精选
轻松提取谷歌地图评论:使用Puppeteer和Bright Data的抓取浏览器的分步指南——大规模数据收集的最佳实践如何在Google Maps上提取评论
Google Maps 是一个用户生成评论的宝库,提供了能够帮助企业、市场分析师和开发者做出更明智决策的宝贵见解。从了解顾客感受直到发现趋势,这些评论在 Google Maps 上能够提供关于顾客喜好、服务质量和当地竞争的宝贵信息。
不过,Google 地图有防抓取机制,防止数据被提取。本指南将教你如何抓取 Google 地图上的评论,以及如何利用 Bright Data 的 抓取浏览器有效收集评论数据而不被封。
理解 Google 地图评论数据的方法Google Maps
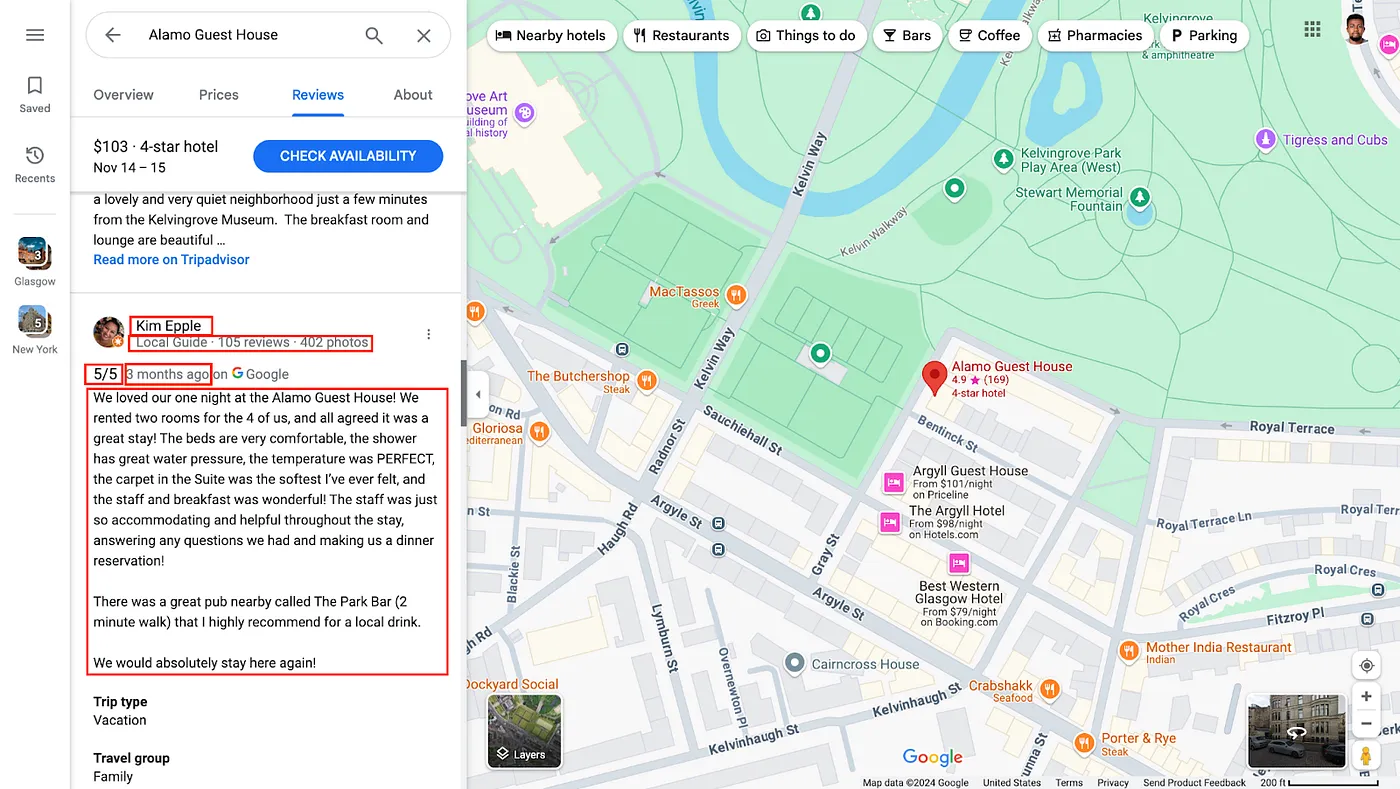
每个评价包含多个数据点等信息。
- 评论人:标识撰写评论的个人,为评论增加真实感和个人色彩。
- 评分星级:通常以星级形式给出,星级评分快速反映了顾客满意度。将所有评论的评分平均后,可以揭示企业的整体满意度。
- 具体内容:评论中最为详尽的部分,顾客在此用他们自己的话分享经历、反馈和意见,常会提及具体的体验细节(如服务质量或其他具体体验)。
- 评论日期:时间标记每条评论对于趋势观察至关重要。较新的评论往往反映了企业的当前状态,而较早的评论则能提供历史参考。
在抓取这些数据时,需要注意一些可能遇到的问题和挑战。
- 动态内容和懒加载:Google Maps 经常使用 JavaScript 动态加载用户滚动时出现的评论。这种技术会使抓取变得更加复杂,因为评论数据可能只有在用户(或自动化程序)与页面互动后才会加载。
- 速率限制和反爬虫措施:Google 的服务器设计用于检测并阻止来自同一 IP 地址的高频率请求,这也是为什么使用像 Bright Data 这样的代理服务对于保持持续访问至关重要。
- 数据结构和 HTML 解析:Google Maps 上的评论嵌入在复杂的 HTML 结构中,包含各种特定于评论不同部分的元素和类(例如,
