我那个固定按钮(或按钮图标)根据选择的支付方式如何改变样子?
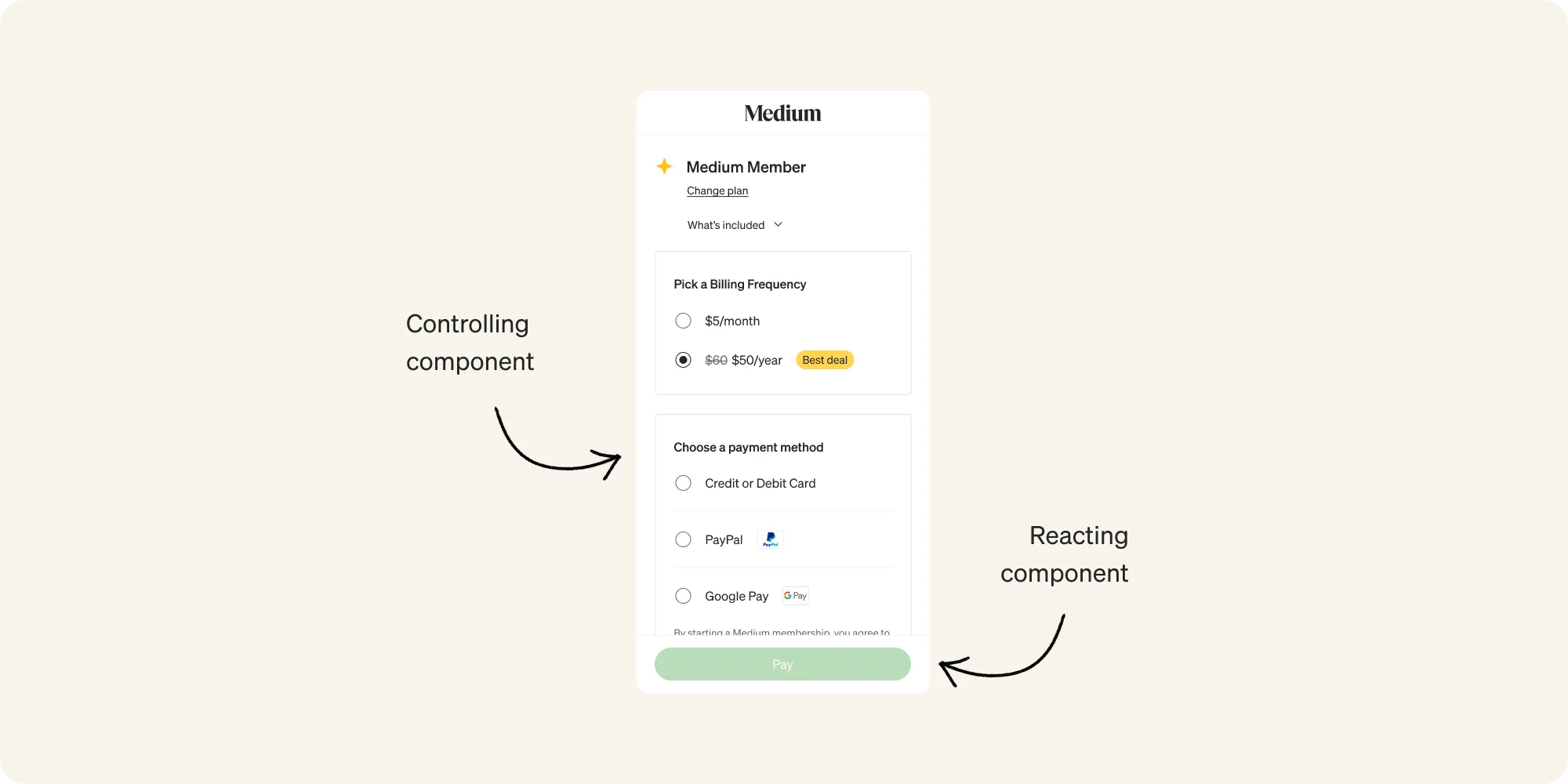
以下是一个我在移动购物流程迭代原型设计中截取的屏幕截图。我在Medium担任产品设计师,主要负责提高转化率和留存率的项目。在其中一个原型中,我设计了这样一个功能:我希望当用户选择支付方式单选按钮时,固定支付按钮会相应地变化:变为PayPal按钮、Google Pay按钮等相应的支付方式。
但……我看过好几个教程,却没能按照别人的建议让我的原型运作起来。并在一些 Figma 熟手的帮助下,我经过几次痛苦的尝试之后才解决了这个问题。我特地写这篇教程,希望能帮助其他设计师避免遇到同样的麻烦。
