React Native新架构如何提升应用性能?
React Native的新架构在版本0.68中引入,并在版本0.76中成为默认架构。它旨在释放旧架构无法实现的功能和改进。切换到新架构可以解锁这些新功能和改进,进而有助于提升应用的性能。我说“因为性能提升的效果会有所不同”,因为性能提升取决于应用的设计、实现和构建方式。
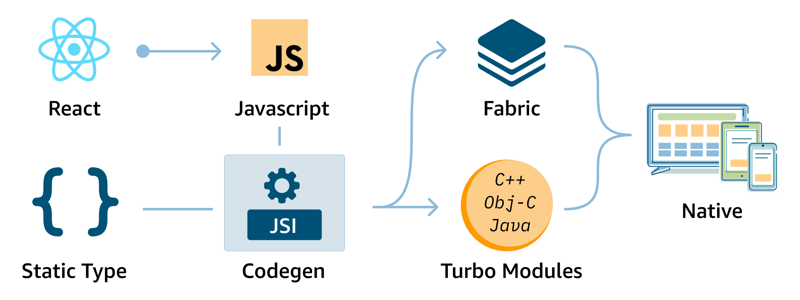
新架构包括Fabric,Turbo 原生模块,Codegen,以及JavaScript 接口(JSI)。
Fabric,这是一个新的渲染系统,它通过减少更新UI所需的时间,使UI更新更加高效,包括但不限于更流畅的滚动、更灵敏的焦点切换和更流畅的动画效果。
Turbo Native Modules 是 Native Modules 的下一代,解决了异步和加载的问题。Turbo Native Modules 通过跳过 JavaScript 桥,直接与原生代码通信,从而提高性能,减少了通信的开销。这意味着更快的启动时间和更快速的响应,解决了应用程序用户体验中的常见痛点,即用户期望即时响应。
JSI(JavaScript 接口层)提供了一个抽象层来消除桥接的开销,直接与 JavaScript 运行时对接。这种同步通信显著减少了延迟,使界面更加流畅。
代码生成增强了类型安全性,同时减少了运行时开销。代码生成有助于创建JSI绑定,从而使在原生层和JavaScript层之间实现更快、更优化的通信,从而使应用程序运行更加稳定和高效。
最终,新架构完全支持现代 React 特性,包括自动批处理功能,即React会将多个状态更新组合为一次重新渲染,从而提高性能,现在这一切将自动进行。
