开源工具是每个开发人员都不可或缺的,无论你是刚开始还是正在构建实际应用。它们能让开发过程变得更流畅、更快捷,并增强团队协作。
有了这么多的选择,找到适合工作的正确工具现在比以前任何时候都更简单。
本文将会介绍5个后端开发者们2025年可以尝试的开源工具。
有些是新出的,有些则是老面孔了,但它们各有千秋。
让我们跳进去吧!🚀
你可以在这你的项目中使用这些工具,甚至可以为它们添砖加瓦,让它们更好。
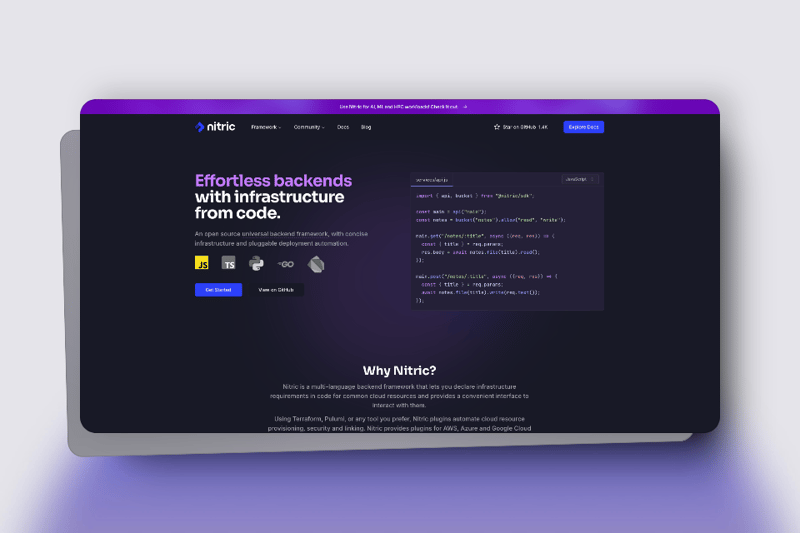
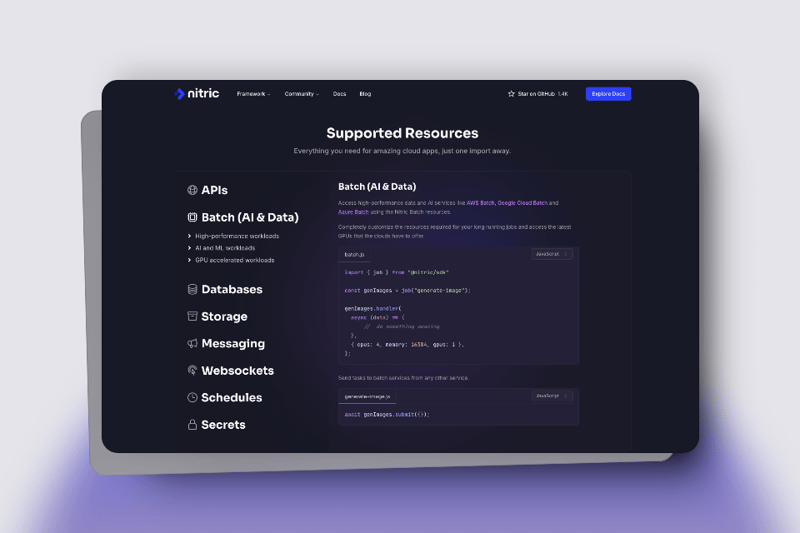
Nitric - 全功能后端框架,让开发更简单Nitric 是一个开源框架,帮助开发人员通过代码定义基础设施来简化开发云端应用程序。它支持多种语言,如 JavaScript、TypeScript、Java、Python、Go 和 Dart,并提供跨供应商的云端无关部署。通过本地云端环境仿真和无缝集成到 CI/CD 管道等功能,Nitric 帮助团队专注于构建可扩展的应用程序,而无需处理复杂的云端服务管理。
要开始使用Nitric,你需要确保安装了Git和Docker,以便获取、打包成容器和部署你的应用。部署时,你可能还需要用到Pulumi或Terraform之类的工具。
我们来探索如何在开发中使用Nitric。
要在 macOS(迈克奥斯)上安装 Nitric CLI 工具,运行以下命令即可。
在终端中输入以下命令来安装Nitric: brew install nitrictech/tap/nitric
进入全屏,退出全屏
使用 Nitric CLI 的 new 命令从模板新建项目的示例:
nitric new hello-world js-starter全屏模式 退出全屏
导航到新的项目文件夹并安装依赖项。
比如说,你可以运行这些命令来安装项目依赖:
cd hello-world
npm install这样就可以安装好所有需要的npm包了。
切换到全屏 退出全屏
现在呢,你的项目应该看起来像这样的样子:
+--services/
| +-- hello.js
+--node_modules/
| ...