class=”review”,class=”author”等)。找到并区分这些元素是成功提取数据的必要步骤。
你可以使用Scraping 浏览器来解决这些问题。Bright Data Scraping 浏览器是一个自动化有头浏览器,旨在简化抓取过程。它专门用于简化具有反机器人措施、动态内容和验证码的复杂网站的抓取。
与用于自动化工具(如Puppeteer或Playwright)的典型浏览器不同,Scraping Browser 内置解封功能,可以处理验证码破解、浏览器指纹识别、重试和JavaScript渲染。它拥有庞大的住宅IP池和自动代理轮换功能,能够高效地绕过网站限制,模拟真实用户的操作,让您无需繁琐配置即可专注于数据提取。
在 Google 地图上识别目标要从谷歌地图抓取评论,第一步是找到包含所需数据的HTML元素。由于谷歌地图动态加载内容,使用复杂的HTML结构,理解如何高效找到这些元素将使你的抓取过程更简单。
1. 查看 Google 地图上的元素- 在Chrome中打开Google Maps并启动开发者工具:在Chrome中打开Google Maps,右键点击页面,然后选择“检查”以打开开发者工具。找到带有评论的商家页面,观察页面元素是如何组织的。
- 定位评论部分:在开发者工具中,滚动到页面的评论部分,并使用“选择元素”工具,找到具体的评论部分,如评论内容、评分、评论人的名字和日期等。
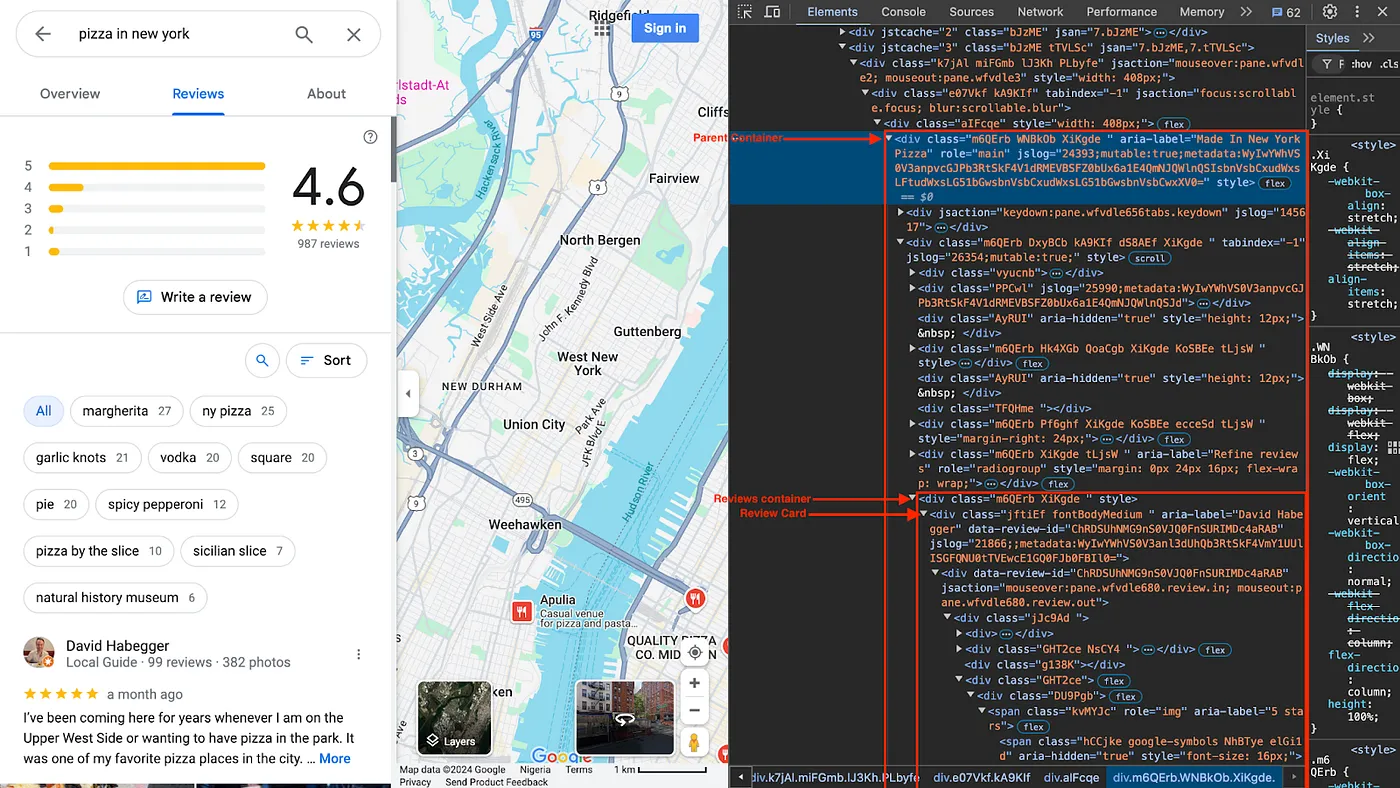
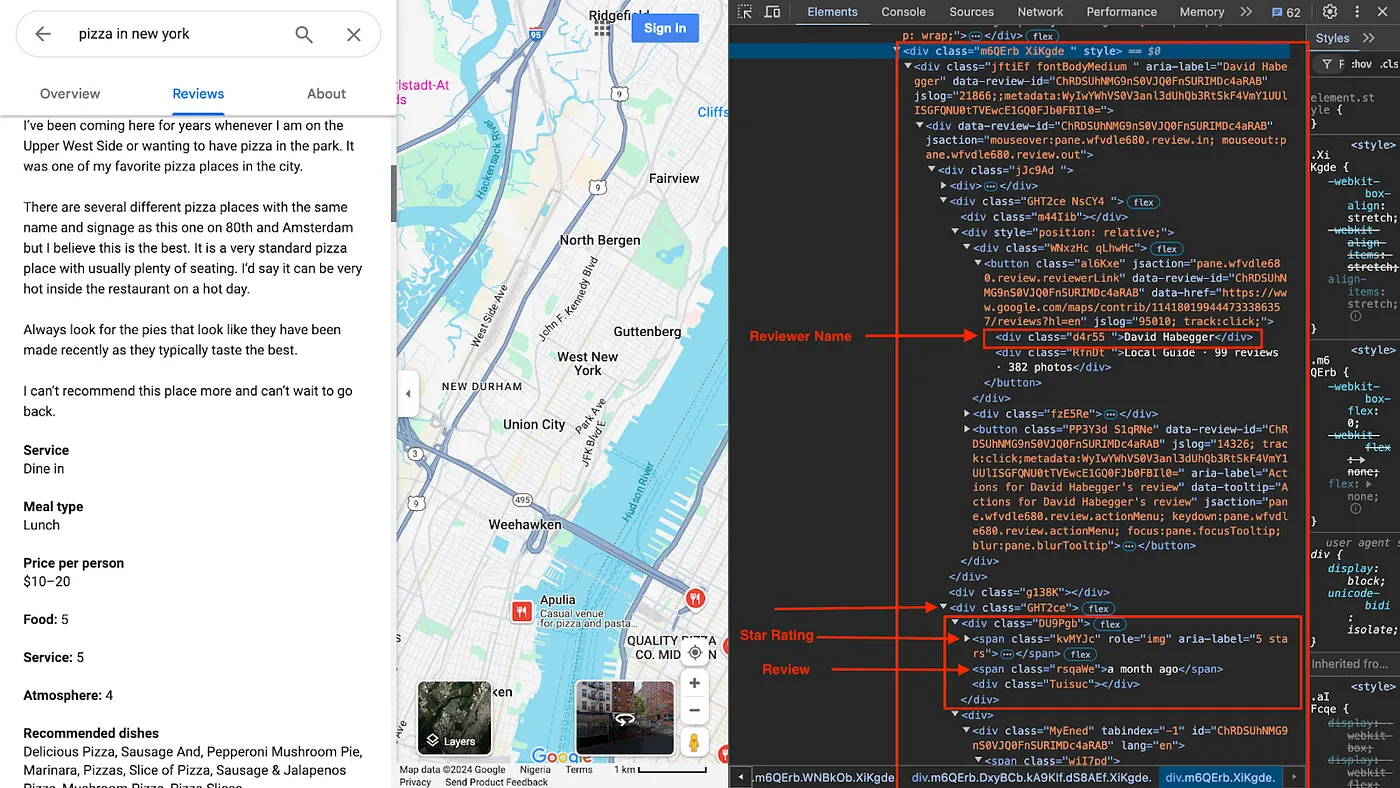
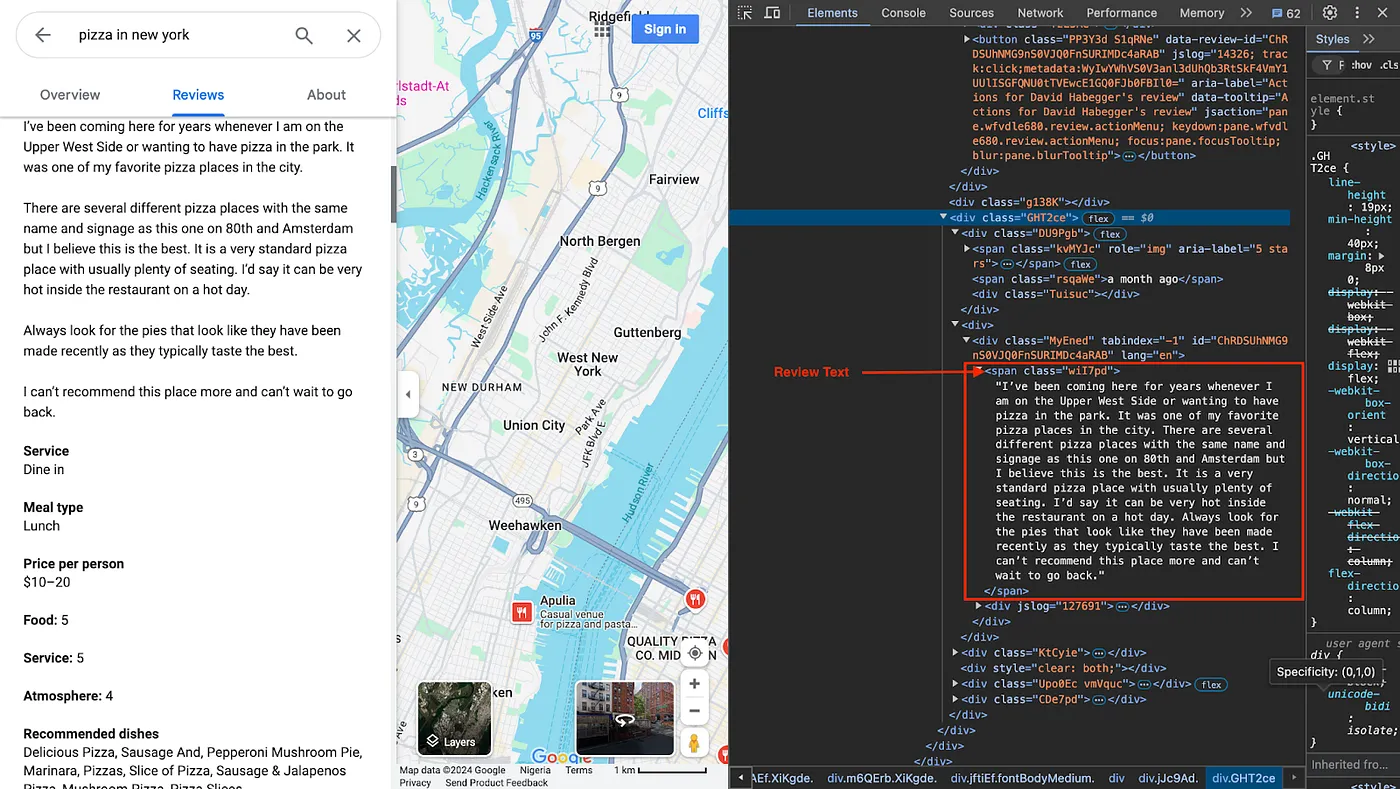
Google 地图的开发者工具
谷歌地图的开发者工具
Google 地图的开发者工具
2. 数据提取的目标对象如上图所展示的,以下是一些关键要素,您需要重点关注以提取用户评论。
- 父级容器: 通过检查网页,可以看到父级容器是一个带有
.WNBkOb类的div。 - 评论容器: 评论位于一个带有
.XiKgde类的div元素中。 - 评论卡片: 评论卡片使用 .jftiEf 和 .fontBodyMedium 类的
