React小白入门基础知识
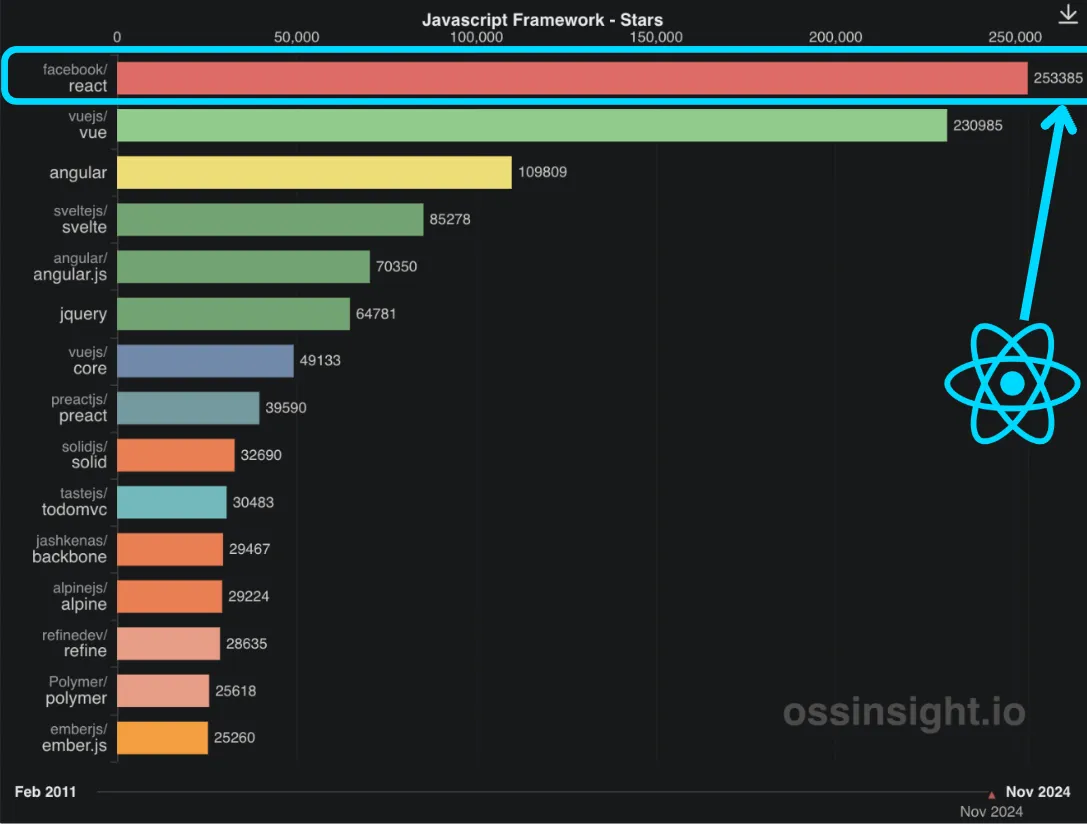
React 是一个由 Facebook 创建的 JavaScript 库,主要用于构建用户界面。它很快成为了最受欢迎的前端 JavaScript 库之一。
如果你想找一份网页开发的工作,懂React是必须的。无论大小公司都会用React来构建现代且互动的网页应用。
传统上,当创建网页时,网页开发者用HTML标记内容,再用CSS添加样式。
加入了一些JavaScript,增加了互动性。
这在网络互动还只是锦上添花时效果很好。但现在,许多网站和几乎所有的应用程序都期望具备这种功能。React 让互动性成为首要,但仍使用相同的技术栈。
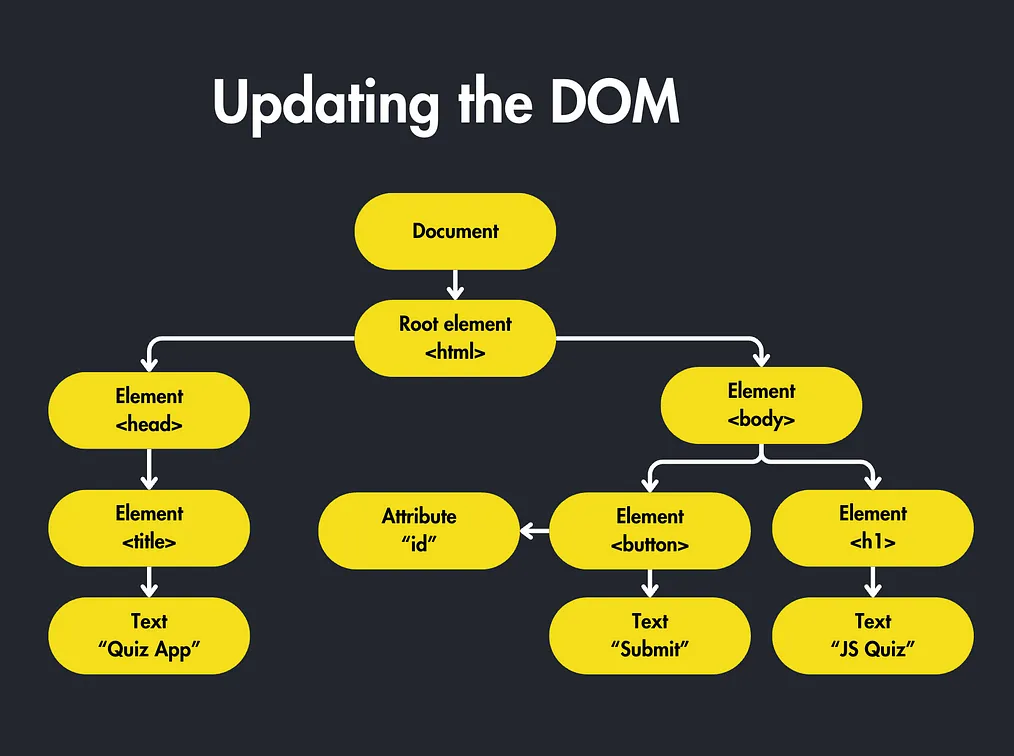
在 React 之前,每当网页上的内容发生变化时,开发者都必须手动更新 DOM(即文档对象模型)。