+--package-lock.json
+--package.json
+--nitric.yaml
+--README.md进入全屏 退出全屏
该启动名为Nitric的本地应用了。
启动硝酸过程点击全屏 点击退出全屏
Nitric 会从 nitric.yaml 文件中提取出你的应用。
你可以参照Nitric的快速入门文档来测试和探索更多功能。

一些特点:
✅ 自定义提供商: 具有完全的灵活性,根据你偏好的云服务定制工作流程和工具。与其他平台或SaaS不同,无需修改你现有的部署流水线。
✅ 环保:完全开源,旨在无缝融入您现有的工作流程和工具,无需额外订阅。支持多种编程语言,例如 Python、TypeScript、JavaScript、Go、Dart 和 Java。
✅ IaC集成:与Pulumi和Terraform协同工作,生成基础设施配置文件。Nitric生成的配置文件旨在可扩展且可定制,允许您根据具体的部署需求进行自定义。
这些功能使 Nitric 成为一个灵活的云原生框架,用于应用程序开发,提供无缝集成,并具备灵活性,以适应各种工作流。
你可以在其文档中找到更多功能和资源,以便更好地使用Nitric。
他们在 GitHub 上有 1.4k 多星,你可以通过贡献代码或加入他们的社区来参与。
给Nitric点个星⭐️,(https://git.new/nitric)
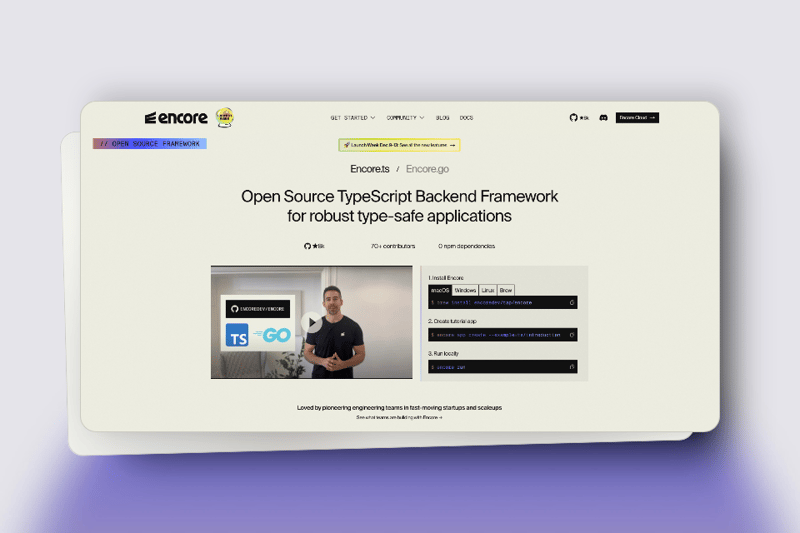
Encore - 坚固且类型安全的后端框架,用于构建应用程序Encore 是一个开源的后端框架工具,旨在使类型安全的分布式系统开发简化。
它将基础设置直接集成到您的代码中作为类型安全对象,减少了样板代码的编写,并简化了开发过程。
主要特点:
✅ 优化性能: Encore 由 Rust 驱动,提供了比 Express.js 等传统框架更快的后端 API,实现了快速的请求处理和验证过程。
✅ 轻松集成: Encore 可以与流行的框架或 ORM(例如 Drizzle 和 Prisma)无缝配合,使其轻松地与现有项目结合。
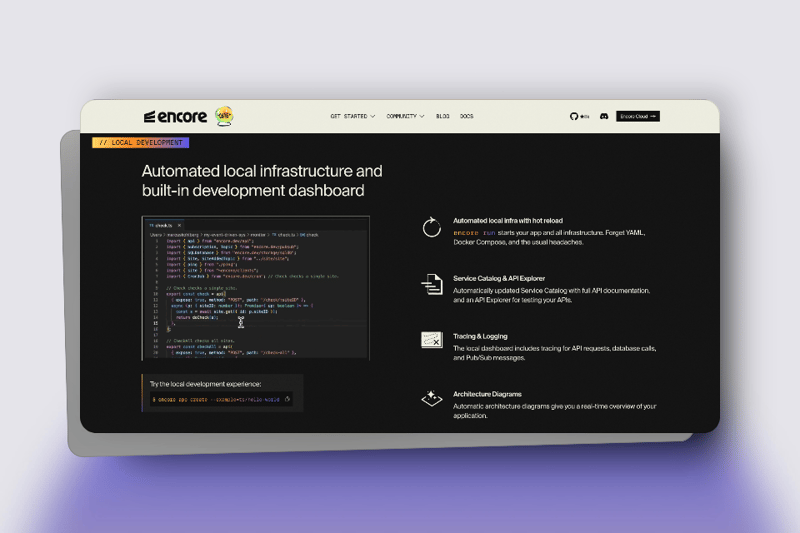
