网站构建工具本来应该让生活更轻松,但它们通常只会让人头疼。折腾了它们很久之后,我就想,“我为什么不自己搞一个呢?”就这样,Webwheel就诞生了。
为什么我不喜欢网站构建器?
这是因为我不喜欢一般的网站搭建工具:
- 太复杂了 – 选项太多,设置令人困惑。本应该简单,却感觉像是在配置一艘宇宙飞船。
- 封闭源代码 – 我是开发者,我希望可以调整一些东西。封闭源代码的工具根本不允许我按需自定义。
- 昂贵 – 为一件简单的事情付费?这说不通。
此处省略内容
那么,Webwheel 是什么?
Webwheel 是我的解决方案。它是一个 开源和离线 的桌面应用,基于 Greps.js。Webwheel 提供了你需要的所有工具来构建网站:
- 拖放构建器 – 您可以轻松地将元素拖放到任何位置。
- 样式编辑 – 无需任何麻烦,您可以自定义字体、颜色和布局。
- 页面编辑 – 轻松添加和编辑页面。
- 开源 – 这意味着任何人都可以查看和修改源代码。
- 离线 – 这意味着您可以不依赖网络使用它。
创意组件
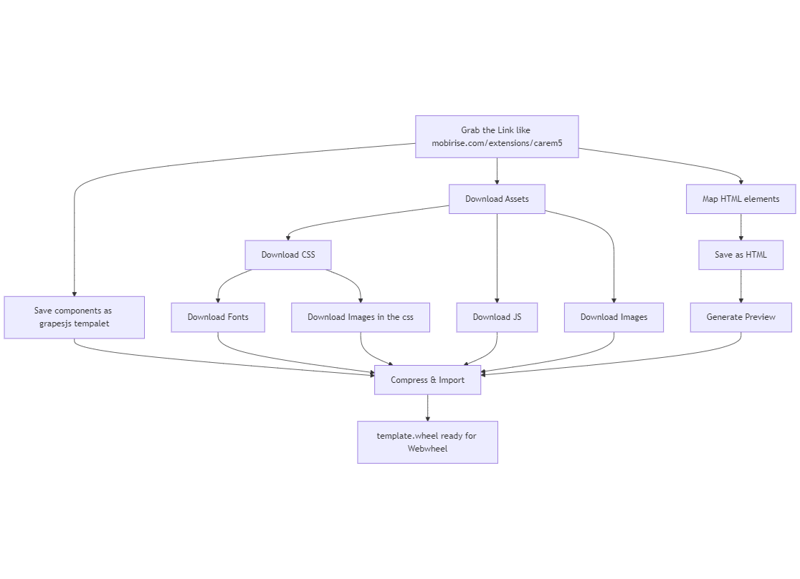
而不是使用默认的构建工具,我想要更多有趣和创意的选项。所以我用Node.js和Puppeteer写了一个爬虫脚本,从mobirise.com模板中抓取组件。它是这样工作的:
- 复制链接 - 输入你喜欢的模板的网址。
- 下载资源 - 它会下载你需要的CSS、JavaScript和图片。
- 分段处理页面 - 脚本将页面分割成各个部分,如导航栏、页脚等。
- 生成预览 - 它会生成每个部分的预览。
- 保存为HTML - 内容将以插件友好的格式保存下来。
- 压缩导入 - 它会将所有内容压缩为一个template.wheel文件,准备导入到Webwheel。
图片如下:
这样一来,我可以快速找到模板,自定义它们之后,然后很快就能继续构建网站。
Webwheel 的运作原理
使用Webwheel很简单:
- 从模板开始创建 – 上传一个模板或从头开始创建新项目。
- 创建您的项目 – 为您的项目命名,Webwheel 会为您创建一个文件夹。
- 编辑您的项目 – 拖放并编辑您的内容。想要更改文本或添加内容吗?非常简单。
- 导出您的站点 – 当您对站点满意时,导出它并将其上传到您的服务器。
没有复杂的选项或菜单,无需在线依赖——只需一种简单直接的方式来建网站。
开始吧
Webwheel 当前正在开发中,但你可以在这里点击这里查看项目和代码的内容。
- GitHub 项目主页保持最新
想了解 Webwheel 和其他酷项目的信息吗?下方是我们的Newsletter订阅,最新资讯会直接发送到您的邮箱。
快来订阅我们的简讯!订阅简讯
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