React 19 中使用 `useOptimistic` Hook 解析:即时反馈提升用户体验
React一直在不断改进和演变,不断推出新方法和新钩子,其中一个我特别喜欢用的是useOptimistic这个钩子,它真的很有用!
一开始我还在琢磨何时用它最好,Tiktok是这么回答的:
大概两周前,我在 TikTok 上看一个视频时,我给它点了赞,马上看到有人给点赞了。视频结束时弹出一个广告,我马上滑走了。再回去看视频时,却发现赞没了。
我突然想到:
当我最初给帖子点了个赞时,我看到视频中的心形图标已经收到点赞,但因为快速滑动以屏蔽广告,点赞可能没有被成功记录。
这可能不是 TikTok 的错,但这让我意识到怎么使用它!
这个钩子是怎么运作的?
"useOptimistic 是一个 React 钩子功能,它允许你乐观地更新用户界面。" - React 官方文档
它让你执行一个操作,并且乐观地假设一切都会顺利进行。通过界面执行操作,用户会立即得到回应。
如果你想看代码,我已经把它放到了 stackblitz 上面,这样很容易看懂。
我把所有的代码都移到了 App.tsx 文件中。
https://stackblitz.com/edit/vitejs-vite-tt72lmea?file=src%2FApp.tsx
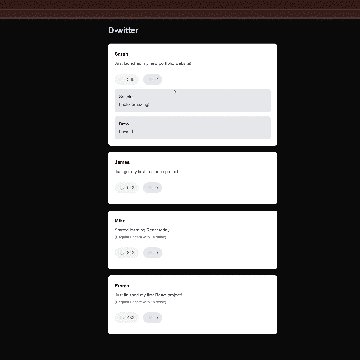
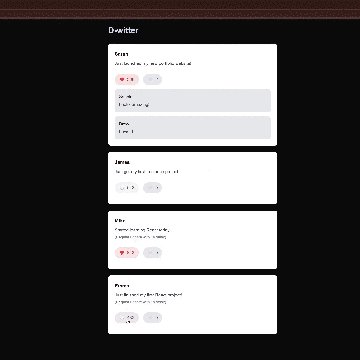
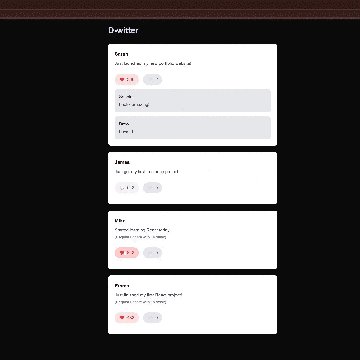
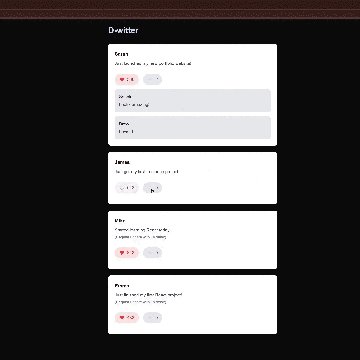
在下面的视频里,你可以看到这个应用程序是如何运作的。前两个获得点赞的帖子会立刻显示出来,虽然有短暂的延迟!这是因为使用了useOptimistic钩子的缘故。
注意,底部的两个帖子不会实时更新——这是因为它们没有使用 useOptimistic,所以它们会在等待服务器后再进行更新。
import { useOptimistic, startTransition } from "react";全屏 退出全屏
需要导入它并开始过渡过程
const [乐观帖子, 添加乐观的] = useOptimistic(
帖子,全屏模式 退出全屏
这一部分设置了一个“乐观模式”,这意味着它会先立即更新UI,然后再等待服务器的实际数据。
/* 立即执行乐观更新逻辑 */
startTransition(() => {
addOptimisticPost(postId);
});全屏查看,退出全屏
这告诉 React:“嘿,马上更新 UI,但不要让它成为最重要的事情。”这可以防止 UI 阻塞其他重要的更新流程,从而确保流畅的用户体验。
现在,如果你想的话,你可以添加一些额外的功能,在某些功能失败时触发。这样,我们就不会显示错误的状态信息,比如在API失败时移除“喜欢”功能。
(这张 GIF 看起来不太清楚,如果你想看视频,可以在下面的 Twitter 推文串中找到:https://x.com/DThompsonDev/status/1884821001671749971)
说实话,这个真的很好玩!
如果它对你理解useOptimistic钩子有帮助,请告诉我,下次我该讲什么技术呢?
在所有平台上关注我,DThompsonDev *[面向对象编程]:OO
共同学习,写下你的评论
评论加载中...
作者其他优质文章