React Native新架构如何影响应用性能?
React Native的新架构在版本0.68中引入,并在0.76版本中成为默认设置。它旨在解锁旧架构无法实现的新功能和改进。切换到新架构可以解锁这些新功能,进而帮助提升应用的性能。我在这里说“可以”是因为性能改进会根据您的应用的设计、实现和构建方式有所不同。
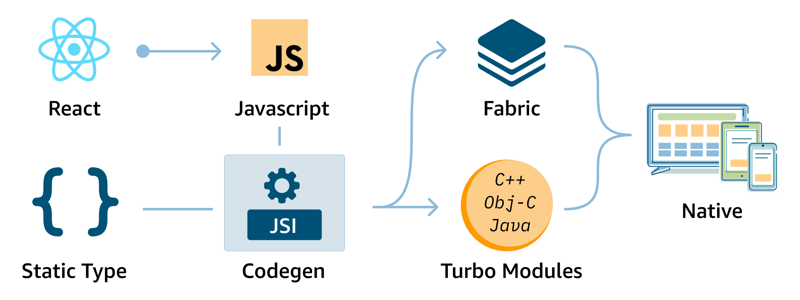
新的架构由Fabric,Turbo 原生模块,Codegen以及JS 的接口组成。
Fabric,这个新的渲染系统,能够减少更新UI所需的时间,使得UI更新更加高效。包括更平滑的滚动、更灵敏的焦点变化和更流畅的动画。
Turbo Native Modules 是 Native Modules 的下一个迭代,解决了异步和加载问题。通过懒加载解决了异步和加载问题,Turbo Native Modules 通过直接与原生代码通信并绕过 JavaScript 桥,可以提高性能。这意味着更快的应用启动和响应时间,减少了与原生代码通信的开销。这解决了应用用户体验中的常见痛点,即用户期望即时响应。
JSI(JavaScript 接口)提供了一个抽象层以消除桥接的损耗,直接与 JavaScript 运行时进行交互。这种同步的通信显著减少了延迟,使界面更加流畅。