div组成。 - 评论文本: 评论文本位于一个带有
.wiI7pd类的span元素中。 - 评论者的名字: 评论者的名字存储在一个带有
.d4r55类的div元素中。 - 星级评分: 星级评分使用带有 .kvMYJc 类的
span元素表示。 - 评论日期: 日期使用带有 .rsqaWe 类的
span元素表示。
从谷歌地图上收集评论的分步指南
本节将一步步教你完成每一步,包括设置环境、配置抓取(scraping)浏览器,并编写用于收集评论数据的Puppeteer脚本。
设置环境配置为了有效抓取谷歌地图上的评论,我们将使用Node.js和Puppeteer,一个强大的无头浏览器自动化库,可以轻松地与网页进行交互。Puppeteer允许我们滚动加载动态评论并提取所需数据。下面是一个逐步指南,帮助你设置环境,
1. 安装 Node.js 和 NPM 模块
- 确保您的机器上已经安装了 Node.js 和 npm。如果没有安装它们,可以从官方 Node.js 网站下载最新版本。
- 在命令行中输入以下命令来检查是否已经安装了 Node.js 和 npm:
node -v
npm -v查看Node.js和npm的版本:
node -v
npm -v2. 创建一个项目目录,初始化npm项目
- 为项目创建一个新目录并使用 npm 进行初始化。
创建一个名为google-maps-scraper的文件夹,进入该文件夹,然后使用npm初始化一个新的项目:
mkdir google-maps-scraper;
cd google-maps-scraper;
npm init -y接下来,运行这些命令来设置你的项目环境。
- 这条命令会创建一个
package.json文件,其中会列出所有项目的依赖关系。
3. 安装一下 Puppeteer
- Puppeteer 可以通过 npm 安装。此包包含一个最近的 Chromium 版本,Puppeteer 在后台控制它。