✅ 内置自动化: 框架自动完成本地基础设施的搭建。控制台提供了诸如服务目录、API 探索器、追踪、日志记录和架构图等工具。
通过强调更快的运行速度、数据类型的安全性以及集成简单,Encore让开发者可以专注于开发稳固的应用程序,从而不必处理分布式系统的复杂性。
开始使用Encore应用吧。
安装 macOS 版本的 Encore:
在终端中输入以下命令来安装encore:
brew install encoredev/tap/encore全屏,取消全屏
创建一个示例程序,
创建 encore app(再次创建应用)全屏/退出
试试本地运行,
再运行一次进入全屏模式,然后退出全屏模式
想了解更多,可以查看他们的QuickStart Guide
另外,你还可以在文档里找到更多例子和资源,更好地探索Encore。
他们在 GitHub 上有 8.5k+ 的星,你可以通过贡献代码、分享想法或加入他们的社区来参与。
给Encore点个Star吧(⭐️GitHub上的项目)(点击访问Encore项目)
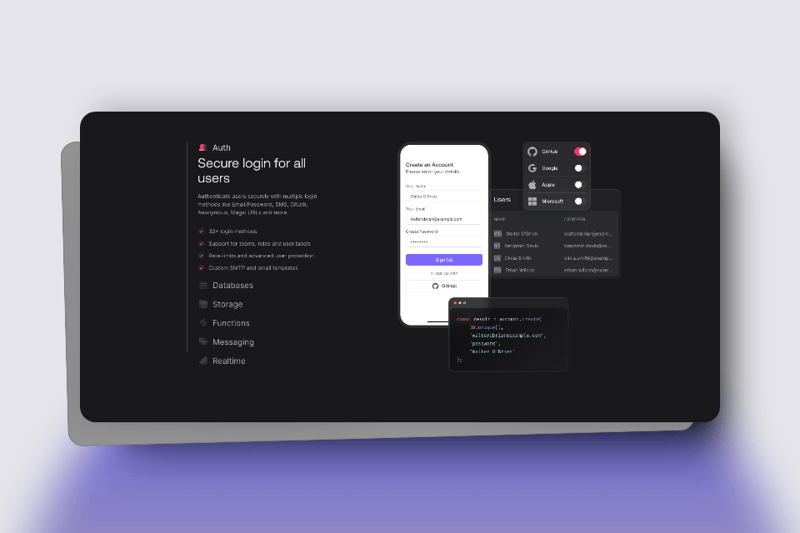
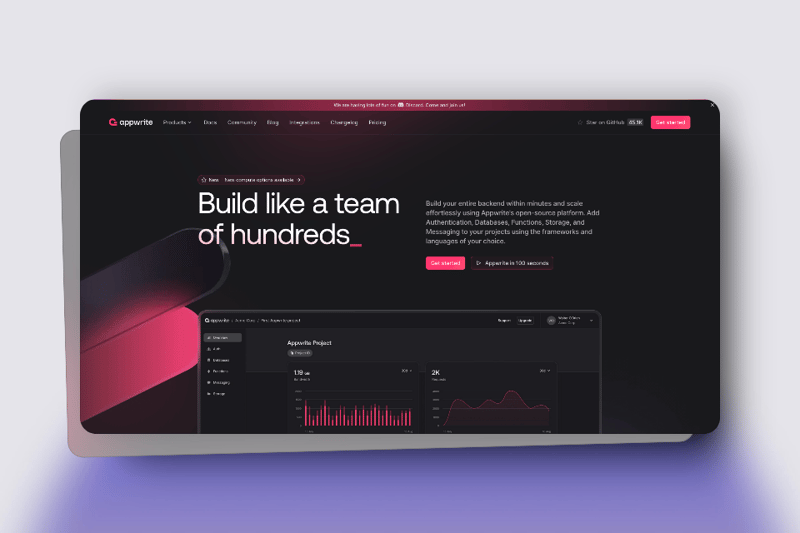
Appwrite - 一个超级简单的后端服务
Appwrite 是一个开源的后端即服务(BaaS)平台,通过提供全面的API和工具,简化了后端开发过程。它使开发人员能够使用他们偏好的编程语言和框架构建安全且可扩展的应用程序。
主要特点:
✅ 认证: 支持多种登录方式的安全的用户认证,包括邮箱密码、短信、OAuth、匿名和一次性链接。
✅ 数据库: 具备可扩展性和稳健性,用于存储和管理应用及用户数据,并拥有灵活的权限模型和高级的数据验证功能。
✅ 功能: 无服务器函数,让开发人员可以扩展和自定义后端功能,支持多种运行时,并可从代码托管平台 GitHub 自动部署。
来看看这张图片:
Appwrite让后端管理变得简单,让开发者可以专注于开发功能齐全的应用程序,而无需面对复杂的基础设施问题。
要了解更多功能并亲自测试各项功能,可以查看他们的docs。