代码生成提升了类型安全性并减少了运行时开销。此外,代码生成还让创建JSI绑定变得更加容易,利用这些绑定,您的应用可以在原生层和JavaScript层之间实现更快更高效的通信,从而使得应用更加稳定和高效。
最后,React的新架构全面支持现代React功能,包括自动批量更新,即React将多个状态更新合并为一次渲染,以提升性能,现在这一切将自动完成。这样一来,开发者无需手动管理状态更新,提升了开发效率。
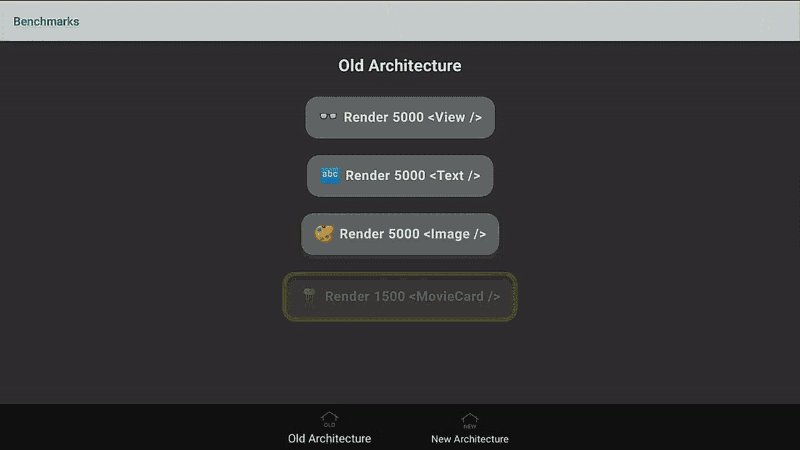
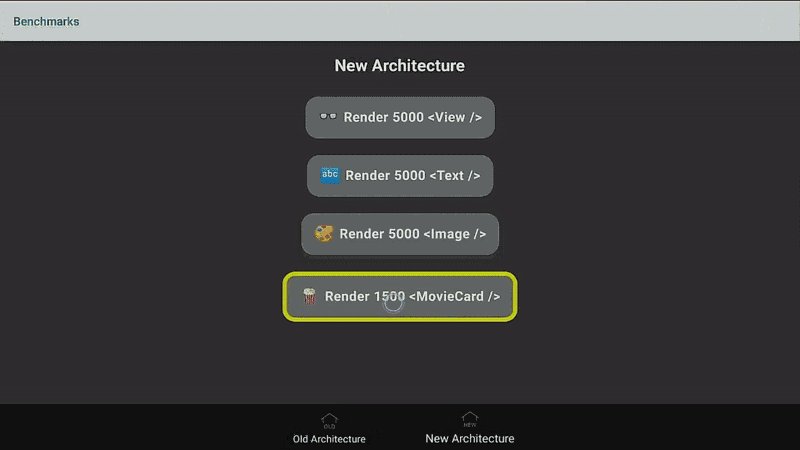
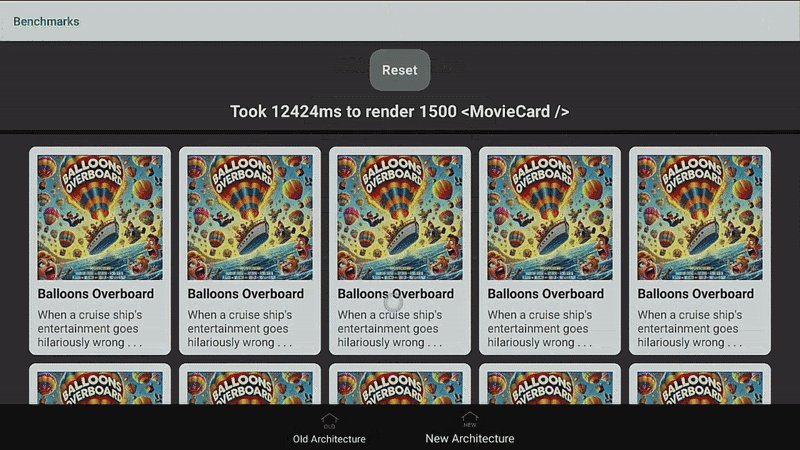
测试性能:正如之前提到的,性能提升会因你的具体应用结构而异。然而,为了做一些基本的测试,Meta 创建了一个应用来测试旧架构和新架构的性能。具体来说,他们使用了 这个应用 来进行基准测试。
他们在运行React Native 0.72.0-RC.1的物理设备上进行了五次测量,结果可以在这里查看:here。
我修改了应用,使其能够运行 react-native-tvos@0.73.6-0,以添加对电视的支持。你可以在这里 这里 找到我的代码库。
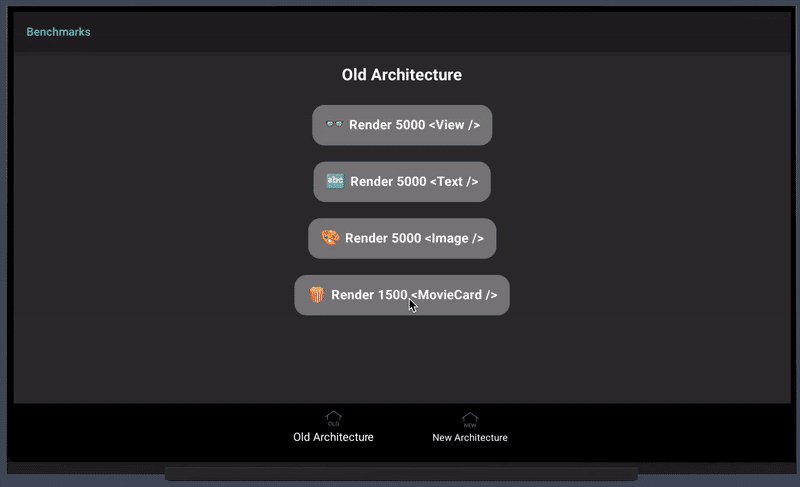
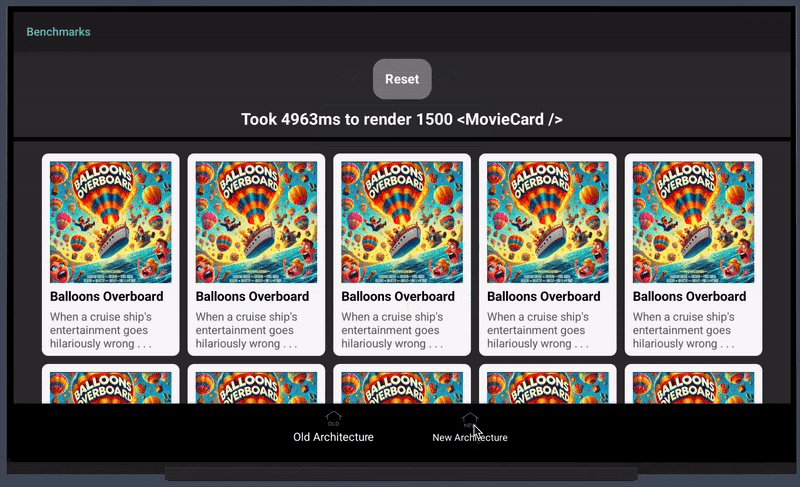