npm install puppeteer生成用于抓取的浏览器的凭证信息(主机名、用户名和密码),这些凭证信息将被纳入脚本中以实现不间断的数据抓取。你可以按照以下步骤来做:
- 开始使用 — 访问 Bright Data 的官网并点击“免费试用”。已有账户的可以直接登录。
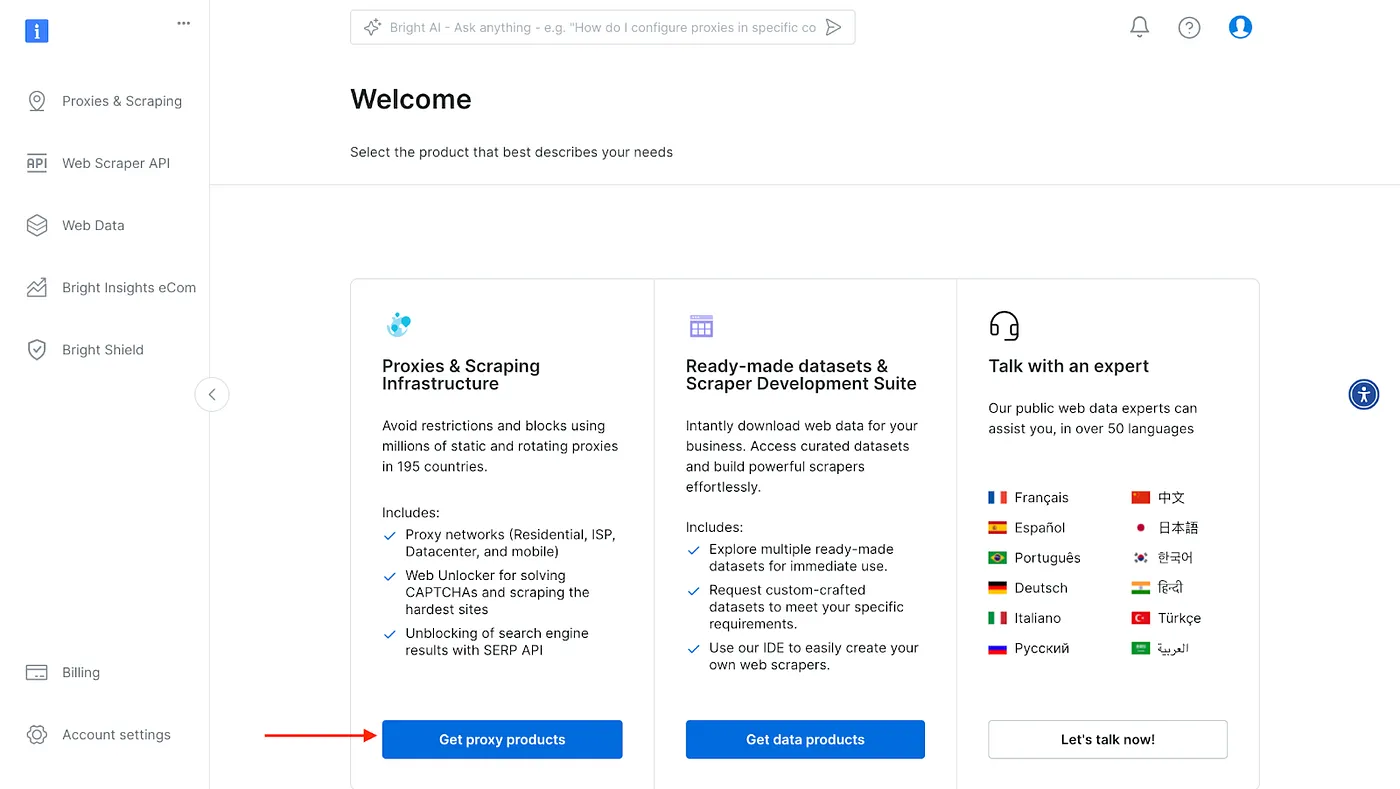
- 登录后,点击“购买代理产品”。
Bright Data 网页抓取浏览器
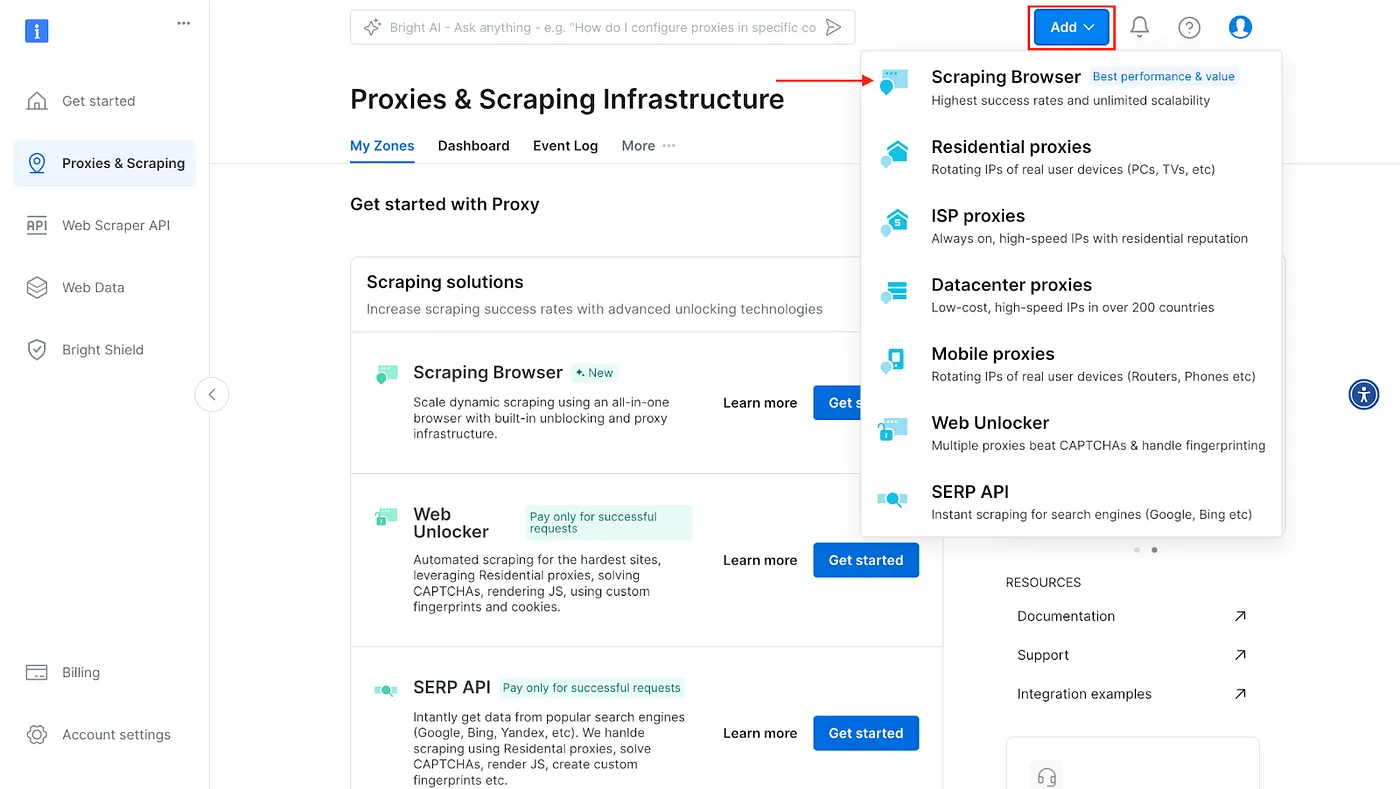
- 点击“新增”按钮,然后选择“抓取浏览”。
Bright Data 数据抓取浏览器
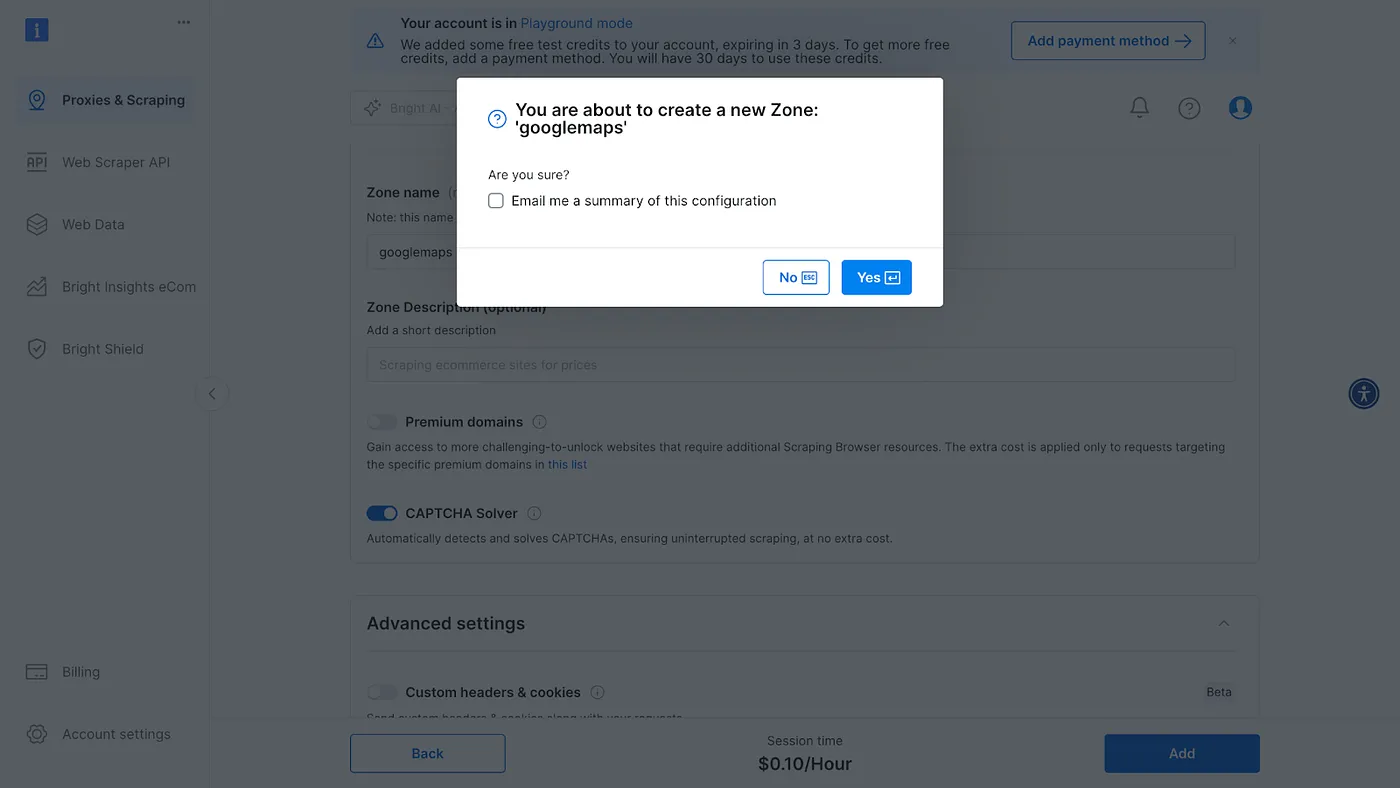
- 接下来,您将进入“添加区域”页面,在该页面,您需要为新的网页抓取浏览器代理区域输入一个名称。然后,点击“添加”。
Bright Data 浏览器
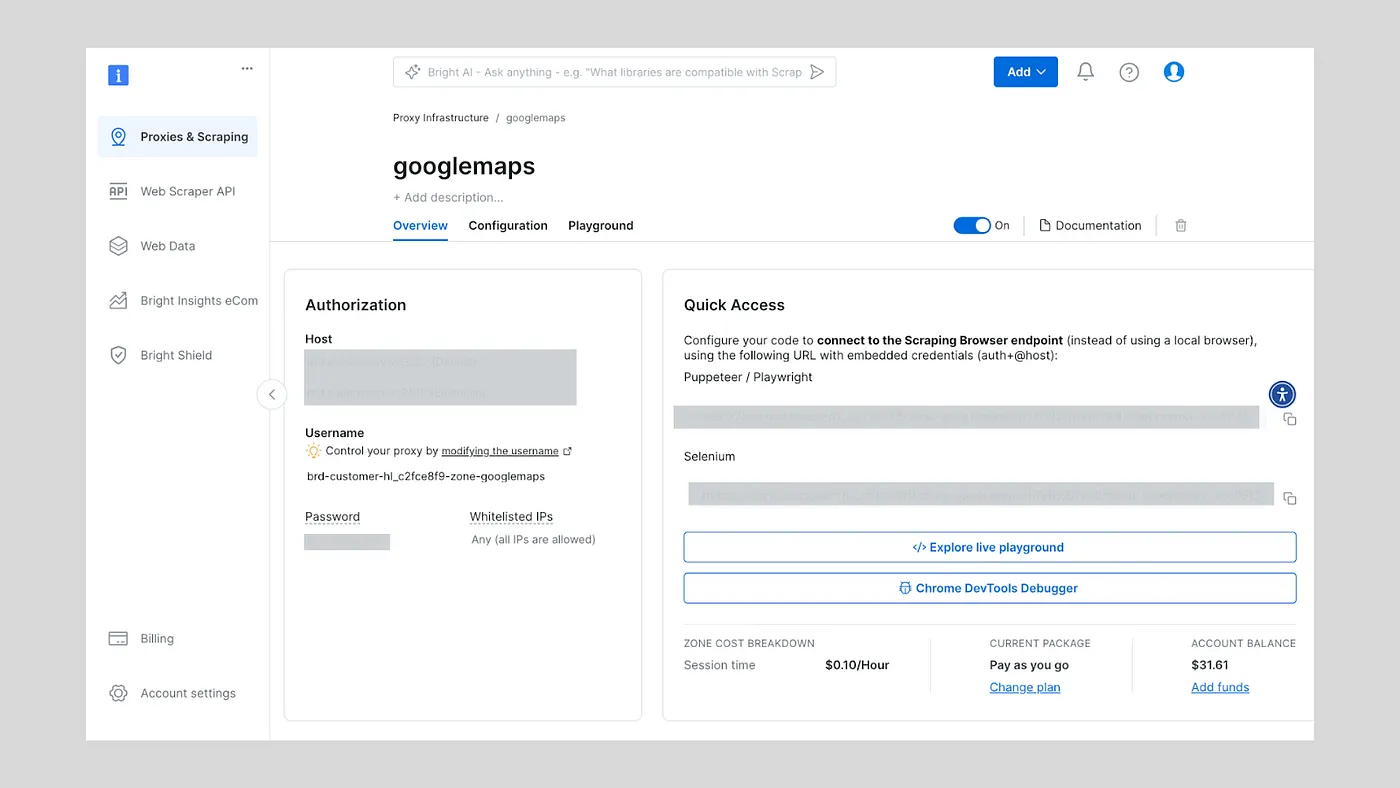
- 在此之后,将为您创建代理凭证。您需要在脚本中使用这些信息,这样可以绕过网站上的任何反爬虫机制。
Bright Data 网页抓取工具
您也可以查看 Bright Data 的 开发文档 以了解更多关于抓取浏览器的详细信息。
这是一个用于从Google地图爬取数据的NodeJS脚本。环境准备好了之后,创建一个 JavaScript 文件,例如 scrape.js,你将编写主要的 Puppeteer 脚本来访问 Google 地图网站,处理动态加载的内容,并从中提取评论。
const puppeteer = require('puppeteer');
(async () => {
try {
const url =
'https://www.google.com/maps/place/Made+In+New+York+Pizza/@40.7838392,-74.0537874,13z/data=!4m13!1m3!2m2!1spizza+in+new+york!6e5!3m8!1s0x89c259ddd4cde22f:0xdc61ba2b00a