他们在 GitHub 上有 43K+ 的星标数,你可以通过贡献代码或加入他们的大型社区来一起参与吧。
给 Appwrite 加星吧 ⭐️
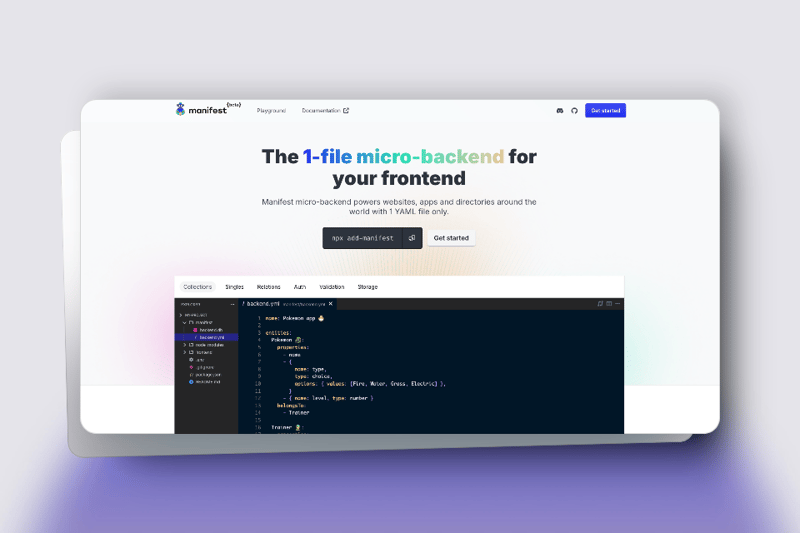
Manifest - 1 个微后端(一种轻量级的后端系统)如图所示:
,Manifest 是一个后端即服务 (BaaS),它通过将后端开发整合到一个 YAML 文件中来简化流程。这种方法简化了设置流程,让开发人员可以轻松专注于构建动态前端。
我们来看一个Manifest项目的例子,比如:
在你的项目根目录下,终端运行以下命令:
npx add-manifest@latest这条命令用于安装最新的 add-manifest 工具。
点击全屏按钮,切换到全屏模式;点击退出按钮,退出全屏
这会创建一个 manifest/backend.yml 文件,并添加必要的依赖项。
示例 manifest/backend.yml 应该看起来像这样
名称: 医疗应用
实体:
医生 👩🏾⚕️:
属性:
- fullName
- avatar
- { name: 价格, type: money, options: { currency: EUR } }
所属:
- City
患者 🤒:
属性:
- fullName
- { name: 出生日期, type: date }
所属:
- Doctor
城市 🌍:
属性:
- name进入全屏 退出全屏
要在本地运行后端,请执行以下命令。
npm run manifest运行 npm run manifest 命令来生成或更新清单文件。
点击此处进入全屏模式,点击此处退出全屏模式
现在,你可以通过邮箱 admin@manifest.build 和密码 admin 访问 http://localhost:1111,这样更符合中文的句子结构和逻辑顺序。
要查看更多功能并测试各项功能,可以查阅文档。
主要特点:
✅ 简化后端配置: 在一个 YAML 文件中定义您的整个后端,包括数据库架构、认证和存储,减少设置时间和可能的错误。最棒的是,您可以在任何地方自行部署!