使用纯 JavaScript 时,你需要手动操作 DOM,这样一来,这可能会很慢且容易出错。
例如,如果你想在点击按钮后更改按钮上的文字,你可以这样用纯JavaScript来实现:
const button = document.getElementById('myButton');
button添加事件监听器('click', function() {
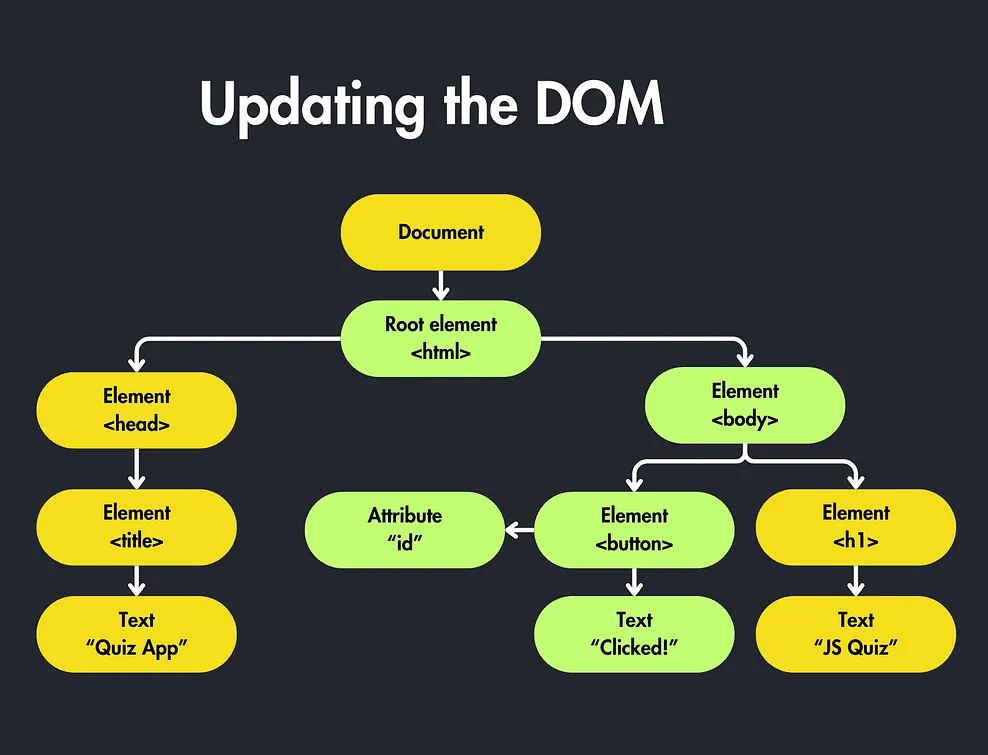
button.textContent = '点击!';
});这可能会变得很复杂并且效率低,尤其在大型软件中可能效率低得离谱。
React 提供了一种更智能的方式来处理这种情况,就是通过使用虚拟 DOM。
它在处理 DOM 更新时,仅仅更新页面中发生变化的部分,利用虚拟 DOM,一个真实 DOM 的轻量级版本。
这使得 React 比仅使用原生 JavaScript 更快和更高效,你也不用担心手动更新 DOM 元素的问题。