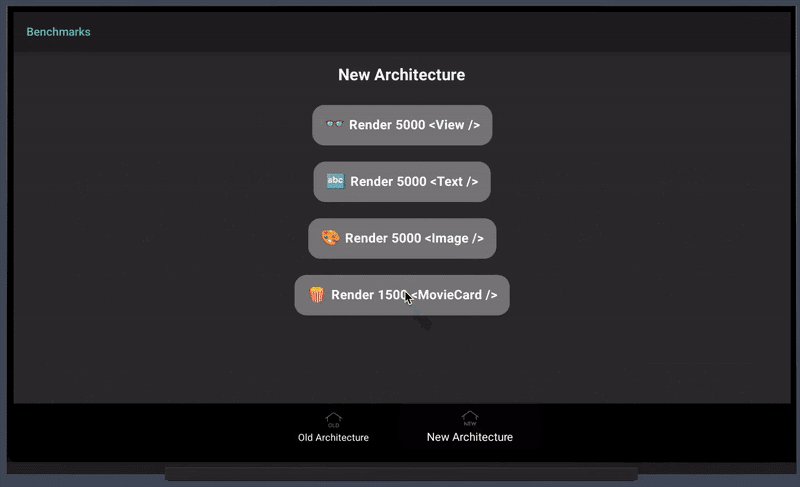
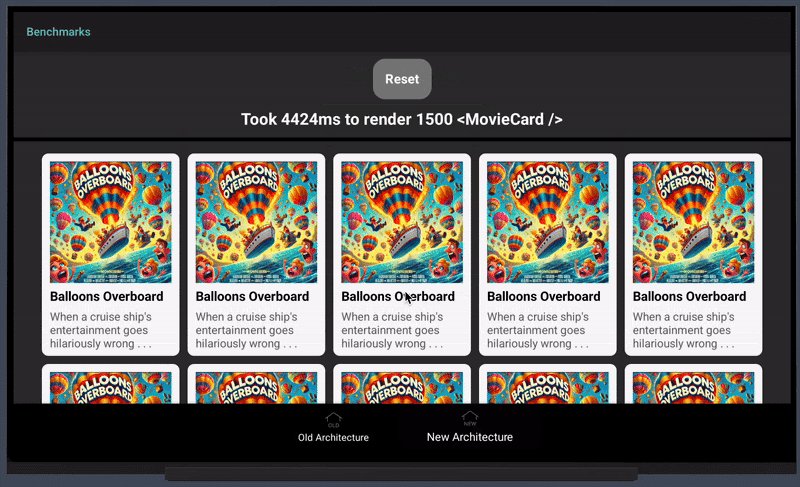
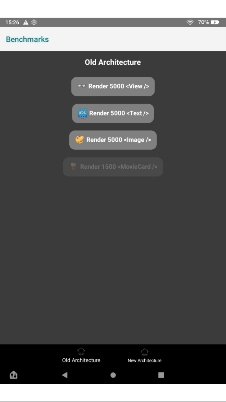
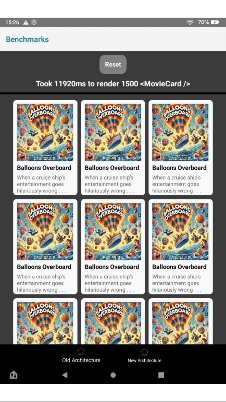
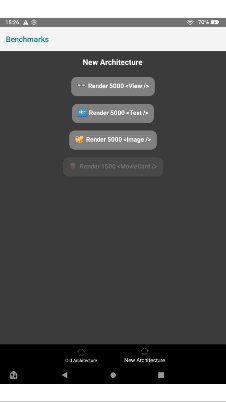
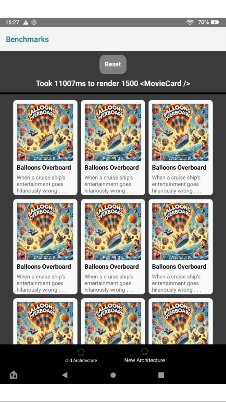
此外,我创建了一个典型的 MovieCard 组件,该组件由一个 View、一个 Image 和两个 Text 元素组成,并分别使用旧架构和新架构对该组件进行了 1500 次渲染,取了 5 次测量的平均值作为结果。
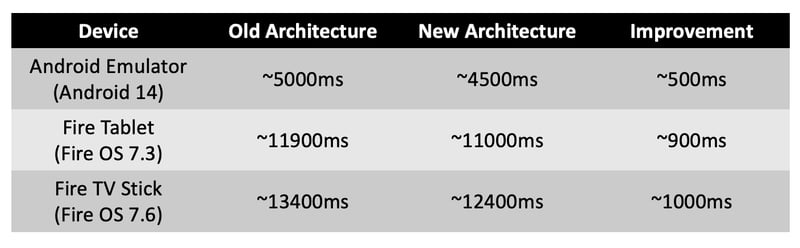
结果如下
在电视设备上运行的应用程序,性能尤为重要,因为这些设备通常资源有限。因此,我决定在Android TV模拟器以及我们两款Amazon Fire设备,一款平板和一款电视棒上做测试。
- 在运行 Android 14 的 1080p 分辨率的电视模拟器上,使用新架构后提升了大约 500毫秒。
- 在运行 Fire OS 7.3 的 Fire HD Plus 平板电脑(第十代)上,使用新架构后性能平均提升了 ~900ms。