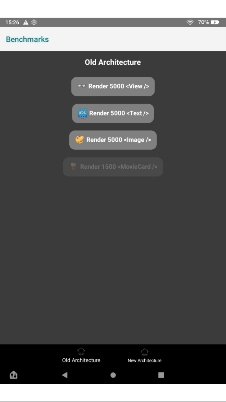
性能测试不过,Meta 创建了一个 App 来测试旧架构和新架构的性能,以进行一些基本测试。性能改进会根据您的应用程序的具体结构有所不同。
他们在运行React Native 0.72.0-RC.1的设备上进行了大概五次测量,结果可以在这里查看here。
我修改了这个应用,让它运行 react-native-tvos@0.73.6-0 来添加对电视的支持。您可以在这里查看我的仓库 这里。
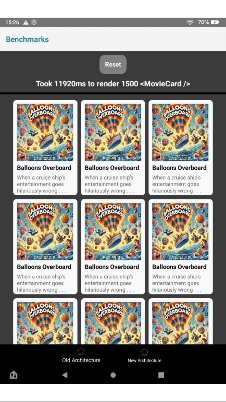
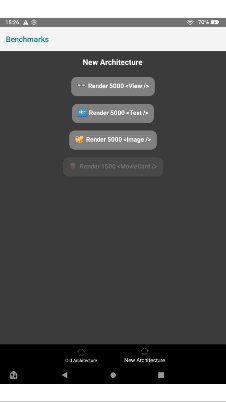
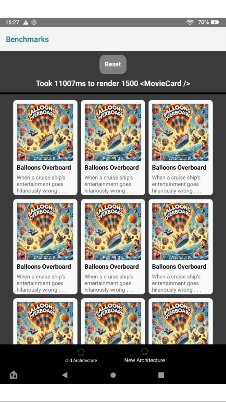
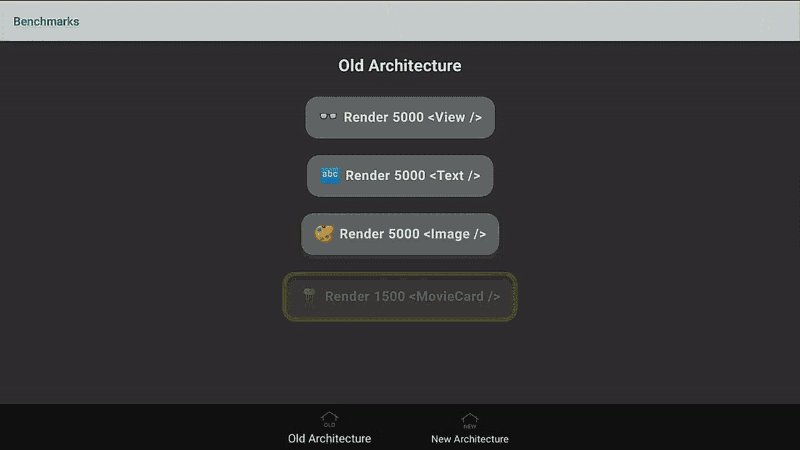
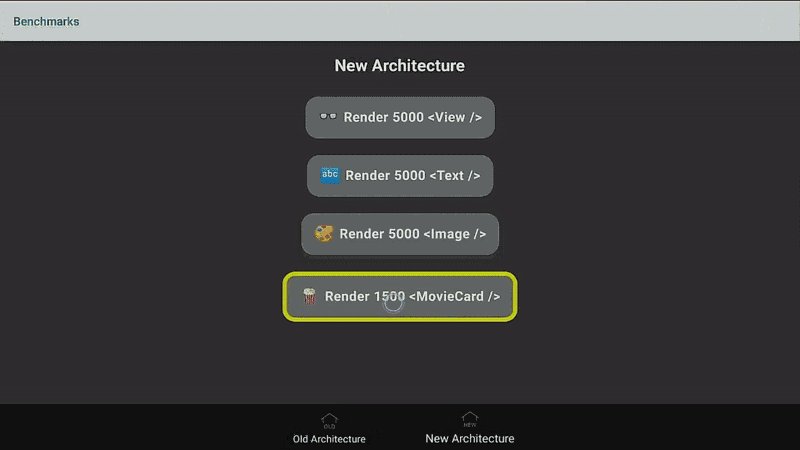
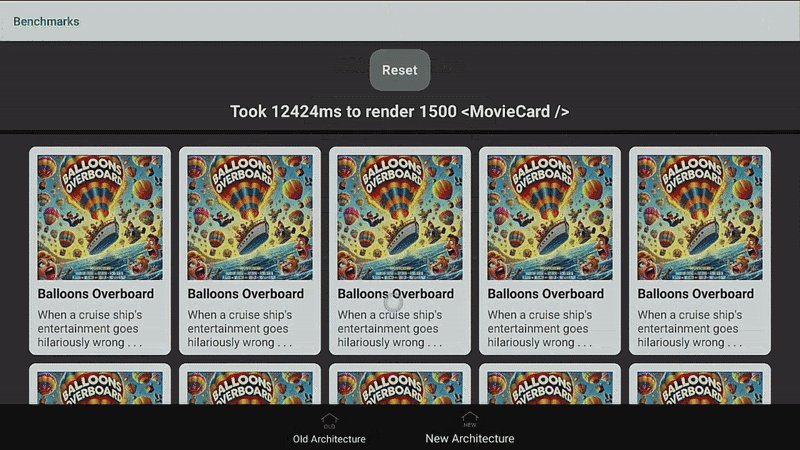
此外,我创建了一个典型的MovieCard组件,包括一个View、一个Image和两个Text元素,并分别用旧架构和新架构渲染了1500次,取了5次测量的平均。
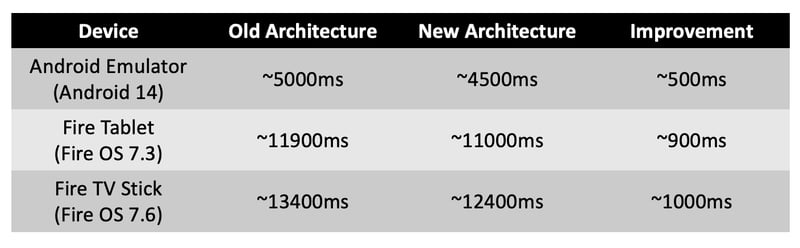
结果是
运行在电视设备上的应用对性能要求特别高,因为这些设备通常资源有限。因此,我决定在Android TV模拟器和我们的两台Amazon Fire设备(包括平板和电视棒)上进行测试。
在运行 Android 14 的 1080p 电视模拟器上,使用新架构时,平均节省了大约 500 毫秒。
