掌握Next.js 15和React 19中的表单构建技巧
随着最近的发布,使用现代 React 创建表单已经有了显著的变化和进步。本文将探讨使用最新原语和 API 构建现代表单的最佳实践方法。
首先,你需要理解一下这些内容,即在上一代 React 中创建表单的最佳实践。许多规则至今仍然适用,例如,尽量使用原生特性,而不是默认使用受控组件。
🚧 查看完整示例代码。本文将包含部分代码片段,但完整的可运行示例代码都在仓库里。
下面咱们来看看- 服务器行为:在服务器上执行的异步函数。
- useActionState:允许你根据表单操作的结果更新状态的 Hook。
- useOptimistic:在提交表单后乐观地更新 UI。
- revalidateTag: 在一个变异操作后清除缓存数据。
- Form:一个 Next.js 组件,提供预取、提交后的客户端导航以及渐进式增强。
一个Server Action 是在服务器上运行的异步函数,可以在服务器端和客户端调用,用于处理表单提交和数据修改。
这里有一个基本的服务器动作示例。
而这便是我们使用该服务器动作的方法。
我们的 submitComment 服务器端动作可以直接导入到我们的客户端组件中,并将其作为 form 元素的 action 属性。当表单被提交时,它会调用该函数并提供 formData 作为参数。此服务器端动作通过在数据库中创建一条记录来执行变更。执行变更后,通常需要清除之前缓存的请求,我们可以通过调用 revalidateTag 方法来清理缓存。
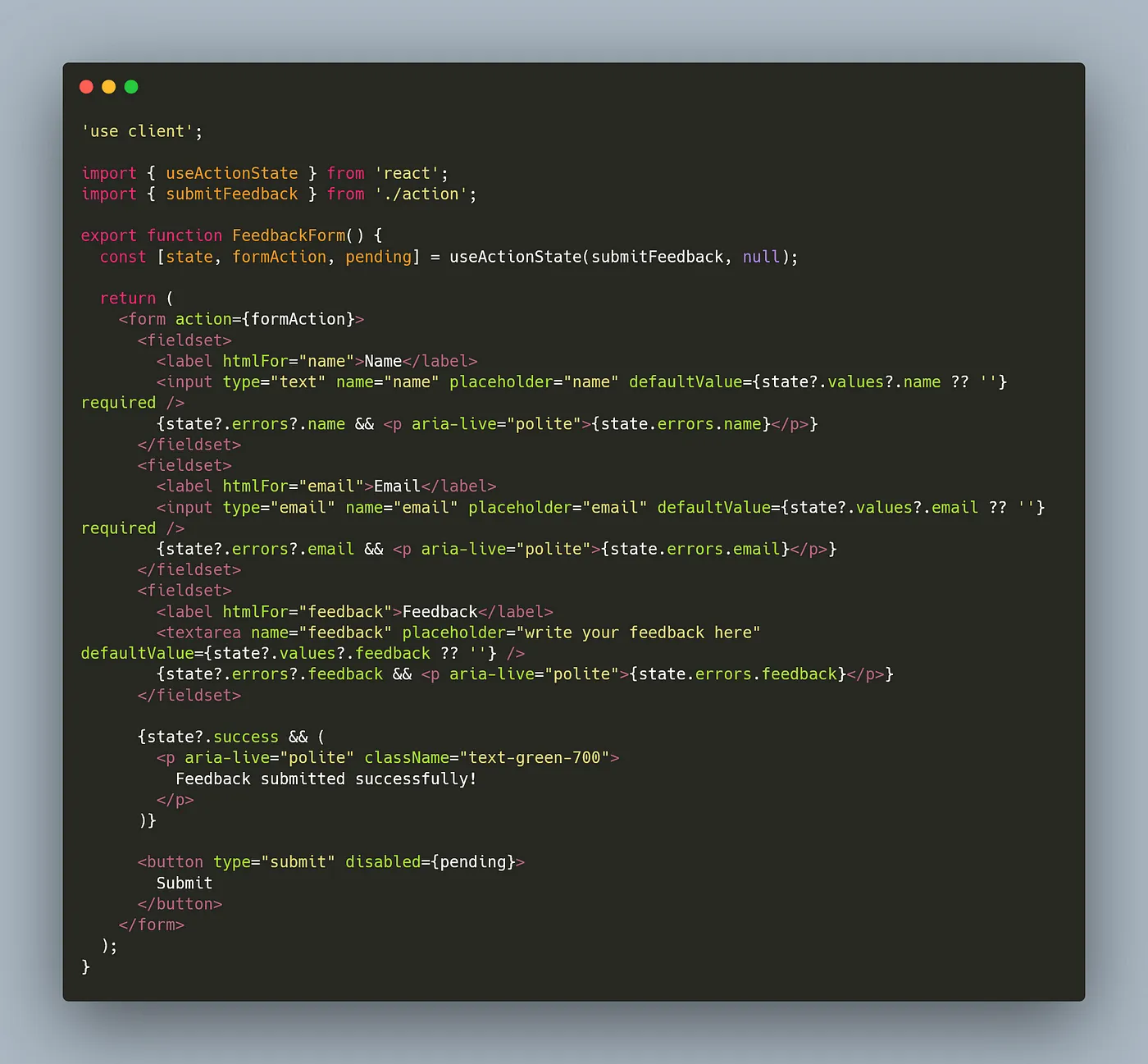