3adf0!8m2!3d40.7838392!4d-73.9775697!9m1!1b1!15sChFwaXp6YSBpbiBuZXcgeW9ya1oTIhFwaXp6YSBpbiBuZXcgeW9ya5IBEHBpenphX3Jlc3RhdXJhbnTgAQA!16s%2Fg%2F11n8ng0xxw?entry=ttu&g_ep=EgoyMDI0MTExMC4wIKXMDSoASAFQAw%3D%3D';
const browser = await puppeteer.launch({ headless: false });
const page = await browser.newPage();
// 设置代理服务器认证信息
await page.authenticate({
username: '<paste your proxy username here>',
password: '<paste your proxy password here>',
host: '<paste your proxy host here>',
});
await page.setViewport({ width: 1920, height: 1080 });
console.log('正在导航到页面...');
await page.goto(url, { waitUntil: 'networkidle2', timeout: 60000 });
// 等待评论加载
console.log('等待评论加载...');
try {
await page.waitForSelector('.jftiEf.fontBodyMedium', { timeout: 10000 });
} catch (error) {
console.error('未能在页面上找到任何评论');
await browser.close();
return;
}
console.log('开始滚动加载评论...');
console.log('滚动加载完成。');
const reviews = await page.evaluate(() => {
const reviewCards = document.querySelectorAll('.jftiEf.fontBodyMedium');
const reviewData = [];
reviewCards.forEach((card) => {
const reviewerName = card.querySelector('.d4r55')?.innerText || null;
const reviewText =
card.querySelector('.wiI7pd')?.innerText || '没有评论文本';
const reviewDate = card.querySelector('.rsqaWe')?.innerText || null;
const starRatingElement = card.querySelector('.kvMYJc');
let starRating = 0;
if (starRatingElement && starRatingElement.getAttribute('aria-label')) {
const ratingText = starRatingElement.getAttribute('aria-label');
const match = ratingText.match(/(\d+)\s+stars/);
if (match && match[1]) {
starRating = parseInt(match[1], 10);
}
}
reviewData.push({
reviewerName,
reviewText,
reviewDate,
starRating,
});
});
return reviewData;
});
console.log(`成功提取了 ${reviews.length} 条评价`);
// 将评论以 JSON 格式输出到终端
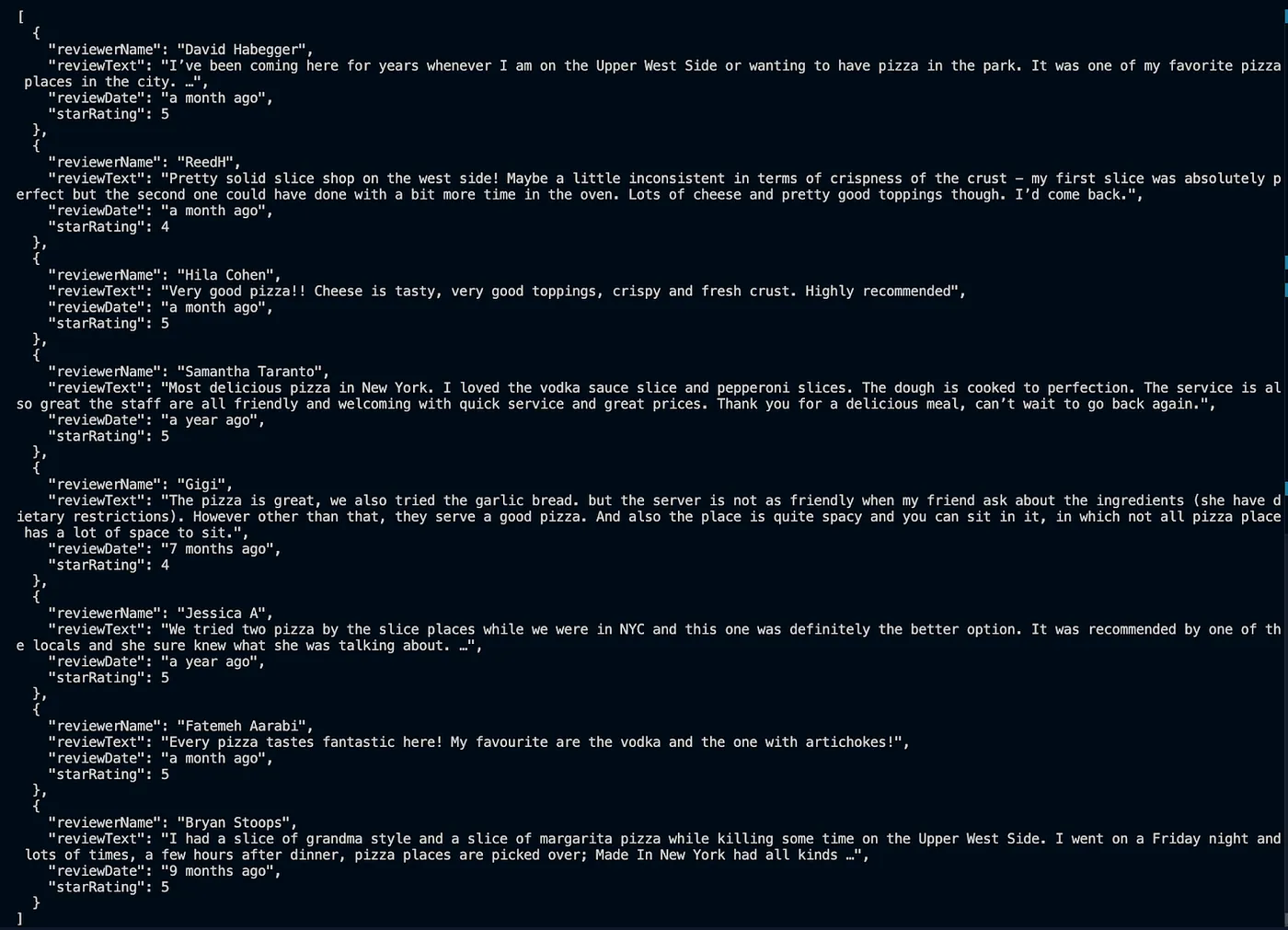