在我们开始之前,先来...如果你想一步步地跟着这个教程做并使用已有的组件,你可以在这里下载或复制我的 Figma 文件 here。我替换了字体并简化了设计,这样你在玩的时候也不会出问题。
为了更清楚起见,我将称单选按钮组件为“控制端”,将支付按钮称为“响应端”。
为了更清楚地说明这些UI元素之间的关联,我将它们标记成“控制型”和“响应型”组件。
注意:Figma 术语表:在 Figma 中,变体和变量是两个不同的概念,它们在 Figma 中有不同的用途。
步骤 1:为控制系统做准备,准备您的不同版本。这个组件很重要,因为它最终会触发与之互动的组件。
在我的例子中,支付模块是我的控制组件,而我打算在主组件中为每个选定的单选按钮(radio button)创建必要的状态。
我控制的那些组件变体。
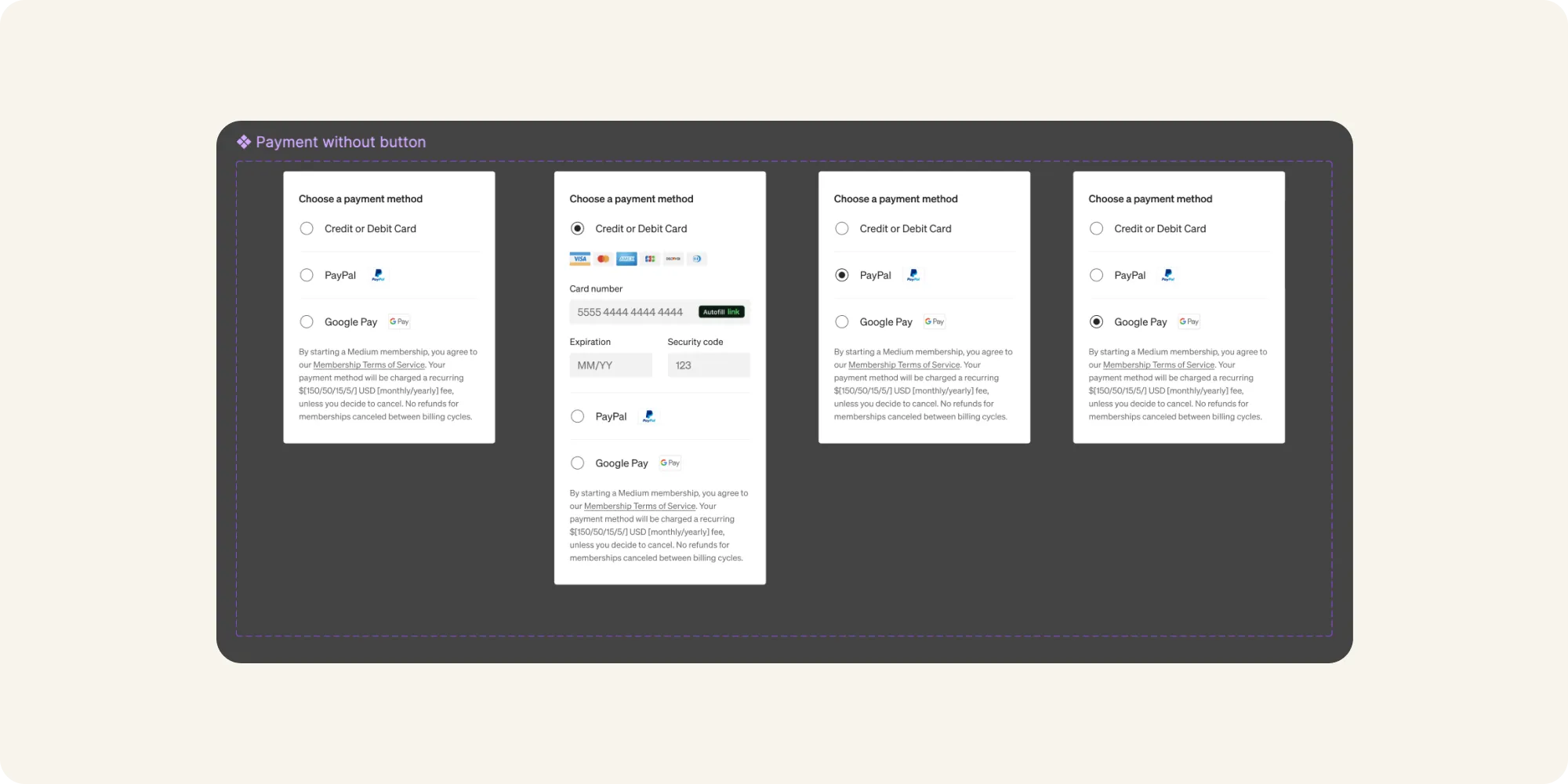
步骤 2:为响应式组件准备变体为反应组件的主项命名你的变体选项。对于这个组件,拼写、空格和大小写都很重要哦。记得记录你的选择哦!
在我的例子中,我把“Card”和“Disabled”都大写了。我还保持了“GPay”和“PayPal”的原有格式。以后的步骤中,我得记住这些决定。
后续对组件变体名称的一致性很重要。
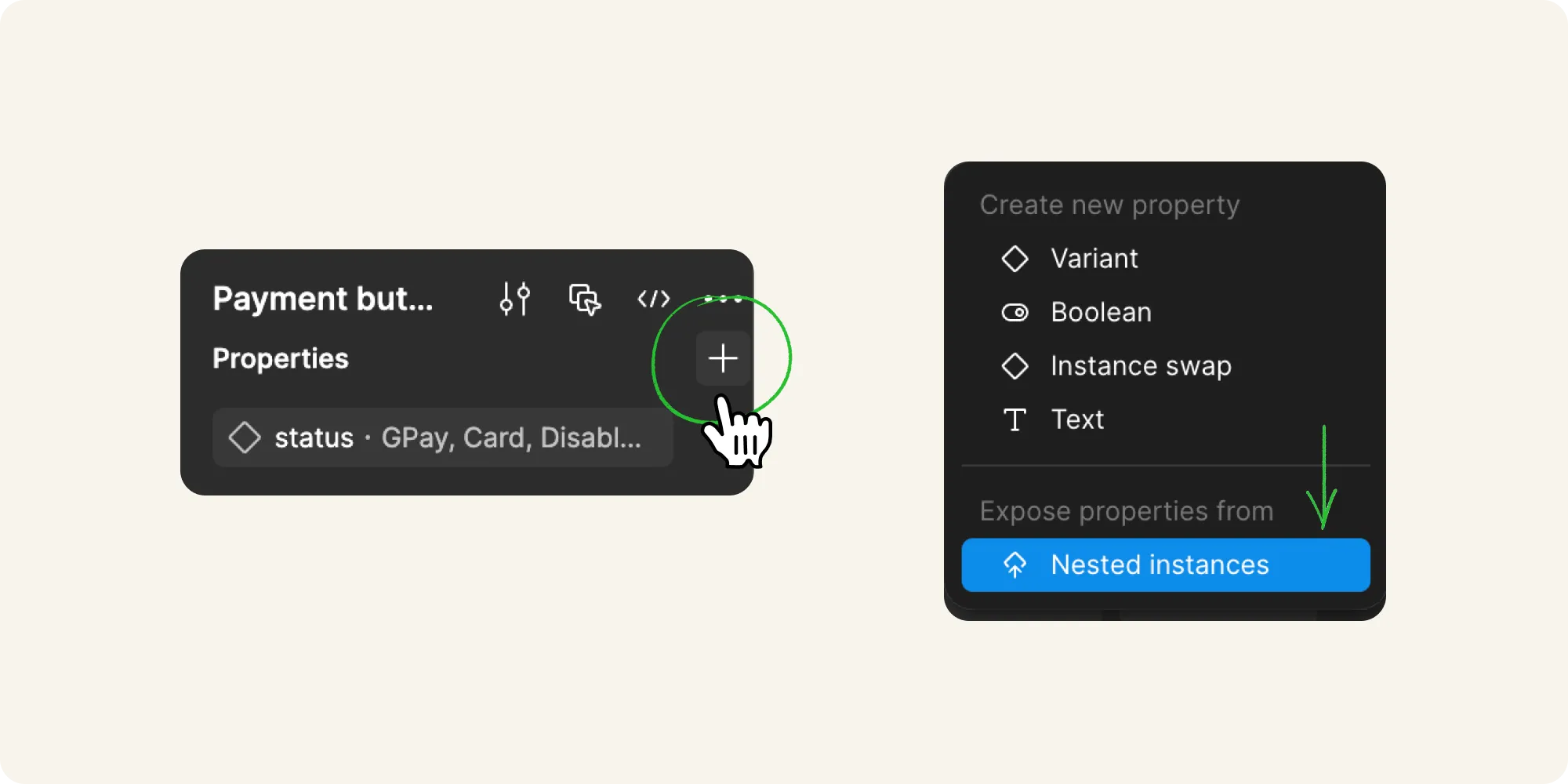
如果你在一些变体中嵌套了其他组件,请确保它在未来的实例中也能显示出来。你可以通过选择变体周围的边框,然后在悬停到“属性”时点击出现的“+”按钮来完成此操作。