现在让我们扩展这个,并构建一个更复杂的表单。这个表单将包含数据验证、错误提示以及等待状态。我们可以通过 React 的 useActionState 钩子来实现这些功能。
请注意,我们不是将 Server Action 提供给表单元素,而是传递给 useActionState 钩子。虽然这个表单没有初始值,所以我们传入 null 值。
从钩子返回的 state 值实际上是我们服务器动作返回的数据,而钩子提供了一个表示等待的 pending 状态,我们可以在服务器动作执行期间禁用按钮。
在这个例子中,Server Action 通过 Zod 进行验证。如果提供的数据未能通过 Zod 的验证,它将返回错误信息,我们可以将其返回给客户端。这些错误信息可以通过 state 值访问,我们可以通过访问 state 渲染错误消息:{state?.errors?.name && <p aria-live="polite">{state.errors.name}</p>}
你还会注意到,我们会返回提供给服务器操作的值。默认情况下,表单在提交后会被重置。为了防止表单重置,我们在每个输入中添加了一个 defaultValue 属性,并将 defaultValue 设置为从服务器操作返回的值 defaultValue={state?.values?.name ?? ‘’}。
useOptimistic # 乐观使用
乐观更新是一种技术,通过立即向用户展示 UI 更新来改善用户体验,而不是等待服务器状态更新和缓存刷新。React 现在提供了一个钩子功能,使乐观更新更容易。
