五个超赞的前端小项目,新手必做!🚀
如果你刚开始前端开发之旅,构建这些小项目是练习技能和增强作品集的最佳方式之一。这里有五个有趣的前端小项目,可以帮助你在享受乐趣的过程中掌握核心概念的同时。
……
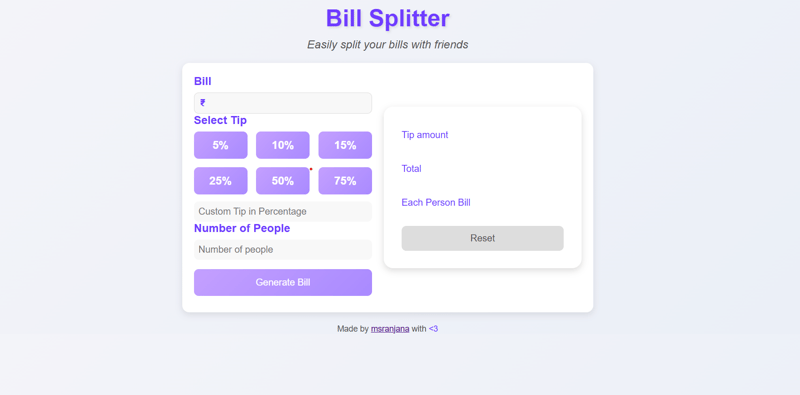
1. 分摊账单小助手 💰它是这样的:
一个方便的工具,用来帮你和朋友或家人分摊账单。它可以根据账单总额、人数,以及可选的小费比例来计算每个人应付多少。
为什么要试试看
- 掌握输入处理和表单验证技术。
- 练习使用JavaScript中的数学函数。
- 学会如何使用CSS Grid和Flexbox制作响应式布局。
特性:
- 用户可以指定分摊账单的人数。
- 清晰的标签和输入框提示。
- 一个一键重置,清空所有输入和输出。
代码:
现场演示
试试吧,Bill Splitter!
此处省略部分内容
2. 蜂语大赛 🐝它是这样的:
这是一款互动拼字游戏,用户可以通过听随机生成的单词并输入正确拼写来测试拼写技能。它既有趣又具有教育意义,非常适合用来扩展词汇量。
试试看为什么:
- 在 DOM 操作 和 事件处理 方面的能力获得经验。
- 练习操作 单词数组。
- 构建 交互式用户界面,以提供正确或错误输入的流畅反馈。
特性:
- 显示正确或错误提交的提示信息,如果回答错误,则显示正确的拼写。
- 当点击“生成新词”按钮时,从一个预设的单词列表中随机生成一个单词。
- 当点击“朗读”按钮时,应用会使用Web Speech API将显示的单词朗读。
源代码:
在线演示:
试试 Spell Bee 拼字游戏 点击这里
3. 石头、剪刀、布
什么是:
一个有趣又互动的游戏,玩家可以和电脑玩石头、剪刀、布。电脑随机出拳,结果会立刻显示。
为什么要试试看:
- 学习在 JavaScript 中的 随机数生成方法。
- 理解并熟悉 条件逻辑。
- 使用 CSS 创建吸引人的 动画,从而提高用户体验。
特点:
- 用户通过点击来选择石头、剪刀或布。
- 实时显示游戏结果(赢、输或平手)。
• 用户通过点击来选择石头、剪刀或布。
• 实时显示游戏结果(赢、输或平手)。
源码:
Rock, Paper, Scissors 的 GitHub 仓库
现场演示:
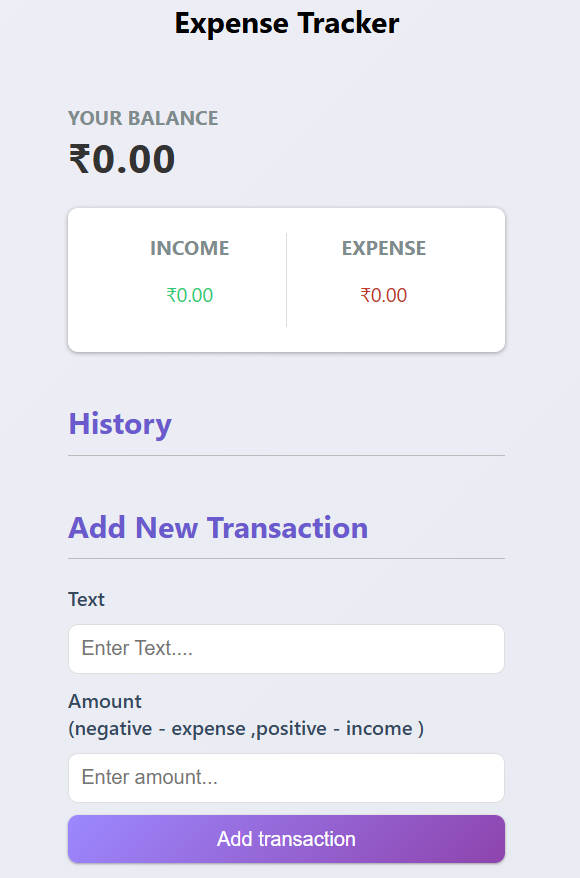
4. 记账神器 💰
它是:
一个记账软件,帮助用户实时管理收入和支出,通过显示余额和交易记录。这个项目非常适合练习JavaScript数组操作和事件触发处理。
为什么要试一试
- 通过使用数组来获取状态管理的经验。
- 学习动态添加、更新和删除元素的DOM操作。
- 使用交互式动画和响应式设计构建现代用户界面。
特性:
- 在提交后自动更新交易历史和计算结果。
- 交易添加或移除时会实时更新。
- 每个交易旁边都有一个删除按钮(x),可以删除该交易。
代码:
查看 Expense Tracker 的 GitHub 仓库
在线演示:
点击查看支出追踪器演示(点击这里)
5. 密码强度检测器🔒
是什么:
一款简洁互动的应用程序,评估用户输入密码的安全强度。它提供即时反馈,帮助用户更好地了解密码的特点,从而帮助用户创建更安全的密码。
为什么你应该试试看:
- 深入理解 JavaScript 中的 正则表达式 和 事件监听器。
- 学会使用 CSS 动画 和 动态更新 使交互组件更生动。
- 获得实时用户界面反馈机制的实际操作经验。
特点:
- 实时密码检查: 检查小写字母、大写字母、数字、特殊字符和长度。
-
视觉反馈:
-
显示密码强度为“弱”、“中”或“强”。
-
动态进度条,颜色显示强度等级。
-
指示器会根据条件是否满足而显示。
-
显示密码长度: 显示密码中的字符数量。
- 交互式样式: 动画和悬停效果以实现界面的响应性。
源代码:
现场演示:
为什么要做这些项目?
这些项目足够小,可以在一个周末内完成,但又充满挑战,能教你一些宝贵的前端概念。它们不仅能让你的编码信心大增,还能让你的作品集更加亮眼。
综上所述:
准备好了吗?选择任何一个项目,开始编程吧!你做的项目越多,你的前端开发自信也会越来越强。
也给它点个赞哦 :)
共同学习,写下你的评论
评论加载中...
作者其他优质文章