✅ 无缝前端集成: Manifest 提供了即插即用的兼容,可以通过其 JavaScript SDK 或 REST API 接口与各种前端框架(如 React、Vue 和 Angular)轻松集成,实现快速高效的连接。
✅ 全面的管理控制台: 它提供了一个用于管理数据、用户和设置的用户友好的管理界面,让开发人员和非技术用户都能有效监督后台操作。
Manifest使构建和部署动态应用程序变得简单快捷,无需处理复杂的后端配置,
他们在 GitHub 上有 1000+ 星,你可以通过贡献或加入他们的社区来参与进来。
给Manifest点个星🌟在GitHub
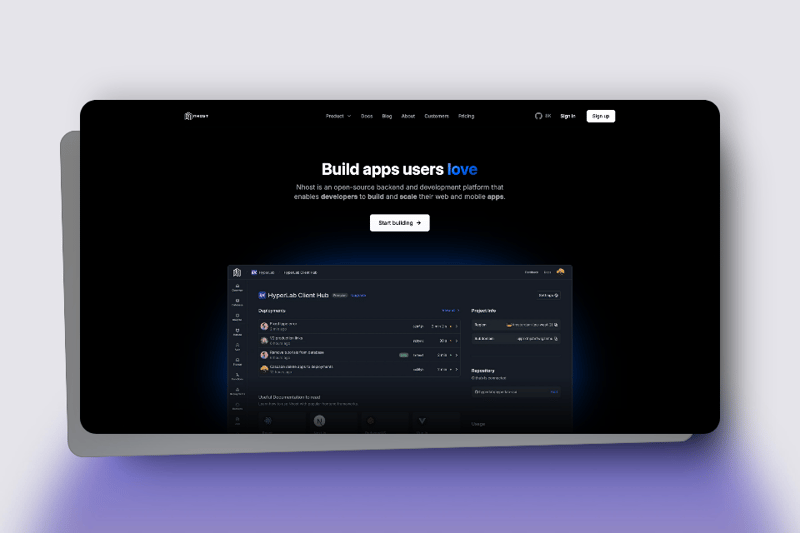
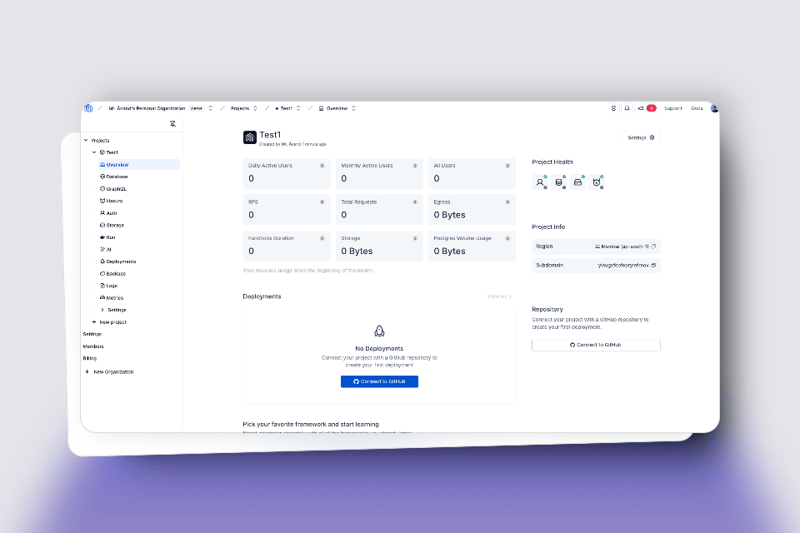
Nhost — 你的后端,没有限制如图所示:
Nhost 是一个开源的后端和开发平台,通过提供一系列全面的工具和服务来简化后端开发工作。它使开发者能够高效地构建和扩展 web 和移动应用的效率,专注于提供强大的功能,而无需担心后端基础设施的复杂性。
您甚至可以运行用您喜欢的语言编写的自定义服务,Nhost 让开发人员能够更专注于构建动态且功能强大的应用程序,而不必担心复杂的后端管理。
让我们来看看如何快速设置Nhost x React应用。
在Nhost 控制台上创建你的项目

通过打开 SQL Editor,执行以下 SQL 来创建表 todos
CREATE TABLE todos (
id uuid NOT NULL DEFAULT gen_random_uuid(), -- 生成随机UUID
created_at timestamptz NOT NULL DEFAULT now(), -- 当前时间
updated_at timestamptz NOT NULL DEFAULT now(), -- 当前时间
user_id uuid NOT NULL,
contents text NOT NULL,
PRIMARY KEY (id),
FOREIGN KEY (user_id) REFERENCES auth.users(id) -- 外键关联用户表
ON UPDATE cascade ON DELETE cascade -- 删除或更新时级联操作
);
-- 创建一个名为todos的待办事项表
-- 带时区的时间戳切换到全屏,退出全屏
