嘿,开发者们!👋 你们准备好提升生产力和创造力了吗?今天,我将分享 11个超棒的网站和工具,它们将成为你们编程之旅中的终极伙伴。这些资源能帮你节省时间,提升效率,甚至让你的项目更有趣。🎉 那还等什么,让我们开始吧!👇
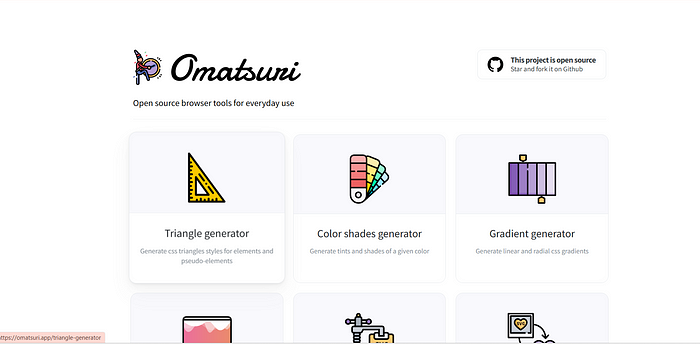
1. お祭り 🍡
(日本的节日庆典)
Omatsuri(日语意为“节日”)就像一个庆祝前端开发的活动,打包成一个渐进式网页应用(PWA)!
🎯 为什么它这么棒:
- 一套包含12个免费工具的集合,专为网页开发者打造。
- 包含CSS生成器、Base64解码器等实用工具。
- 非常适合用于设计、调试和优化您的项目。
👏祭典是顺畅开发体验必不可少的!👏
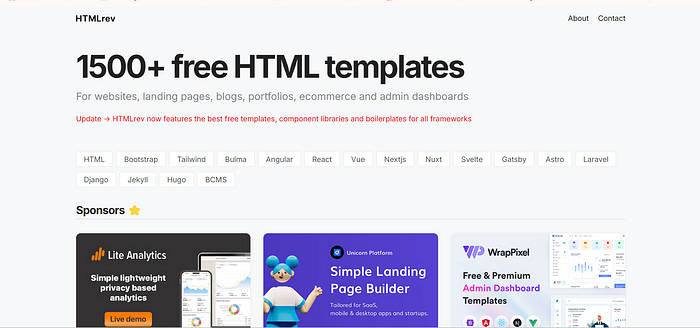
2 HTMLRev 文档
正在寻找简洁的HTML模板吗?可以试试HTMLRev。
让它闪闪发光的是:
- 提供一系列免费且可自定义的HTML模板,适用于博客、作品集和网站等。
- 几乎无需任何调整即可迅速部署。
- 轻松启动您的项目,再合适不过了! 🚀
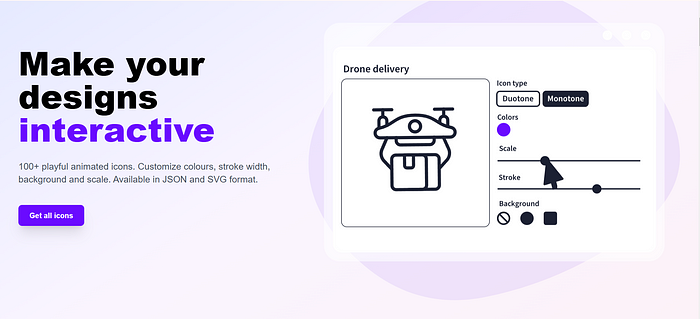
3. 独角兽 🦄
图标是UI设计中的点睛之笔,而Unicornicons给它加了一把魔法。
✨ 主要特点:
- 动态且可定制的图标,以适应您的风格。
- 提供免费和高级包。
- 轻松将生动的视觉元素融入设计中。
释放你的创意潜能,来用这些独特的图标们吧!🎨
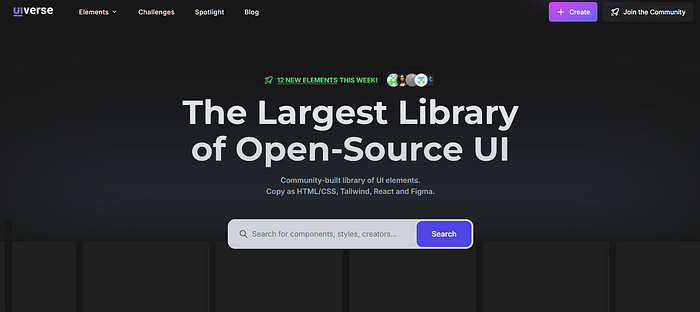
UiVerse ✨
UiVerse 是您的UI组件预设计宝藏。
💡为什么开发者喜欢它:
- 访问超过 3,000 个 CSS 和 Tailwind UI 元素。
- 简单的复制粘贴实现更快的实施。
- MIT 许可证确保这些资源可以自由使用。
创建惊人的界面,破纪录的速度!🚧
5 取消订阅 🎨
再也不用忍受枯燥的视觉了!Undraw 提供免费的现代 SVG 插图。
🖍️ 超赞的地方有:
- 完全可自定义的插图,以完美匹配您的品牌。
- 适用于网站、应用和博客。
- 定期更新设计,保持新鲜感。