console.log(JSON.stringify(reviews, null, 2));
await browser.close();
} catch (error) {
console.error('发生错误:', error);
}
})();-
安装 Puppeteer:
脚本使用名为Puppeteer的Node.js库来控制无头浏览器。通过
const puppeteer = require('puppeteer');引入此库,并使用异步函数来执行浏览器操作。
2. URL设置:
url变量被设置为特定的 Google 地图的链接:“纽约制造披萨”。此 URL 将引导浏览器进入该页面,从该页面提取评论。
3.启动浏览器并配置代理:
i. 使用 await puppeteer.launch({ headless: false }) 启动浏览器,这会打开一个可见的浏览器,以便进行调试 (headless: false)。然后使用 const page = await browser.newPage() 创建一个新的标签页(页面)。
ii. 代理验证 :
脚本通过这一行代码使用代理访问 Google 地图,例如:
例如:proxy.setProxy("http", "proxy.example.com", 8080);await page.authenticate({
username: '你的用户名',
password: '你的密码',
host: '你的代理服务器:端口号',
});- 这允许您通过代理服务器访问,请将 用户名、密码 和 主机名 替换为您的浏览器抓取设置。
4. 设置视口:
- 视口(即浏览器窗口大小)设置为
1920 x 1080像素分辨率,以获得更好的页面显示效果和元素可见性。
5. 导航到谷歌地图页面的方法,
- 脚本使用
await page.goto(url, { waitUntil: "networkidle2", timeout: 60000 });导航至 URL 并等待网络闲置,确保页面完全加载后才继续。
6. 等待评论加载中...