- 运行 Fire OS 7.6 的 Fire TV Stick HD 上,使用新架构后,约提升 ~1000ms。
老建筑

新架构
注意:在 Fire TV 上,我不得不使用鼠标,因为性能是通过 TimeStamp 值来衡量的,该值仅在按钮的
onPress事件被‘触摸’触发时生成。我将尝试将此值添加到onPress事件对象中,即使该事件是由 D-Pad 的 enter 键触发的也能包含此值。
一般结果
还有其他开发者在切换到新架构后,他们发现性能有所提升。Kraken 发现渲染时间显著加快,但不同屏幕之间差异明显,尤其是在最慢的设备上改进最为显著。
你也可以看看来自Alexandre的一些用户界面性能基准测试,他还是Flashlight这个React Native性能测量工具的维护者。
迁移到新架构虽然性能提升取决于具体的应用程序,迁移到新架构这一点是明确的。尽管转型需要努力,Fabric、Turbo Native Modules 和 JSI,以及对最新React功能(如Suspense 和 并发模式)的支持,从长远来看,这些因素使得这次迁移是值得的。
您可以在专门的工作组页面的完整说明文档中找到如何迁移到新架构的详细说明。您可以使用自己的场景或测试我支持电视版本的基准应用分支,或在这里查看该基准应用程序。
共同学习,写下你的评论
暂无评论
作者其他优质文章