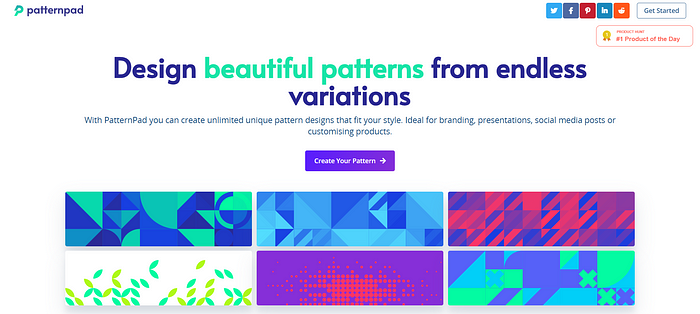
第六部分 图案板 🎭
使用 PatternPad 轻松设计美丽的图案。
🔷 为什么它特别:
- 生成具有形状和颜色的独特图案。
- 可以将图案以SVG格式导出,方便集成。
- 非常适合品牌推广、社交媒体和演示文稿。
你的设计刚刚有了新的光彩!🌟
7. 切割器 ✂️
为您的网站添加优雅的分区隔断,使用 Shape Divider 即可。
🌊 你会爱上:
- 几秒钟内创建时尚的曲线过渡。
- 轻松复制粘贴到您的代码中。
- 轻松提升您的网站的布局。
8. Photopea 📸 照片编辑神器 (zhào piàn bǐ jié shén qí)
Photopea 是你浏览器版的在线 Photoshop 替代工具。
为什么它很重要:
- 支持 PSD、XD 和 Sketch 等格式。
- 无需安装 — 可随时随地编辑图像!
- 非常适合于快速调整设计或制作素材。
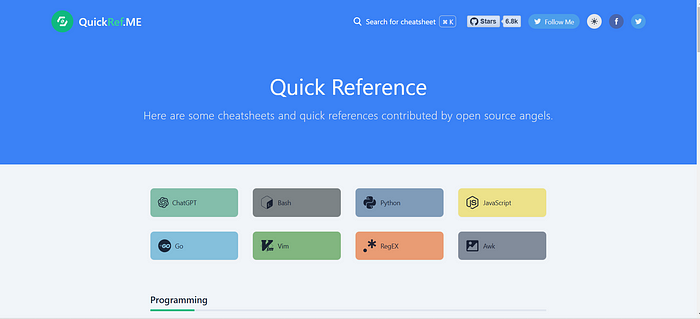
9. 快捷参考 🧑💻
别再浪费时间找语法!QuickRef 是速查资料中心。
📜 你需要它的原因有:
- 涵盖热门的语言和框架。
- 友好的用户界面,方便即时访问。
- 开发时节省宝贵时间! ⌛
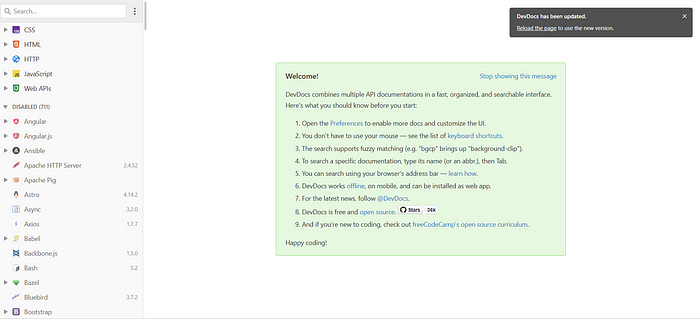
10. 开发者文档 📚
使用 DevDocs 轻松查找 API 文档。
为什么开发者这么喜欢它:
- 从多个库和框架中整合文档。
- 离线访问,方便你随时随地使用。
- 每个开发者梦寐以求的参考库! 💻
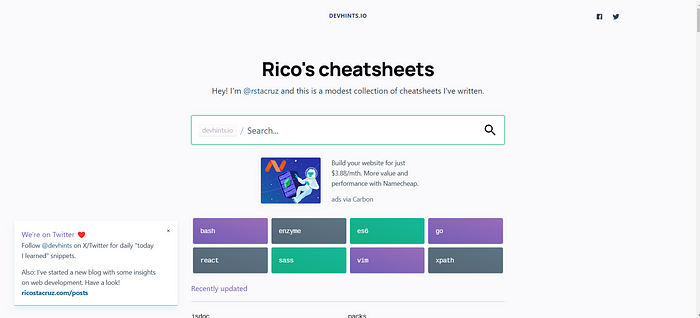
11. DevHints 笔记 📝
DevHints,你的简洁速查表伴侣!
📒 为啥它这么赞:
- 专注于工具和技术中常用的功能。
- 非常适合快速刷新你的记忆。
- 再也不用翻来翻去找文档了! ⏱
🎬 结尾
就这样,朋友们!🚀 这11个网站能大大增强你的开发能力,并让你的创意源源不断。把这些网站收藏起来,看着你的效率飞速提升吧!
共同学习,写下你的评论
评论加载中...
作者其他优质文章