- 为了抓取评论内容,脚本通过等待
await page.waitForSelector('.jftiEf.fontBodyMedium')确保评论元素加载完毕,确保数据可以被提取。
7. 关闭浏览器吧:
- 脚本通过
await browser.close()关闭浏览器,结束这个会话并释放资源,以便让系统更加流畅。
不过,脚本里没有自动滚动这个功能,你只能看到8到9条评论,
来自Google Maps的数据
使用自动滚动查看更多评论如果你想要收集许多评价,你需要在你的脚本中包含自动滚动。下面是如何实现自动滚动和提取数据。
async function autoScroll(page) {
return page.evaluate(async () => {
async function getScrollableElement() {
const selectors = [
'.DxyBCb [role="main"]',
'.WNBkOb [role="main"]',
'.review-dialog-list',
'.section-layout-root',
];
for (const selector of selectors) {
const element = document.querySelector(selector);
if (element) return element;
}
const possibleContainers = document.querySelectorAll('div');
for (const container of possibleContainers) {
if (
container.scrollHeight > container.clientHeight &&
container.querySelector('.jftiEf.fontBodyMedium')
) {
return container;
}
}
return null;
}
const scrollable = await getScrollableElement();
if (!scrollable) {
console.error('控制台错误:无法找到可滚动元素。');
return 0;
}
const getScrollHeight = () => {
const reviews = document.querySelectorAll('.jftiEf.fontBodyMedium');
return reviews.length;
};
let lastHeight = getScrollHeight();
let noChangeCount = 0;
const maxTries = 10;
while (noChangeCount < maxTries) {
if (scrollable.scrollTo) {
scrollable.scrollTo(0, scrollable.scrollHeight); // 滚动到顶部
} else {
scrollable.scrollTop = scrollable.scrollHeight; // 滚动到底部
}
await new Promise((resolve) => setTimeout(resolve, 2000));
const newHeight = getScrollHeight();
if (newHeight === lastHeight) {
noChangeCount++;
} else {
noChangeCount = 0;
lastHeight = newHeight;
}
}
return lastHeight;
});
}
//其余代码保持不变;只需更改下面这一行。
const totalReviews = await autoScroll(page); // 获取总评论数当你运行代码时,你应该能提取到超过300条评论,而不是最初的8条评论。
数据存储与导出抓取数据后,将评论内容存入 CSV 文件,以便进一步分析。为此,您需要对脚本做一些改动。
// 从评论创建CSV字符串的函数
function createCsvString(reviews) {
const headers = [
'Reviewer Name',
'Review Text',
'Review Date',
'Star Rating',
];
const csvRows = [headers];
reviews.forEach((review) => {
// 清理评论文本:移除换行符并替换逗号
const cleanReviewText = review.reviewText
.replace(/\n/g, ' ') // 将换行符替换为空格
.replace(/,/g, ';'); // 将逗号替换为分号
csvRows.push([
review.reviewerName || '',
cleanReviewText || '',
review.reviewDate || '',
review.starRating || '',
]);
});
return csvRows.map((row) => row.join(',')).join('\n');
}
(async () => {
....将其余代码粘贴到这里
// 创建CSV字符串
const csvString = createCsvString(reviews);
// 生成带有时间戳的文件名
const timestamp = new Date().toISOString().replace(/[:.]/g, '-');
const filename = `googlemapsreviews_${timestamp}.csv`;
// 将CSV字符串保存到文件
fs.writeFileSync(filename, csvString);
console.log(`评论保存至文件 ${filename}`);
await browser.close();
}) catch (error) {
console.error('出现错误:', error);
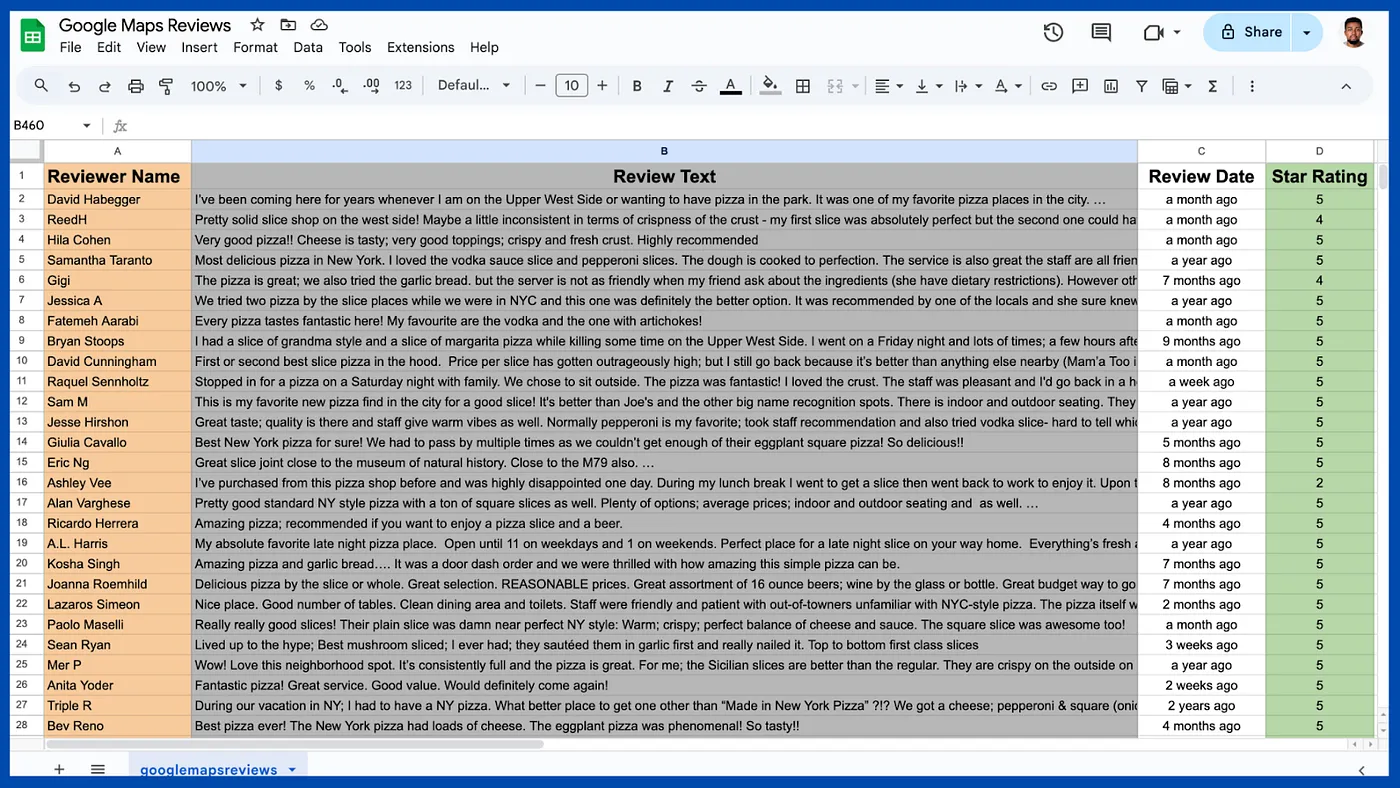
})();这一步将提取的评论内容保存成CSV文件,可以直接在Excel中打开。
从 Google 地图提取的信息
现在你有了这些评论,这样一来,你可以利用这些评论中的信息来处理多个用例。你可以分析客户满意度,并识别出可以帮助企业了解优势和不足的趋势。
结论部分在这篇文章中,我们研究了使用Puppeteer从Google Maps提取评论的一个实际方法,其中包括代理认证、动态滚动以及高效的数据提取。通过集成Bright Data的抓取浏览器,我们成功地克服了反抓取的挑战,确保了平稳的数据收集流程。
这个脚本很好地展示了如何利用网络爬虫来收集市场研究、客户情绪分析和意见收集以及竞争分析方面的宝贵数据。通过自动化评论收集过程,企业可以获取大规模的洞察,如果手动收集则会十分困难。
共同学习,写下你的评论
评论加载中...
作者其他优质文章