组件React 还引入了组件。组件是可重用的小代码块,可以代表从按钮到整个页面的任何东西。
组件帮助你组织代码并使其更易于维护。无需为同一个元素多次编写重复代码,只需创建一个组件即可在需要时重复使用。
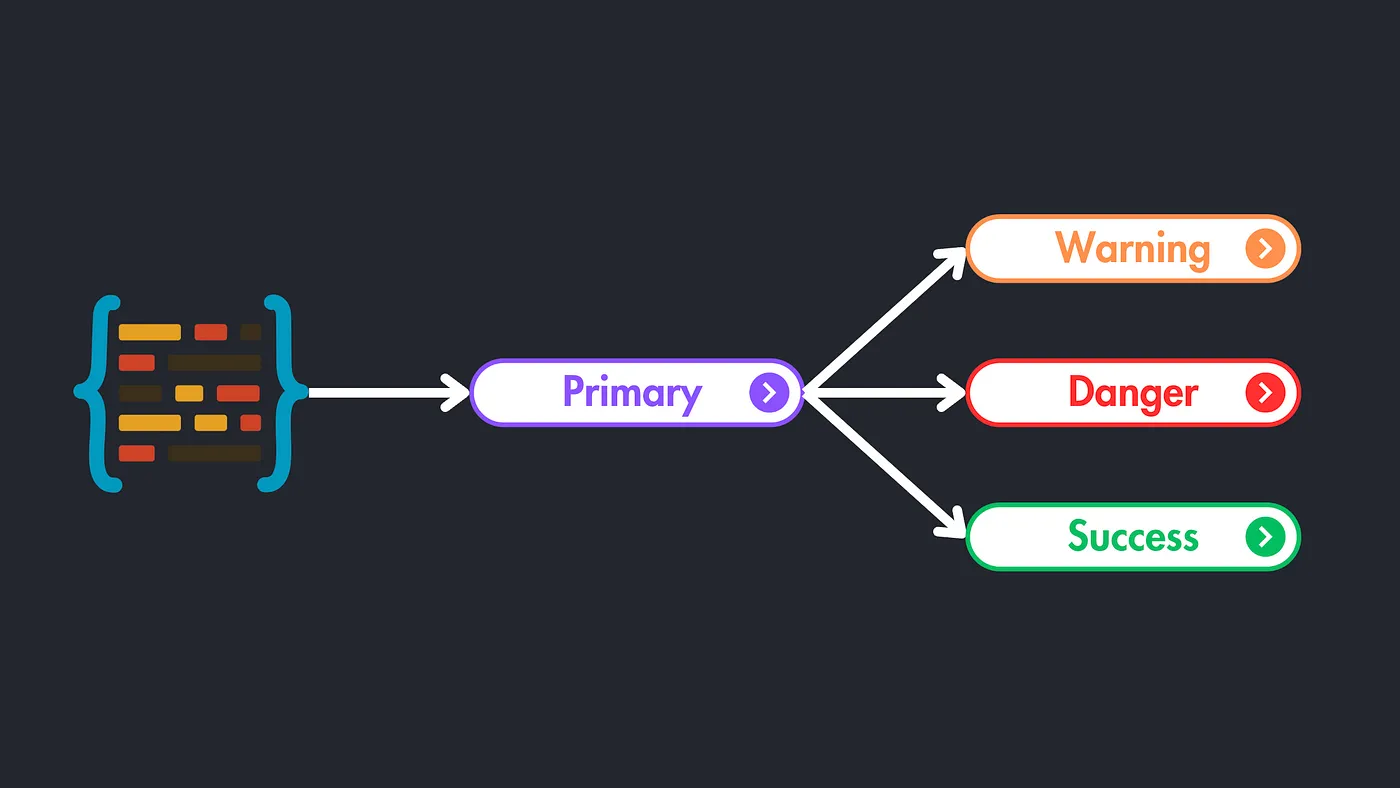
例如,你可以创建一个 React 按钮组件,比如,用同一个组件来显示不同的版本,例如警告按钮、危险按钮和成功按钮。
例如,Netflix 的网站使用了 React。网站的互动元素,比如视频播放器和内容轮转,都是用 React 组件构建的。这能让用户有更好的体验,即使他们的平台在不断发展和扩大。
别错过今天学习React的机会准备好学习 React 并构建高性能的互动网页应用了吗?今天就用 7 天免费试用来开启你的旅程,让你的前端开发技能更上一层楼!
共同学习,写下你的评论
评论加载中...
作者其他优质文章