件。 - 在您的浏览器中打开
index.html文件。 - 您应该会在页面上看到一张以表格形式呈现的 Google 表格数据。
- API 密钥错误 :确保 API 密钥正确,并且 Google Sheets API 已为您的项目启用。
- Google 表格访问 :确保您的 Google 表格已公开,并允许任何人访问。如果未公开,数据将无法加载。
- 工作表标签 :确保工作表的标签(Google Sheets 中的标签)与 API URL 中使用的名称相同(例如,我们示例中的
Sheet1)。
通过这个教程,你已经学会了如何
- 创建并发布一个 Google 表单。
- 使用 Google Sheets API 获取公开的数据。
- 使用 JavaScript 在 HTML 页面上展示数据。
这种方法可以扩展,可以用来从任何公开的 Google 表中拉取数据到你的网站或 web 应用。
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