如何在实例中展示嵌套的组件。
第三步:定义一个变量
变量将使这两个组件能够进行通信。
按“esc”键确保没有选中任何元素。然后转到Figma的设计面板并选择“本地变量”。
这里你可以访问你的局部变量。按‘esc’键前确保没有选中任何东西。
从那里点击“创建变量”按钮,并为你的交互组件创建一个字符串变量(在我的示例中,这是一个按钮,所以我将其命名为“按钮状态”)。
这个面板将允许你创建用来控制响应组件的变量。
给该值一个与组件默认状态变体一致的名称——同样,拼写、间距和大小写的一致性非常重要。像程序员那样思考,否则 Figma 就无法正确理解这些内容!最终,这个变体将控制你的互动组件的状态,并让你能够显示相关的变体。
第四步:设计您的控制组件原型切换到 Figma 的原型面板,开始制作并完善你的主控组件及其变种。
在我的例子中,我为所有变体的单选按钮添加了交互,以将其链接到正确的状态变体,并指定了相应组件的变量名,这样它也能接收到改变状态的指令。
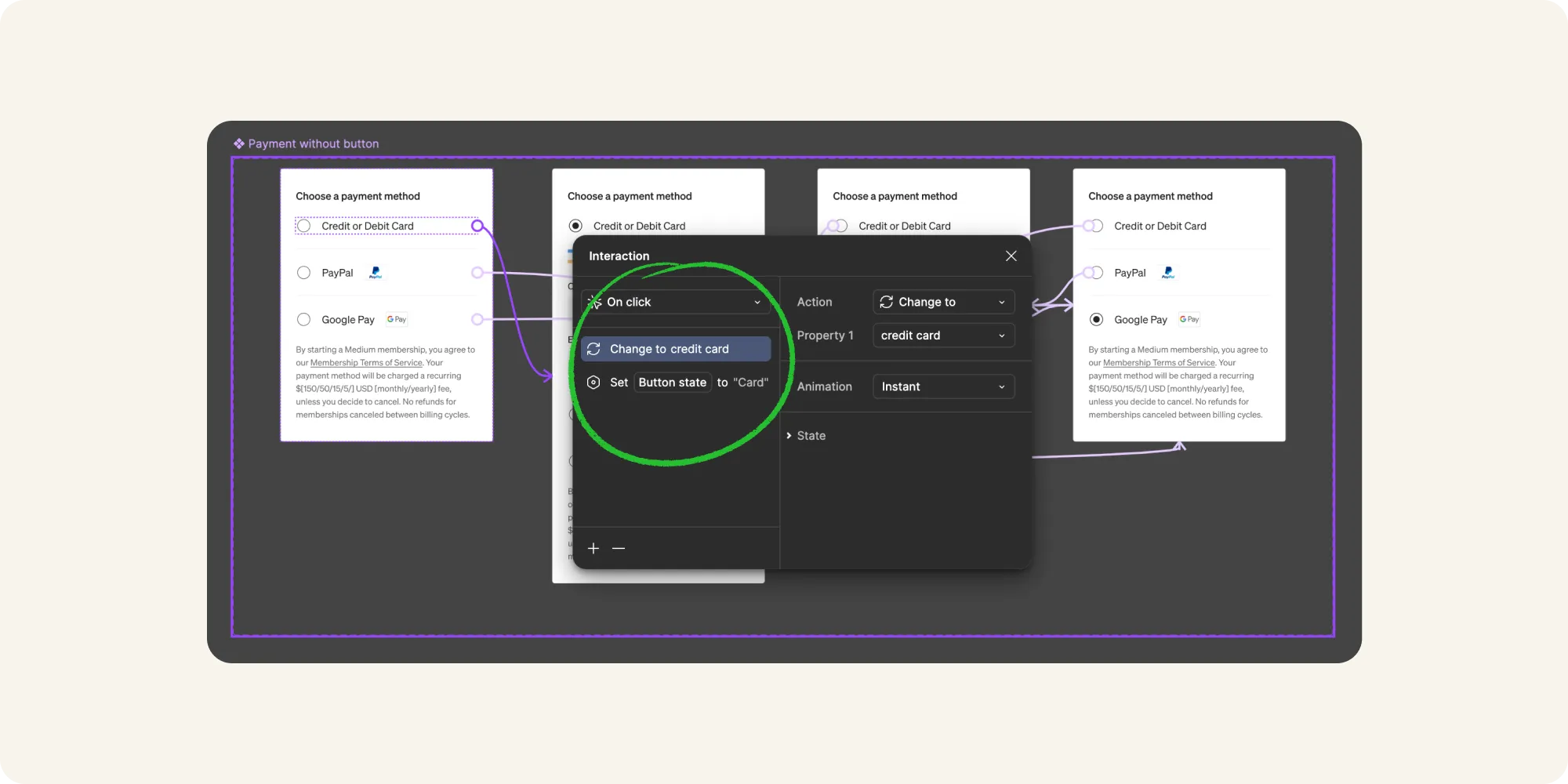
在制作你的控制元件的原型时,你需要为每个“连接器”创建两个交互动作。
为此目的,对于每个单选按钮,我创建了如下两个操作:
- 第一个交互,“更改至”,将根据选中的单选按钮控制显示哪一个控制组件变体。在下拉菜单中选择所需的最终状态。
- 底部的交互用于控制反应组件的状态名称。换句话说,当交互发生时,你的变量值名称将被你输入的内容覆盖——并且猜猜看,大小写和拼写的一致性非常重要!