- 现在可以通过仪表板来设置 todos 表的权限了。点击省略号 (...) 打开菜单,然后点击 编辑。
现在,设置权限以允许用户上传文件。
使用此模板 @nhost/react-apollo 创建一个新的 React 项目:
使用模板 @nhost/react-apollo 来初始化一个新的 React 项目
切换到全屏 / 退出全屏
将您的 React 应用程序与 Nhost 项目连接起来:
const nhost = new NhostClient({
subdomain: "<子域名(subdomain)>", // 请将此处替换为例如 "hjcuuqweqwezolpolrep"
region: "<区域(region)>", // 请将此处替换为例如 "eu-central-1"
});全屏 / 退出全屏
接下来,创建一个 Todos 页面,并将它加到侧边栏导航里。
运行你的项目使用 npm start,并通过 http://localhost:3000 查看预览。
请参考快速入门指南此,按步骤操作并访问代码!
Nhost的某些功能:
✅ PostgreSQL 数据库: 利用全球最先进的关系数据库,进行可靠且可扩展的数据存储。
访问一个实时的 GraphQL API,它是根据您的数据库模式设计的,能够方便地进行无缝数据交换。
✅ 认证: 实现基于角色的权限认证机制,有效地保护您的应用。
可以看看他们的docs,了解更多功能并进行测试。
他们在 GitHub 上有 8000 多颗星(或简写为 8k+),你可以贡献代码或加入他们的社区来参与进来。
...
这就完了!这五个开源工具是2025年后台开发人员必试的五个开源工具。有些工具很受欢迎,并且正积极欢迎贡献,非常适合希望参与激动人心新项目的贡献者。
如果你觉得这篇文章有用,就分享一下给你的朋友们和社区,让更多的朋友知道这些好用的工具。
有没有其他超棒的开源项目想到的?在评论里留言分享一下吧——我很想听听你的推荐项目!
也请关注我哦,获取更多这样的内容:
点击这里查看arindam_1729的图片(
开发者倡导者 | 技术作者 | 40万+ 阅读 | Mail for Coll](https://dev.to/arindam_1729)
对于付费合作项目,邮件联系我:arindammajumder2020@gmail.com。
谢谢你的阅读!

共同学习,写下你的评论
评论加载中...
作者其他优质文章