现在,网站制作的趋势正在改变。随着 Next.js 的出现,大多数开发者已经开始使用 SSR(也就是服务器端渲染)的概念,可以直接在后端动态生成标记。但由于它是框架的一部分,这种做法具有架构性,你将无法正常结合使用,例如,如果你的网站是用 Vue 编写的。
微前端的概念在这里有帮助,不过对于预算有限的开发来说,这种方案太贵。因此,为了轻松实现SSR(非爬虫),我们开发了这种模板语言。
🐜 HMPLHMPL 是一种模板语言,它使用请求对象来增强常规 HTML。也就是说,你可以在标记中直接指定你想要获取哪个组件的 API 路径。
import hmpl from "hmpl-js";
// 我们创建了一个构造函数
// 它会生成实例来接收我们的元素
const templateFn = hmpl.compile(
`<div>
<h1>
{
{
src: "http://localhost:8000/api/getTitle"
}
}
</h1>
</div>`
);
// 生成实例并从中获取元素
const content = templateFn().response;
// 将其挂载到DOM中
document.querySelector("#app").append(content);
全屏 退出全屏
🌷 示例APP:通过这个模块,我们创建了一个画廊应用程序,实现了服务器端动态内容的分发。
你可以在这里找到这个示例: here。
另外,给它点个 star 支持就太好了!谢谢支持
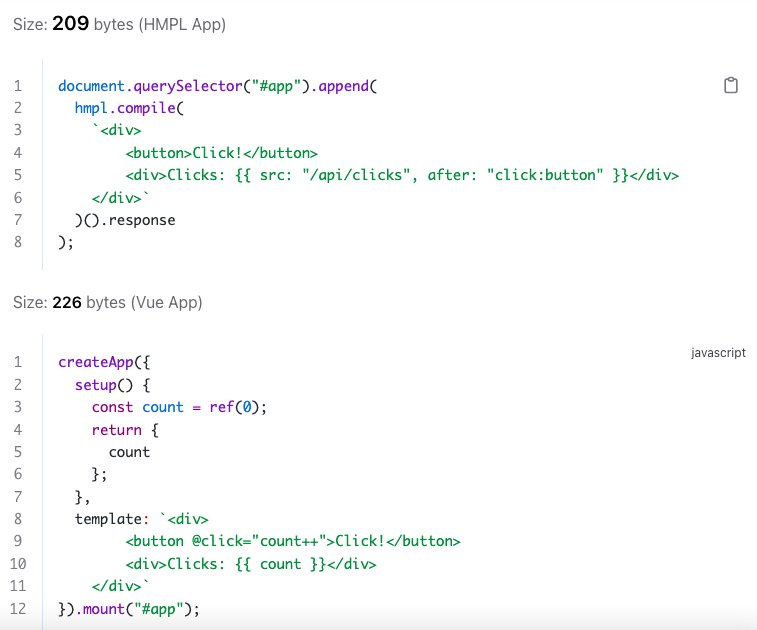
📊 大小对比我们来比较两个界面相同的应用程序的代码,看看它们的代码量。
正如我们所见,HMPL点击器的文件比Vue点击器的文件小。
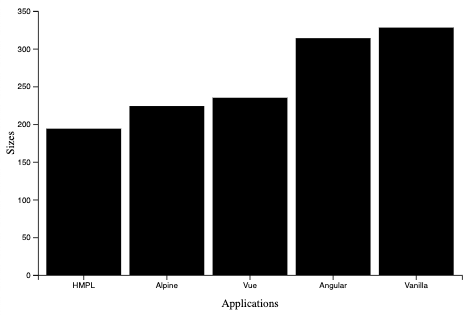
另外,还和其他常用的UI设计工具及纯JS做比较
这些结果是根据该仓库中展示的应用大小进行比较得出的。
⚙️ 安装指南让我们开始吧!
-
Node 包管理器 (NPM):你可以通过命令
npm i hmpl-js下载它。 - 内容分发网络:你可以通过下面的代码使用CDN来包含一个文件和它的依赖项:
<script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="https://unpkg.com/json5/dist/index.js"></script>
<script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="https://unpkg.com/hmpl-js/dist/hmpl.min.js"></script>进入全屏模式,然后退出全屏模式
- 在本地:或者,你也可以选择类似第二个选项的那种,只需将文件下载到你的本地电脑即可。
你可以写下你对这个模块的想法在评论里,这会很有趣!或者,有一个专门的discord频道用于提问和建议,我会或其他人会回答问题。
✅ 这个项目是开放源代码的所以你也可以参与进来!这也说明了你可以把它用于商业用途。
代码库: https://github.com/hmpl-language/hmpl
官网: https://hmpl-lang.dev
谢谢大家!
GIF
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