小贴士:不要忘了可以复制粘贴交互操作,这在你为所有变体中的单选按钮创建交互操作时能省下不少时间。
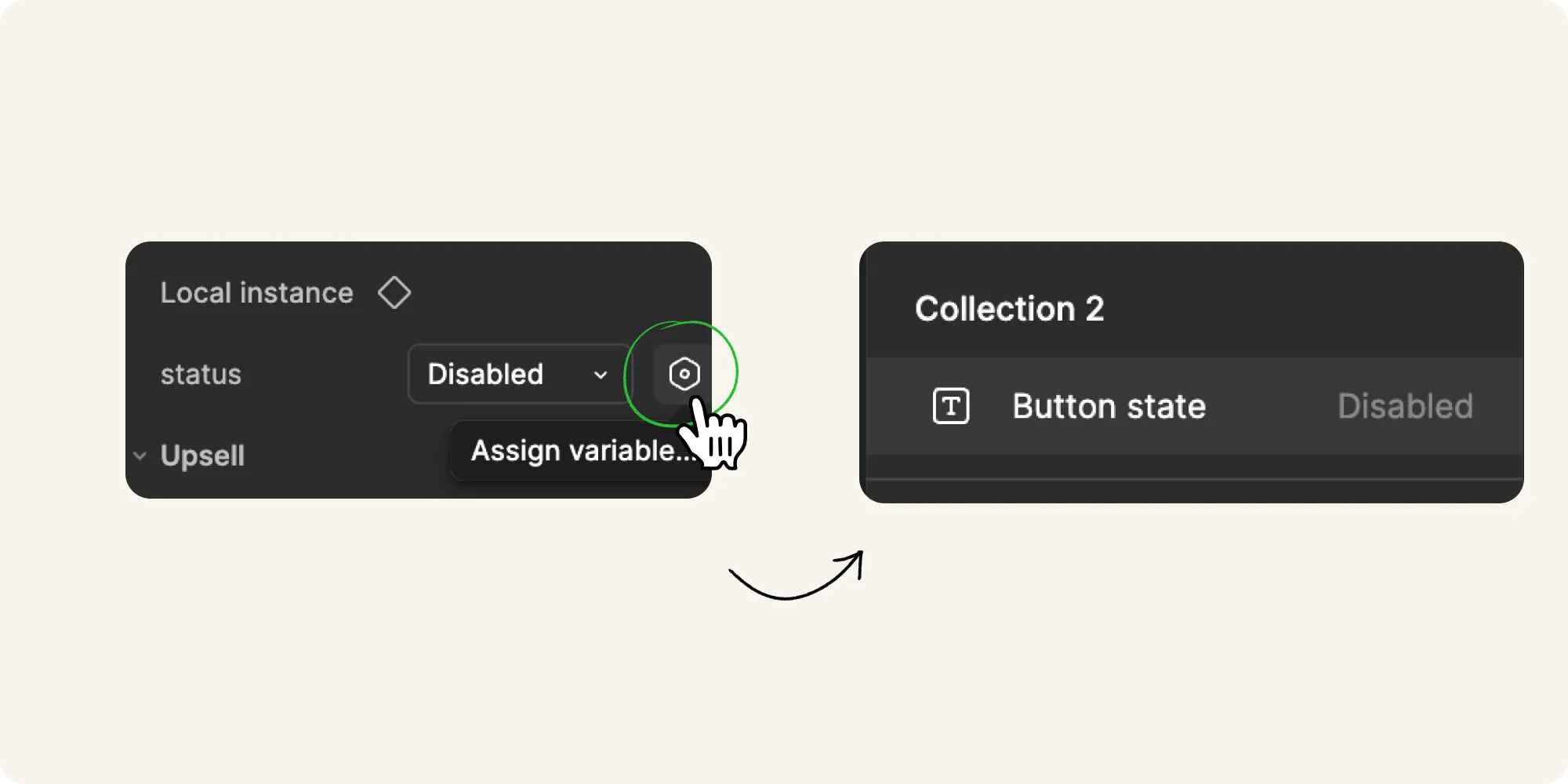
步骤 5:绑好您的变量和变体情况现在,先放下你的主组件,用这两个组件的实例来在框架中构建你的屏幕。选择你的互动组件实例。点击螺栓,选择你创建的变量进行绑定。现在这个组件“将”显示的状态根据你的变量变化。
绑定变量的按钮只有悬停在上面时才可见。
好了!你的原型现在应该能工作了!
但是……发生了什么?为什么这可以工作?当你点击控制组件时,它的状态值会发生变化。但是由于你已经将变量绑定到了反应组件的状态值,你的交互更改了变量的值,这也使得反应组件显示的内容随之变化,从而实现同步更新。
我希望你今天学到了一些东西!特别感谢亚历克西亚·达通(设计师支持者——Figma法国)和罗马·道(创始人——虎猫理论)的耐心和支持,真的感谢你们两位!
共同学习,写下你的评论
评论加载中...
作者其他优质文章