我们首先提供当前状态的钩子,比如评论列表。钩子提供了一个获取乐观值的途径,以及更新该值的方式。我们用 optimisticComments 来显示评论列表。提交表单后,我们调用 addOptimisticComment 并传入新评论。UI 立即更新,在列表中添加了新评论。与此同时,我们调用服务器操作来更新服务器状态并重新验证缓存。如果服务器操作出错,UI 会回退并撤销之前的乐观更新。
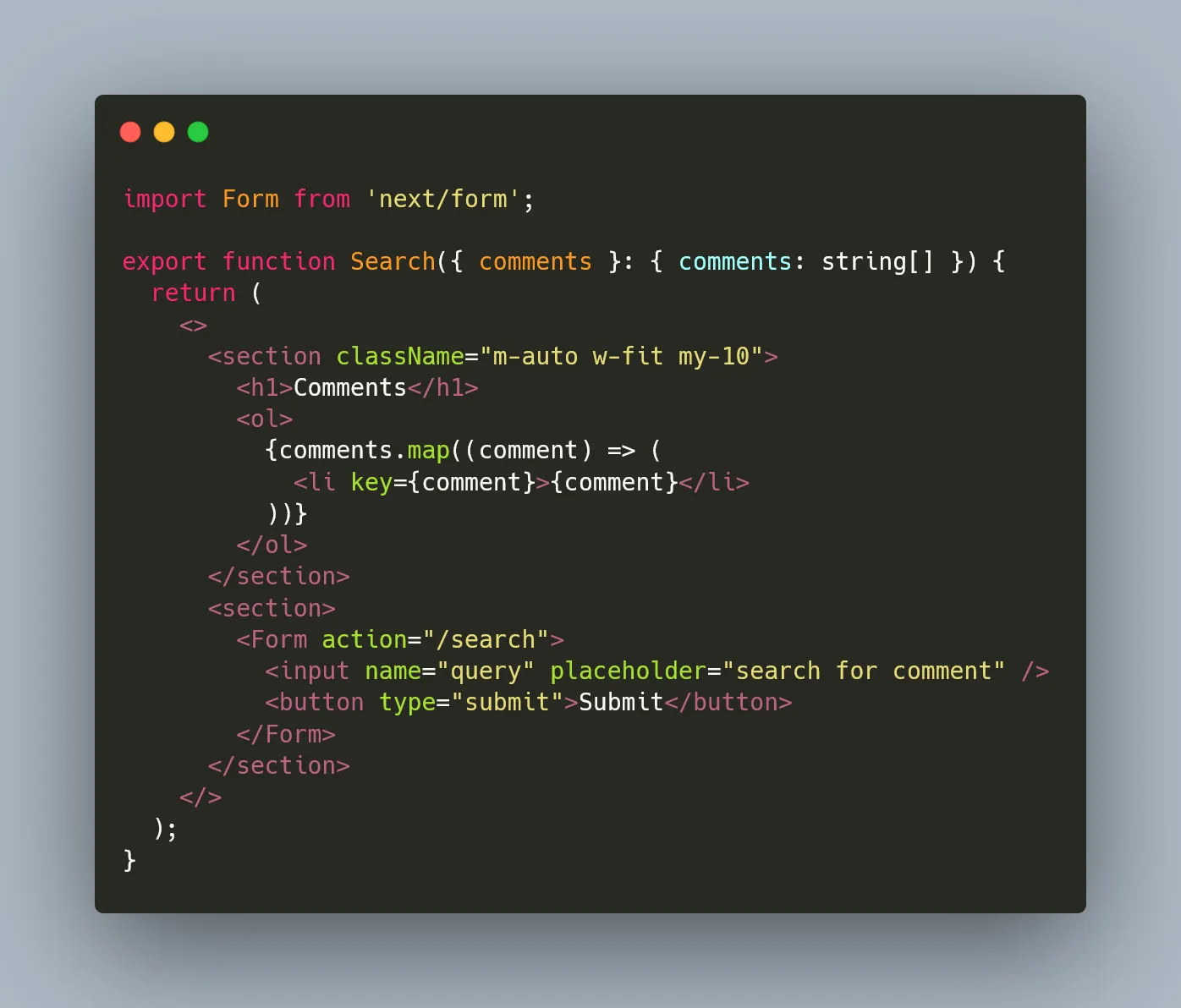
Next.js 提供的 Form 组件是一种方便的方式来预取数据、或更新 URL 中的 SearchParams 或提供进度增强。在本例中,我们将利用它通过更新 URL 中的 SearchParams 来帮助搜索评论的列表。
首先,我们在服务器组件里,获取评论时,使用名为 query 的搜索参数。
在我们的 UI 组件里,我们使用 Next.js 的 Form 组件,并提供了我们想要预取的路径。因为我们已经在搜索页面了,所以它会重新获取页面数据。输入框的 name 属性将作为搜索参数的名称,输入框的值会作为搜索参数的值。当提交表单时,它会根据搜索参数获取评论,返回与查询匹配的评论。
随着服务器操作的引入、useActionState 和 useOptimistic 钩子以及 Next.js 的专用 Form 组件的出现,在 Next.js 和 React 中构建表单的方式已经显著改进。这些功能使数据处理更加高效和顺畅,同时让用户验证流程更加无缝,为用户提供无缝的体验。通过利用这些 API,你可以轻松创建既强大又用户友好的表单——而不会增加代码库的复杂性。
Udacity 正在寻找有才华的 React 开发者来构建人才转型的工具。如果你擅长开发大规模国际化的用户界面,可以通过 Twitter @kolbysisk 联系我或者与我交流。
共同学习,写下你的评论
暂无评论
作者其他优质文章