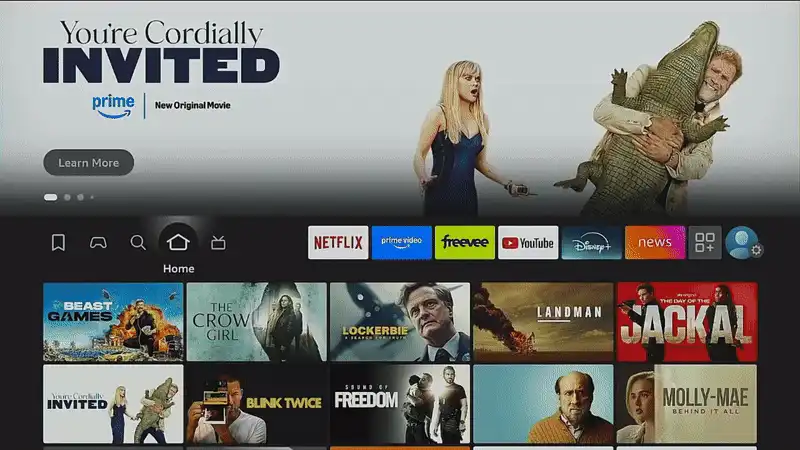
GIF 电视模拟器!
在运行 Fire OS 7.3 的 Fire HD Plus 平板电脑(第十代)上,使用新架构提升了约 900 毫秒。
GIF
在运行 Fire OS 7.6 的 Fire TV Stick HD 上,使用新架构时平均快了大约 1000 毫秒。
老建筑

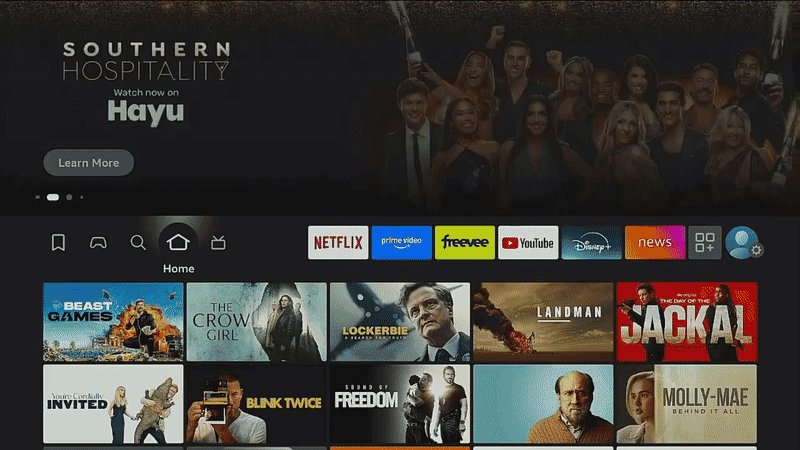
新架构
GIF 
注意:在 Fire TV 上,我不得不使用鼠标,因为性能测量使用了 TimeStamp 值,该值仅在
onPress事件由 '触摸' 触发时生成。我将尝试将此值包含在onPress事件对象中,这样即使onPress事件是由方向键(D-Pad)触发时也能包含该值。
一般的结果
还有其他开发者在切换到新架构后看到了性能的提升。Kraken 发现他们的渲染时间显著加快,但是不同屏幕之间的渲染速度差异较大,并且特别是在最慢的设备上,改善最为明显。
您也可以看看Alexandre分享的一些UI基准测试,他还是React Native性能测量工具Flashlight的维护者之一。
迁移到新架构虽然性能提升取决于应用程序,迁移至新架构时,UI的改进显而易见。虽然过渡需要一些努力,但Fabric、Turbo Native Modules、JSI以及对最新React特性如Suspense和并发模式的支持,这些长期的好处是使得这次迁移变得非常值得。
您可以在专门的工作组页面中找到完整的迁移指南,了解如何迁移到新架构。您还可以用自己的场景测试基准应用,或在我的支持电视功能的基准应用分支这里,进行测试。
共同学习,写下你的评论
暂无评论
作者其他优质文章